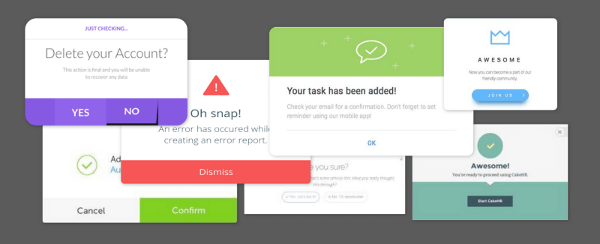
登場した当初はUI課題に対するソリューションとしてもてはやされ、デザイナーたちに広く受け入れられてきたモーダルウィンドウ。
UIを簡素化し、スクリーンの使用もセイブできます。
ですが、今ではすっかりユーザに疎まれる存在に…。
この記事では、モーダルウィンドウの正しく効果的な使い方をいまいちど振り返ってみましょう。
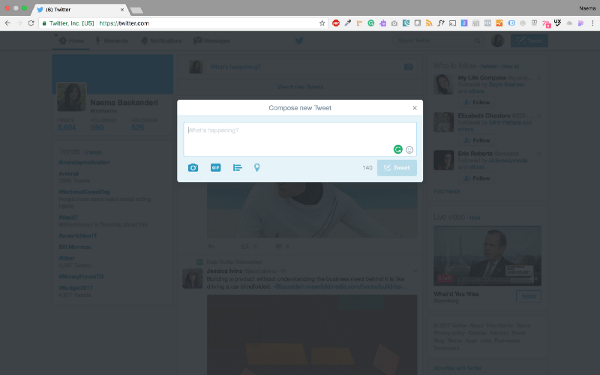
モーダルウィンドウを表示するタイミング
ユーザの作業を中断させてでも知ってほしい重要なお知らせ、ユーザ情報の入力、情報を補足したいときに使いましょう。
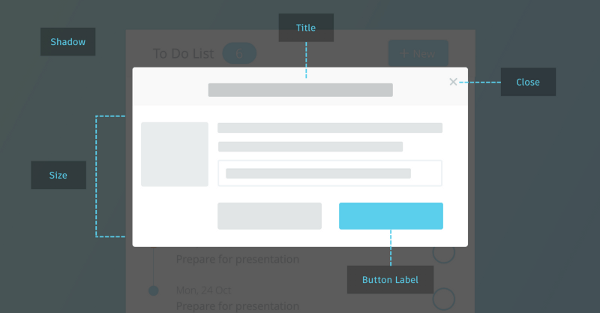
モーダルウィンドウに必要な要素
タスクを妨げにならないように、次の物がきちんとオーバーレイに含まれるようにしましょう。

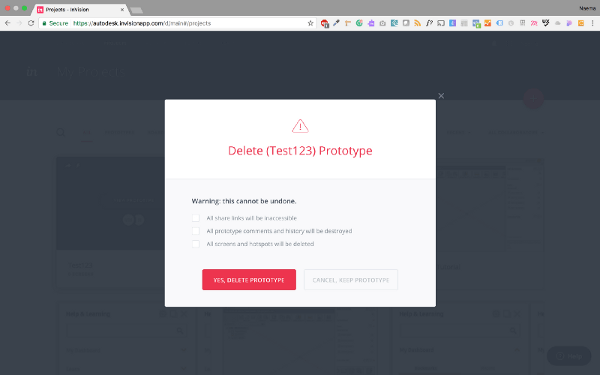
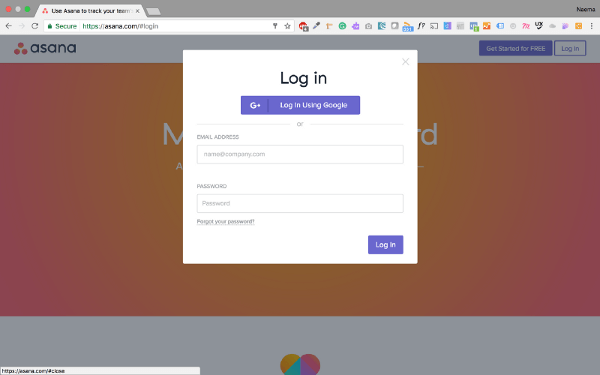
1.エスケープハッチ
ユーザがモダールを閉じられるような逃げ道を残しておきましょう。
キャンセルボタン、クローズボタン、エスケイプキーなど。
2.タイトル
ユーザがオリジナルページとの関連で今どこにいるのかを見失わないよう、モーダルに分かりやすいタイトルや見出しをつけましょう。

3.ボタン
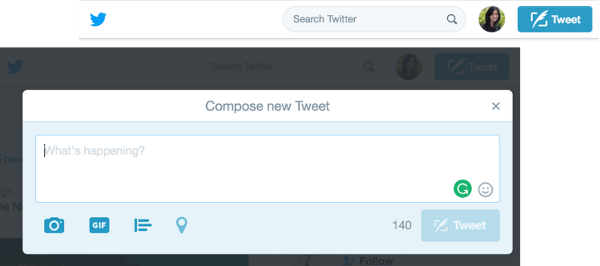
ボタンは押す場所も目的も分かりやすいようなラベリングを心がけましょう。例えば、モーダルを閉じるボタンは「閉じる」や「×」と表示すると分かりやすいですね。

4.サイズと表示位置
コンテクストを残しておきたいので、モーダルが画面全体を占拠するようなことがあってはいけません。コンテンツはモダール内におさめて、スクロールバーを作る必要が出てきた場合はいっそ新しいページを作ったほうが良いでしょう。

5.フォーカス
モーダルが開いたときに背景が暗くなるようにしましょう。視線がモダールに行きやすくなり、親ページに干渉できないことをユーザに示唆してくれます。
6.ユーザ側の動きに反応
いきなりモーダルが出てきたらユーザは驚いてしまいます。ポップアップはクリックやオプションの選択等、あくまでユーザ側の行動がきっかけになるようにしましょう。

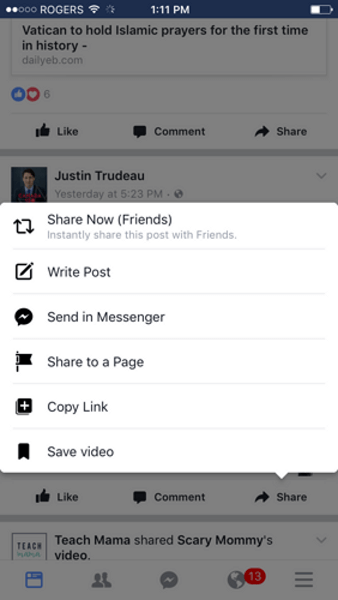
モバイル画面にモーダルウィンドウは使わない
モーダルウィンドウとモバイルデバイスとの相性はあまりよくありません。
モーダルが画面を占拠してしまったり、エレメントが細かすぎたりしてユーザの負担になります。
モバイルデバイスにはモーダルウィンドウは使わず、他のアプローチを考えるべきです。

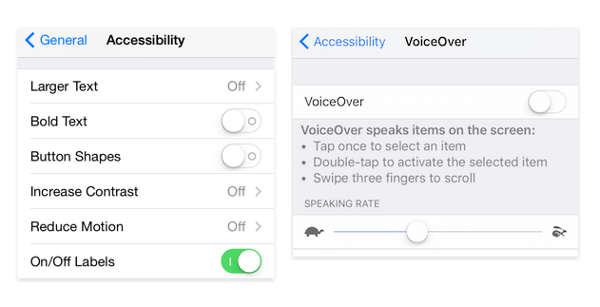
アクセシビリティを考慮する

モーダルを作るときはモダールの開閉、ダイアログやキーボードへのフォーカスの移行など、キーバードのアクセシビリティにも気を配りましょう。
結論
コンテクストを維持しながらUIを簡素化できるのはモーダルウィンドウの大きなメリットです。
ただ、最近のユーザは反射的にモダールを閉じてしまう傾向があります。
モーダルウィンドウが必ずしも毎回最善のソリューションになるとは限らないので、使うときは以上の注意点を踏まえ、
・いつ表示させるか
・どのように表示させるか
・その場合モーダルはユーザに対してどのように映るか
・何の情報を提示し、または収集したいのか
という基本要素にかんして工夫しながら使用してみてください。
(※本記事は、Best Practices for Modals / Overlays / Dialog Windowsを翻訳・再構成したものです)