膨大な動作が必要なアプリや、閲覧の面倒なウェブサイトは、ユーザーエクスペリエンス不良の問題です。確かに、ソフトウェアを使用するときにコマンドラインを使う必要はなくなりました。しかしだからといって、すべての製品が最高のユーザーエクスペリエンスを提供してくれるわけではありません。
ウェブサイトやアプリがどんなに機能的であっても、ユーザーに理解されなければ意味がありません。もしユーザーエクスピリエンスの優れた製品を作りたいのなら、徹底的な調査とユーザーについての学習、そしてグラフィックインターフェイスのデザインを怠ることはできません。なにより、これらの工程を管理するデザイナーが必要です。この記事ではそうした人々、つまりユーザーエクスピリエンス(UX)およびユーザーインターフェイス(UI)デザイナーについて述べ、彼らがUXデザインの工程のどこに位置付けられるかを探ります。
インターフェイスデザイン:何からはじめる?
さて、優れたUXとはどのようなものでしょうか。著名なUXデザイナーであるSteve Krugは、簡潔に「考えさせるな!(Don’t make me think!)」と定義しています。この引用は、ウェブ開発におけるUXに関する彼の著書の題名になりました。つまり最良のUXとは、最も直感的なUXだということです。
UXデザインの流行はいつも変化していますが、主要な仕組みは変化しません。
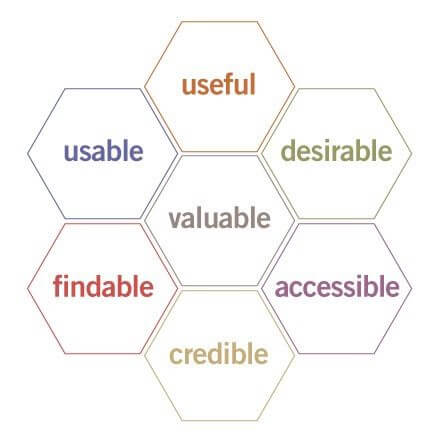
インフォメーションアーキテクトのPeter Morvilleは、優れたUXの定義として、以下の要点をあげています。すなわち、役に立つこと、使いやすいこと、望ましいこと、見つけやすいこと、アクセスしやすいこと、信頼できること、そして価値があることです。彼は以上の定義を、ハニカム構造で図式化しました。

新たな製品に取りかかるときや、ウェブサイトをデザインし直すときには、ハニカムで示されたすべてのセルを満たすために、まずユーザーを理解しなければなりません。そこで、計画が必要です。
UXデザインはプランニングする工程ですが、UIはこれらのアイディアを実際にインターフェースへ取り入れます。UXデザインとUIデザインはしばしば混同され、同じものだと思われていることもありますが、別々のものです。明快に定義しましょう。
UXデザインとは何か—なんのために
UXデザインとは、ユーザーへ有意義で適切な経験を提供するための工程です。ユーザーが探しているものをすばやく簡単に見つけられるようには、すべての顧客関連情報、コンテンツの編成、そして分類を調査して分析する必要があります。
UXデザインの目標とは、ユーザーにとって快適な製品を作ることです。そのため製品の機能と操作方法が考慮され、コンテンツの階層、明快なナビゲーション、そして視覚的な要素の機能が問題となります。しかし最も重要なのは、これらがどれもユーザーの問題解決に役立つかどうかということです。それと同時に、技術とビジネスへも目配りしなくてはなりません。
UIデザインとは何か—どのようにして
UIデザインとは、デバイスのインターフェース制作における、外観やスタイルを重視した工程です。UIデザインは、UXデザイナーの創造性によって、ユーザーの経験の美的な満足度の向上を図るものであり、UIはUXにおいてなくてはならない一側面といえます。しかし多くのUIデザインは、UXデザインの方法に基づいてなされています。
Peter Morvilleは「…なぜ、そしてどのようにして切り離しえないのか」と述べています。つまり、ユーザーに最も快適かつ魅力的なコンテンツを提供するという目標のためには、二つの工程は不可分だということです。
雇用市場では、「UX /UIデザイナー」というタイトルの広告をよく見かけます。企業は、製品全体の設計ができ、視覚的に魅力あるものにできる専門家専門家を雇いたいのです。こうした事態は、雇い主がすべてに対して同価格を望むことや、あるいは、単なるUXデザインの段階や仕事への理解の浅さに起因しています。しかしUXデザインは、一つの段階としてUIデザインを含んでいるのです。両方のデザイナーの働きと成果はもちろん、この工程について考えてみなくてはなりません。

UXデザインの段階と成果
UXデザインのすべての工程は、情報の負荷を排除し、最良のUXを作りあげることを目標としています。このとき、以下の2点が重要です。
1)ユーザーの問題の特定
2)その解決方法ないし手段の発見
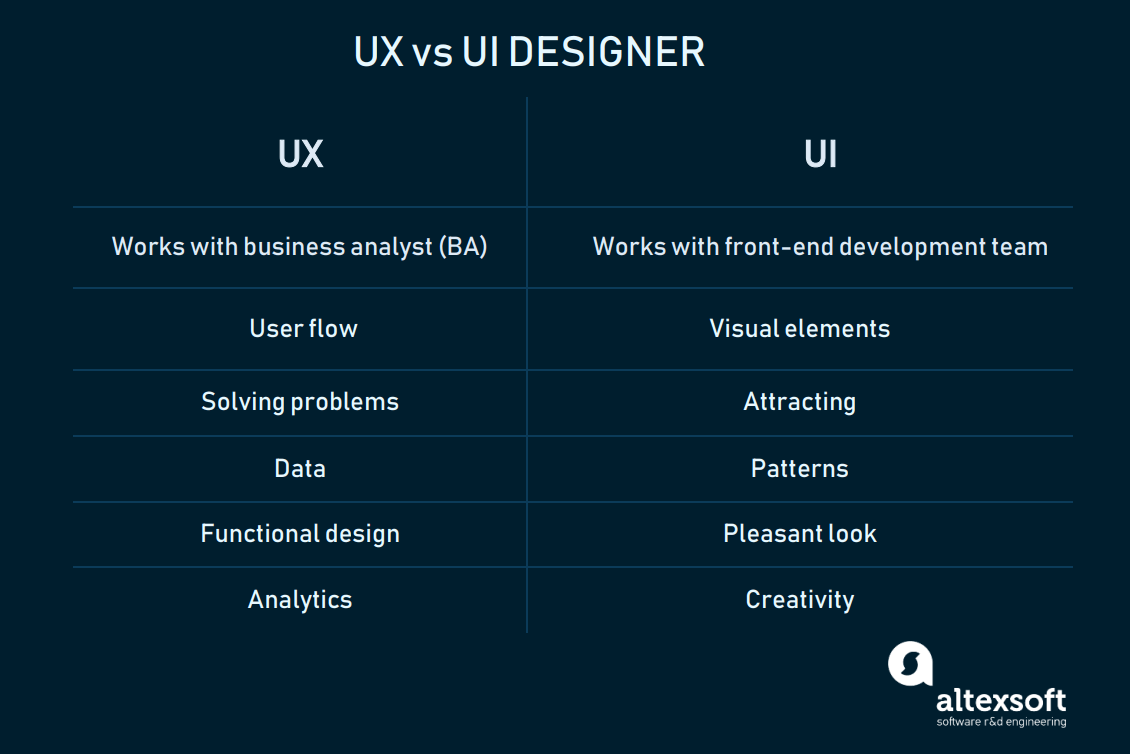
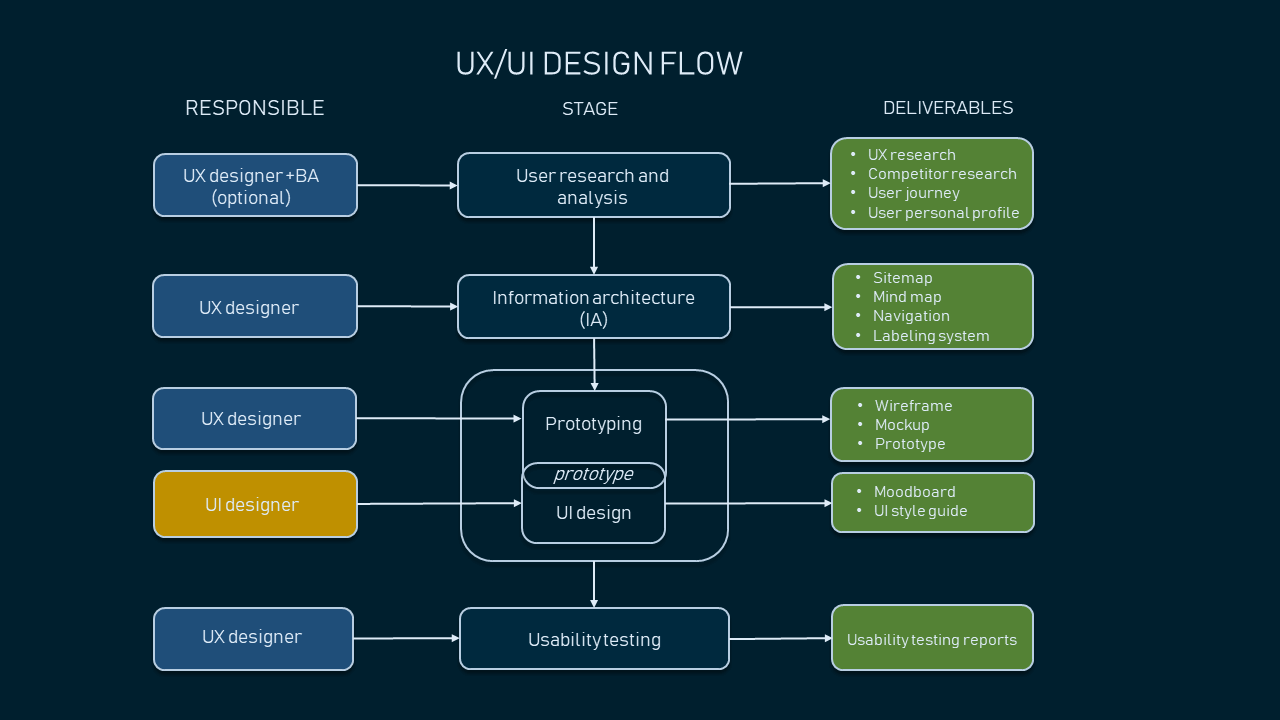
1)に関しては、UXデザイナーの責任となります。ユーザーが望む経験を得られるように、彼らはユーザーのニーズを理解し、ユーザーを導く方法を検討します。つまり、UXデザイナーはユーザーの案内役といえます。他方UIデザイナーは主に2)において責任があり、視覚的な要素を整えます。以下の図では、UX/UIデザインの工程の基本的なフローを、その工程に関わる役割と、そこで仕上げられる成果とともに、まとめてあります。ただし、それぞれの事業ごとに差異はあるでしょう。

ウェブ、デスクトップ、あるいは製品をデザインするいずれの場合でも、いつも、なぜユーザーがその要素を必要としているのかを心に留めておかなくてはなりません。ユーザーこそが主役であり、優れたUXデザインとは、ユーザーに寄りそった、感情的なものであるべきなのです。こうしたわけで、1)に関わるUXデザインの大部分は、ユーザーの調査に費やされます。
ユーザーの調査と分析
主な役割:ビジネスアナリスト、UX専門家
この段階における全員の目標は、ユーザーの問題を理解することです。UXデザイナーはビジネスアナリストとともに市場調査を行い、競合分析を作成し、さらにユーザーと出資者へのインタビューを実施し、ユーザーの意見を記録し、ユーザージャーニーを明確にします。
主な成果:UXリサーチ、競合製品の調査、ユーザージャーニー、ユーザーの個人プロフィール
UXデザイナーは、必要に応じてビジネスアナリスト(BA)と協力して働きます。ビジネスアナリストは出資者や潜在的なユーザーから要件を収集してソフトウェアドキュメンテーションを構築し、UXの専門家は、製品のインフォメーションアーキテクチャを作成します。多くの場合、UXの専門家がBAの役割を担うか、彼らは共同で一つの仕事を行います。そしてUXデザイナーは、製品の大まかな機能を決めるために、競合製品の調査からはじめます。
競合製品の調査によって、UXデザイナーは競合製品から最良ないし最悪の例、そして類似製品で使用されている一般的なパターンを析出します。これに基づいて競合製品の最良の機能を活かし、同時にユーザーの問題を理解します。次の段階は、ユーザー分析を厳密にすることを目的としたUXリサーチです。
UXリサーチは、インタビュー、コンテキスチュアル・インクワイアリー、ダイアリー・スタディー、ペルソナ、カードソーティング、そしてユーザビリティテストといった、様々な定性的および定量的方法によって、ユーザーから情報を集めることを目標とします。ユーザーを理解することで、彼らの経験を向上させる方法を案出します。
最も一般的かつ重要なUXの技術の一つとして、カードソーティングが挙げられます。項目や機能の名前がカードに書き込まれ、これらをカテゴリーに分類するために、ユーザーのグループに渡されます。カードソーティングの結果は、あとでサイトマップやアプリケーションマップで使用されることになります。対象となる顧客層の全体的な論理を把握し、それに従って情報と特徴の分類を足すめるために、迅速で効果的な調査方法なのです。
UXリサーチのデータに基づいて、デザイナーはインフォメーションアーキテクチャ(これについてはあとで言及します)として、ユーザーのペルソナプロフィールとユーザージャーニーを作成します。
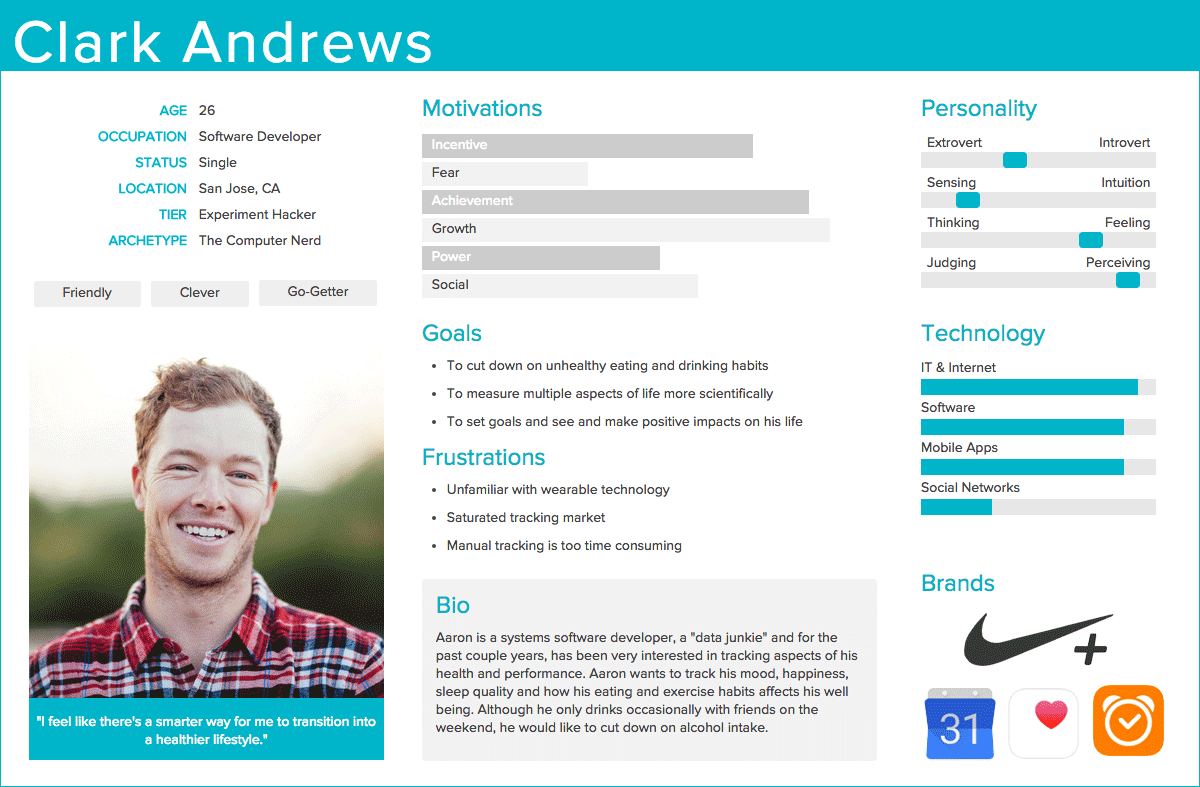
ユーザーのペルソナプロフィールとは、想定されるユーザーの典型的な人物像を示すドキュメントです。この概念はバイヤーぺルソナに似ていますが、より大きなグループを表します。通常、この人物には仮の名前がつけられますが、プロフィールの情報は、顧客のインタビューに基づいて一般化されたものです。ここには、以下の基本情報が含まれています。
・人口統計
・目標とニーズ
・問題点
・ふるまい
・引用(通常は実際のユーザーによる)

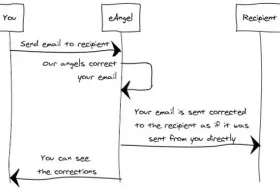
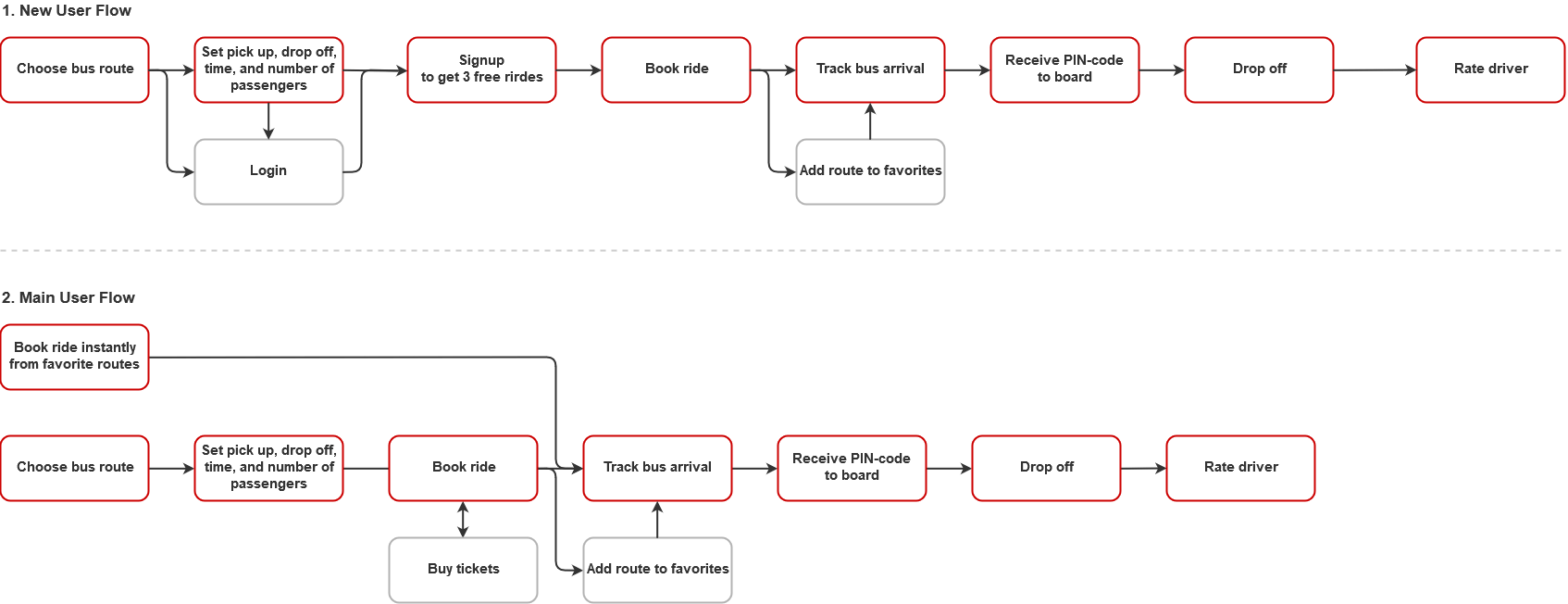
ユーザージャニーないしユーザーフローは、UX全体の段階を視覚的に示す強力な手段です。これはUXデザイナーによって作成されたもので、新規ないし経験豊富なユーザーの、製品の使用前および使用中の一連の動きを表します。ユーザージャーニーはテキストと矢印によって、あるいはストリーボード形式で示されます。以下は、オーストラリアのライドシェアリング会社であるNIftieのために作成したユーザーフローです。

これらの結果によってユーザーのニーズやふるまいを明確化し、満足いく製品の開発が可能になります。このため、これらがUXを形成するといえます。そしてこの段階で収集されたデータは、UXデザインの次の段階の土台となります。
インフォメーションアーキテクチャ(IA)
主な役割:UXデザイナー
UXリサーチによって、デザイナーはデジタル製品の完全な構造を作成できます。インフォメーションアーキテクチャは、UXのすべてです。インフォメーションアーキテクチャの主要なゴールは、ユーザーに理解できるかたちでコンテンツを分類し、必要なものの発見を容易にすることです。そしてカードソーティングによって、UXデザイナーはウェブサイトないしアプリケーションのコンテンツを作ることができます。以下のように、いくつの情報の分類方法があります。
・階層性—最重要項目から最下位項目まで
・連続性—すべての項目が相互に依存しあう段階ごと
・マトリックス—ユーザーにコンテンツの整理方法の決定権限を与える、コンテンツ編成方法
・アルファベット順—アルファベットの順番にしたがう
・関係性—項目同士の役割と関係に基づく
主な成果:サイトマップ、マインドマップ、ナビゲーション、ラベリングシステム
製品構造の基本的な概略は、サイトマップないしマインドマップの形式で表されます。
サイトマップはページとコンテンツとの階層的な関係を示します。

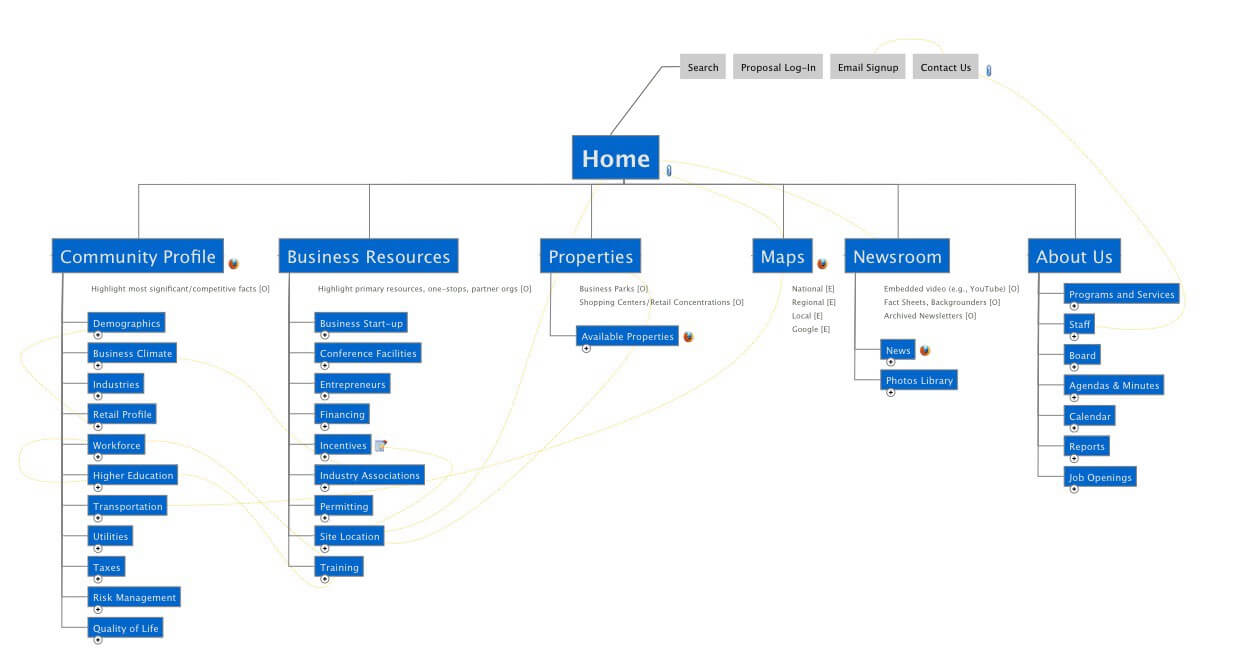
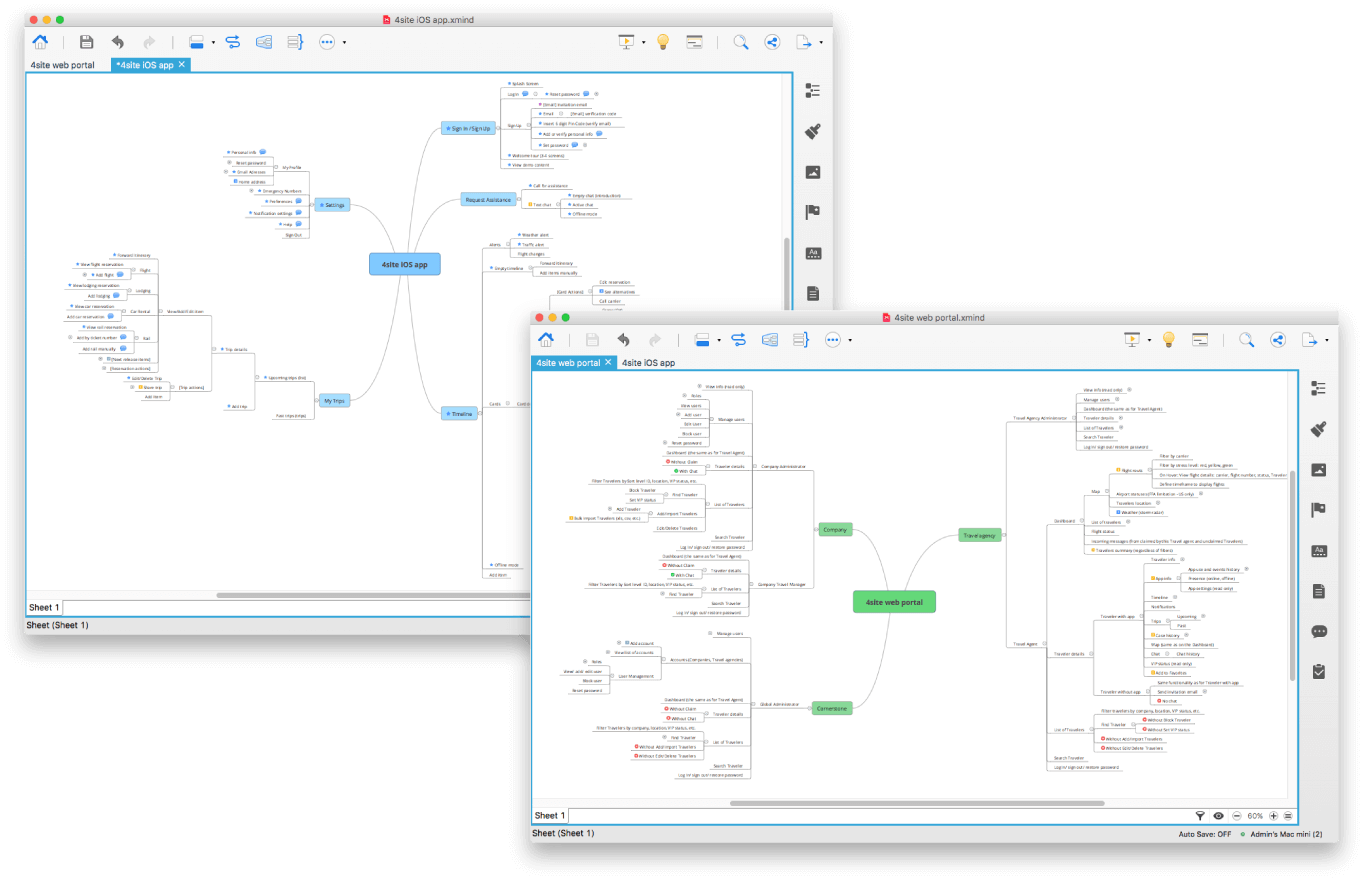
マインドマップは、機能の詳細な説明を伴い、異なるエンティティ同士の関係に基づいてインフォメーションアーキテクチャを構築するための方法です。以下の図は、コーナーストーン・インフォメーション・システム(Cornerstone Information Systems)の出張管理案件のために作成したマインドマップです。

構造の準備が整うことで、デザイナーはカテゴリに名前をつけ、インターフェースナビゲーションを開発することも可能になります。
ラベリングシステム—ラベルとは、インターフェースに表示される大きなカテゴリの短縮名称です。
ナビゲーションとは、コンテンツを通してユーザーを導く製品のインターフェースの要素です。これはサイトマップによって定義され、メインナビゲーション、サービスナビゲーション、そしてフッターないしユニバースナビゲーションから成り立っています。
結果として、UXデザイナーは、次の段階の土台となる基本的なコンテンツの構造を保持することになります。この構造によって、UXデザイナーは製品のスケルトンを作成可能になります。
プロトタイプ
この段階で制作されたものは、ユーザーによってテストされ、出資者へ提出されるため、ことさら重要な工程といえます。デザイナーはワイヤーフレーム、モックアップ、そしてプロトタイプを作ります。これらはページのレイアウトを表すもので、それぞれに異なる機能があり、UX/UIデザイン開発における別々の段階で作られます。
主な成果:ワイヤーフレーム、モックアップ、クリッカブルプロトタイプ
ワイヤーフレームは、レイアウト作成のはじめの工程で作られます。コンテンツの主なグループと、インターフェイス全体の機能を概略的に示します。これは灰色のボックス、線、ボタン、そしてサンプルテキストが含まれます。ワイヤーフレームの目的は、詳細な画像抜きでインターフェイスの機能の全体像を示し、早期にUIの基本的な評価を可能にすることです。また、ワイヤーフレームは単純であるため修正が容易です。また、ワイヤーフレームは、スタティックにもインタラクティブにもできます。スタティックなワイヤーフレームは紙の上に描いたものもありますし、一方インタラクティブなワイヤーフレームは、クリックして機能をテストできるものもあります。

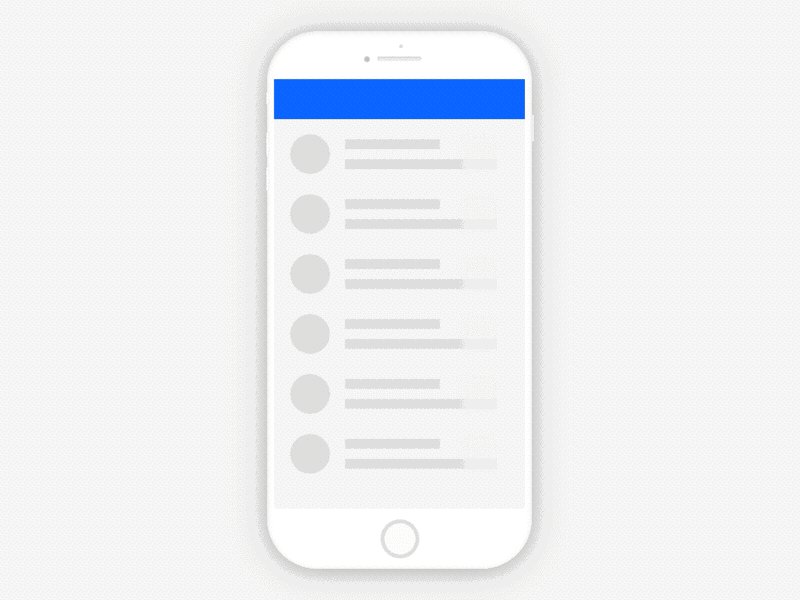
モバイルデバイスの場合には、デザイナーはUIスケルトンを使用できます。これは、モバイルアプリのUXデザインを指します。UIスケルトンは、コンテンツがロードしている状態をベアスペースの形式として表示する、モバイルグラフィックインターフェイスの表示方法で、基本的には、モバイルデバイスのためのワイアーフレームです。UIスケルトンの目的とは、UIを機能的であり、ユーザーフレンドリーであると感じさせることです。

普通、ワイアーフレームが用意できると同時に、UIデザイナーはグラフィックインターフェイスのデザインを開始します。基本的にはこれが、UIデザインの開始となります。このUIデザインの工程は、以下に言及するプロトタイプの段階と並行します。UXデザインの次なる要素はモックアップですが、これはすでに製品の最終的な外観になっています。
主な役割:UX専門家
モックアップ—これはデザインをより詳細に表したもので、画面の表示を示しています。ワイヤーフレームとプロトタイプの中間点であり、色やロゴ、画像、そして通常は実際のコンテンツの代わりに、UXのライティングが入っています。モックアップの目的は、製品の外観を確かめることで、忠実度を低くも高くもできますし、スタティックにもクリッカブルにも、そしてページを単一にも複数にもできます。忠実度の高低の異なるプロトタイプは、インターフェイスの詳細さのレベルが異なるということです。

主な役割:UI専門家
クリッカブルプロトタイプ—これは製品の最終モデルです。モックアップとは異なり、すべての視覚的ないし機能的要素、コンテンツが入っており、ボタンをクリックできたり、入力が可能であったりするなど、実際の製品と同じように機能するはずです。このため、デザイナー、出資者、そしてユーザーがテストし、動作確認を行います。
ワイヤーフレーム、モックアップ、そしてプロトタイプはオープンソースないし有料のプロトタイピングツールによって制作できます。ここにいくつか紹介します。
・Sketch — Macユーザーのための、ベクターベースでのデザインないしプロトタイピングツール
・InVision Studio — アニメーション付きのフリーのプロトタイピングツール。あらゆるタイプのデバイスと互換性がある
・Figma —オンラインのUIデザイン、プロトタイピング、テストのためのツール
・MockFlow —UXデザインのためのプラットフォーム。ワイヤーフレーム、スタイルガイド、そしてサイトマップを作成可能
・Moqups —UIプロトタイピング、ワイヤーフレーム、モックアップ、ダイアグラムのためのオンラインツール
・Lucidchart — ダイアグラムとワイヤーフレームのためのツール
・Balsamiq —ワイアーフレームおよびモックアップ用のデスクトップ版ウェブアプリ
・Wireframe — ワイヤーフレームとモックアップ用のオンラインツール
紙面でのワイヤーフレームやモックアップを制作したい方には、紙のテンプレートもあります。
プロトタイピングは、UIデザイナーとUXデザイナーとで共有される、UXデザインの段階です。ワイヤーフレームないしモックアップの作成はUXデザイナーの、プロトタイプはUIデザイナーの責任であるとも言われます。とはいえUIデザイナーはインターフェイスの視覚的な側面を担い、これをプロトタイプに実装します。この段階がどのようなものか見てみましょう。
主な役割:UX専門家
UIデザインシステム
主な役割:UIデザイナー、フロントエンド開発チーム
最終的なレイアウトの準備が整うと、デザイナーはグラフィックに取り組むことができます。ワイヤーフレームないしモックアップは骨格ですが、グラフィックは実質です。この段階で、UIデザイナーはグラフィカルインターフェイスの開発を開始し、アイコンの描画、タイポグラフィやカラーパレットの選択、そしてUIガイドラインの設定を行います。
主な成果:ムードボード、UIスタイルガイド
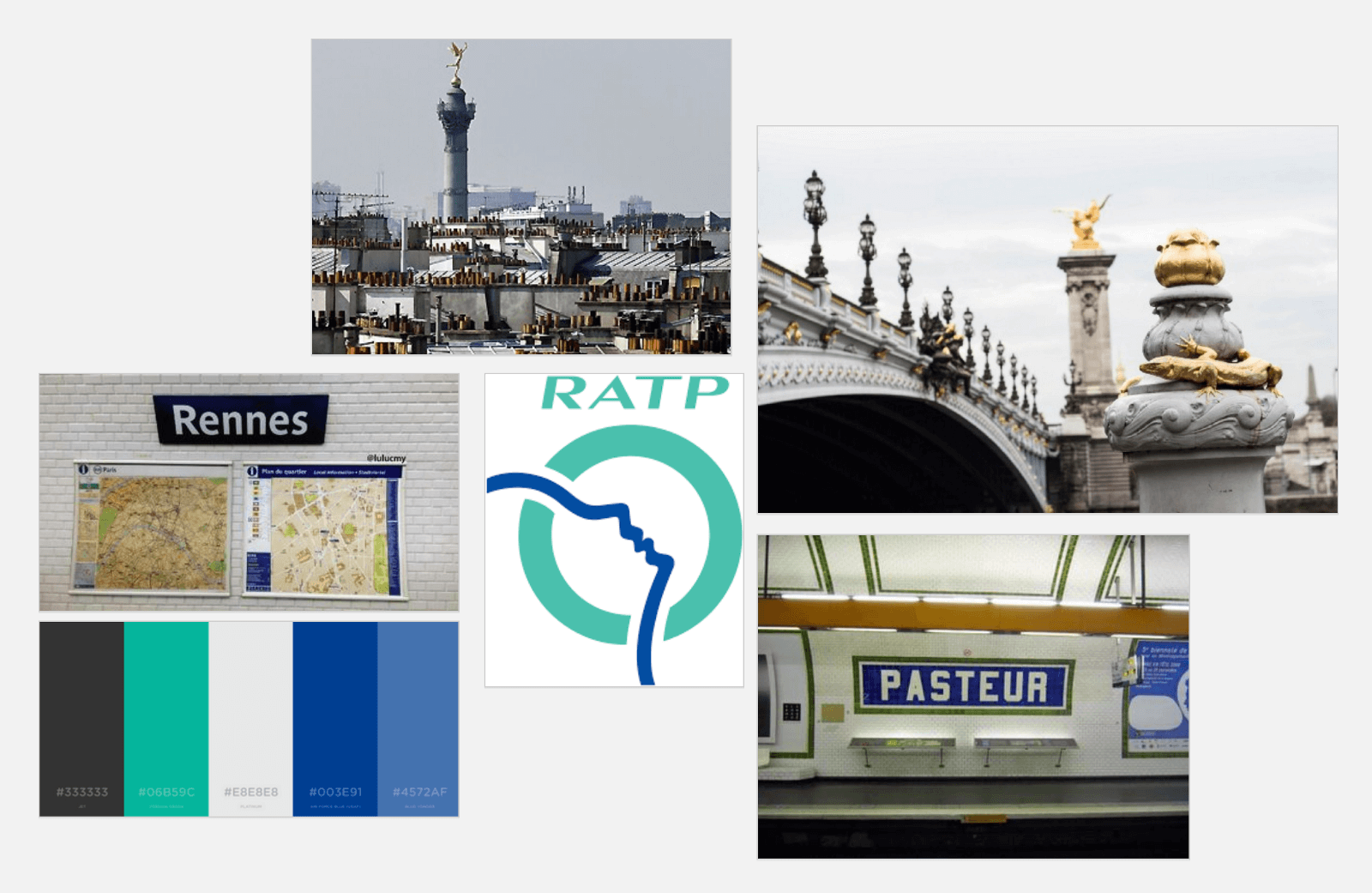
実際にインターフェイスのデザインを開始する前に、インスピレーションが必要です。ムードボードはそのために素晴らしいツールで、デザイナーはこれを使ってアイディアを生みだします。ムードボードに集められた様々な画像から、最終的なカラーパレットやインターフェイス全体のスタイルをひらめくことでしょう。

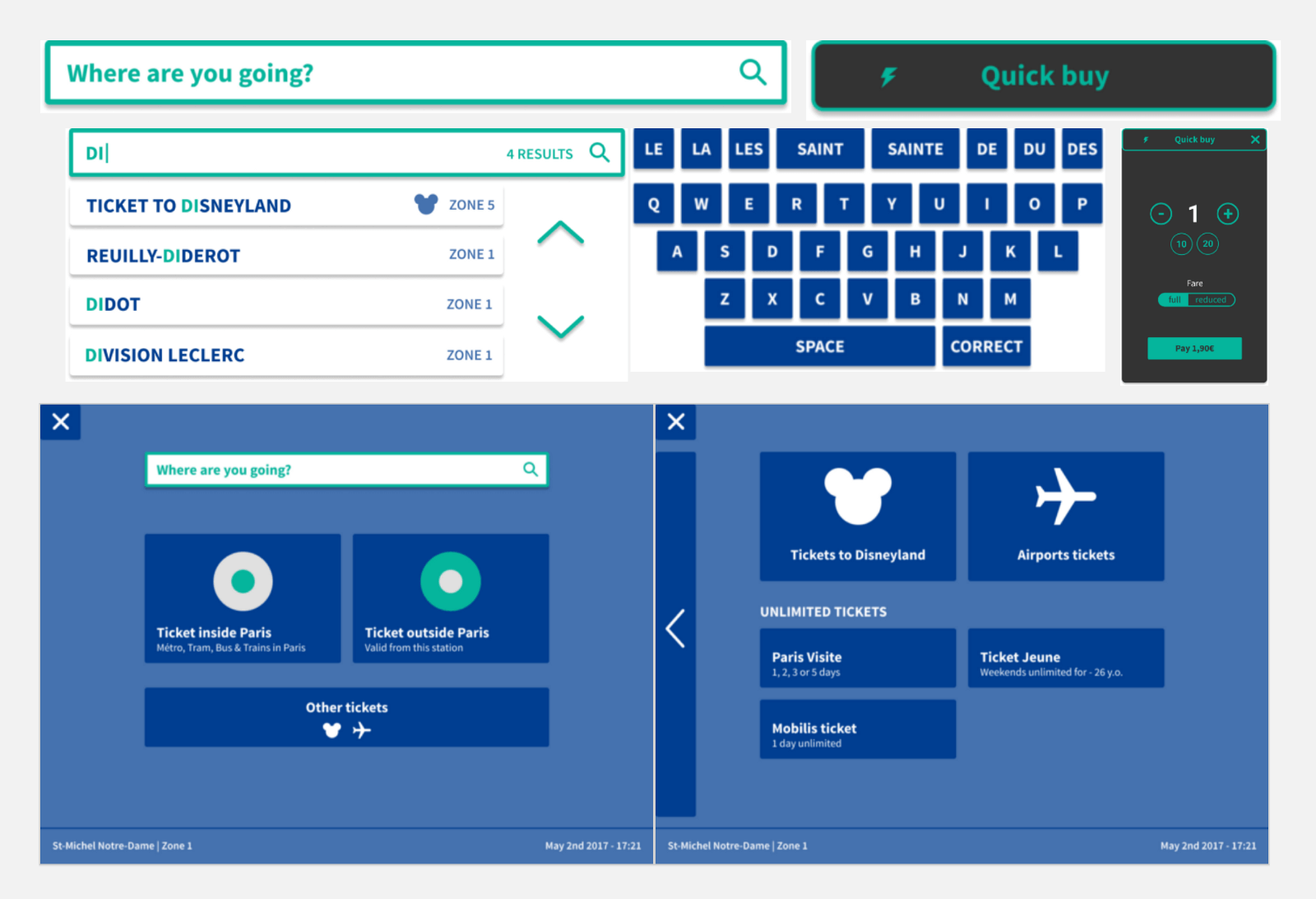
例をあげてみます。もしパリを訪れたことがあるなら、地下鉄の切符を買うことが楽しくないと知っているでしょう。UXデザイナーのGreg Jeanneauは、パリの地下鉄の切符の箱のインターフェイスを作成し、ユーザーの生活をシンプルにしました。彼がデザインしたパリ地下鉄駅のUIエレメントのカラーパレットやタイポグラフィは、パリの眺めとパリの公共交通機関のRATPのロゴからインスパイアされたものです。

ヴィジュアルデザインに関する決定はすべて、UIスタイルガイドに記載されています。
UIスタイルガイドとは、ブランドのヴィジュアルのスタイルのすべての要素を集めた文書です。この文書の主要な目的は、デザインの一貫性の維持と、デザイナーないしフロントエンド開発者の仕事の円滑化です。スタイルガイドは、グリッドシステム、レイアウト、カラーパレット、タイポグラフィ、ないし図像を標準化し、アクセシビリティに関する要件を検討します。

そしてこれらすべてのものが出そろったとき、フロントエンド開発チームはプロトタイプのグラフィックインターフェイスに実装し、テストが可能になります。開発者がデザイン機能を実装する一方で、UIデザイナーはこの工程を追跡します。
ユーザビリティテスト
主な役割:UXデザイナー、フロントエンド開発チーム、UIデザイナー
はじめのプロトタイプが用意できると同時に、チームはユーザビリティーをテストします。ユーザビリティテストはQAテストやA/Bテストとは異なり、実際のユーザーからのフィードバックによって、インターフェースがどの程度直感的であるか、そしてユーザーが目的を達成できるかどうかを理解することを主な目的としています。
UXデザイナーはこの段階で、テストの結果を記録して分析します。ユーザビリティテストには、いくつかのタイプがあります。
比較ユーザビリティテストは、ある製品を、他の製品と比較するために用いられます。二つの異なるデザインを比較して最適な方を選択する場合のA/Bテストに似ているといえます。
探索的ユーザビリティテストは通常リリース前に実施され、開発時点では見つけられなかったデザインのギャップや死角の、ユーザー目線での発見に焦点を当てています。このテストによって、市場に出る前の時点での改良が可能になります。
製品の発売後にユーザビリティ評価が行われ、必要のあるすべての点を改善し、再度テストを行います。このときようやく、UXがポジティブかつ直感的なものとなったことが保証されるのです。

ユーザーテストの後、デザイナーはUIないしUXデザインに必要な変更を加え、開発チームに実行を命じます。しかしリリースの後も、UIないしUXの専門家による仕事が終わるわけではありません。彼らは製品に目配りし続けています。
サポートとさらなる開発
とうぜん、ユーザーはリリースされた商品が完全なものだと思います。しかしだからといって、UIないしUXデザイナーがもはや必要ないということではないのです。彼らはUX/UIデザインの検討を続け、デザインシステムとUIスタイルガイドに従って絶えず更新をはかります。
さらなるテストと評価–新しいコンテンツと機能性は通常、重要目標達成指標の向上のために、インターフェースの変更が必要になります。ユーザビリティ評価は継続的に実施され、追加の提案がなされ、最適なバージョンを明確にするために、A/Bテストが行われます。
改良と新機能–UXデザイナーは、ユーザーが必要としている新機能を知り、既存のデザインの中でどのように実現するかを決めなくてはなりません。UIデザイナーは、新しい必要に応じてデザインを決定し、A/Bテストないし多変量テストを行います。
再デザイン–再デザインが必要な場合には、全体の工程をやり直します。つまり、新たにUXリサーチを行い、新しいサイトマップとワイヤーフレームを作り、そしてUIデザイナーがモックアップとプロトタイプを作成します。
ここで説明した段階と、段階ごとの成果は一般的なものですが、UX/UI作成へのアプローチは相違があります。たとえば最近、グーグルベンチャーによって行われているデザインスプリントというアプローチは、はじめの構想、プロトタイプの作成、実際のユーザーによるテストといった工程をタイムボックスにするという方法です。そして場合によってはデザイン工程を短縮するために、いくつかの段階で作られるはずのものが省略されます。
結論:ひとりでUV/UXデザイナーを両立できるか?
UIとUXは、切り離すことができません。しかし果たして、UXデザインをすべて完全にこなせるひとりの人間として、UX/UIデザイナーを雇えるのでしょうか。確かに、UXないしUIデザインとは不可分なので、全体の工程をひとりの人物に任せることには問題がないように思われます。しかし問題は、UXデザインはより広い技能と経験を要求するもので、単なるグラフィックデザインとは異なるということです。
UXデザイナーはプロトタイプを作成し、UIチームと連携することができるでしょう。一方UIデザイナーは、ユーザーのふるまいないしマーケティングについての綿密なリサーチ能力に加えて、ユーザーに好まれる直感的なインターフェースを作るための共感する力が必要なのです。