アイコンフォントを挿入するだけで、サイトデザインを楽しいものにすることができます。
特にメニューではアイコンを挿入することでリンク先がどのようなコンテンツなのかを簡単に伝えられるようになります。SVGのように劣化なく拡大・縮小することも可能です。アイコンフォントはHTMLで挿入することができますが、この方法はどこでも使える訳ではありません。今回はCSSであらゆる場所にアイコンフォントを追加する方法を紹介します。
まずはアイコンフォントをインストール
まずはアイコンフォントのライブラリを選びましょう。FontAwesomeやThemify Iconsが定番です。これをサイトに追加するにはリモートでフォントを呼び出す方法と、フォントをダウンロードして自分でホスティングする方法があります。
実際に使ってみよう
今回はFontAwesomeのライブラリを追加してメニューにアイコンを挿入してみましょう。アイコンのない状態は以下のようになっています。

ステップ1:要素のセレクタを取得する
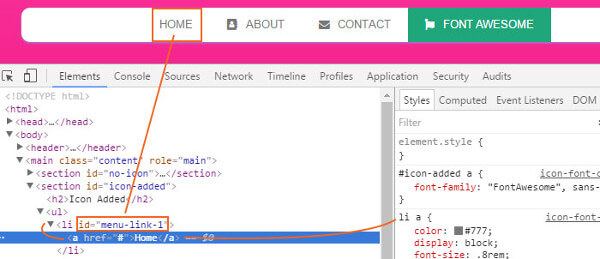
CSS3の疑似要素である::beforeはリンクテキスト前のアイコンを置き換えます。今回の例ではメニューのホームリンクに対するIDは#menu-link-1となっており、右クリックして「要素を検証する」を選ぶことで詳しく調べることができます。

完成したセレクタは#menu-item-1 a::before{ }となります。リンクテキストの後ろにアイコンを配置する時は::afterを使ってください。
HTMLとCSSはこのようになっています。
ステップ2:アイコンを挿入する
アイコンの表示に必要なものが2つあります。ひとつはアイコンのユニコード番号、もうひとつはフォントファミリーです。FontAwesomeのものでは常に”FontAwesome”になります。
今回のメニューは”icon-added”というIDがあるため、このIDを使って全てのリンクに対してフォントファミリーを一括設定することができます。
CSS内のアイコンはcontentプロパティをユニコード番号に設定することで表示されます。この番号は各アイコンの詳細ページに表示されています。

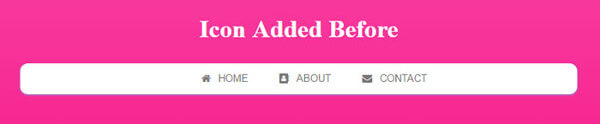
このコードではHOMEというテキストの前に家のアイコンを表示することができます。

これで完成です!
いかがでしたか?それほど苦労することなく、CSSでアイコンフォントを挿入することができました。これであなたのサイトをもっと分かりやすく、もっと楽しくしてください。
※本記事は、How to Add Icon Fonts to Any Element With CSSを翻訳・再構成したものです。