マイクロインタラクションは、最も大きなトレンドの1つです。ビットコインのように、オフィスの話題です。その目撃者となりました。開発者がUXをより良いものにしたいと望んだからです。聡明で包括的なインターフェイスの時代になりました。
良いユーザーエクスペリエンスにもたれかかり、マイクロインタラクションは疑っています。フレンドリーに見えるwebサイトを作り、ヒューマンライクでエンゲージングは力強いです。インターフェイスを直感的に楽しくしましょう。
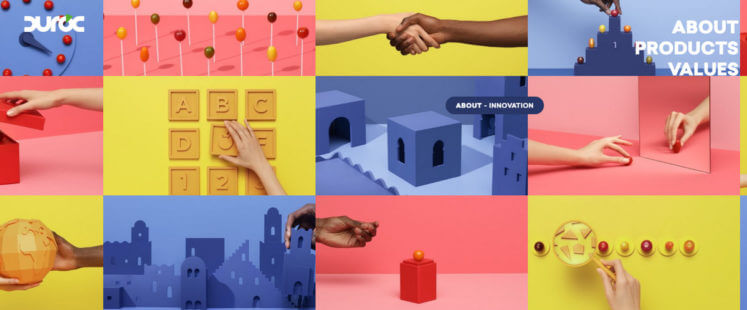
インターフェイスの異なる種類があります。しかしインタラクションで目立つのは、マウスベースのインタラクションです。タッチスクリーンデバイスの大規模な普及にもかかわらず、大多数のユーザーはマウスなしでは自分の生活を想像できません。典型的な例は、ドラックアンドドロップのテクニックです。それは、Durocのヒーローセクションで使われているものです。ここで、ポートフォリオを調査したいのなら、文字通りプロジェクトのグリッドを通して道を引きずる必要があります。アイディアは魅力的ですが、少し簡単です。
Duroc

しかしながら、解決策自体は、その可能性が尽きることはありません。時代遅れでも古くもありません。Ben Mingoをみてみましょう。
Ben Mingo

フロントページは、マウスのインタラクティブ機能を活かした単画面のスライダーです。スライドを切り替えるには、マウスボタンを押したままにする必要があります。同じ動作が滑らかな画像モーフィングを呼び起こします。前の例と比較すると、より現代的で洗練されています。
マウスインタラクションを2つのグループに分けましょう。
- 1つ目は、Walking Menの場合のように、Webアプリとユーザーの間のギャップを埋めるマウス操作について説明します。ここでは、半透明の円で表されるマウスカーソルが拡大して、メニュー項目やボタンなどのUIの重要な要素を示しています。
- 2つ目は、マウスカーソルが目玉の明るさを増す以外の何もしないVirtual Selfのような娯楽と楽しさのために作られたものを含みます。
最初のグループは非常に重要です。毎年、webサイトはより洗練されて精巧になっていきます。よく考え抜かれたマイクロインタラクションがなければ、進歩を追いかけ、ユーザーから何が起こっているのかを完全に理解することを期待するのは難しいでしょう。
正しく行われると、マイクロインタラクションはすべてのユーザーにとって快適な環境を提供し、重要なメッセージをはっきりさせ、ナビゲーションをより利用しやすくし、経験をより楽しいものにします。
ほぼ目に見えない小さな効果から、大きな注目を集めるソリューションまで、開発者はその分野に飛び込んでいます。驚くことではありません。誰もが完全に静的であることを避けようとしています。そしてそれをするためのマウスの相互作用はエレガントな方法です。
Walking Men

Virtual Self

面白い要素のインタラクション
面白い要素のインタラクションは、たいてい同時に起こります。下記のようなことに使えます。
- 豊かなユーザーエクスペリエンス
- 豊かなブランドアイデンティティ
- 中心的なポイント
- 創造性
- メッセージのカバー
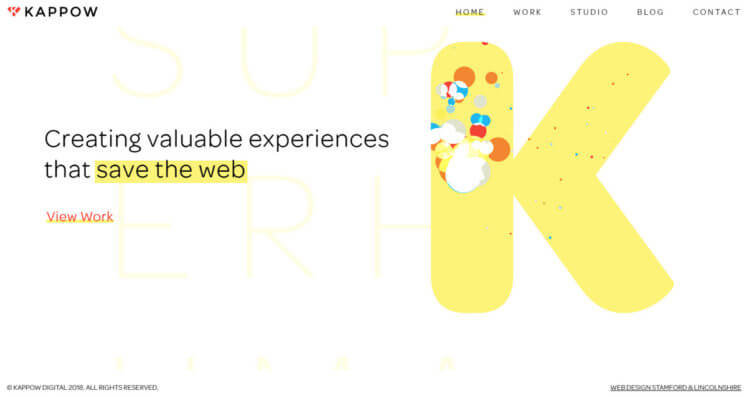
代表的な例は、Kappowです。ここでは、巨大な文字「K」は小さな効果をもたらします。その上にマウスカーソルを合わせると表示されます。スプラッシュなバブルトレイルは2016年始めには新しかったものですが、今も変わらず目を引きます。
Kappow

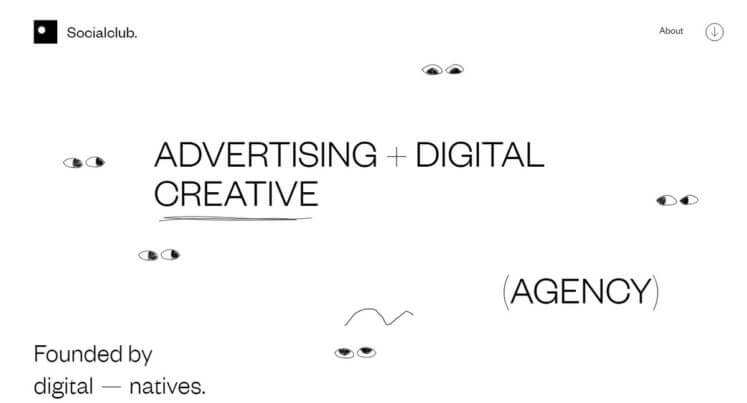
同じことがSocialclubにも当てはまります。そこでは、開発チームがソリューションを採用するために実績のある方法を選択しました。
ここでは、チームはオンラインのオーディエンスにデジタル鉛筆で遊んでもらい、ヒーロセクションをアートボートに変換します。1対の目として提示された出発点さえあります。トリックはまったく新しいものではありませんが、それでも関連性があり魅力的です。
Socialclub

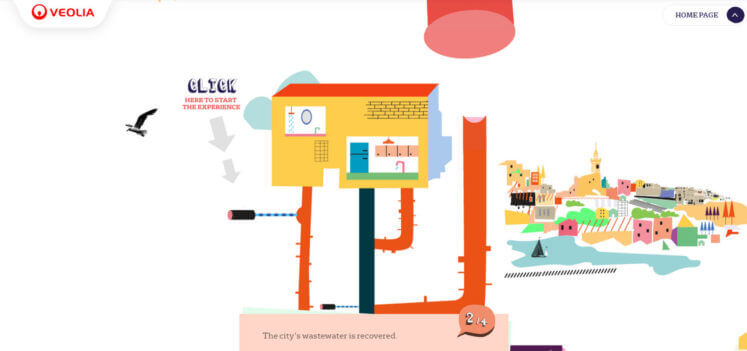
Wonderlandによる、VeoliaとShuttleは、美しさがマウスの対話性に大きく依存しているプロジェクトの典型的な例です。それは、ストーリーテリングとゲームという2つの大きな方向性を表しています。
リソース調達機は完全に図解されたwebサイトで、訪問者はカラフルなストーリーテリング体験を楽しむことができます。ここでは、マウスのインタラクションが存在するという考えにとって重要です。それはユーザーを導き、情報を提供し、コミュニケーションのためのツールとして役立ちます。
Veolia

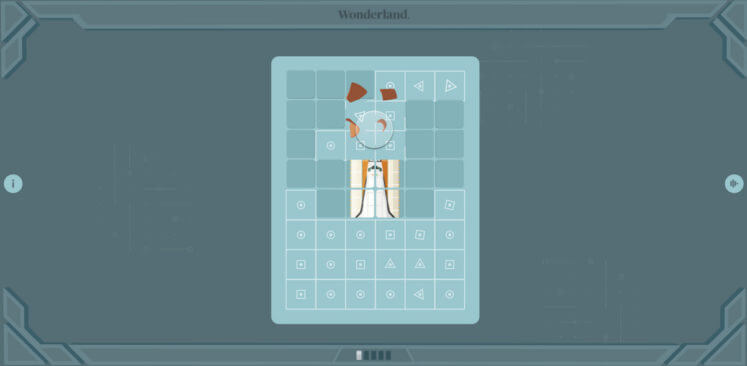
WonderlandによるShuttleは隠された絵を探すゲーム体験を提供します。
Shuttle by Wonderland Industry

カット編集のインタラクション
もしオリジナルの解決策に興味があるのなら、最先端の要素と相互作用を使いましょう。マウスが行動の中心にある最高級のWebGL実験を見つけてください。イビサミュージックエーティストとLa shop studiosを見ていきましょう。
この2つのプロジェクトは、オンラインビジター向けで、Three.jsのようなハイエンドのツールでプロデュースされています。
イビサミュージックアーティストのチームは、素晴らしく現実的な背景でユーザーを魅了します。水面のようにできてあり、カーソルを動かすと水しぶきがおこります。この小さなトリックが引きつけるのです。
反対にLa shop studiosは、人工的な環境を好みます。文字列からインスピレーションを得ます。ユーザーに折衷的なインタラクティブな経験を約束します。
Ibiza Music Artists

La shop studios

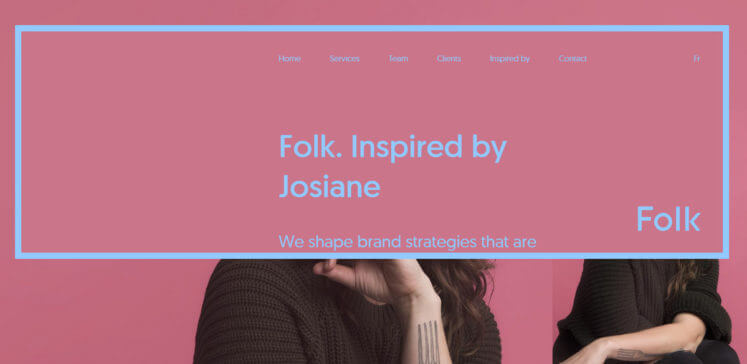
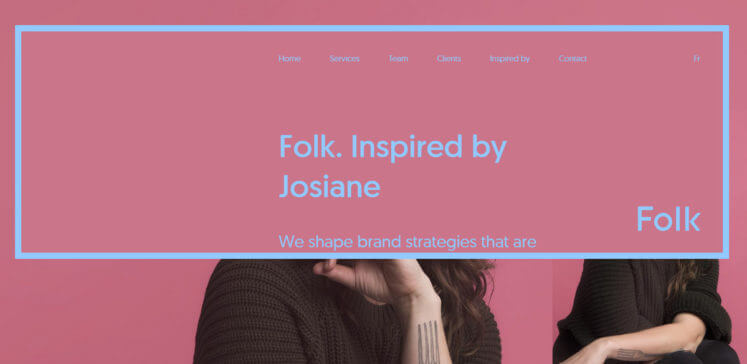
前の例とは違い、Folk Strategiesはハイテクな感じはしません。しかし、トップの技術を使ってあります。シンプルで、エレガントで見事です。ここでマウスカーソルは情報を含む領域を最大化または最小化します。
Folk Strategies

最後になりますが、インタラクションはクリアで、場合によっては「騒々しい」こともあります。アナグラムパリについて考えてみましょう。webサイトは素晴らしいです。それは非常にインタラクティブです。しかし明白な指示を書いています。
ローダーが「これはまだしないで」と思わせるならば、おそらくカウンターでスクリーンになんの注意も払わないであろうし、そしてページの下の小さなメッセージも見逃すでしょう。
ロードしたら、webサイトをドラッグしてみてください。単に、ユーザーが迷子になる可能性もあります。そのため、webサイトに沿って移動するには、スクロールホイールまたはスクロールバーを使用します。その結果、webサイトをとても特別なものにする素晴らしい効果にきづかないでいます。
Anagram Paris

まとめ
マウスベースのインタラクションは様々な説明から来ています。様々な目的を果たし、様々な目標を追求しています。ユーザーを楽しませるためにも、ユーザーを誘導するためにも、それらは優れた経験と将来のwebプロジェクト開発に不可欠です。
マウスの相互作用が喜びであると感じますか?この魅惑的な傾向とあなたの経験を教えてください。