あなたが愛している、憎んでいる、または無視しているかどうかにかかわらず、モーダルウィンドウは便利なツールです。ユーザーの関心を引き付け、ユーザーの参加を促し、関連性の高い特定の情報を提供するのに役立ちます。
この記事では、モーダルウィンドウが何であるかを明らかにするとともに、いつモーダルウィンドウを使用するべきか、そしてデザインにおける5つの重要なベストプラクティスを説明します。
モーダルウィンドウとは?
ファイルを保存したり、保存せずにドキュメントを終了しようとすると、モーダルウィンドウとやりとりしたことがあるでしょう。これらはUIデザインではかなり一般的であり、ユーザーが重要な決定を強いられるときに使用できます。
簡単に言えば、モーダルウィンドウ(またはモーダルダイアログ)は、ユーザーインターフェイスのメインコンテンツ上に表示され、ユーザーからの操作を必要とするダイアログです。モーダルウィンドウは、通常、ユーザーが既にアクションを実行した後に表示されます。
そのアクションは、
- ・ブラウザで複数のタブを閉じる
- ・保存せずにアプリケーションを終了する
- ・不可逆的な作業、つまり「これらの5つのアイテムを完全に削除してもよろしいですか?」など
モーダルウィンドウが画面に表示されたときに、メインアプリケーションウィンドウは無効になることが多く(ユーザーインターフェイスのモードが変更されています)、ユーザーは自分が行っていたことに戻るためにウィンドウと対話する必要があります。
モーダルウィンドウを使うのはいつか
あなたのウェブサイトやモバイルアプリでモーダルウィンドウを利用したいときがあります。
-
・ユーザーの注意を引く
重要な情報に注意を払う必要がある場合は、モーダルウィンドウが役立ちます。たとえば、ウイルススキャンソフトウェアでは、更新をスキャンする準備ができているか、保存せずにアプリケーションを終了しようとしているかを示すモーダルウィンドウがポップアップしている場合があります。
-
・ユーザーからの入力を得る
ユーザーが情報を入力する必要がある場合は、特にインターフェイスを使用し続けるためにその情報が必要な場合は、モーダルウィンドウを使用できます。通常、サインアップまたはログインダイアログの形式です。しかし、モバイルでは、スペースのために別のログインとサインアップページを作成する方が簡単かもしれません。
-
・ユーザーの作業や労力を軽減できる情報を求める必要があるとき
モデルは、ユーザーの「旅」をより簡単にするための情報を得るために使用される場合、特にうまく機能します。
銀行のウェブサイトを通じて融資を申請したいとしましょう。ローン申請書をクリックすると、自分の家を所有しているかどうかを尋ねるモーダルウィンドウが表示されます。
この情報は、プロセスの残りの部分を合理化するのに役立ち、ユーザーが、例えば、住宅ローンに関する情報の全体を記入する必要がなくなります。
モーダルウィンドウを設計するための5つのベストプラクティス
モーダルウィンドウを正しくすることが重要です。気を散らしたり、不満を最小限に抑えながら、ユーザーからのキャンセルボタンの常習的なクリックを避けましょう。以下の簡単なガイドラインに従ってください。
1.モーダルウィンドウを使うべきときを考える
ユーザーの混乱や混乱を避けるために、適切なイベントの後にのみモーダルウィンドウを提示する必要があります。保存せずに文書を閉じることなどがそれにあたります。
ユーザーが何もしていない状態でモーダルウィンドウがランダムに表示された場合、ウィンドウのコンテクストはありません。ほとんどの場合、ユーザーはコンテンツを見ることなくウィンドウを閉じて、中断前にしていたことにできるだけ早く戻ろうとします。
2.モーダルウィンドウを控えめに使用する
モーダルウィンドウの使用を最小限に抑えることが理想です。
余計なモーダルウィンドウは追加の認知負荷を生成し、ユーザが元のタスクに関連する詳細を忘れることになります。あなたのモバイルアプリケーションやデザインにモーダルウィンドウが多すぎると、ユーザーは苦労しているでしょう。
3.モーダルウィンドウをレスポンシブに
UXデザイナーとして、レスポンシブにデザインする必要があります。モーダルウィンドウについては、デスクトップとモバイルでうまく機能することを保証しましょう。モーダルウィンドウがモバイルを念頭に置いて設計されていない場合、これはユーザビリティを損なう可能性があります。
モバイルでブラウジング中にユーザーがモーダルウィンドウに遭遇した場合、不満を感じることがあります。
モバイルにおいて、ユーザーの指の届く領域は限られています。モーダルウィンドウはそのことを念頭に置くべきです。
4.視覚的な一貫性を確保する
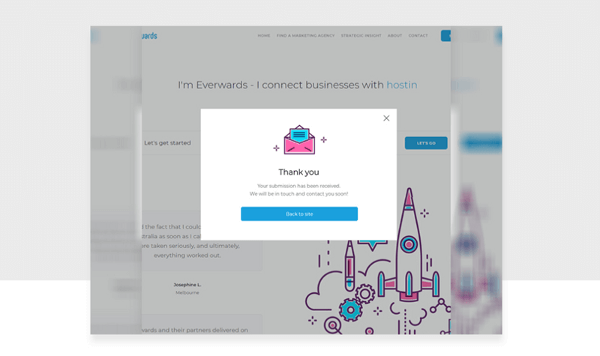
モーダルウィンドウを設計するときは、それがブロックされている親アプリケーションの一部であるように見えるようにする必要があります。
モーダルウィンドウが美的であろうとコピーであろうと、インターフェースの残りの部分から大きく分かれている場合、ユーザーはそれがスパムであると自問するかもしれません。これにより、ユーザーとの信頼関係を構築するのがずっと難しくなります。
5.メーリングリストのポップアップにはモーダルウィンドウを使わない
Webデザインでは、初めてWebサイトにアクセスすると、ニュースレターにサインアップするモーダルウィンドウのポップアップが表示されることがよくあります。
もちろん、企業はユーザーにニュースレターにサインアップしてもらうことを望んでいますが、この方法で行うと信頼性が損なわれる可能性があります。さらに、それは迷惑です。
モーダルウィンドウは、ユーザーフローに関連する重要な情報のみを提供する必要があります。ユーザーがウェブサイトにアクセスした瞬間にニュースレターにサインアップすることは、ユーザーの目標ではありません。
※本記事は5 best practices for getting modal windows rightを翻訳・再構成したものです。
▼こちらの記事もおすすめです!