情報がなによりものを言うようなこの時代、Webデザインの仕事に限らずとも人々は毎日無数の作業をこなさねばならず、それを手助けするアプリも巷にあふれています。
デザイナーの仕事とは、ますます複雑になる日々の問題に有効なソリューションを提供できるようなものをデザインすることです。
UXデザイナーの仕事もしかりです。仕上げられたテクノロジーがどれほど優れていても、それが人々の日常的な行為にとってアクセス不可能ならば、アプリは役に立ちません。
そう考えれば、インタラクションデザインは、すべてのユーザーエクスペリエンスの本質です。アプリケーションを理解可能かつ発見可能にするために、インタラクションデザインは製品とユーザーとの間の「交流」(インテラクション)をデザインするからです。
その主な目的は、アプリ使用において何ができるか、何が起こっているのかについての人々の理解を高めることです。だからその際、インタラクションデザインにととって、心理、アート、感情の基本的原則などに則ることが、とても重要になってきます。そうすることで、ユーザーにとってのより良いエクスペリエンスが提供されるよう、より「人間に照準を合わせた」(human-centered)デザインを行うのです。
本記事では、ユーザーとアプリとの「会話」をデザインするインテラクションデザインについて、そのコツを5段階で解説します。
0.インテラクションデザインことはじめ
インテラクション・デザインにおいて最も重要なことは、ユーザーがシステムとやり取りする方法を理解し予測することです。
そうすれば例えば、ユーザーからのはたらきかけをシステムが受け入れたことについてのユーザーへのフィードバックなどの必要性がわかるはずです。
一例として、公衆電話の例をあげましょう。昔は誰もが公衆電話を使用しましたが、コイン式の公衆電話はコインを入れられると、それを受け入れたことを使用者に知らせるためにガチャンと独特の音を返したものでした。コインが落ちてしまった場合は、拒否されたのでコインを取り出すべきであることを知らせるために、別のノイズを出すのです。
後に、公衆電話は、多くがカード式に変わっていきました。ところが当初、カードを挿入しても、システムがカードを受け入れたかどうか、システムから適切なフィードバックを得ることができませんでした。デザイナーには、デザインをする際に、ユーザーとのインテラクションについての理解が欠けていたのです。
このように、最新のテクノロジーを駆使し、仕事のうえで最高のプラットフォームとなるようなアプリケーションを作成したとしても、アプリケーションデザインがユーザーとのやりとりを考慮していなければ、製品として失敗に終わってしまうという可能性は、おおいにあるのです。
さて、そのような失敗を防ぐためのインタラクションデザインの全体のコンセプトは、以下の5つの柱によって据えられます。
・目標駆動型デザイン
・ユーザビリティ
・アフォーダンスと意義
・学習可能性(ラ―ナビリティ)
・フィードバックとレスポンス時間
以下、それぞれの柱に目を向けます。
1.目標主導型デザイン
インタラクションデザインは、ターゲットオーディエンスに向けた、人間中心であるべきです。
目標主導のデザインは、主にユーザーのニーズと目標を満たすことに重点を置いています。
つまり、アウトプットの品質を向上させるというユーザーのニーズに応じるソリューションを提供することが主要目的です。その際、次のような方法論に即したユーザーリサーチが有効です。
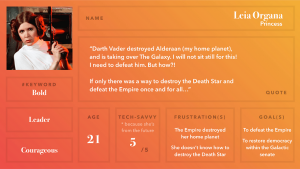
・ペルソナ
ペルソナは、ターゲットユーザーの行動や彼らについての心理学から予想して作成されたフィクション・キャラクターです。ほとんどの場合、カバーすべきすべてのユーザーグループに対応するため、複数のペルソナを作成します。
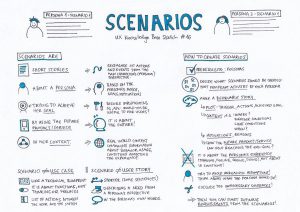
・ユーザー・シナリオ
ユーザー・シナリオは、アプリケーションと対話するときのペルソナの動作を予期して説明するものです。これは、いかにしてユーザーがアプリケーションを使用して目標を達成しようとするかを考えてデザインするためのものです。デザイナーにとっては、アプリケーションとやり取りするときにユーザーの動機を理解するのに役立ちます。
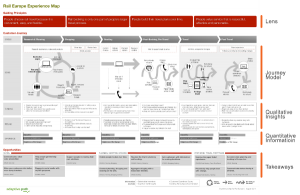
・体験マップ
体験マップは、ユーザーの観点から製品またはサービスを理解するための重要なツールです。基本的には、ユーザーのニーズ、欲求と期待、そして製品目標の全体的な体験を視覚的に表したものです。
2.ユーザビリティ
ユーザビリティは、ユーザが使用しようとしている製品またはサービスへのアプリケーションへのアクセスの容易さを指します。ユーザビリティはUXに大きく寄与する要素です。
ユーザブルなインターフェースとは、以下のようなインターフェースです。
・アプリケーションに慣れるのに短期間しか要しない。
・ユーザーが理にかなった期間内に目的を達成できる。
・ユーザーが容易にユーザーインターフェイスを呼び出すことができる。
3.アフォーダンスと意味
アフォーダンスは、インテラクションデザインにおいて、最も困難で最も価値のある照準点です。
アフォーダンスは、プロパティオブジェクトと環境によって物理的に可能なすべてのアクションを指します。
ユーザーは、アクションの意味が読み取れずに混乱することがあります。この原因は、ユーザーの能力、過去の経験、コンテキスト、信念など様々です。適切に適用されたアフォーダンスは、ユーザーの混乱やフラストレーションを減らします。
4.学習可能性
ラ―ナビリティは、ユーザがユーザインタフェースについて迅速かつ効果的に学ぶことができる程度についての尺度です。デザインは、一定時間内に容易に習得することができなければなりません。
ユーザーインターフェイスは、心理学的に裏付けられた方針にのっとってデザインされているとき、および慣れ親しまれているものであるとき、容易に学ぶことができます。デジタルシステムと通信するとき、彼らが住んでいるデジタル世界と比べると親しみがかかりにくいです。ユーザーが仕事を遂行するのに苦労する必要のないよう、デザインはできるだけシンプルで、かつ適切な階層構造を具えていなくてはならないのです。
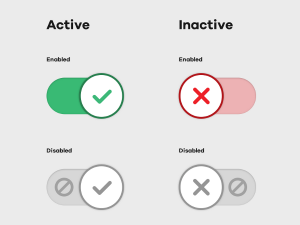
5.フィードバックと応答時間
インタラクションデザインでは、良いデザインは、アクションが行われるたびに常にユーザにフィードバックを与える必要があります。それは、条件が首尾よく満たされたとか、何かが間違っていることを知らせるためのものです。フィードバックを与えることで、ユーザーからの信頼が得られ、ユーザーがシステム内のパターンを理解するのを助けることができます。
フィードバックは妥当な時間内に表示されるようにしましょう。応答時間が速ければ、システムに対して快適で信頼できると感じます。良い反応とフィードバックは、よりよいUXのためのプラス要因です。
まとめ
インタラクションデザインは、より良いUXを生み出すための重要な要素です。
今日、多くの技術に精通したアプリケーションが使用されています。 しかし、システムとアプリケーションのユーザーとの間のコミュニケーションを改善するためには、往々にしてほとんどなにも行われないことが多いです。 デザイナーとして、インタラクションデザインの考え方が浸透すれば、欲求不満、ストレスのより少ない世界を作り出すことができます。
※本記事は、Interaction design and the five pillarsを翻訳・再構成したものです。
▼こちらの記事もおすすめです!