テーマ:アドビ製品イラストレーター
難易度:初心者
所要時間:15分
アドビ製品のイラストレーターでは、変形と複製の操作の基本的な知識があれば、かなり時間短縮になります。
イラストレーターが代わりに操作してくれるので、マニュアルを見る必要はもうありません。
オブジェクトを複製する

コピー機能を使うことによって、任意のオブジェクトを複製(コマンドキー/コントロールキー+C)することが出来、それを前面に貼り付けたり(コマンドキー/コントロールキー+F)背面に貼り付けたり(コマンドキー/コントロールキー+B)することが出来ます。
新たなオブジェクトを元々のオブジェクトの上や下に配置したり、両方のオブジェクトを重ね合わせたりすることも可能です。
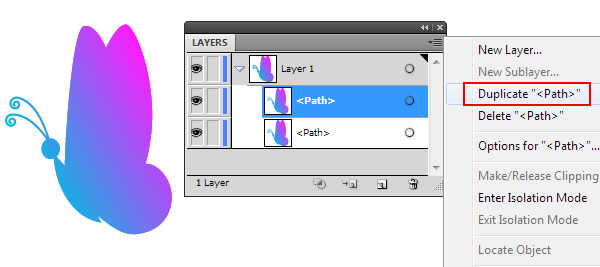
レイヤーパネル(ウィンドウ>レイヤー)でサブレイヤーを選択すると、レイヤーメニューの中から<Path>を複製する、を選ぶことが出来ます。

ところで、私は常にレイヤーパネルを開いた状態で作業していますが、これは作業順序を追いつつオブジェクトを操作、管理することが出来るのでおすすめです。
新しい場所に、オブジェクトのコピーを残しておくことも大切です。
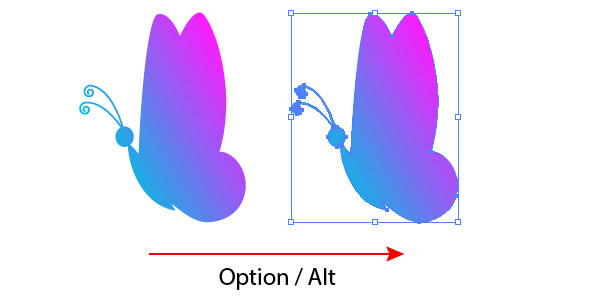
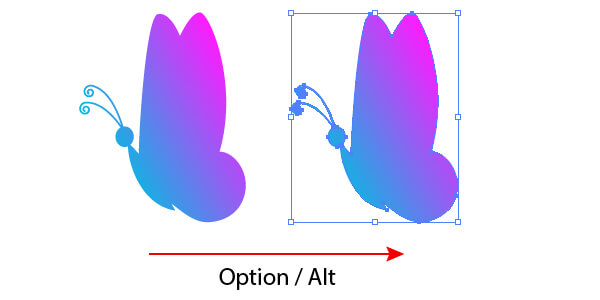
移動したり複製したりする時は、オブジェクトを動かしながらオプションキーを選択します。

メニューバーを使用してオブジェクトを変形&複製する
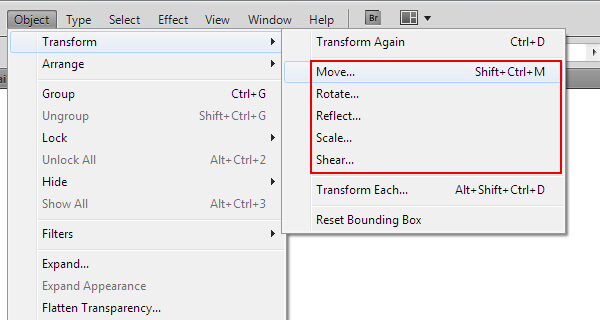
オブジェクトメニュー(オブジェクト>変形…)の中には、オブジェクトを特殊な形に変形する5つのコマンドがあります。移動、回転、リフレクト、拡大/縮小、シアーです。これらのコマンドには、例えば回転角度のように、必要な範囲を入力するダイアログボックスというものがあります。
アニメーションウェブサイトの魅力で、読者への印象を良くしましょう。Slideを使えば、顧客名簿も空白にはなりません。一番いい部分のみ選んで作りましょう。それぞれのスライドが、美しさ、機能的、使い勝手の良さという3つの基準を兼ね備えています。すべての要素がスムーズに構築され、あなたのウェブサイトのインパクトを高めます。

これらのコマンドのダイアログボックスには、全てコピーボタンが表示されるので、そのボタンをクリックすればオブジェクトは変形だけでなく、複製もされます。


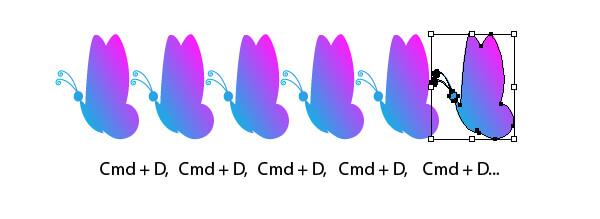
メニューバーのオブジェクト>変形…の中には、もう一度オブジェクトを変形させる便利なコマンド(コマンドキー/コントロールキー+D)があるので、その使い方も見ていきたいと思います。
例えば、それぞれの位置に同じオブジェクトを配置する必要があるとします。
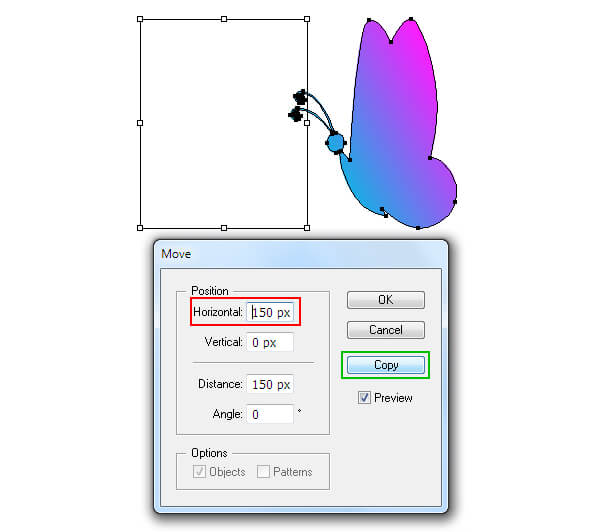
まずオブジェクトを選択し、オブジェクト>変形>移動…と進み、ダイアログボックスの中に数値を入力し、コピーボタンをクリックします。

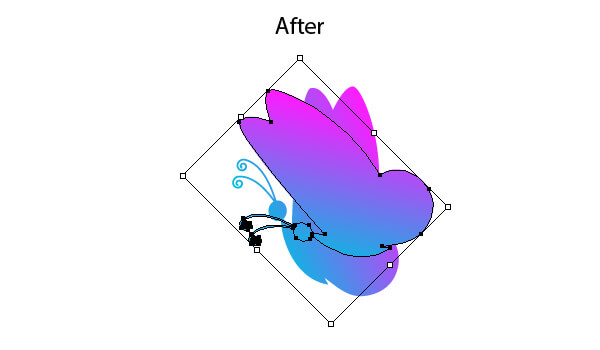
そして、コマンドキー/コントロールキー+Dのショートカットを押すと、最後に行った操作を繰り返します。例えばこのように、複製を作りながらオブジェクトを移動させることが可能です。

その他のコマンドは、メニューバーのオブジェクト>変形…からそれぞれ変形させることが出来、1つもしくは複数のオブジェクトを同時に変形させることも可能です。
オブジェクトをどのように操作するのか、見ていきましょう。

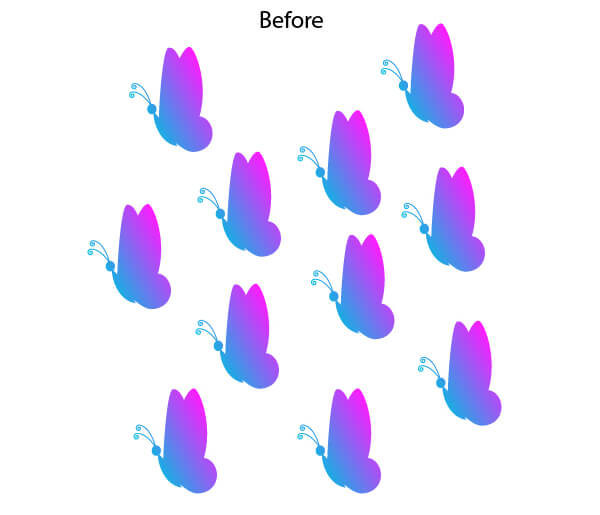
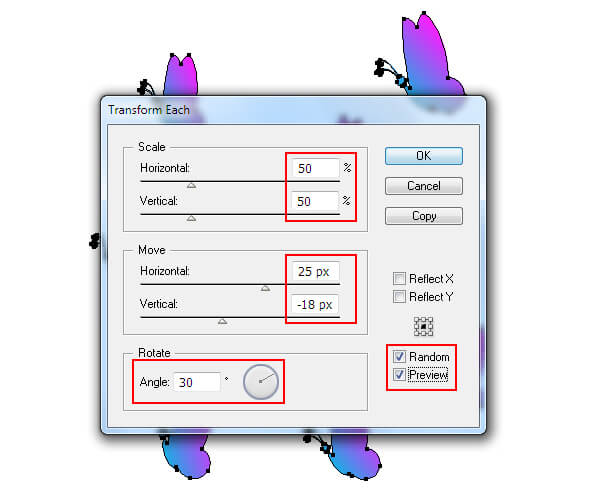
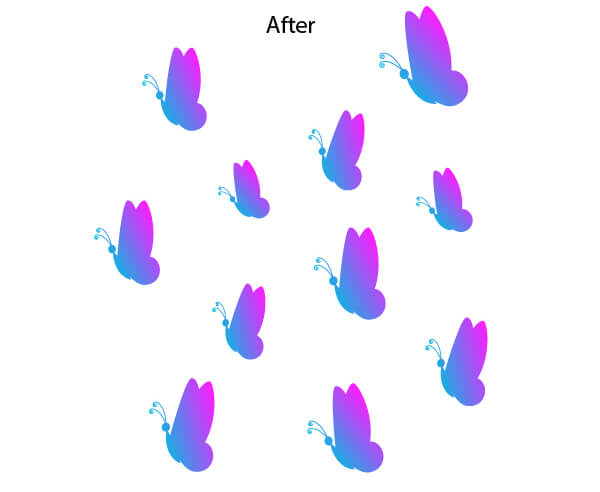
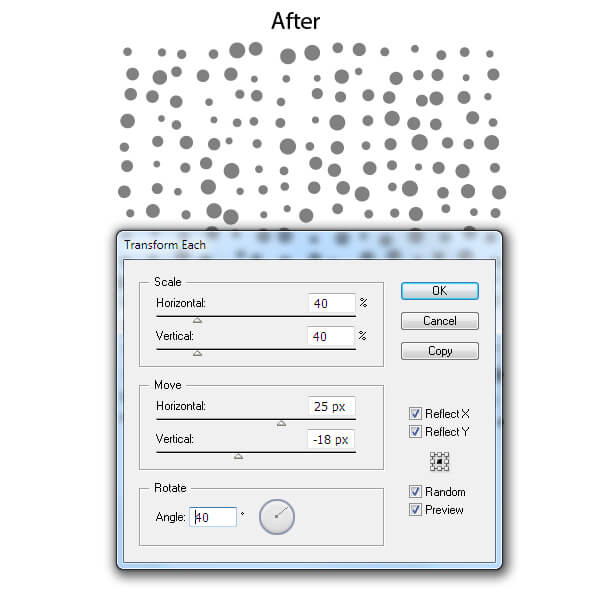
まずオブジェクトを選択し、オブジェクト>変形>個別に変形…と進んでいき、次に拡大/縮小の数値を減らしていきます。最後に、移動の値と回転角度を入力して、ランダムとプレビューにチェックを入れます。




一目見ればお分かりいただけると思いますが、これで様々な種類のオブジェクトを配置することが出来ました。
この方法は、ベクトル素材を作る時にも効率的です。
あなたが読んでいる記事は何ですか?
私たちのトップ記事を購読します。
メールアドレス
プライバシーポリシーに従って、メールの保存に同意します。
ツールを使用せずに、オブジェクトの変形や複製をする
オブジェクトの変形ツールは、2つのブロックに分かれています。

ツールボックスには、回転(R)、拡大/縮小(S)、シアー(C)、リシェイプというツールがあります。
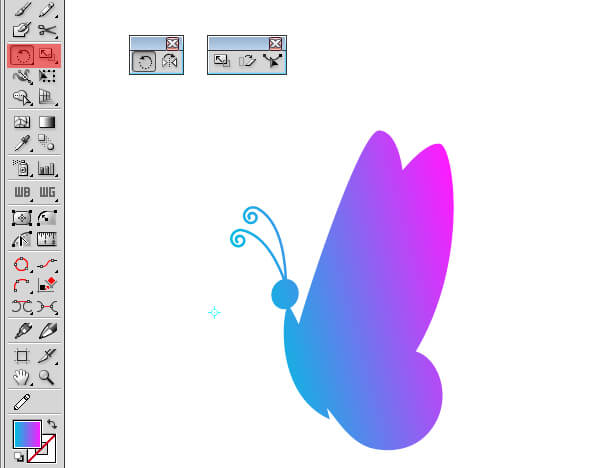
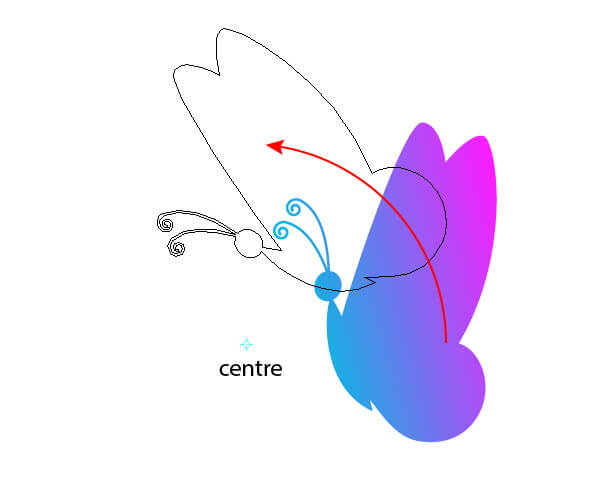
回転ツール(R)を例に、これらのツールの機能を確認してみましょう。
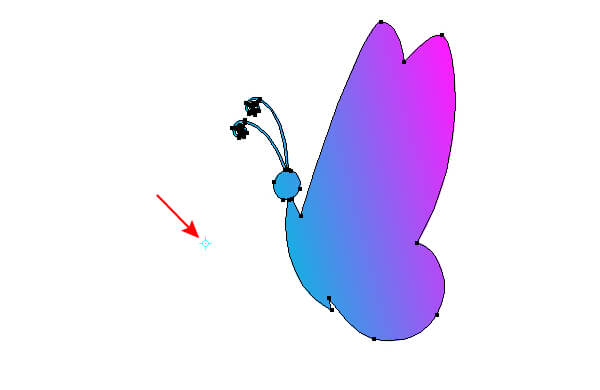
このツールを選択した後、オブジェクトを選択し、回転する向きとは反対方向に中心点を定めます。

そしてオブジェクトを掴み、回転させます。

回転させながらオプションキー/オルトキーを押し続けると、オブジェクトが複製されます。

アニメーションウェブサイトの魅力で、読者への印象を良くしましょう。
Slideを使えば、顧客名簿も空白にはなりません。一番いい部分のみ選んで作りましょう。それぞれのスライドが、美しさ、機能的、使い勝手の良さという3つの基準を兼ね備えています。すべての要素がスムーズに構築され、あなたのウェブサイトのインパクトを高めます。
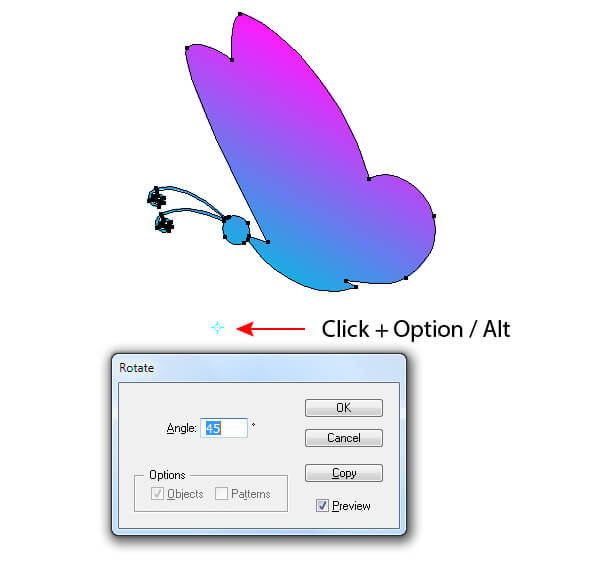
あらかじめ決まった数値を入力したい時は(この場合は回転角度ですが)、中心点を決めるときにオプションキー/オルトキーを押してください。
そうするとダイアログボックスが開き、コピーボタンも表示されるので、オブジェクトを複製することも出来ます。

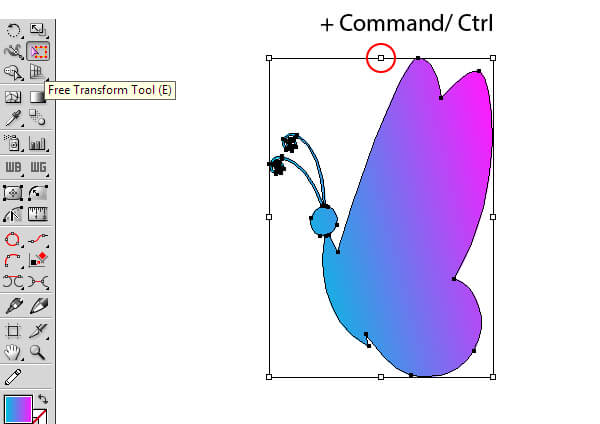
また、自由変形ツール(E)という別のツールもとても便利です。
主に平面上にオブジェクトが「置いて」あるように見せたり、遠近法に則ってオブジェクトを変形したりするために使用します。
では、自由変形ツール(E)の操作方法を見てみましょう。
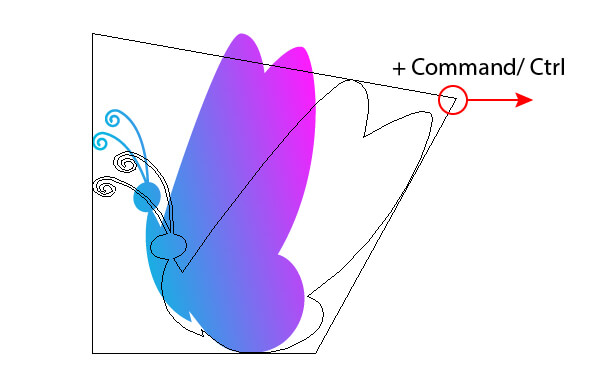
マウスのボタンを離さないようにしながら、バウンディングボックス上方の中央の目印を掴み、コマンドキー/コントロールキーを押してください。
キーを押した後は、目印を離しても大丈夫です。


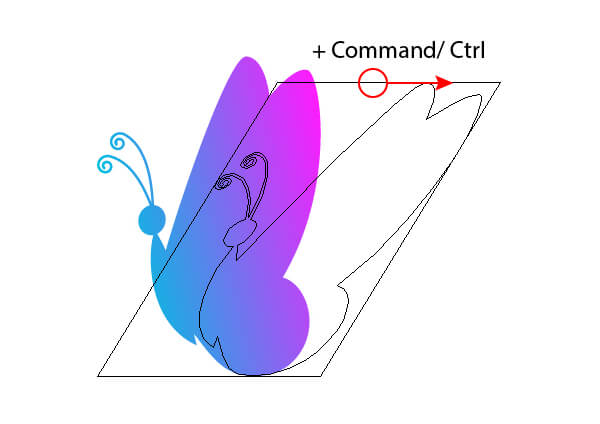
遠近法に則ってオブジェクトを変形するためには、バウンディングボックスのもう片方の目印にも同じ操作をする必要があります。

あなたが読んでいる記事は何ですか?
私たちのトップ記事を購読します。
メールアドレス
プライバシーポリシーに従って、メールの保存に同意します。