iPhone Xは発売前から大いに話題になり、世界中の人々が予約に走っています。楽しみではありますが、開発者はアプリやウェブの対応に追われていることでしょう。iPhone X向けに必要な、特別なUI・UXデザインについては各所で解説されていますが、もし対応に割ける時間がなかったら、どうしたらいいでしょう?
Xを受け入れる
iPhone X向けアプリの制作は、開発者を悩ませるでしょう。これまで慣れ親しんだやり方から、いよいよ脱却する時が来ているのです。
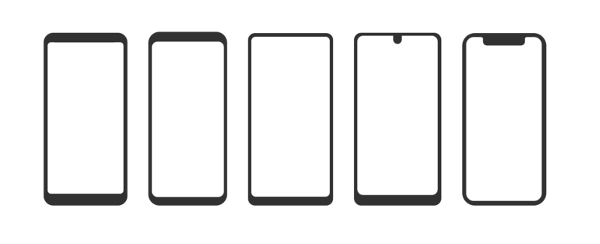
最も大きな懸念は、やはり「でっぱり」です。賛否両論はありましたが、すでにアップルは、私たちの認識を書き換えています。サムスンのGalaxy S8やLGのV30をスケッチしてみると、ただの長方形になり、何の端末かわかりません。しかしiPhone Xは、でっぱりのおかげでライバルと明確に差別化できます。

一目でわかるという特徴は、UX上でも非常に重要です。アップルのMP3プレーヤーであるiPodも、特徴的な形をしていました。iPhone Xでは、おそらく全面ディスプレイのトレンドをアップルなりに評価し、実装したのでしょう。このデザインを採用するのはiPhone X以外にありません。そしてその特徴は、非常に大きな強みとなります。
画面を最適化する
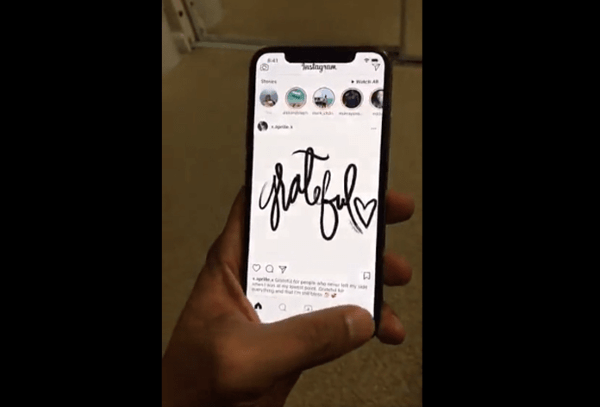
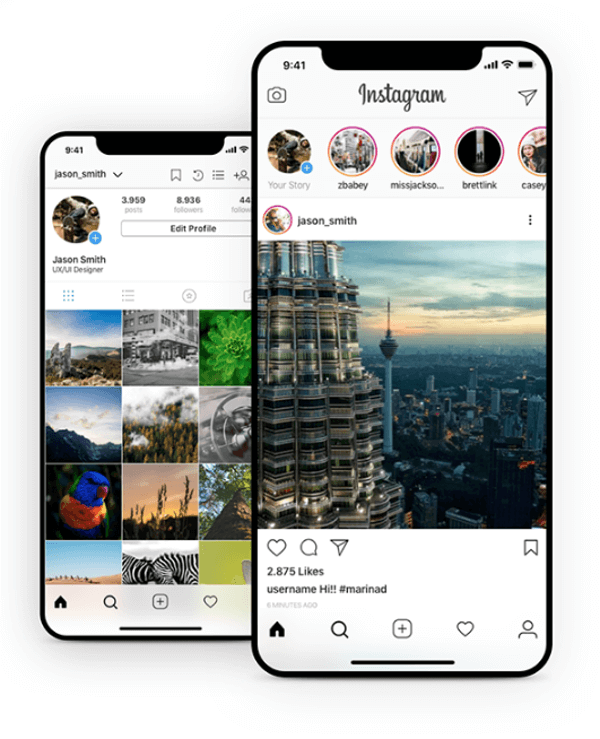
アプリの開発者は、どこから手をつけるべきでしょうか?最近リークされた動画が参考になります。Instagramのアプリを開いていますが、この画面は明らかに最適化されていません。やはりでっぱりが問題になっています。

コンテンツを強調するためにベースカラーを白にしているアプリは、このでっぱりに苦しめられます。幸いInstagramの場合は、それほど苦労せず対応できそうです。

しかしどうしても、左右にある「耳」は気になります。画面下部にもバーが表示され、このままでは最適化された体験とは言えません。
実は、この形状に対応するのに特別なロジックは必要ありません。iPhone Xが新種の生物だと受け入れ、専用のデザインを作ればいいのです。そのデザインを使うのがほんの一部の人々だとしても、iPhoneの場合には十分に元が取れます。

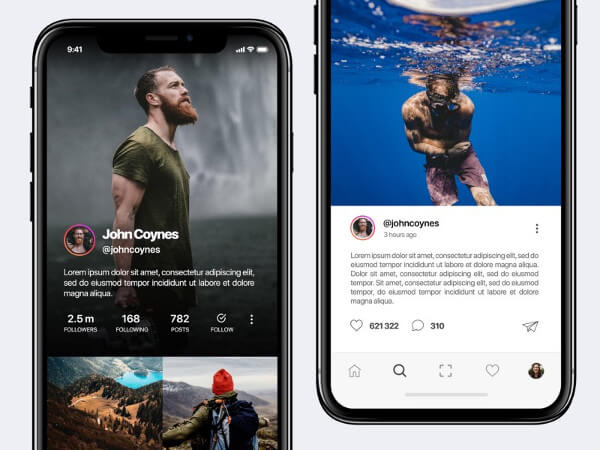
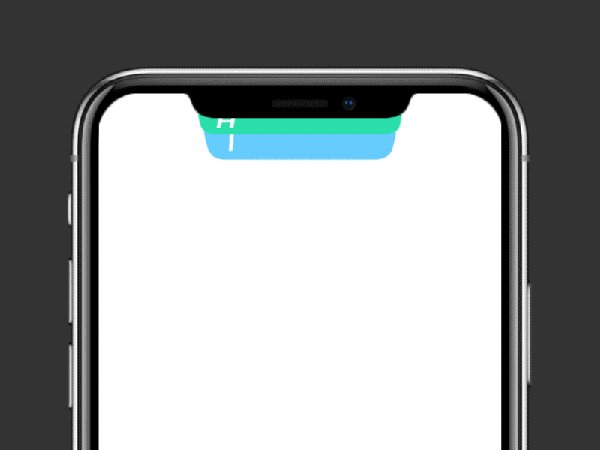
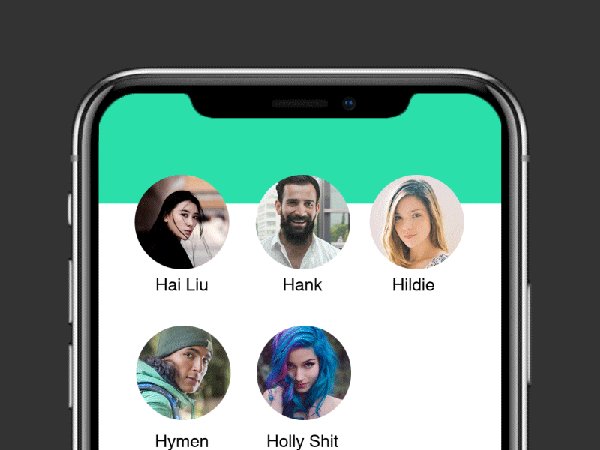
全面ディスプレイを強調すると、このようなデザインが完成します。新しい視点から、写真の投稿というタスクにアプローチするデザインです。

写真を表示する際には、もちろん画面の形状を考慮すべきです。しかしすぐに慣れるでしょう。真ん中の写真では、女性の髪がでっぱりの黒とよくマッチしています。開発が本格化するにつれ、でっぱりを活かしたデザインが次々と登場するはずです。

上は何とかなりました。では、下はどうしたらいいのでしょうか?おそらくデザイナーは、自然と角丸のUIを使うようになるでしょう。これによりコンテンツが端末とうまく調和します。
まとめ
iPhone Xは、ただの新しいiPhoneではありません。与える影響の大きさを考慮すれば、もはや新しい文化が登場したと言えます。まだ発売されていないのにも関わらず、デザイナー、開発者、マーケター、スタートアップなど、みんながiPhone Xの発売に備えています。2007年に最初のiPhoneがもたらしたような、新たな旅が、幕を開けようとしています。
▼iPhoneXについて、これらの記事も参考にしてみてください!
・ホームボタンがないiPhone X、モバイルアプリのデザインに及ぼす影響とは…?【新しいデザインとともに紹介】
・iPhone X用の無料モックアップ8選【新しいデザインに向けてアプリやサイトの最適化を…】
・iPhoneX向けにWebサイトをデザインする…?デザイナーたちの愚痴とは…
▼実は以前からiPhoneの進化とWebデザイン業界でのトレンドは密接に関係していました。こちらの記事をご参照ください。
・iPhoneの変化に合わせて生まれたUIトレンド【デザイナーの方々、見逃していませんか?】
※本記事はRethinking App UX for iPhone Xを翻訳・再構成したものです。