フォントは細部の細部まで考慮してデザインされます。表情豊かで個性的なフォントを上手く選ぶことができれば、感情やアイディアをより鮮明に伝えられるでしょう。私たちは表現の手段としてのフォントやタイポグラフィに魅了されながら、それらを時代と共に進化させてきました。そこで、今日ではフォントがどのように使われているかを見ていきましょう。重要で関連性の強いタイポグラフィ要素のうち、見落とされがちなものをご紹介します。
合字(リガチャ)

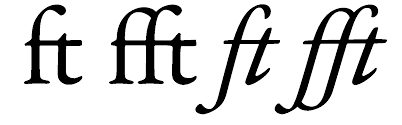
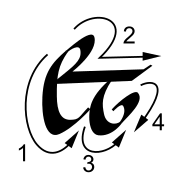
合字(リガチャ)は2つ以上の文字を1文字に結合させた文字です。例えば下のようにeとtを結合させると、ラテン語で「and」を意味する「et」の記号になります。

合字を使うことによって文字を結合させた文字同士に強い関連性を持たせることはできますが、ブランドメッセージを明確に伝えるところまでは行かないので注意が必要です。セリフ体のフォントであれば合字にすることが可能です。Photoshopを使っている場合は、コントロールパネルまたは 「基本文字形式」の設定から有効にすることができます。
二重母音合字
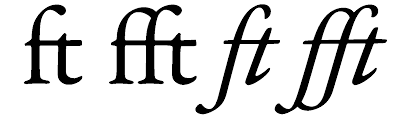
二重母音合字は装飾のある合字の一種で、主に二重母音の発音を表すために作られた文字です。photoshopでは「字形パネル」から設定することができます。
スワッシュ文字

単語や行の最後にさり気なく使用することで、目を引く見出しやタイトルにできます。Photoshopでは、一部のイタリック体に対して字形パネルのメニューから設定が可能です。
タイポグラフィが実験的に使われている場所では、様々なスタイルと機能を持ったフォントデザインを見つけることができます。この後は、webフォントの世界に影響を与えたフォントスタイルの例をいくつか紹介していきましょう。
可変フォント

D-stype foundryなどが提供する可変フォントはセリフの大きさまで調整することができます。このように、文字の太さ、幅、高さ、書体が変化するフォントは、ロード時間と読みやすさを改善することができます。
それでは、webデザインなどの場面において、無料で使える斬新なセリフ体・サンセリフ体の可変フォント11種類をご紹介しましょう。
フリーの可変フォント11選
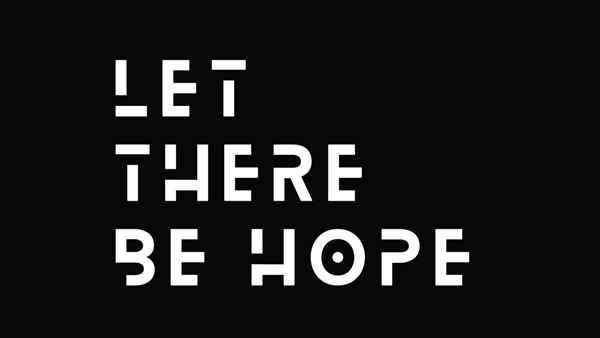
1.Anurati

Emerson Richardによる未来チックなフォント。線の閉鎖と開放を視覚的に利用した、遊び心あるデザインです。画像のような背景に使用すると、まるで未来の乗り物で旅をしているような気分になります。
2.Blanka

同じくEmerson Richardによるフォントです。一部が欠けたデザインが特徴的です。
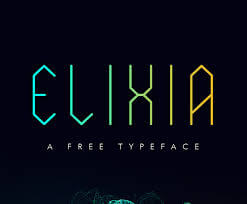
3.Elixia

六角形を用いたフォント。大文字と小文字に対応しています。文字としての機能を損ねることなく未来的な印象を与えるフォントです。
4.Luciana

等幅フォント。軽いストロークとスワッシュを組み合わせることで、女性的かつダイナミックな印象を作ることができます。
5.Stellar

使い勝手の良い、筆者イチオシのフォントです。細部まで調整することができるので、適切な組み合わせを選べばルック・アンド・フィールを劇的に変えることができます。
6.Arkhip

波のような形が特徴的なフォントです。動的な印象と見た目の面白さを創り出します。
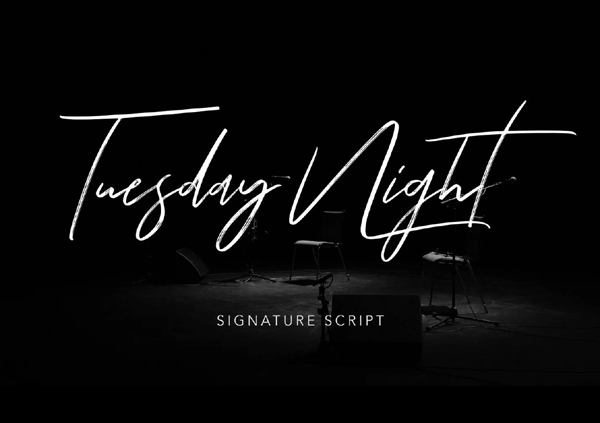
7.Tuesday Night

Font Forestryによるフォント。大きく流れるような美しい大文字は手書きによるもので、招待状のデザインなどに最適です。
8.Mindfully

カリグラフィー風の、綺麗でエレガントなフォント。招待状だけでなく、手書き風のポストカードをデザインするときにも使えそうです。
9.Halogen

四角形をベースとしたデザインのフォント。大文字と小文字に対応しています。未来的でインダストリアルな印象を与えるこのフォントは、文字を目立たせる必要のある場面でしばしば使われます。
10.Rustico

webデザイン、ブランディング、ソーシャルメディアのバナーなどに向いているフォント。手書き風のボールド体フォントをお探しの方は、ぜひお試しください。
11.Hanseif

ヴィンテージ感満載のボールド体フォントで、レギュラーとラフの2タイプが選べます。テクスチャが好きな方にオススメです。
今回ご紹介したフォント以外にも、Adobeは41種類のフォントファミリーから665種類のクラシックフォントをライブラリに追加しました。
インターネットを通じて何千ものフォントを入手することができますが、全てのフォントが同じように作られているわけではありません。見た目の美しさと機能を兼ね備えた完璧な書体を見つけるのは大変な仕事です。文字は初歩的かつ最も重要なコミュニケーション手段であり、多くのデザイナーがフォントの選定に長い時間を費やしています。タイポフラフィやフォントの選び方と組み合わせのコツを文書化することもほぼ不可能でしょう。フォントとスタイルを選ぶ前に、何のためのデザインかをよく考え、はっきりさせることが大切です。タイポグラフィはムードやトーン、デザインのスタイルを決定する重要な鍵となるので、プロジェクトの目的に沿ったものにするべきです。
ユーザーの興味の対象や文化的な背景によって、選ぶべきフォントが変わることもあります。デザインを考える際は誰に見せるか、そして彼らがどんな性格と特質を備えているかも明確にしましょう。それぞれのフォントの背景にある動機を理解し、研鑽されたデザイン要素と組み合わせることは、魅力的でまとまったデザインを創り出すのに役立ってくれます。