最初にブルータルデザイン、そしてグラディエント、更に最近では別のトレンドデザインが出てきています。幾何学パターンは主力のデザイン要素となってきました。
まず初めに、過去のパターンを思い出すためにトランプのクリスマスメルトダウンを見ていきましょう。

背景のデザインは伝統的なものです。それなしには、私たちはクリスマスの雰囲気を味わえないからでしょう。エピックライフクリエイティブやUXデザインの基礎も同じオプションを使っています。
この双方のウェブサイトはたくさんの余白を使った繊細なパターンを特徴としています。たった一か所を文章で埋めることにより、一層情報を強調させることができるのです。このプロジェクトはとても洗練されたものだと言えます。


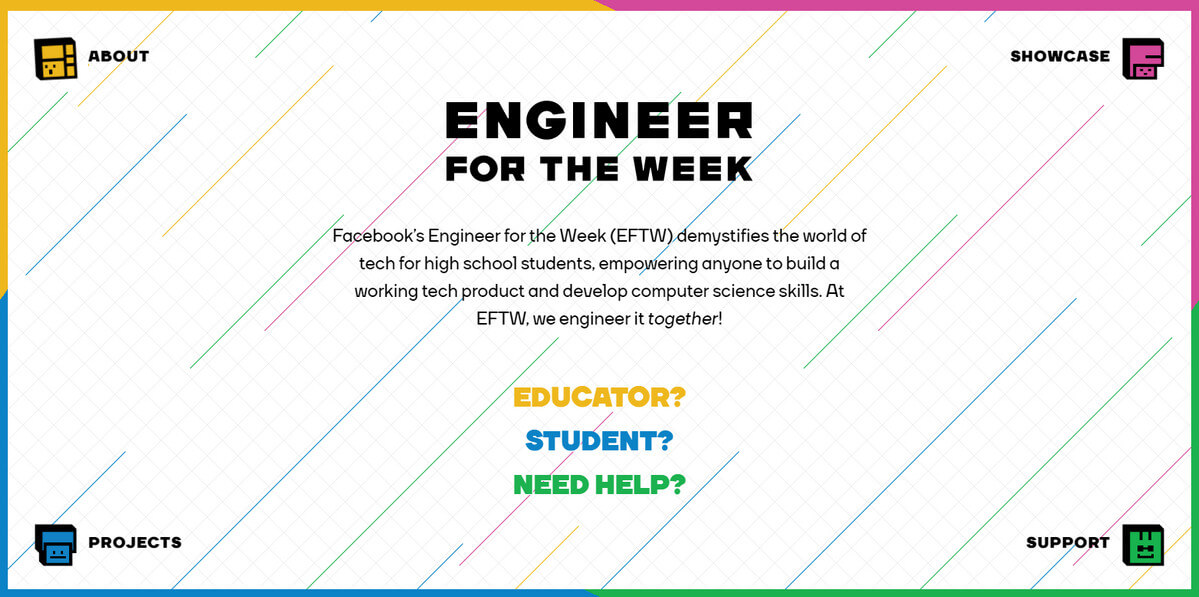
もしこれら二つがノスタルジックな風潮へと進化した場合、Engineer for the Weekというものへと変化します。伝統的なアプローチはトレンドともうまく溶け込むのです。シームレスな幾何学キャンバスはとても使いやすいです。しかし、カラフルな線を多く用いたデザインはモダンさをもたらしてくれるでしょう。

デザインカレンダーはモダンさを含みつつ伝統的な方法を使ったテクニックをどのように組み込むのかを説明しています。

このチームは7つの盾の列と4つの横の列に『x』サインが並べられています。それがまるでカレンダーのように見えることからデザインカレンダーと呼ばれています。キャッチフレーズと一緒に使用し、背景素材として用いられます。
流行を伴った伝統的なアプローチはスマートで、リスクの少ない解決方法です。しかし、多くの人が使用しているので、少々つまらなく感じるかもしれません。それを避けるために、風変わりな使い方を試してみましょう。
例えば、何も毎回背景として使う必要はないのです。どういうことかというと、細かな装飾として使用するのです。Glam Ink、Hannenorak、S**t Kingz、それからHideout Lodgeのような場合を考えてみてください。全てのウェブサイトは部分的に伝統的なアプローチを活用していることが分かります。
それぞれを細かく見てみましょう。
Glam Inkは北欧風のスタイルを用いています。それにより、整頓された美しさを伴い、ウェブサイトはシンプルに、しかし綺麗な印象を与えます。素晴らしい新鮮な環境の中で、他に非を見ないキャッチフレーズが目立つように作られているのです。

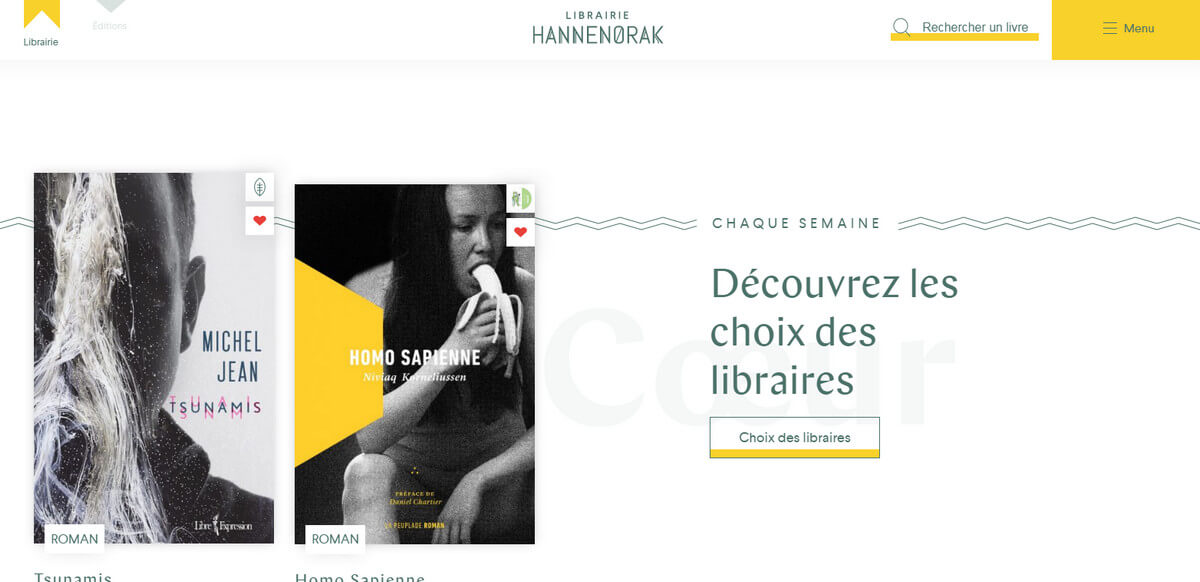
Hannenorakはいくつかの箇所に幾何学模様を使っています。例えば、波模様の横線などがそれに当たります。二枚目のスクリーンの大きなロゴはブランドを強調しています。
そして、ページの下部にある丸はアクションを起こすための呼びかけのために作られたものです。全ての詳細がしっかりとこのプロジェクトに使われているのです。

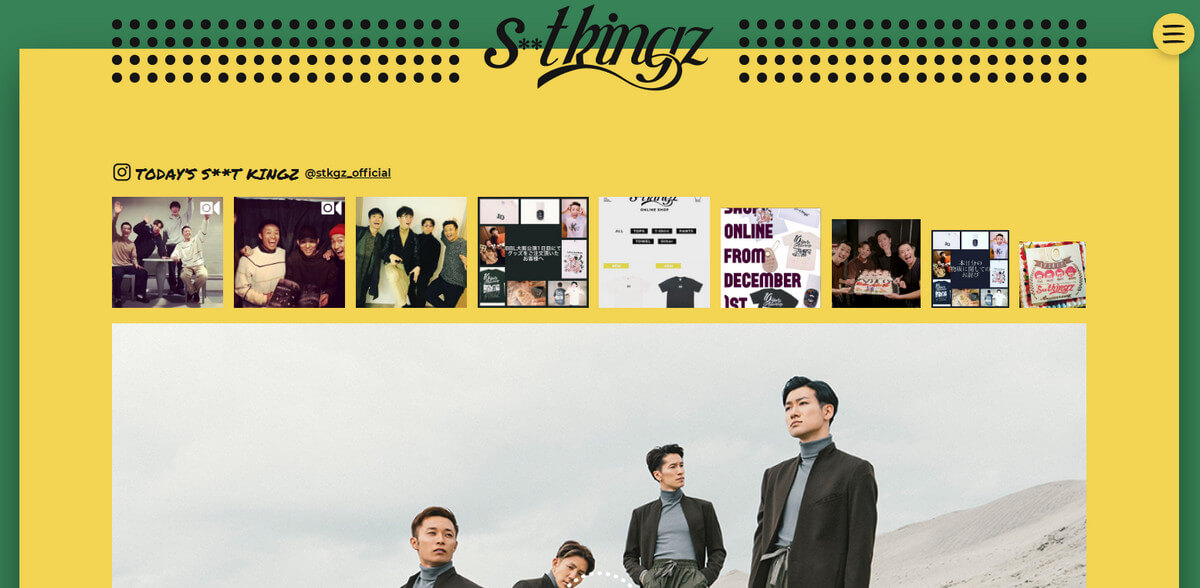
S**t Kingzはヘッダーにドットを使用しています。同じオーナメントが真ん中あたりのセクションにも使われています。このウェブサイトはポジティブな方向に一風変わった雰囲気を醸し出しています。

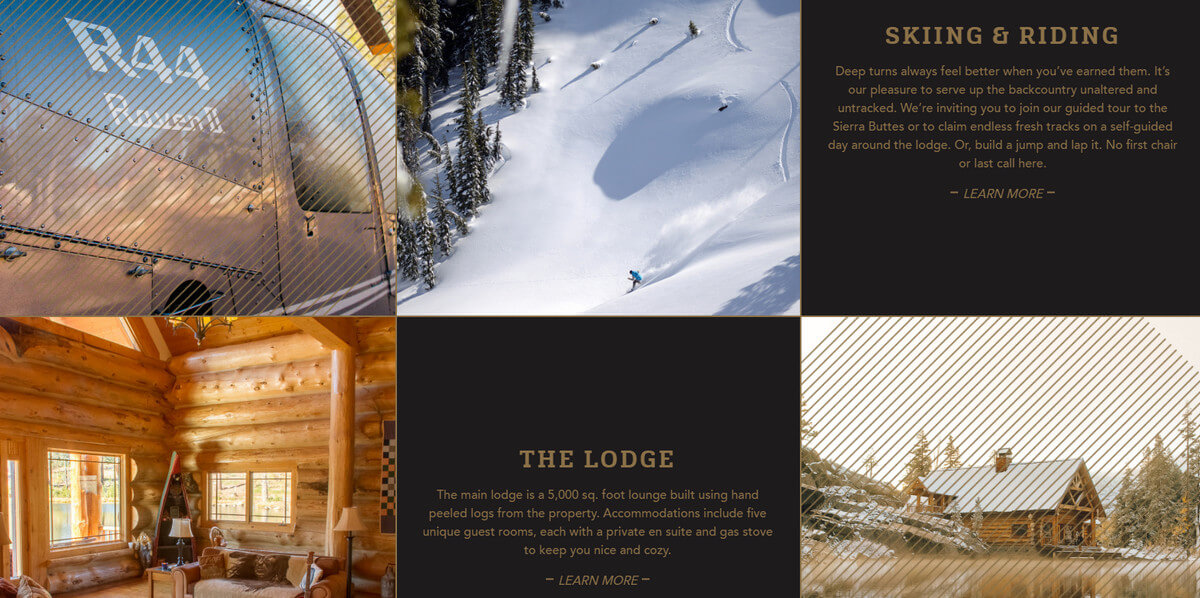
ハイドアウトロッジは上手く対象線を用いたデザインを使用しています。とても美しいデザインですよね。

上にリストアップされた例はウェブデザインで実行可能なパターンを使っています。しかし、まだまだ興味深い解決策があるのです。
例えば…
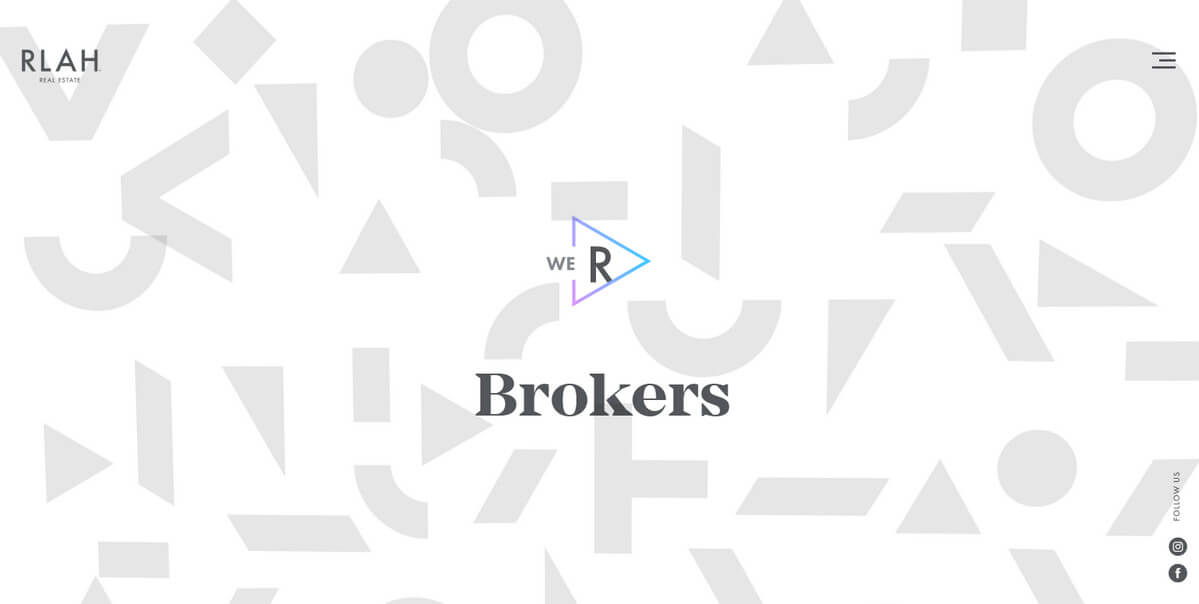
・RLAHのようなユーザーエクスペリエンスを豊富にするためのパララックス効果を幾何学模様と一緒に使用する
・The state of European techのようなパッチー幾何学模様を使用する
・TerraLeadsのように背景としてビビットな類似性を伴った異なる幾何学模様をを使用する



先ほど見たようなウェブサイトは初めの印象を強めるテクニックを使用していますが、La Clairiereはデザインを通して一貫性を確立させるために幾何学模様を使っています。個々に、広い範囲にロゴを使って注目を引いているサイトの例があります。
ラインスタイルには『リズム』を使用しています。文字に幾何学模様を多く使っていますが、決して使いすぎのようには見えないところがポイントです。このプロジェクトは完ぺきで一貫性を伴った、精巧な印象を与えてくれます。

最後に、the WFSは近未来的なデザインを使用しています。ハイテクなイメージは数秒でオーディエンスを圧倒します。ハチの巣のような模様にグラディエントスタイルの暗い背景がインパクトを与えます。ウェブサイトは先駆的な外見となっています。

結論
様々な新しいデザインが開発される中で、クラシックなデザインは時代遅れな気がしてしまうものです。伝統的な方法は、アピール性に欠けると思われがちですが、重要なことには変わりありません。
デザイナーはプロジェクトに芸術的なセンスを加えることで、伝統的なデザインをイマドキのデザインに変化させることができます。幾何学模様の応用がその例です。しなくてはいけないことは、クリエイティブであり続けることです。他のトレンドのデザインと組み合わせることで新たなデザインを作り出しましょう。
プロジェクトにどのパターンを使うか決まりましたか?あなたはどのデザインをイマドキ風に変化させたいですか?


























