タイポグラフィーの基本的な原理やコンセプトを理解することは、タイポグラファ―として成功するための第一歩と言えます。
最も基本的なタイポグラフィーの要素は何といっても文字、そして各アルファベットのもしはユニークな形を持つことにより区別されるのです。
主に、私が大学時代に取ったデザインのクラスではその字形の専門用語やその字形がどのように構成されているかを基礎としていました。
セリフやディセンダ、アセンダを見分けるのは難しくありませんが、あるクラスでは100もの定義を学ばなければなりませんでした。
確かに残念ながらタイポグラフィーを使う前にこれらの基本的な専門用語を理解することが必要です。
シンギ―などの非公式な言葉を使ってその字形のタイプを説明するとパズルのように感じるかもしれません。



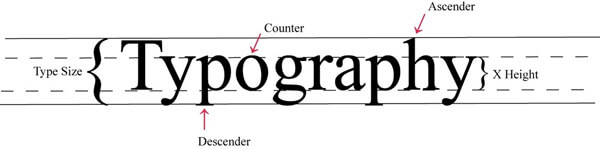
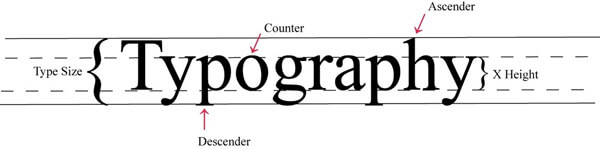
1. ベースライン baselined
大半の文字は想像上の水平な線の上に書かれます。

2. キャップハイツ Cap height
キャップハイツはもう一方の想像上の線で、その中に全ての大文字が収められます。しかし、このキャップハイツはもっとも高い線より内側にこなくてはいけません。
3. クロスバー Cross bar
クロスバーは大文字のAやHなどの端の2本の線をつなぐ短い線のことを指します。この短い線は小文字のfやtのような2本の線ではない水平な線を意味します。
4. セリフ Serif

文字の上と下にある書き終わりの短い線のことをクロスバーと呼ぶのです。
文字の断面について学ぶときにはセリフについても多くのことを知る必要があります。
5. ミーンライン Meanline
ミーンラインは小文字の一番上に来る想像上のラインとしても知られている真ん中を通る線です。
この線は実際にはベースラインとキャップハイツの真ん中の線を指しているわけではないので、文字通りの定義でとらえると間違うかもしれません。
6. ボウル Bowl
ボウルとは特に何を意味しているわけではありませんが、e、D、o、gに使われるようなカーブしている線の事を指します。
7. ディセンダ Descender

ディセンダはベースラインにつく小文字の一番下のラインを指します。
特に古いタイプの数字の字形では、このディセンダを長く伸ばす傾向にあります。
これらの特別な数字は基本的に小文字のローマ数字とミックスして扱われています。
見栄えもとても美しいのが特徴です。
8. カウンター Counter
カウンターは先ほどのボウルのように丸みをおびた字形を表します。
A、O、Pなどでは完全に閉じたカウンターが見られ、G、u、cでは閉じきっていないカウンターを確認することができます。
9. ステム Stem
主な縦の短い線はステムと呼ばれます。
これらは、IやHの縦線の一部のことを指し、Wにはすべての短い線を確認することができます。
10. タイトル Title
タイトルはjやiなどの上のドットを表す単語です。
11. ターミナル Terminal
ターミナルは短い線の頂点やセリフを持たないステムを意味します。
12. アセンダ Ascender
ミーンラインより上の延長する線を指し、一般的にはb、d、f、h、k、l、tなどの小文字に見受けられます。
13. レッグ Leg
K、R、Qなどの下部に見られる短い線の事を指します。
14. リガチュアー Ligature
二つの文字をつなげるために付け加えられる余分な線のことをリガチュアーと呼びます。
ある種の文字にスペースを与える働きがあります。
15. X-ハイツ X-height
小文字のxのための縦の直線が存在するスペースをX-ハイツと呼びます。
また、これはベースラインとミーンラインの距離をも表しています。
このX‐ハイツはフォントの形を作るためにとても重要で、この距離が大きいほど読みやすくなります。

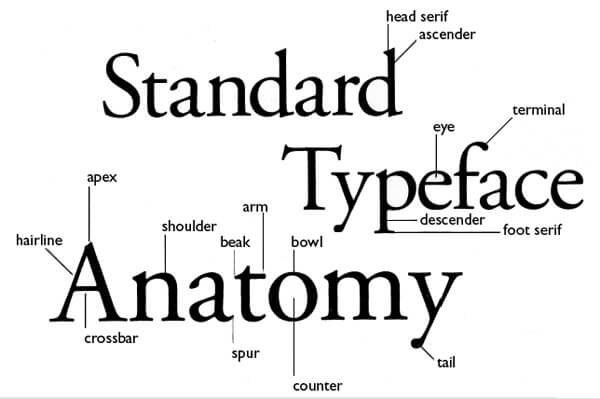
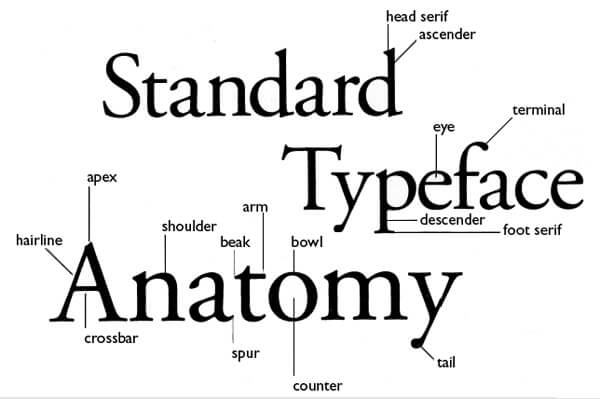
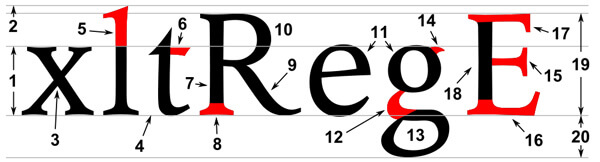
タイポグラフィのそれぞれのパーツ
1) x-height; 2) ascender line; 3) apex; 4) baseline; 5) ascender; 6) crossbar; 7) stem; 8) serif; 9) leg; 10) bowl; 11) counter; 12) collar; 13) loop; 14) ear; 15) tie; 16) horizontal bar; 17) arm; 18) vertical bar; 19) cap height; 20) descender line.