WordPressのテーマを作成していて感じるのは、想定できない環境への対応の難しさです。静的なHTMLを利用するウェブサイトの制作では、マークアップ全体をコントロールすることできます。しかしWordPressテーマではそれができません。こんな時に頼れるのがCSSセレクタです。今回は基本的なセレクタを既にご存知の方向けに、フォームのスタイリングで活躍するセレクタを紹介します。
フォームの作成はJavaScriptでの検証を知っていなければ制作に苦労することでしょう。ありがたいことに、現在のCSSはスクリプトなしで以前より簡単にフォームを作れるようになっています。
:enabledと:disabled
CSS疑似クラスの:enabledはenabled属性のついた全ての要素を参照します。要素が選択された時やクリックされた時、テキストの入力を受け付けている時に有効になります。:disabledは無効化されている要素を参照します。
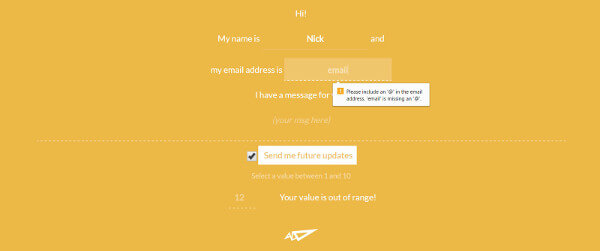
少しコードを編集して違いを見てみましょう。上のデモで実際に試してみることもできますよ。
まずはHTMLセクションで、requiredの後ろにdisabledを入力してください。
ここでポイントですが、ユーザーからの入力を受け付ける要素は標準でenabledと解釈されます。そのため、わざわざenabledを入力する必要はありません。
これらのセレクタは画面効果を加える場合に有効活用できるでしょう。disabled状態のフィールドをグレーアウトさせるといったことが可能になります。
次に、CSSパネルに:disabled用のスタイルを加えましょう。
こうすることでCSSのみのフォームも上手に使えるようになるでしょう。
:read-onlyと:read-write
フォームのように編集できる要素は標準でread-write状態となります。それ以外のほとんどの要素は編集できないためread-onlyとなります。これらの疑似クラスはフィールドの状態がJavaScriptなどの外部のソースから設定されている場合に活躍します。
先ほどと同じデモで試してみましょう。HTMLのrequiredの後ろにreadonlyを加えてみてください。
フィールドはクリックすればまだフォーカスを得ることができます。しかし入力や編集はできないはずです。:disabledと比較して、:readonlyは動的に編集の可否を切り替えたい時に有効です。:disabledの時のようにCSSも作りましょう。
:read-writeは:read-onlyとは正反対に扱われます。まだ実験的な要素ですので、今後使えなくなる可能性もあることを覚えておいてください。
ここまで、フォーム作成で活躍するCSSセレクタを紹介してきました。これらは使い方は簡単でも、大きな効果を発揮してくれます。ぜひいろいろなセレクタを学んで、活用してください。
※本記事は、The Power of CSS Selectors and How to Use Themを翻訳・再構成したものです。