アイコンはデザインに欠かせない要素です。アイコンによって製品に個性を持たせることもできますが、ただ無料のアイコンセットをダウンロードしてきて使う場合も多いのが現実です。
アイコンは重要であるにも関わらず、あまり手間をかけられないことが多いのです。
そんな問題を解決するため、特徴ある優れたアイコンを制作するガイドを作成しました。
Googleのマテリアルデザインをベースにしており、現在の流行をしっかりと抑えたアイコンが作れます。
マテリアルデザインにおけるデザイン方針
Google曰く、マテリアルとはメタファーです。現実世界から手がかりを借りてきて、それを表現するのです。
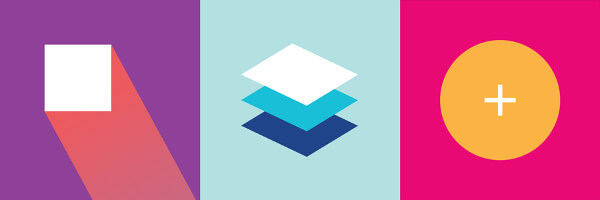
マテリアルデザインに沿ったアイコンにするためには、まずはシンプルな形状を保つよう心がけてください。

それから影をつけて深さや奥行きを表現します。

またドロップシャドウのかわりにわずかに色を変えて影を表現するようにします。

実際に作ってみよう
それではここで、実際にマテリアルデザインのアイコンを作ってみましょう。実例を見ながら解説していくので、きっとあなたにもできるはずです。
ここで使う素材はこちら(クリックでダウンロード)からダウンロードできます。
-
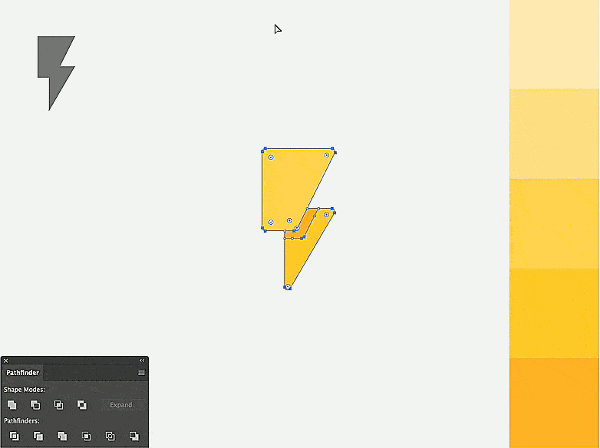
1.稲妻アイコン

元のアイコンを2つに分割し、上部が持ち上がっているようにします。
2つの形が交差するところに影エフェクトをつけることで実現できます。3つの黄色を使い分け、明るいものを上に、暗いものを下に配置します。
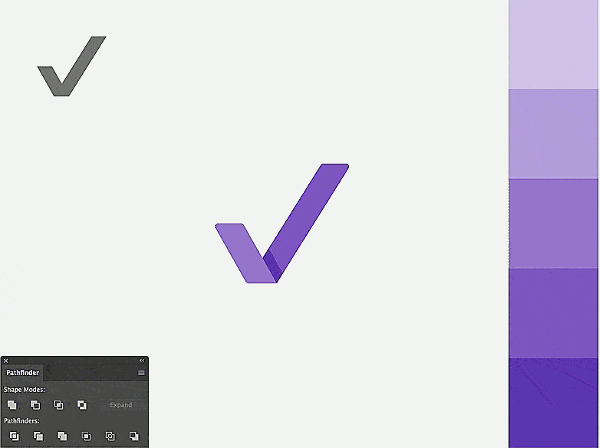
- 2.チェックマークアイコン

紙を折り重ねたようなエフェクトを作ります。
アイコンを複製し、右上の2つのポイントを削除しましょう。そうしたら左側の2ポイントも同様にし、2つの形状ができるようにします。
左部分を複製したら右部分に重なるよう配置します。2つの部分が重なる所に影エフェクトをつけます。最も暗い色を影に使い、次に暗い色を長いパーツに、残りを一番明るい色で塗ります。
-
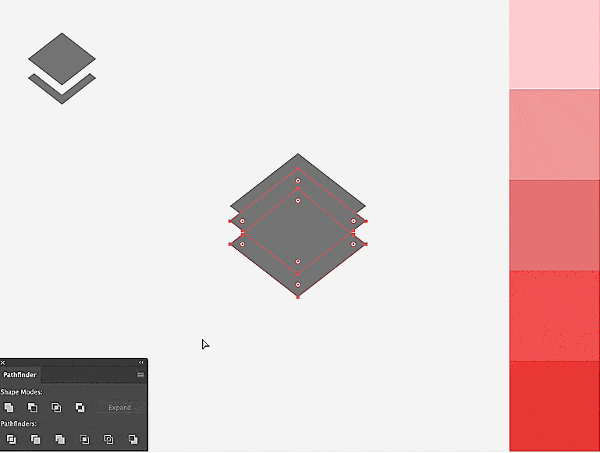
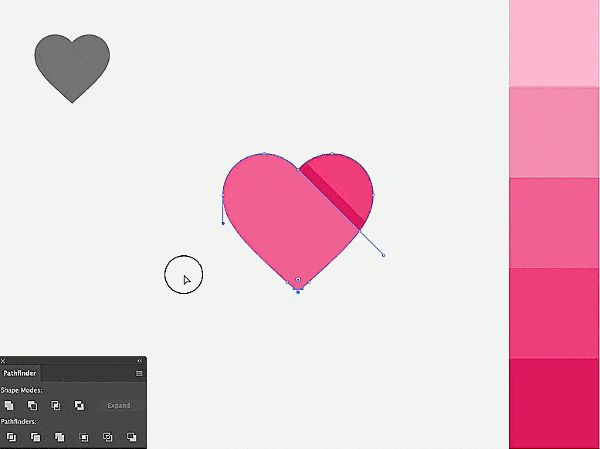
3.ハートアイコン

まずは元のハートアイコンを複製し、左半分のみが残るようにします。
右上のポイントから斜めの線を下方向へトレースします。できた形をハートに重ね、影の形ができるよう切り取ってください。あとは3つのピンクで塗りましょう。
マテリアルデザインのアイコンでシンプルなデザインを作ることができます。いくつかの形を組み合わせ、影ができるよう色をつければ立派なアイコンが完成します。
今回やってみたように、フリーのアイコンをベースに作っていけば手間も減らせます。オリジナルのアイコン作りに挑戦してみてください。
※本稿は 「How to Quickly Turn Boring Icons into Original Masterpieces」を翻訳・再編集したものです。