UXには多くの用語リストがあります。このリストは、たくさんの用語を含む職務記述書を見るときにより明確に使われます。
これらの用語集の中身は徐々に進化しつつあり、多くの用語が重複しています。そのため、今一度確かめる必要があるのです。
読み解いてみよう
タスクフロー解析やユーザーフローは何年にも渡って聞いている言葉です。私はこれを公式な定義をもつ言葉だととらえます。しかし、グーグルで調べると、存在しているUX用語集にはこれらの言葉は定義されていません。
どちらにせよ、フローは動きを表します。デザイナーはどのようにユーザーがウェブサイトやアプリを使っているのかを考える必要があるのです。
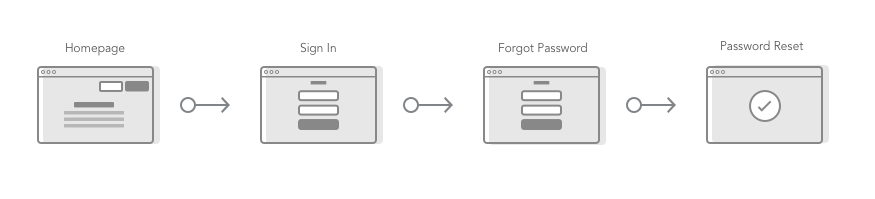
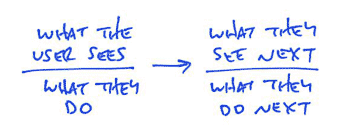
このようなフローを作ることは、デザイナーにユーザーが特定のページを尋ねた前と後で何が起きるのかや何が大切なのかを考えさせる手助けをしています。
初めのステップとして原型を作ることに付け加えて、フローは開発者にどのように代案が働くのかも考えさせる働きをもっています。
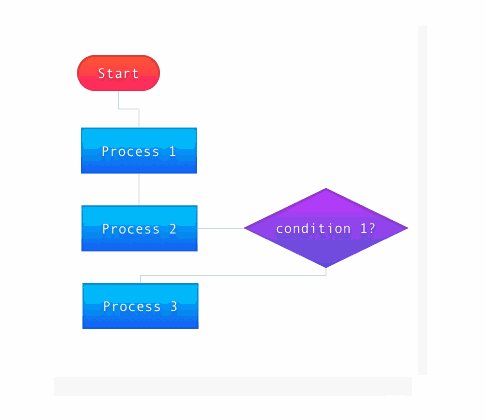
フローチャート

フローチャートは人や物の複雑に組み合わさった動きを表すダイアグラムです。
タスクフローとユーザーフロー

タスクフローとユーザーフローはそんなに違いません。双方のゴールは摩擦を最小限にしてタスクを成し遂げるためにユーザーを最適化することです。
これら二つはあなたにデザインの特徴が完成する前に考えさせることの手助けをします。
もしあなたが大まかにその二つの違いを知りたいのであれば、これがその定義になります。
タスクフロー
タスクフローは、特定の行動のために全てのユーザーによって完成されたシングルフローを指します。シングルフローのため枝分かれはしていません。
ユーザーフロー
ユーザーフローはユーザーが従う道筋のことです。
私はこれを旅のように考えるのが好きです。
フローは直線ではありません。枝分かれしている場合もあります。
想定できる道を決めていくことによって、最適化していきます。
ユーザーフローはシンプルに始められて赤い道筋がカギとなることを示し、決断を助けてくれます。商品が組み立てられる前に、複雑なフローを簡単にすることができるのです。
UIフロー

37のシグナルはユーザーフローのショート版です。ユーザーフローは以下のような問題があります。
- フローはデザイン行程のなかで確認しずらい
- フロー全てを書き出すには時間がかかる
- スクリーンが変わるにつれてすぐに書き直さなくてはいけなくなる
UIフローは、始めるのも時間がかからないため、ニーズに合うかもしれません。
ワイヤーフロー

私は何年にも渡って、相互作用を知るためにフローチャートを作る必要がありました。より多くの状況を考えるために、私のフローチャートはワイヤーフレームを含むように変化しました。
NNグループは最近この新しいUX用語集を表すためにワイヤーフローという単語を造語したのです。
定義:ワイヤーフローはワイヤーフレームスタイルのページレイアウト単純化した相互関係を表すフローチャートを組み合わせたデザインフォーマットです。
ワイヤーフレームだけでは十分ではありません。ワイヤーフレームは相互作用だけではなく、レイアウトと統計とも関係しています。
フローチャート相互作用の詳細を補っていますが、ユーザーの状況を省きます。ワイヤーフローはレイアウトが変わっている複雑な相互作用を記録することに役立ちます。
ワイヤーフローの要素
- 入口と出口
- ユーザーの動き、システムアクション、代替策
- コネクション:希望する道筋や違う可能性
- 決定点:2つまたはそれ以上のオプションから選ばなくてはいけない点
考えられるユーザーのシナリオを理解することはより良くデザインされた経験を提供します。その方法はアイデアを考えたり、効果的にコラボレートするやり方を提供してくれたりします。
下記はワイヤーフローを始めるための資料です。
参考資料
いくつかの資料をご紹介します。
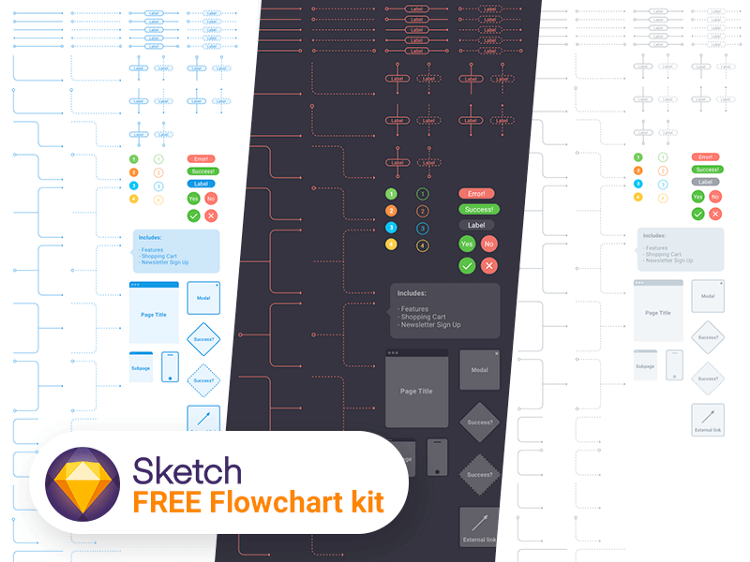
UIキット FREEBIE — Flowchart kit for Sketch

簡単に素早くサイトマップを作るためのユーザーフローです。
矢印に含まれるすべての要素はしっかりとカスタマイズされています。

Flowchart Kit Sketch Resource
これはページとウェブプロジェクトの相互作用を表したフローチャートキットです。
矢印、アイコン、ページを付け加えることができ、このキットを使っているサイトマップの調節もできます。

User Flow Diagram Template
このフローチャートダイアグラムテンプレートは簡単に美しいダイアグラムを作ることを手助けしてくれます。全てのブロックや矢印はスケッチシンボルとなっています。
スケッチプラグイン Sketch plugin — AEFlowchart

スケッチはフローチャートを作るためのいくつかのプラグインを持っています。
手早く確認した後、簡単に使うためのAEFlowchartを見つけました。
こちらをご確認ください。
読んでくれてありがとうございました。
楽しんでいただけたなら、うれしいです!