長い間、Webインターフェイスにおいては、均衡の取れたシンメトリーなデザインが好まれてきました。しかし、最近ではアンバランスなレイアウトや構成を取り入れる傾向も見られます。
レイアウトの一般的なルールやパターンの例
様々な方法を用いてアンバランスなレイアウトを作成できます。想像力に頼ることも可能ですが、一般的なルールや、他のデザイナーが既に採用したパターンに従い作成する方が失敗が少なくなります。
例えば以下のようなものです。
- ・枠からはみ出る
- ・ページ側面に偏った構成を使用する
- ・空白を巧みに使う
- ・ブロックを重ね合わせる
- ・テキストと画像を組み合わせる
- ・革新的なグリッドを使う
テキストブロックと画像を組み合わせる
遊び心を持ってアンバランスなレイアウトを作成しましょう。テキストブロックと画像マテリアルの2つの主要構成要素を使い、あなたの望む効果が得られるまでそれらをミックスしてマッチさせます。バランスやシンメトリーのことはいったん忘れて、個性的なものを生み出すプロセスを楽しみましょう。

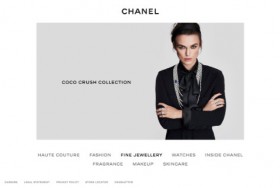
Nettは、アンバランスなレイアウトでも調和を生み出すことに成功しています。
枠からはみ出す
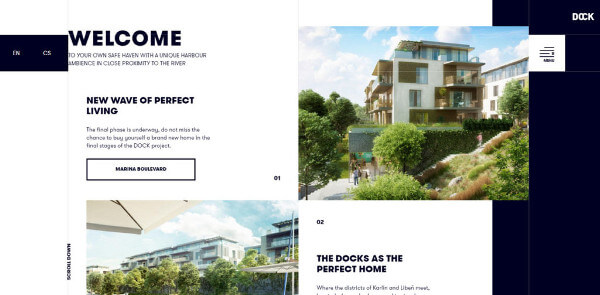
これは言うほど簡単ではありません。最も難しいのは、レイアウトを崩壊させずに、望むように動かすことです。CrestylによるDockは、この方法を使ったとてもいい例です。

ここでは、1つの画像がグリッド内にありますが、もう1つはみ出しています。メインの見出しの下にあるサブタイトルは、境界線にくっついていますが、メインのテキストブロックはそのすぐ下にあり、左側の空白をいくらか使用しています。デザインには、平準化と調整が必要であるように感じますが、これらの小さなアンバランス性は効果的に完全な構成を形成します。結果として、Webサイトはエレガントで特別なものになります。
伝統的なグリッドのルールにこだわらない
好きな場所にブロックを置いていきましょう。ポイントは、様々な場所にブロックを置きながらも視覚的なパスを作成することです。このようにして、フォーカルポイントを設定し、ユーザをあるポイントから別のポイントになだらかに誘導できます。

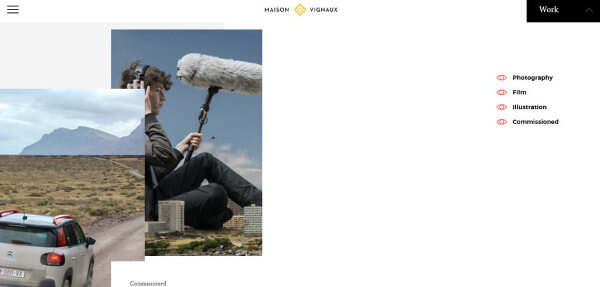
ページ側面に偏った構成にする
Maison Vignauxは、ページの両側にコンテンツを配置し、中央には手を加えず、非常にユニークなデザインを作成しています。

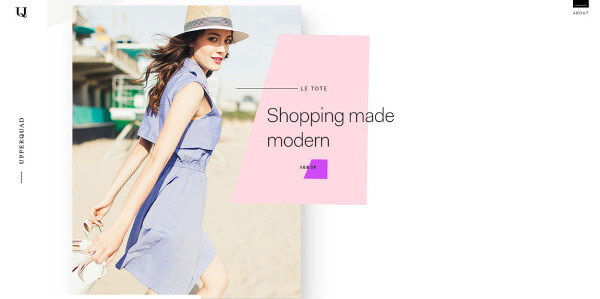
空白を設ける
空白を使用することで、より良いユーザ体験につながるだけでなく、多くの問題を解決できます。アンバランスなレイアウトには空白は必要不可欠な要素であり、これによりデザインが機能するのです。

Upperquadの例では、空白をデザインに加えることで、優雅なスタイルを生み出しています。
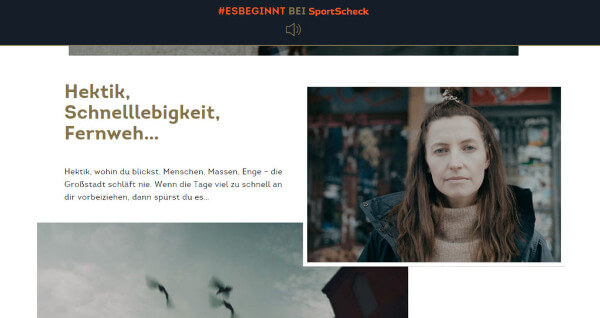
ブロックを少し重ね合わせる
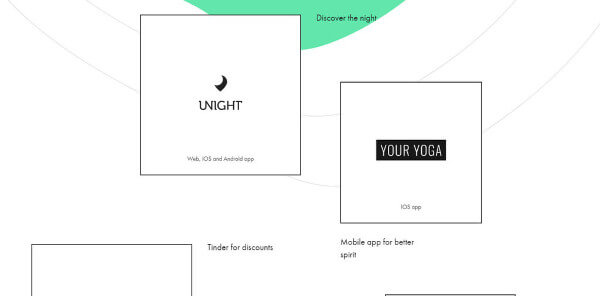
よりシンプルでエレガントなマルチレイヤーデザインのテクニックです。スキューモーフィズムではなく、フラットデザインにすることを覚えておきましょう。

上記のWebサイトでは、テキストブロックとそれに付随する画像は、画像が部分的に重なり合っているため、1つの形を形成しません。しかし、調和のとれた雰囲気と趣で、すべてが上品に見えます。
トレンドの方法を最大限に活用するヒント
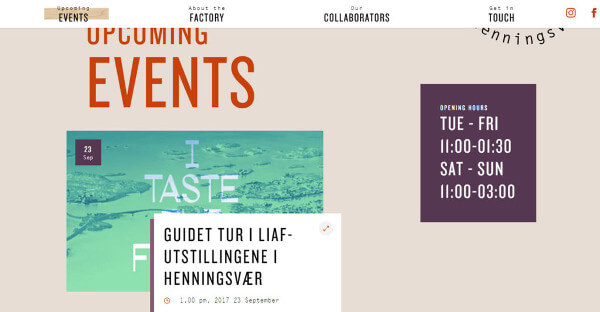
マルチレイヤーの美しさを楽しむ
マルチレイヤーは、一言で言えば、視覚的な混乱を受け入れる試みです。これらのデザインは、プロジェクトに魅力的な優雅さを加え、注意を引くことができます。

Trevarefabrikkenは、きちんとした正確なブロック、きれいな背景、フラットなスタイル、空白の使用に力を注いでいます。
説明的なアプローチでタンデムを形成する
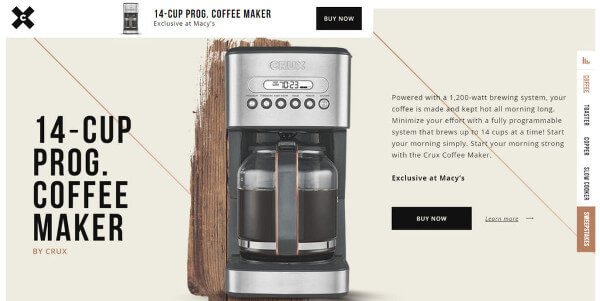
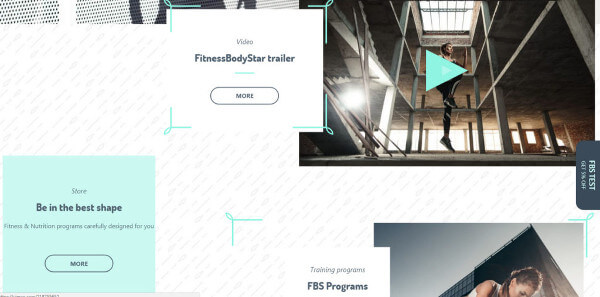
1つの小さな間違いですべてが台無しになることがあります。すべての人が、説明的なアプローチを習得できるわけではありません。どちらの概念も慎重に扱うべきです。Fitness Body Starの例を見てみましょう。

アンバランスなレイアウト、濃くパターン化された背景、画面全体に散らばっている装飾的な要素が調和したとてもユニークなデザインです。
パララックス 3Dレンダリング
注意深く再現されたパララックス効果ですべてがよりよく見え、双方向性の繊細な感覚を与えます。同じことが、あたたかく魅力的で、思わず触れたくなるような人工環境を有する現実的なレンダリングにも適用できます。これらの要素はアンバランスなレイアウトと完全に調和します。

Copperstyle Sweepstakesは、タイポグラフィ内でアンバランス性を用い、このアプローチを巧みに採用しました。
アンバランスさでデザインに一味を
アンバランスなデザインを採用することは難しいですが、うまくいけばデザインに独特な趣とエレガントさを与えることができます。デザインに一味加えたくなったらぜひ試してみてください。
▼Webデザインについて、こちらの記事もおすすめです!
※本記事はImbalanced Layouts Offer Different Patterns to Adoptを翻訳・再構成したものです。