今やビジネスは競争に勝つためには常にユーザーとつながっていなければならず、これを実行する最善の方法の1つは彼らのエンゲージメントを促進し、思い出に残る経験を生み出すことです。
UI / UXデザイナーとして、ウェブサイト/ウェブアプリ/モバイルアプリのユーザーエンゲージメントを推進する方法はたくさんあると思いますが、見逃される可能性のある大きな方法は「マイクロインタラクション」です。
マイクロインタラクションとは何ですか?
マイクロインタラクションは、ユーザーが特定のアクションを実行したときに表示される小さなアニメーションまたは視覚的な反応です。
これらは最初は軽いものであるように見えるかもしれませんが、マイクロインタラクションはユーザーに大きな心理的影響を与えます。ちょうどここのように、ハートのボタンをクリックすると、小さなアニメーションであなたの行動のフィードバックが得られます。
人間に対するマイクロインタラクションの役割
私たちの多くは、それを実現することなく毎日無数のマイクロインタラクションを行います。いつでもシンプルで素早い動き(ロックされた電話の画面操作など)をするときは、マイクロインタラクションがあります。そこにインタラクションがあれば、行動と反応も存在します。マイクロインタラクションはインターフェースがアクションを正常に実行したことをユーザーに知らせるのです。
この例では、ダウンロードボタンをクリックすると、アニメーションを介して、ダウンロードプロセスが表示されます。ここで、マイクロ・インタラクションは、ダウンロードが行われる時間の長さに悩まされないように、ユーザー自身を惹きつけ、巻き込むのに役立ちます。
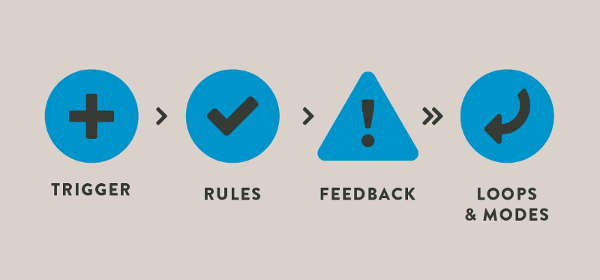
マイクロインタラクションの4つの基本要素
1.トリガー:これがアクションを開始します。ほとんどのインターフェイスでは、インターフェイスの特定の要素をクリックまたはタッチすることが含まれます。
2.ルール:ルールは、マイクロ相互作用が発生する条件を規定します。
3.フィードバック:フィードバックは、ユーザーが、必要なルールがトリガに関与しており、マイクロ相互作用が成功していることを理解するのに役立ちます。
4.ループとモード:これは相互作用の最終段階に現れます。ループの目的は、インタラクションの持続時間を決定することであり、モードは、ユーザがプロセスを続けるのを助けます。
なぜマイクロインタラクションを使うのか
1.即時フィードバックによる、より多くの制御:ユーザは、自分の行動が受け入れられたことを知っており、さらなるユーザビリティに対する信頼を与えています。
あなたがこのマイクロインタラクションを見ると、行動の即時のフィードバックが得られます。
2.指示:これらのインタラクションは、システムの使用方法をユーザーに案内することができます。
ここでマイクロインタラクションは、私たちがどのタブにいるのかを認識するのに役立ちます。
3.視覚的なご褒美:小さくてもシンプルで満足のいく効果がUXを向上させ、ユーザーのエンゲージメントを維持する習慣を促進することができます。
実装するときの注意
1.オーバーデザインしないでください。マイクロインタラクションは、奇妙に感じたり、負荷をかけたり、時間がかかり過ぎないようにすべきです。
2.初めて微妙なやり取りを経験したときと、10回目や100回目にそれを経験したときと、同じように感じるべきではありません。マイクロ・インタラクションを文脈に適応させてください。
3.何もない状態でスタートしないでください。ユーザーの調査を行うことで、ユーザーペルソナ、その動機、およびコンテキストを理解します。
4.これらのマイクロインタラクションが微妙で効果的であることが目標です。マイクロインタラクションのスタイルが、あなたの全体的なインターフェイスデザインのスタイルに自然にフィットすることを確認してください。
結論
インターフェイスの全体的なデザインにおいて、良好なインタラクションは目立ちます。これらのやりとりは、ユーザーが最も基本的なレベルでエンゲージしていることを維持し、ユーザーを退屈させたり散漫させたりしないようにします。重要なのは、ユーザーとのやりとりや、ユーザーがこれらの製品のインタラクションを経験したときの気分です。細部の細部まで細心の注意を払わなければならないのは、それがユーザーにとって使い易いインタラクションを維持する上で助けになるからです。
▼こちらの記事もおすすめです!
※本記事はMicro Interaction; great experience for user engagementを翻訳・再構成したものです。