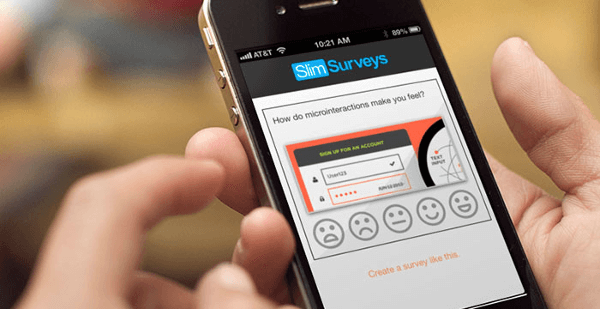
マイクロインタラクションは微々たるものに見えても、実はUXに大きな影響を与えるのです。ユーザを製品に引き付けるため、正しいマイクロインタラクションを学びましょう。
なぜマイクロインタラクションが重要なのか?
私たちはユーザ体験の時代に生きています。ユーザは楽しく、人間味のある体験で目標を達成したいと考えていますが、マイクロインタラクションはそれ以上のことができます。
例えば:
- ・ユーザがウェブサイトを回遊できるようにする
- ・アクションのフィードバックを与える
- ・次のアクションの手助けをする
- ・ユーザにアクションを促す
- ・ソフトウェアとのエンゲージメントを高める
以下はマイクロインタラクションの重要な4つの要素です。

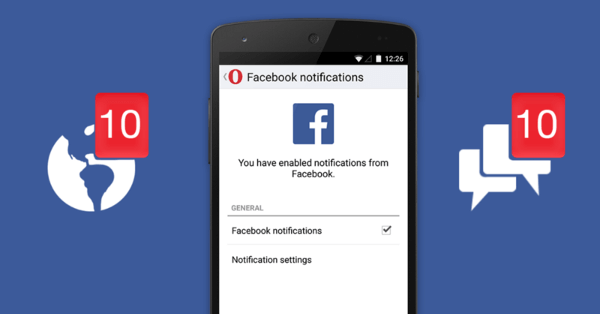
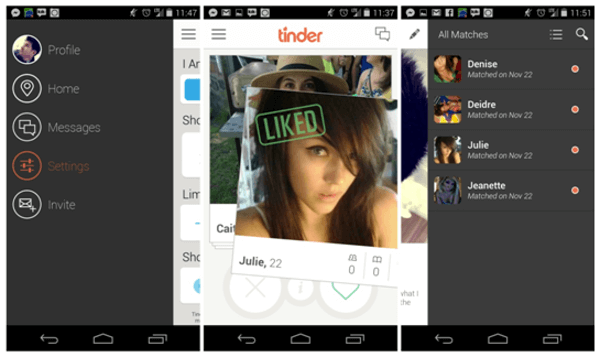
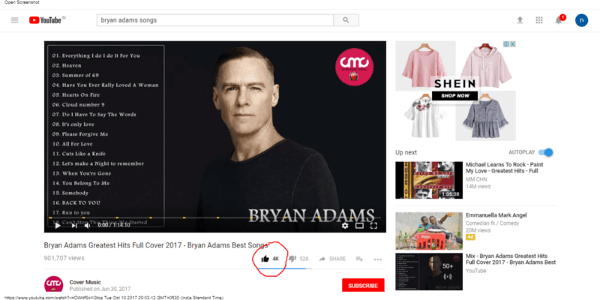
・トリガー:マイクロインタラクションを開始します。トリガーはユーザまたはシステムが開始することができます。ユーザが開始したトリガーでは、メディアの拍手アイコンなどでアクションを開始する必要があります。システムによって開始されたトリガーでは、ソフトウェアが特定のルールが満たされていることを検出し、アクションを開始します。(アイドル状態のときにロックをかけるなど)
・ルール:マイクロインタラクションがトリガーされると何が起こるかを決定します。(アイコンを点滅させるなど)
・フィードバック:ユーザに何が起こっているかを伝えます。マイクロインタラクションが起こっている間に、ユーザが見たり、聞いたり、感じたりするものはフィードバックです。これはアクションが承認されたことを意味します。(サイレントモードになっているとき、またはオン/オフに切り替わったときの携帯電話の振動など)
・ループとモード:マイクロインタラクションのメタルールを決定します。
UXのマイクロインタラクションを向上させるためのヒント
マイクロインタラクションを何らかの有用性に結びつけることが大切です。
例えば、
- ・ユーザの注目を引き付ける
- ・ユーザとのコミュニケーション
- ・ユーザにフィードバックを提供する
- ・ユーザがアクションを完了するのを助ける
- ・ユーザにアクションを促す

シンプルにしよう
ユーザが嫌うことの1つに認知負荷があります。ユーザはタスクを速くしたいと思っています。マイクロインタラクションが邪魔にならないように、簡単に理解できるようにしましょう。

短く素早く
マイクインタラクションを短くしてください。そして速く動作するようにしましょう。動作に2秒以上かかってしまうと、ユーザに不親切です。

予測しやすいデザインを
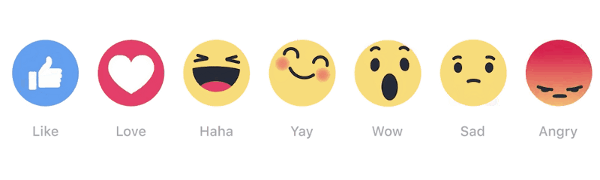
ユーザは一連の行動パターンへ向けられます。例えば色で言うと、「緑色は進む」「赤色は停止」などです。上向きの親指は好感を示し、下向きのそれはその逆になります。マイクロインタラクションをデザインする際には、一般的な感覚に従うことも大切です。

楽しいものを作る
経験を人間味あるものにするというのが、マイクロインタラクション作成の背後にある考えです。人は楽しいことが大好きです。アニメーションやアイコンを使用してみましょう。

全体のデザインにフィットさせる
全体のデザインとマイクロインタラクションのデザインを組み合わせます。無料の色、タイポグラフィ、スタイルを使用して、全体のデザインと視覚的に調和させると良いでしょう。

テスト
異なるマイクロインタラクションをテストしてみましょう。その際、マイクロインタラクションを使用する際のユーザの疲れ具合を考慮する必要があります。多くの場合、マイクロインタラクションは初めのうちは楽しく感じるのですが、だんだん退屈になってきます。したがって、マイクロインタラクションが、繰り返し使用した後もユーザの関心を引き続けることができるようにしましょう。
最後に
ユーザ体験は、設計しているソフトウェアを成功させるために重要な役割を果たします。
また、マイクロインタラクションはユーザ体験を次のレベルに引き上げる可能性を持っています。したがって、エンドツーエンドの体験を考え、ギャップを見つけ、ユーザを喜ばせるためにマイクロインタラクションを使用しましょう。
▼マイクロインタラクションについて、これらの記事でさらに深く知りましょう。
・【UXの申し子】ユーザーの興味を引きたてるマイクロインタラクションの基本要素4つを解説!
・【保存版】ユーザをひきつけるワンタップ・マイクロインタラクションの設計方法
・デザイナー要確認!!ツールチップをマイクロインタラクションとして使う方法【UXを向上させサイトのポテンシャリティを引き出す】
※本記事はUX of microinteractions for user delightを翻訳・再構成したものです。