画像、動画、音声など、クオリティの高いメディアをウェブサイトに使用することでエンゲージメントを高め、ユーザーエクスペリエンスも向上させることができます。
それは研究でも裏付けされていて、関連する画像のある記事はそうでない記事よりもはるかにユーザーの記憶に残ります。またテキストだけのページよりも滞在時間が大きく伸びるのです。
しかし、メディアをどう使えば魅力的なデザインを作ることができるでしょうか?厳選した美しいサイトのデザイン例をご紹介します。
・ユニフォームで歴史をたどる

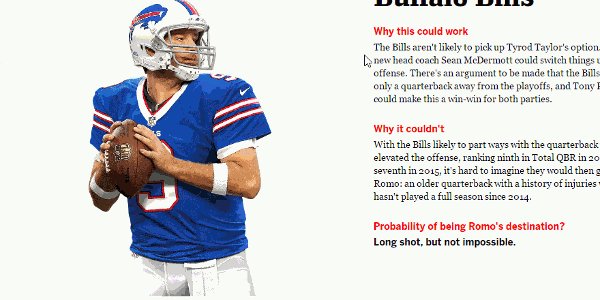
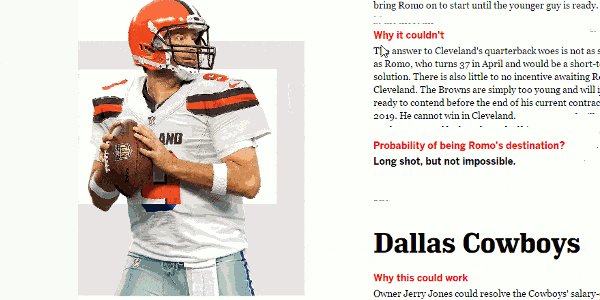
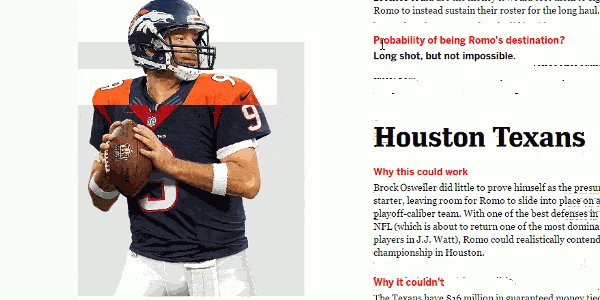
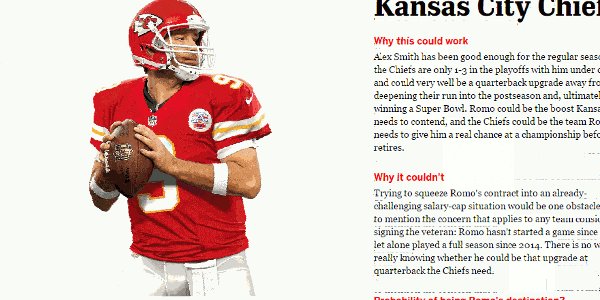
プロのアメフト選手であるトニー・ロモは様々なチームに移籍を繰り返しており、今年はどのチームでプレイすることになるのか専門家も興味津々です。スポーツ情報を紹介するサイトESPNが素晴らしいデザインで彼のキャリアを紹介しています。
ロモがポーズをしている基本イメージを使いながら、ユーザーが記事をスクロールするごとに画像が切り替わっていきます。記事内容と画像がしっかりとリンクしているのです。ジャーナリズムがデザイン性と融合し、クオリティの高いコンテンツを届けることに成功しています。
・ホバーでスポットライトを当てる

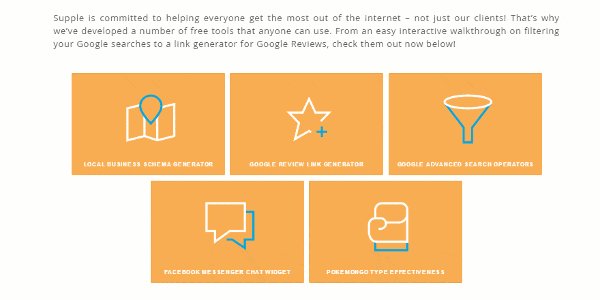
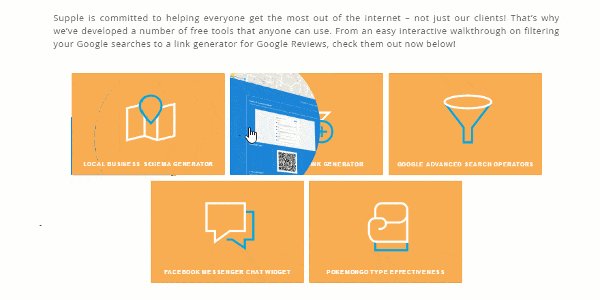
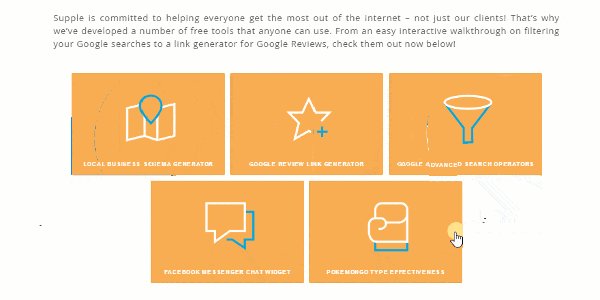
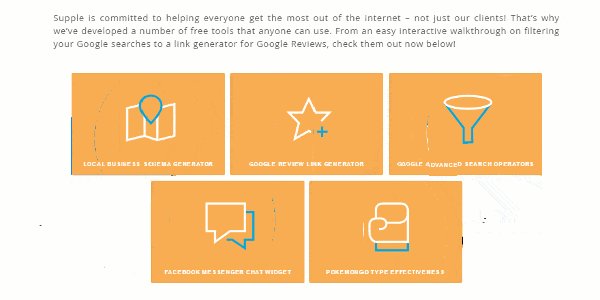
メルボルンにあるデジタルマーケティングの代理店Suppleは、ただマーケティングサービスを提供するだけに留まりません。ウェブサイトを便利にするツールをいくつも提供しています。
その見せ方がユニークで、ただ画像を並べるだけではなく、ミニマルデザインのアイコンを配置しています。そしてその上にマウスカーソルが乗ると、スポットライトを当てたようなアニメーションでツールのスクリーンショットが表示されるのです。ユーザーの感覚と結びつき、直感的にサービスを探索してもらえます。
・工事中のデザインも楽しく

サービス開始前のページでは、興味のあるユーザーにメールアドレスを入力してもらい、リリース時に紹介メールを送ることがあります。しかしそうしたページの大半は退屈なデザインのため、大した成果を得ることはできません。
そんな退屈なページも、アニメーションを使うことでユーザーの興味を引きつけるものに変えることができます。自分でゼロから作るのは大変なので、既存のテンプレートなどを利用するのがオススメです。それほど手間をかけずにユニークなページが作れます。
ここまで、メディアを上手に使ったサイトを紹介しました。ちょっとの工夫でサイトをもっと美しく、楽しいものにできますよ。
※本稿は 「The Art of Subtlety In Animating Media Content For Your Website」を翻訳・再編集したものです。
























