Webサイトのゴールの代表的なものといえば、「問い合わせ」「資料請求」「会員登録」「決済(ECサイト)」などですが、いずれもユーザーの情報を入力してもらうことにあります。
せっかくうまく目標のページまでユーザーを導けても、情報を入力する「フォーム」のUIが残念な状態だと、ゴール目前で離脱を誘ってしまいますね。
そこで本稿では「フォーム」に関するデザインのガイドラインを確認しておきましょう。
「フォーム」のUIデザインの14のポイント
以下の画像は、左「Do(推奨される)」右「Don’t(すいしょうされない(非推奨)」の順に並んでいます。
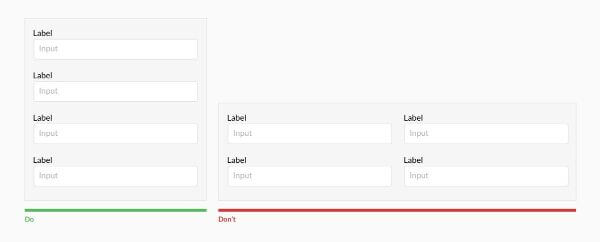
【1】フォームは1カラムに

フォームが並列に並んでいると(右図)、ユーザーの垂直方向の推進力を阻害してしまいます。フォームは基本的に「垂直」に並べるのが適切です。
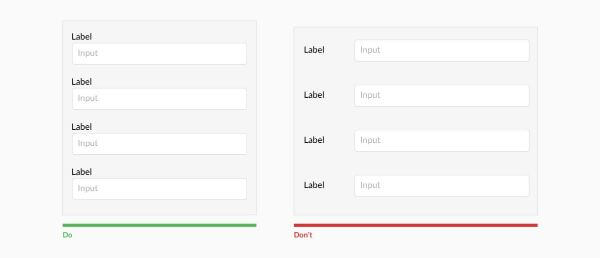
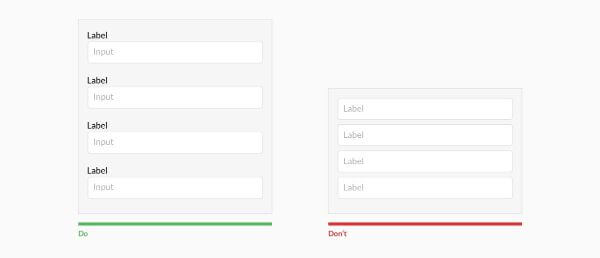
【2】ラベルはフォーム上部に置く

フォームの項目を示すラベルは上部に置くと、左サイドに置くよりもユーザーのフォームに記入する割合が高くなるそうです。また上部にラベルを配置したほうがモバイルフレンドリーでもありますよね。
しかし、フォームに入力する情報が多いときは「左配置」も検討してみてください。というのも、左側に置いたほうがユーザーは全体を視認しやすく、高さを減らすことができますし、ユーザーに考慮させる余裕を与える傾向があります。
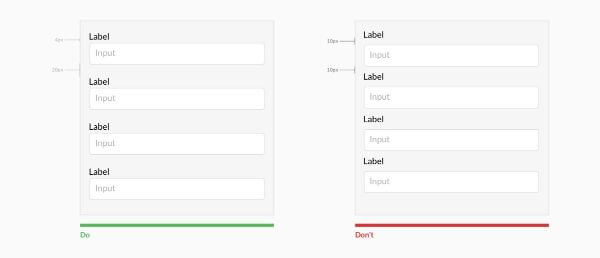
【3】フォームとラベルはグループにする

ラベルとフォームは近くに配置してグループ化しましょう。そして別のグループとはユーザーが誤認しないように十分なスペースを空けておくことが大事です。
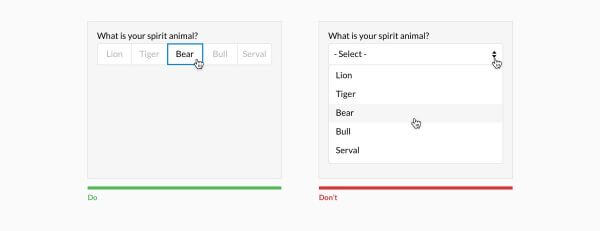
【4】選択肢が6つ未満なら全部表示する

ドロップダウン形式の選択肢はユーザーに「2回のクリック」を強いることになります。ドロップダウンを使う時は6つ以上の選択肢があるときにしましょう。また都道府県など選択肢が25以上あるときは、「語検索」から選べる仕様も検討しましょう。
【5】代替テキストをラベルとして使わない

調査によると、フォーム内の代替テキストをラベルとして使用した際、ユーザビリティが低下することが判明したそうです。
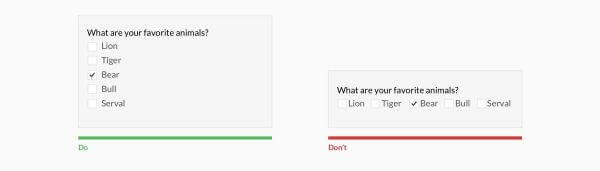
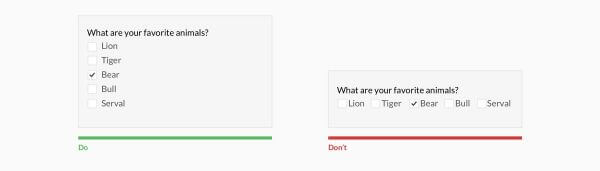
【6】読みやすいようにチェックボックスやラジオボタンは垂直に並べる

1と同様にユーザーの視線の流れから、チェックボックスやラジオボタンは垂直に並べたほうが可読性がよくなります。
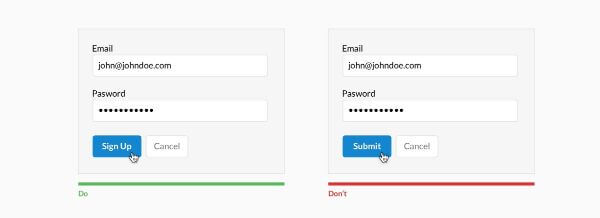
【7】ユーザーのクリックを「意思表示」にする

左図のボタンは「Sign Up(登録する)」という意思表示になっていますが、右図は「Submit(送信する)」でユーザーの意思を反映しているわけではありません。行動喚起ボタンはユーザーの意思を的確に反映したものにしましょう。
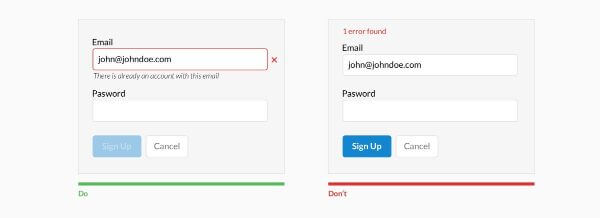
【8】エラー箇所が特定できるメッセージを表示する

エラーになっている箇所と、その理由をユーザーにフィードバックするようにしましょう。
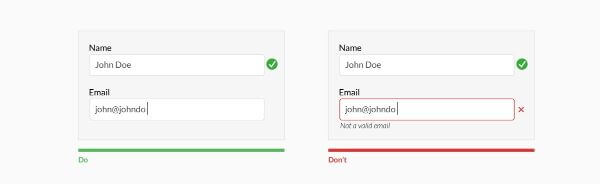
【9】ユーザーが記入し終わってから「不一致」確認を表示する

ユーザーが記入している途中に「一致しません」というメッセージを表示すると、これがパスワードの場合、第三者にヒントを与えているのと同じになります。
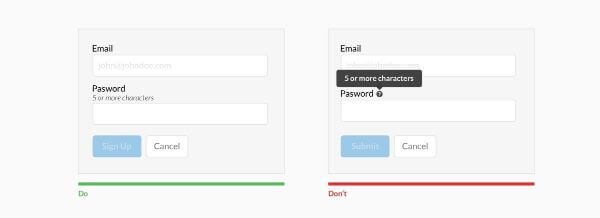
【10】基本的な「ヘルプ」は隠さない

「パスワード欄には5文字以上入力してください」という基本的なヘルプ情報は隠さずに表示するようにしましょう。
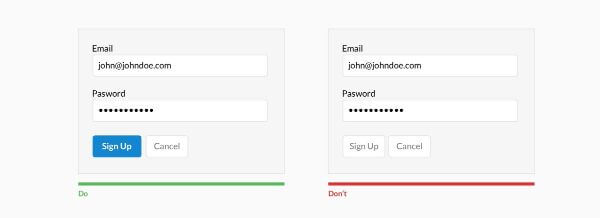
【11】最優先される要素は他の要素よりも目立たせる

「なにを最優先するのか?」という議論はありますが、上図のように「登録」を最優先するのら目立たせるようにしましょう。
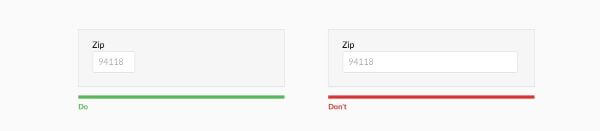
【12】フォームの長さは回答を類推できる長さに

長さはユーザーに回答の長さを暗示します。郵便番号や電話番号など文字数が少ないものはフォームの長さも適宜短くしましょう。
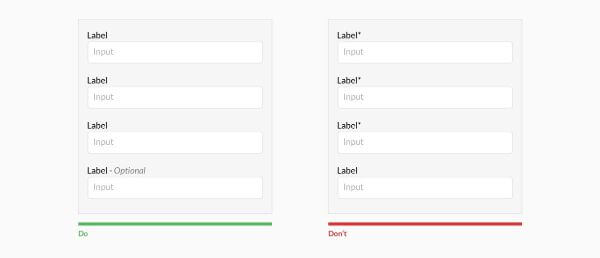
【13】「*」(アスタリスク)は使わない

アスタリスクは一般的に「必須項目」の意味で使われているますが、世界すべてのユーザーがその意味を理解しているわけではありません。ユニバーサルデザインの観点からもアスタリスクを使うのではなく、「任意の項目」を明示するようにしましょう。
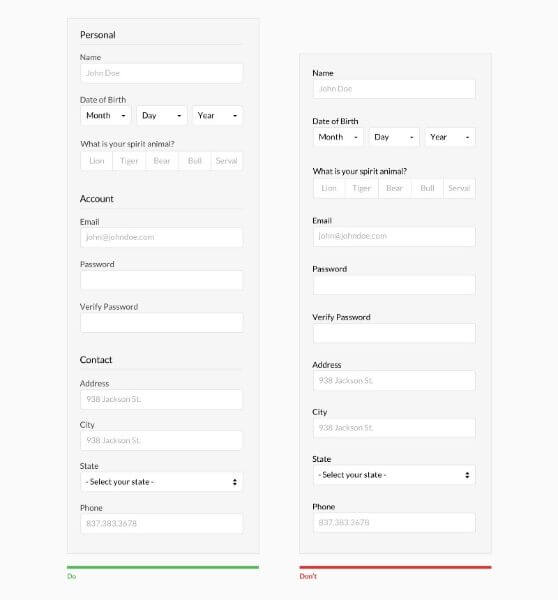
【14】入力項目は種類によって分類する

入力欄が多い場合、ユーザーは全てに記入するモチベーションを保つために「まとまり」を考えます。論理的に意味のあるグループにまとめると、ユーザーの入力は早くなります。
基本的なデザインこそ大切に
いずれも基本的なことではありますが、ついついスケジュールがタイトだったりすると見落としがちな項目もありますね。
先述の通り、ユーザーの情報を入力するフォームはWebのゴール。ユーザビリティが損なわれるUIは避けましょう!
(※本稿は「Design Better Forms」を翻訳・再編集したものです)