アプリを開発するときは必ず、塗りつぶしかアウトラインかどちらのタイプのアイコンを使用するか、選ばなければなりません。UEに適しているのは果たしてどちらなのでしょうか?

その違いは単に見た目の問題だという人もいますが、見やすいスタイルのアイコンが存在するということが、調査結果では明らかになっています。
これらのアイコンを使うシーンを知っておけば、ユーザーを簡単にナビゲーションすることが出来ます。その結果、ユーザーも正しいオプションを選択出来るでしょう。
“塗りつぶしvsアウトライン:ユーザビリティに与える影響”という調査が行われた結果、アイコンの見た目は仕事のパフォーマンスにも影響を与えることが判明しました。アイコンを選択するスピードや正確さによって、パフォーマンスの質が変わってしまうのです。
基本的には見やすいのは塗りつぶされたアイコンの方ですが、例外もあります。認識の時間が対して変わらない形のアイコンもあります。それは、アイコンの持っている特徴によります。
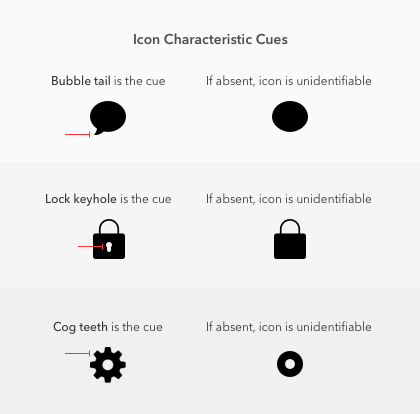
特徴となるヒント
その特徴とは、ユーザーがアイコンを見分けるためのヒントです。ヒントがなくて分かりにと、そのアイコンは認識されづらくなってしまいます。

例えば、コメントアイコンに付いている尻尾がそうです。これがなければ、ただの丸になってしまいます。ロックアイコンの鍵穴もヒントの一つになっていて、これがなければバックのアイコンに見えるでしょう。歯車アイコンの歯も、付いていないとドーナッツに間違えられるかもしれません。
鍵穴のないロックアイコンが一番多く見間違えられる可能性が高く、全体の四分の一を占めていました。何か特徴がないと、バックやお財布、鍋にさえ見えてしまいます。
ヒントがあればユーザーはアイコンを見分けることが出来るので、作成する際は必ず特徴となるヒントを盛り込んでください。違う見た目になってしまったら、別のヒントを加えてみましょう。
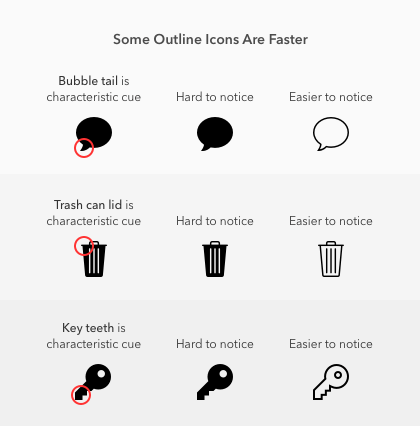
アウトラインの方が見やすいアイコン
また、ヒントを入れる際ははっきりと目立たせてください。塗りつぶしたアイコンよりも、アウトラインの方が見やすい場合もあります。

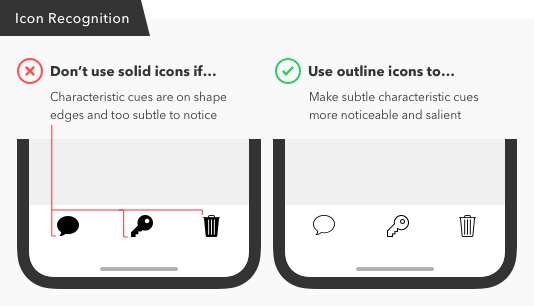
調査の結果、吹き出し、ゴミ箱、カギのアイコンはアウトラインの方が認識しやすいことが分かっています。三つとも、線の外側に小さなヒントが付いているので見分けやすいのです。
吹き出しについている尻尾は、塗りつぶしだと分かりづらいです。ゴミ箱の蓋も、塗りつぶしてしまうと何か分かりませんがアウトラインだと明らかです。カギのギザギザ部分はアウトラインの方がはっきりしていますね。

アイコンの特徴があまりない場合は、アウトラインにして形を取るとより早く認識されるのでおすすめです。
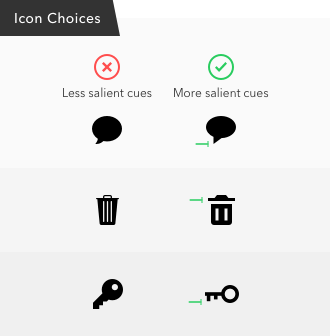
また、アイコンのスタイルは統一するのがベストです。塗りつぶしとアウトラインは併用せずに、ヒントとなる外側部分の形や角度を変えてみてください。

例えば、他のアイコンと比べてみればその差は一目瞭然です。特徴的となるヒントがかなり際立っています。
塗りつぶしの方が見やすいアイコン
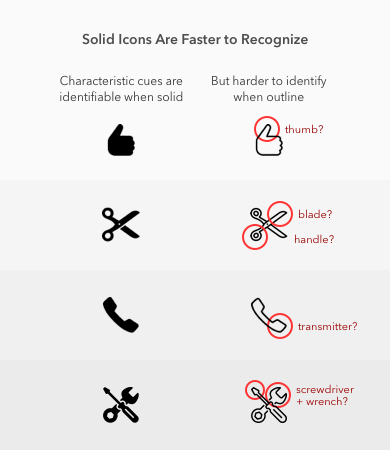
ほとんどのアイコンは、現実世界の物体を抽象化したものです。形が塗りつぶされて、シルエットで表現されています。そもそもアウトラインのアイコンがあまり使用されていないのも、塗りつぶしの方が素早く認識出来る理由です。

ユーザーはアウトラインでも見分けることが出来ますが、線が近すぎると識別するのに時間がかかります。
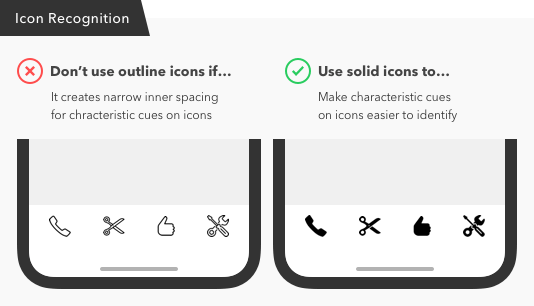
調査の結果、親指、ハサミ、電話、ツールのアイコンは塗りつぶしの方が認識しやすいことが分かっています。なぜなら、ヒントとなる部分が内側の狭いスペースに集中してしまうため、アウトラインだと見づらいからです。

そのようなアイコンには、塗りつぶしの方がいいでしょう。シルエットの形がシンプルで、より分かりやすいアイコンになります。
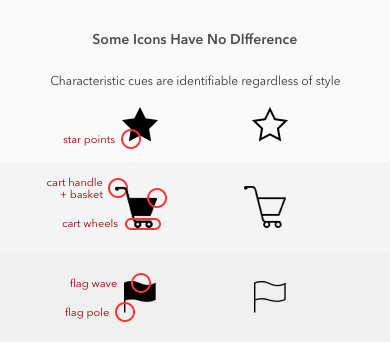
二つのスタイルに違いがない場合
どちらのスタイルでも識別しやすいアイコンもあります。例えば、星形、買い物カゴ、旗のアイコンは認識する時間に大差ありませんでした。

内側のスペースが広くてビジュアルがケンカしないので、アウトラインでもユーザーの認識力が下がらないということです。そのスペースが狭ければ狭いほど見づらくなり、認識にも影響が出てきます。
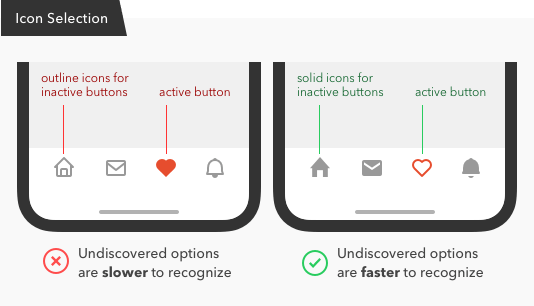
ボタンとしてのアイコン
タブ上では大抵の場合、選択されているボタンを目立たせるのに塗りつぶしたアイコンを使い、残りのアイコンにはアウトラインを使います。ところが、この法則が逆になることもあります。

ユーザーの視点からすると、すでに選んだものよりも見えない部分のオプションの方が早く見たい傾向にあります。なので選択状態のボタンには塗りつぶしのアイコンを使う必要はなく、それが必要なのは選択されていない方のボタンです。選択されたボタンを目立たせるには、塗りつぶしではなくアウトラインのアイコンを使用してください。スタイルや色が変わって、さらに目立たせることが出来ます。
伝統破りのガイドライン
ユーザーがスピードを重視している場合は、アイコンの認識率は避けては通れない問題です。スピード重視の場合は、塗りつぶしのアイコンをおすすめします。しかし例外もあるので、状況ごとにアウトラインのアイコンも使い分けてください。
アイコンのスタイルを考える際に、覚えておきたいことをまとめます。
・アイコンには、見やすさに直結した特徴となるヒントがある
・特徴が少ない場合は、塗りつぶしのアイコンの方が認識率が高い
・アイコンの内側に十分なスペースがある場合は、アウトラインの方が認識率が高い
・塗りつぶしてもほとんど特徴がなければ、アイコンはアウトラインにする
・アウトラインにした場合内側のスペースが狭ければ、アイコンは塗りつぶす