新しい年、新しいWebデザインのトレンド。
私たちはすでに2020年(そしてそれ以降)に注目されるいくつかの設計要素を見始めています。
これらのトレンドのWebデザインテーマのほとんどは、デザインプロジェクトで構築されてきたものの続きです。より多くのグラデーション、ルール違反のタイポグラフィ、そしてたくさんの ミニマリズム。
しかし、ダークモードやオーディオ要素とのより多くのインターフェイス、3D画像と要素の大きなプッシュを特徴とするデザインなど新しい傾向もあります。
この一覧を見ると2020のためのWebデザインとユーザーインターフェースの傾向がわかります。各ウェブサイトをクリックして調べて、これらの動向を最大限に体感してください。
ミニマリズム+ホワイトスペース
ミニマリズムは古典的なデザインのトレンドの1つであり、今後も継続されます。(デザイントレンドのEnergizer Bunnyと呼ぶことができます。)
このデザイントレンドの最大の利点は、強力でありながら進化し続けることです。2020年のミニマリズムは、大量の空白が特徴です。そして、その空白が常にあなたが期待する場所にあるとは限りません。
ホワイトボードには、より古典的なミニマリストスタイルがありますが、おそらく超ミニマリストでも、ソルドは新しいミニマリズムを美しく使用しています。シンプルな写真はほぼ白で、非対称のホワイトスペースを持つ白い背景の上に置かれ、コンテンツをユーザーに引き付けるのに役立ちます。
どちらの例も、ミニマリズムが機能する理由を示しています。それらはエレガントで美しく、理解しやすく、非常に使いやすくなっています。
「ダークモード」デザイン
非常に多くのユーザーがアプリやメールなどで「ダークモード」を選択しているので、より多くのWebサイトがダークな外観のデザインを作成しているのも当然です。(ユーザーはそれを使いたいと言っているので、デザイナーが提供しています。)
これらのダークモードデザインを利点は、おそらくそれらがトレンドになっている理由です。デザインが読みやすいように、暗いインターフェイスに明るいアクセント要素と読みやすい文字体裁が追加されています。
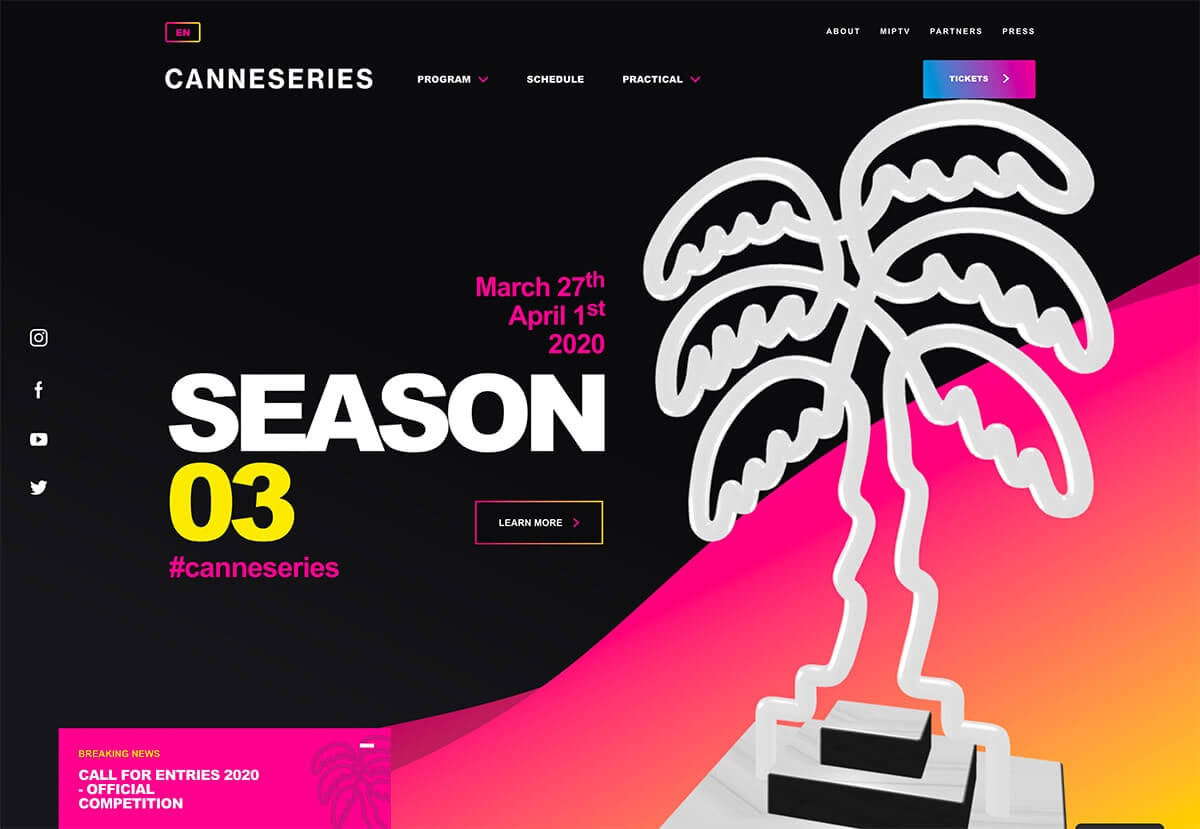
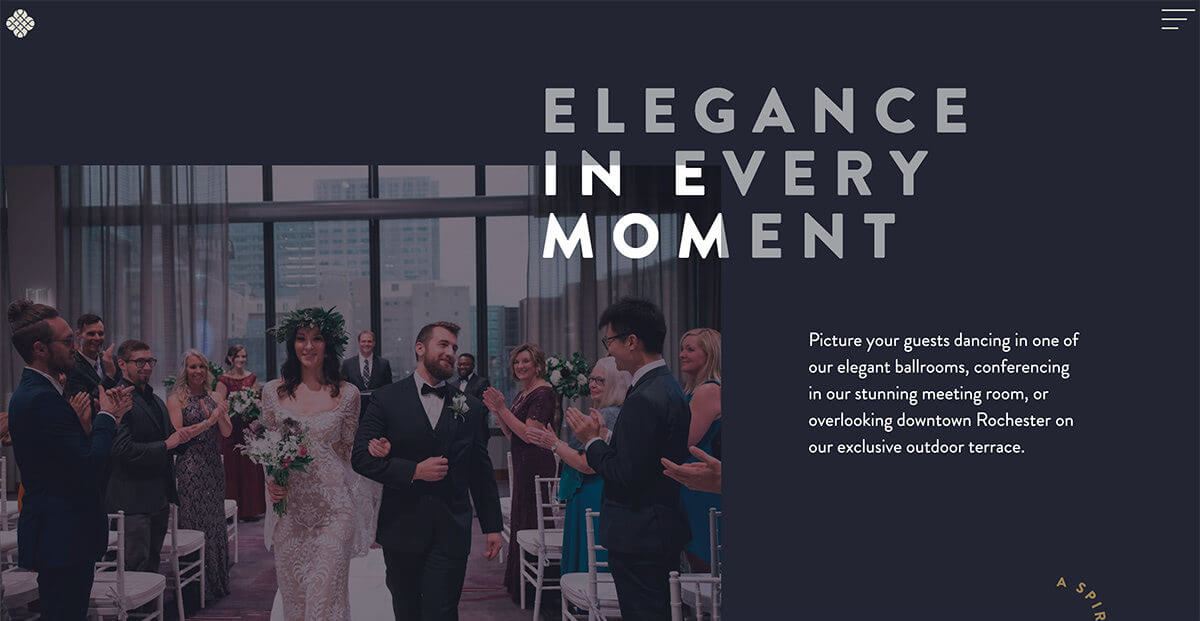
CanneSeriesは、ほぼネオンのアクセントカラーと大胆なレタリングのアニメーションでそれを行いますが、Davenportは、アクションやその他のクリック可能な要素の呼び出しに白いブロック文字とエレガントなゴールド色を使用します。
タイポグラフィの規則を破る
今年はデザイナーがタイポグラフィの伝統的なルールをすべて破ろうとしている年です。
少し反抗的とも思えるこのデザイントレンドを機能させるための鍵は、タイプルール(奇数の間隔、サイズ変更、偶数の行間またはブレーク)を破る場合でも、ユーザーが言いたいことを理解する必要があることです。
最も一般的には、このスタイルのタイポグラフィは、より芸術的な要素であり、情報的な要素ではありません。
J Powers Eventsは、読みやすさを損なわない方法でタイプルールを破ります。メインヘッドラインは、背景と前景画像のスペースに交差します。ここで特に興味深いのは、タイプが配置とともに色を変え、レイヤー効果を作成することです。また、デザインでは、背景要素の間に丸いテキスト要素を使用してスペースを接続します。
Makers&Dreamersは、あなたが思いもよらない方法で、タイポグラフィをひっくり返したり、ひねったりしています。シンプルな作業の選択とすっきりとした全体的なデザインのおかげで、言葉が読みやすく、デザインがまとめられています。
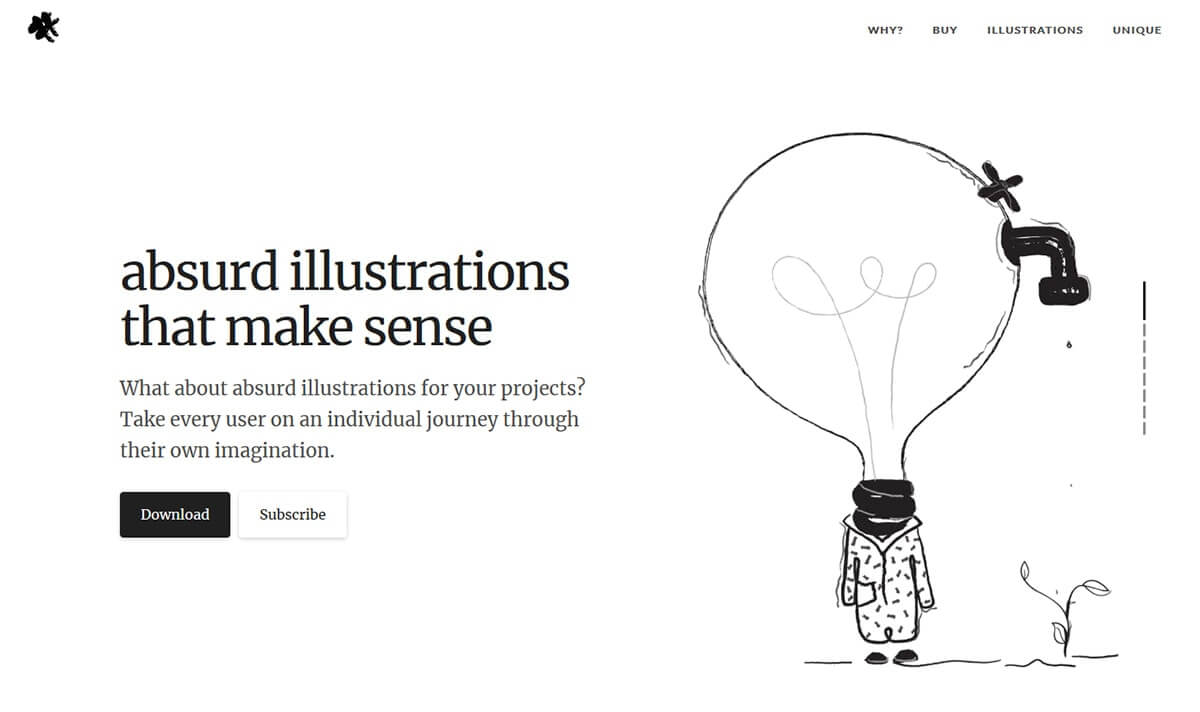
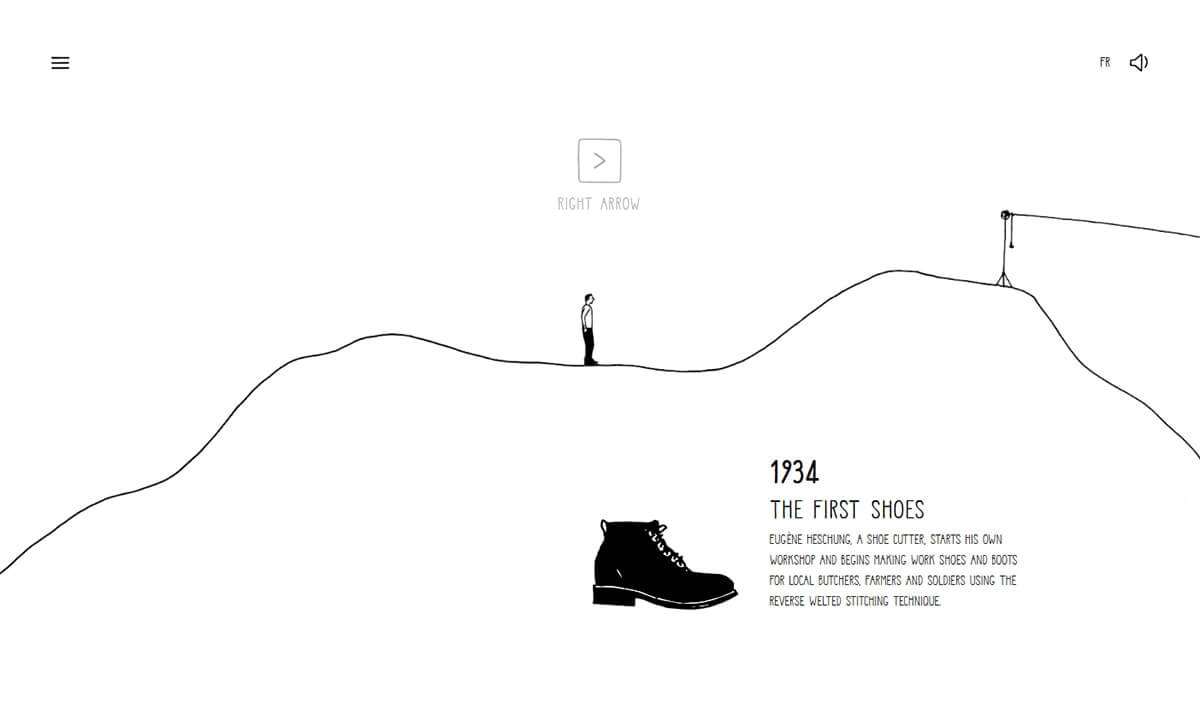
芸術的なイラスト
芸術的なイラスト、特に線スタイルの描画とアニメーションのヒントを含む要素は、人気が高まっています。このウェブサイトのデザインの傾向は、実在するものの制約がなく、少し気まぐれに見えるため注目を集めているようです。
不条理なデザインは、想像力、創造性、そして少し勇敢な芸術的要素のコレクションでこれを例示しています。各イラストは、画面上でスケッチされたように見えます。
Heschungは、シンプルな線スタイルのイラストを使用して、アニメーションでストーリーを伝えます。イラストも同様に気まぐれであり、デザインのシンプルさは手元のストーリーに焦点を当て続けるのに役立ちます。
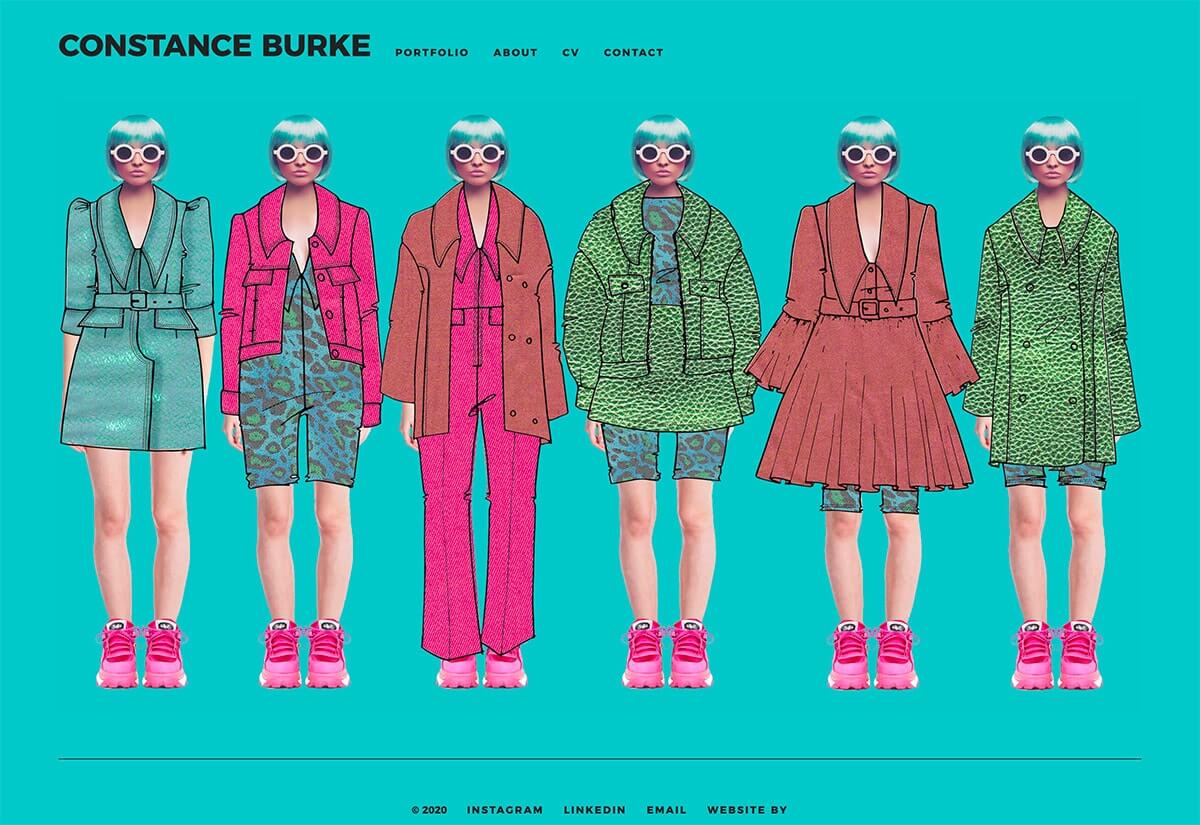
イラストとリアリズムの混合
どのスタイルを使うべきでしょうか?イラストでしょうか? 写真でしょうか?
2020年のこのWebデザインのトレンドは、クールなイロと写真が得られるトゥイナーの美学の両方を兼ね備えています。(これは、今年の設計を支配しているルール違反の傾向のもう1つです。)
Constance Burkeのウェブサイトは、イラスト入りの服を着ている画像で最もはっきりとそれを紹介するかもしれません。ファンキーでクールです。
Bubkaのデザインは、イラスト、大胆なジオシェイプ、アニメーション、および写真がデザイン内で一緒に動き、流れるようになっているため、同じくらいクールです。(スクロールすると、すべてがシームレスに移動することに注目してください。)
液体アニメーション
ほとんどすべてのWebサイトには、何らかのアニメーションが含まれているようです。本当にトレンドになっているのは、水のような動きを伴う液体スタイルのアニメーションです。
液体アニメーションは、ビデオ要素を遷移させる方法、クリックを促すホバー状態、またはユーザーをデザインに引き込むのに役立つ一般的なアニメーションとして、シーン全体で機能します。
このトレンドを機能させる秘密は、動きの速さです。滑らかで流動的であり、最もリアルな感触を得るために完全にタイミングを合わせる必要があります。
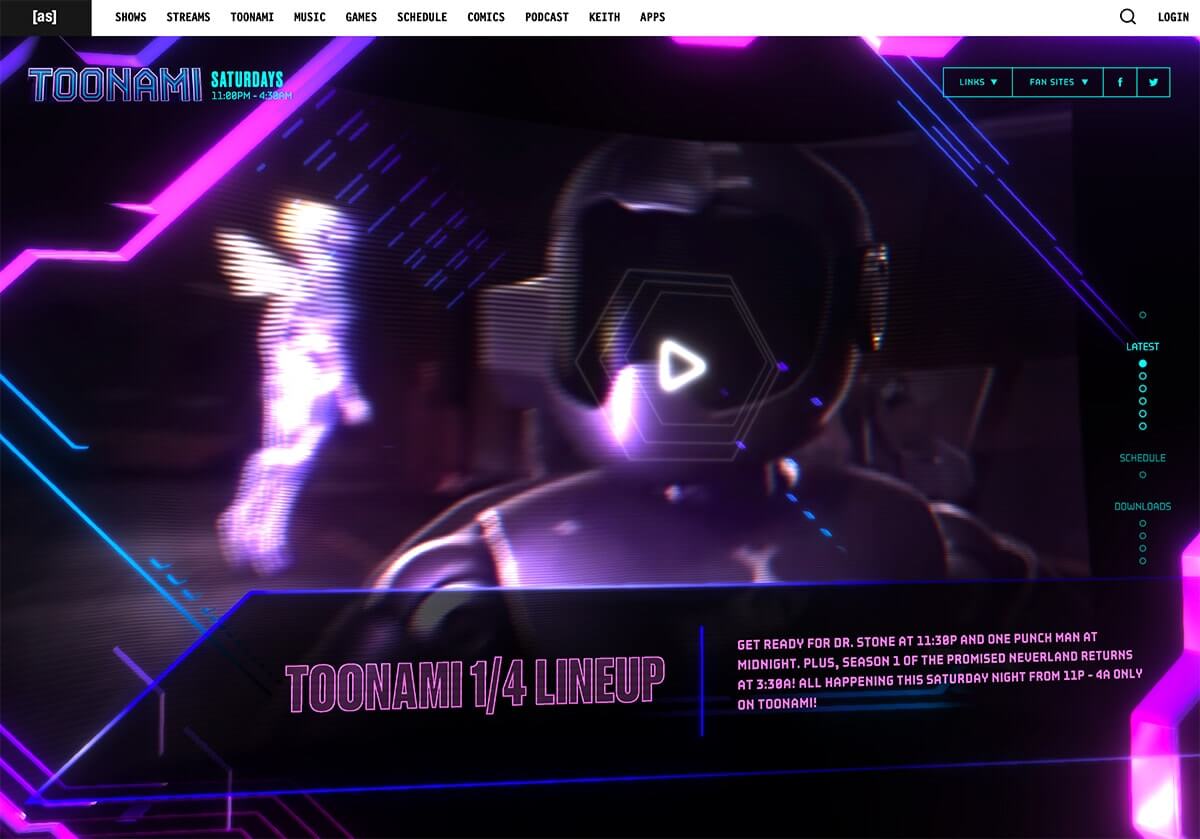
Toonamiは、液体アニメーションをホバー状態として使用して、画面上の要素に余分な動きをもたらします。テキストのブロックと同様に、背景ビデオは「ゆがみ」ます。
Ilya Kulbachnyは、ポートフォリオWebサイトの見出しに液体アニメーションを使用しています。これは、デザイントレンドの最適な使用法の1つかもしれません。単語は画面に浮かび、画像と単語をさらに動かすホバー状態が追加されます。
3Dすべて
奥行きを追加すると、デザインのリアリズム感が高まります。3次元画像は、そのアイデアを拡張したものです。この傾向は、この10年の終わり近くに多く見られるようになり、2020年にはさらに多くが見込まれると予想しています。
最高の3Dデザインは、Metaconf MeetupサイトでバラバラになったマスクやTokeサイトの小さな靴の横スクロールなど、ユーザーに少し予想外のものを提供します。
オーディオユーザーエクスペリエンス
来年は音声の設計についてもっと多くのことを知ることができますが、その傾向の一部はすでにここにあります。それは音を使った設計です。
私はウェブサイトでほとんどの場合かなり不快で耳障りなため、自動再生サウンドのファンになったことはありません。しかし、オーディオユーザーエクスペリエンスがトレンドになっていることは否定できません。(テーマ音楽を吹き飛ばす前にユーザーに尋ねることを忘れないでください!)
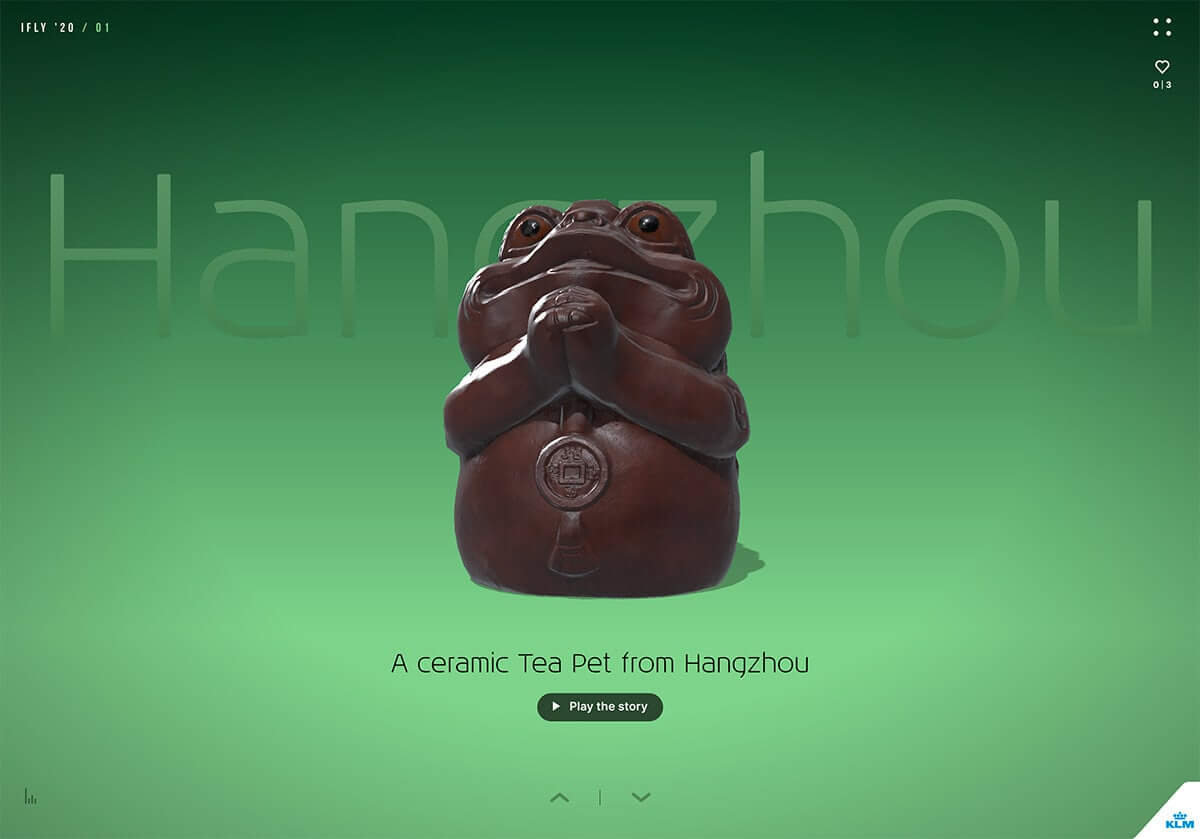
La Ofrenda Mas Grande de MexicoとIFly Magazineは、両方ともそのルールを尊重し、デザインでのユーザージャーニーの品質を高めるためにサウンドを使用しています。音楽はウェブベースのストーリーテリングに関しては優れた統一者になる可能性があるため、オーディオユーザーエクスペリエンスの最適な使用方法は、言語の壁があるデザインにあります。
重なるレイヤー
レイヤー、レイヤー、その他のレイヤー。レイヤーと要素を重ねても3D効果はまったく得られませんが、プロジェクトに奥行きと寸法の感覚が加わります。
重なり合うレイヤーは単一の要素の形で提供されますが、この傾向には多くの場合、複数の重なり合う要素が含まれます。最良の部分は、ほぼすべてのタイプの設計スキームで機能することです。
ボックスと背景、画像またはビデオ、テキストまたはユーザーインターフェイス要素とアイコンを重ねることができます。最も厄介なのは、デザインのスクロールに重なり合う外観が流れるようにすることです。
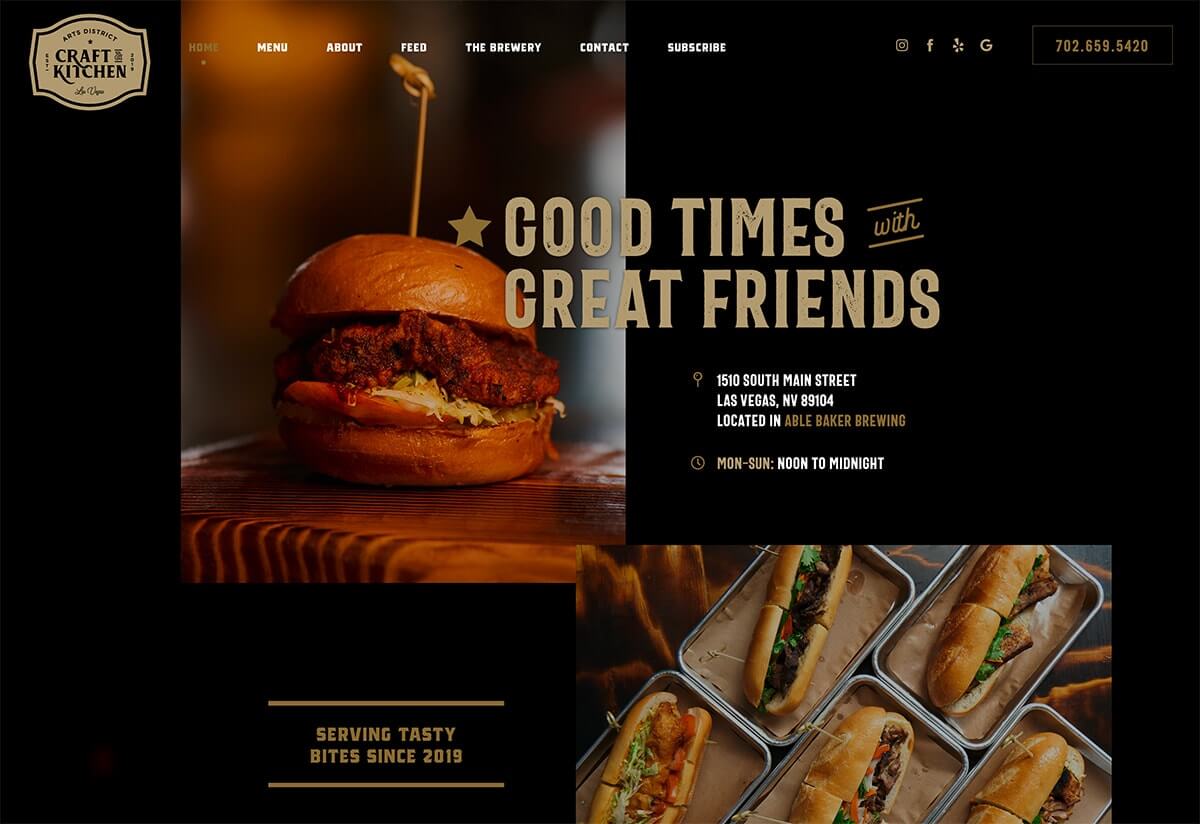
クラフトキッチンでは、複数の重複要素(ナビゲーション内の写真、写真内のテキスト、フォトフレーム内のフォトフレーム)を使用します。視覚的なテーマを維持するために、要素はスクロール上でスタックおよびオーバーラップし続けます。
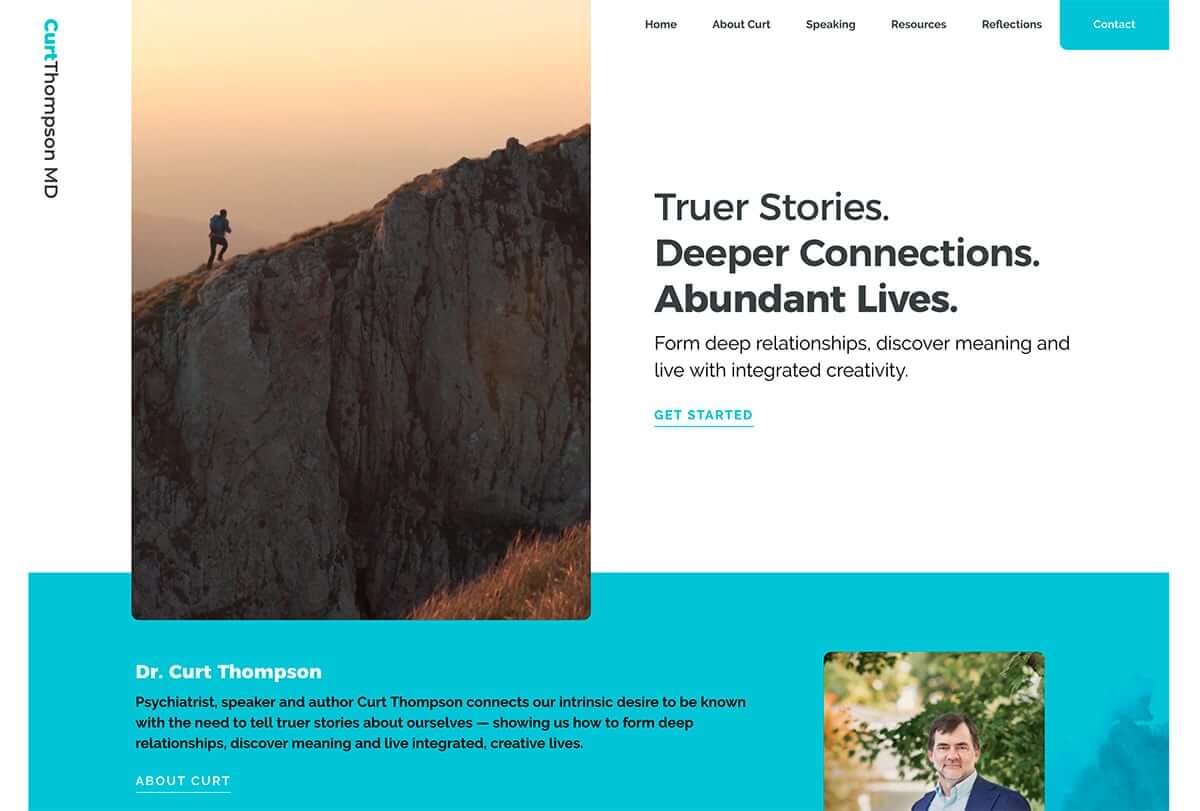
Curt Thompson MDのサイトでは、角が丸い長方形のカードを使用しています。丸みを帯びたエッジを持つデザイン要素は、他のものとオーバーラップして被写界深度を作成することがほぼ期待できます。さまざまな要素やコンテンツタイプを統一的に整理するのに便利な方法です。
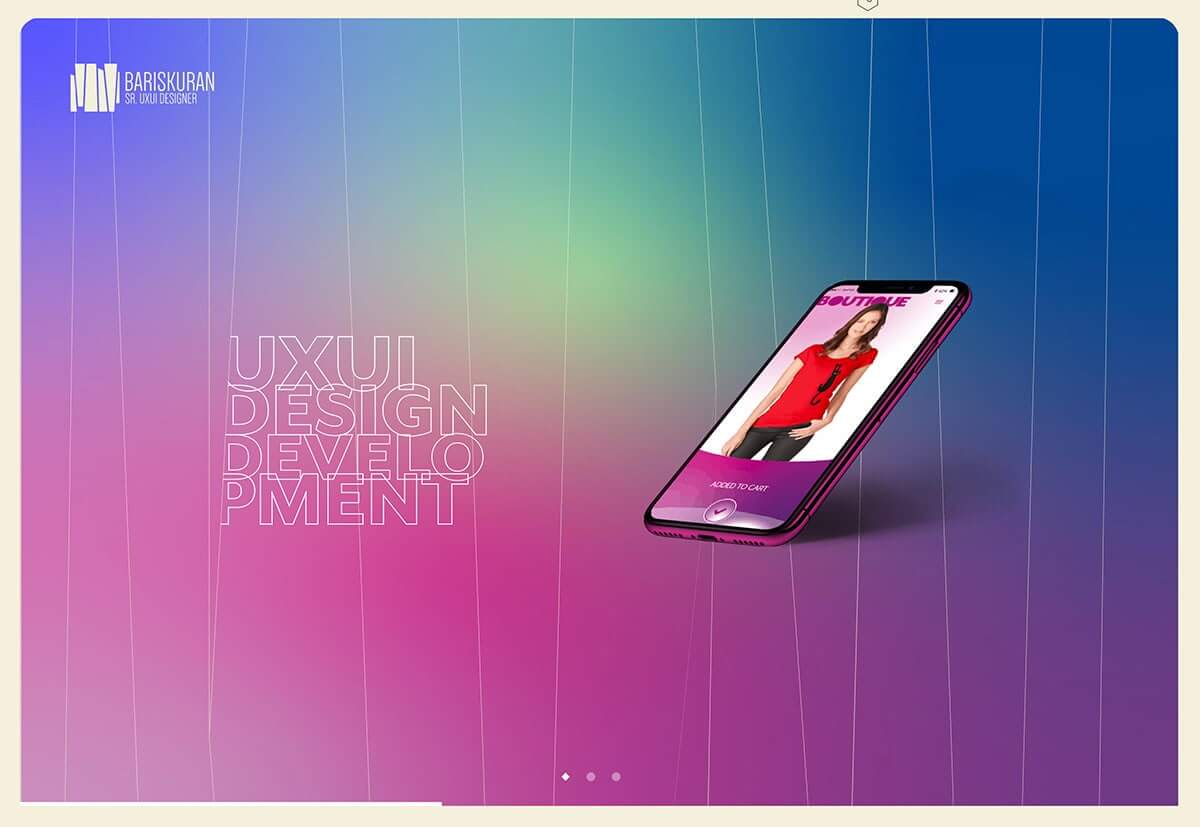
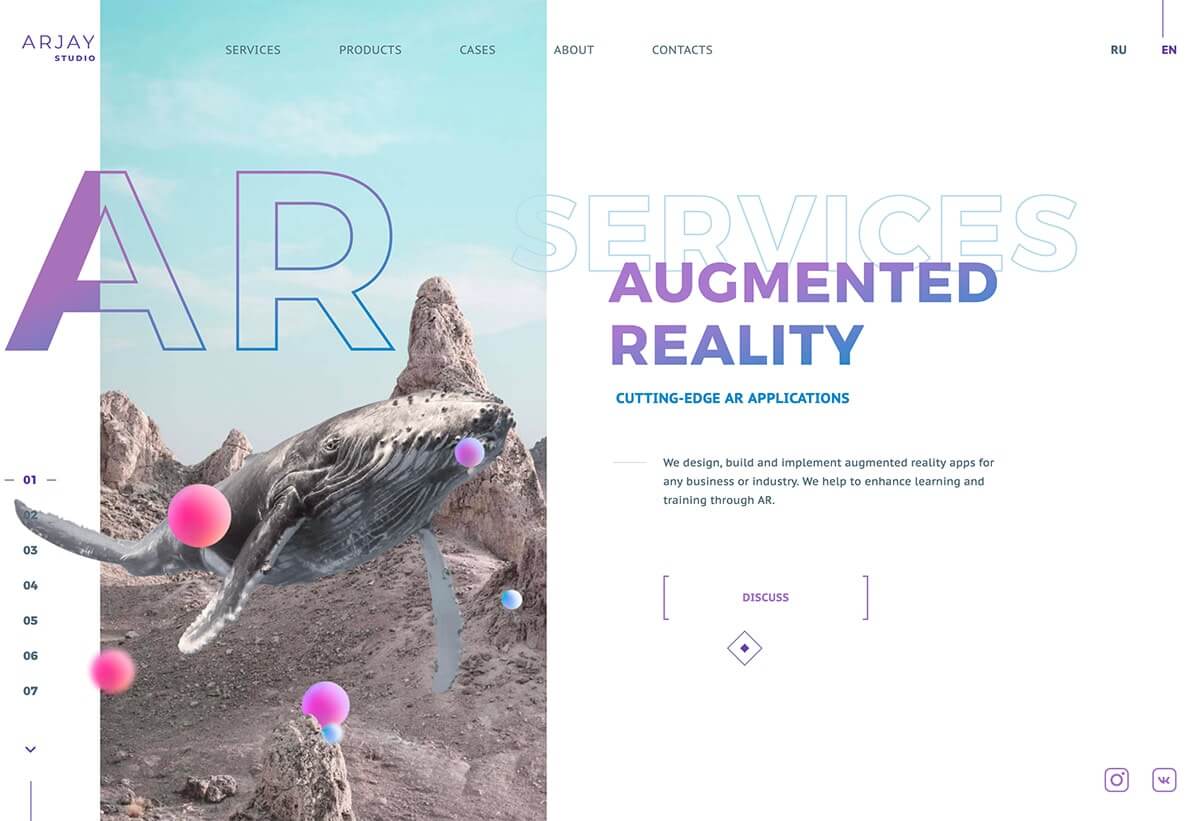
色を変えるグラデーション
少しの間、フラットデザインの中に高さのある勾配をデザイナーが敬遠していました。しかし、彼らは大声で戻ってきて、2020年にはさらにその傾向が大きくなるでしょう。
多色のグラデーションを使用した大胆な背景からテクスチャの微妙なグラデーションまで、この傾向はどこにでもあります。私たちが今見ているのは、最近人気のある微妙な単調なグラデーションではなく、複数の色をかなりのコントラストで組み合わせたグラデーションです。
Bariskuranは、大きな影響を与えるポートフォリオ設計に大胆なグラデーションを使用しています。
Arjay Studioは、ARビジュアルの「バブル」だけでなく、テキスト要素にもグラデーションを使用します。(複数のグラデーションを使用することも人気のあるテーマです。)
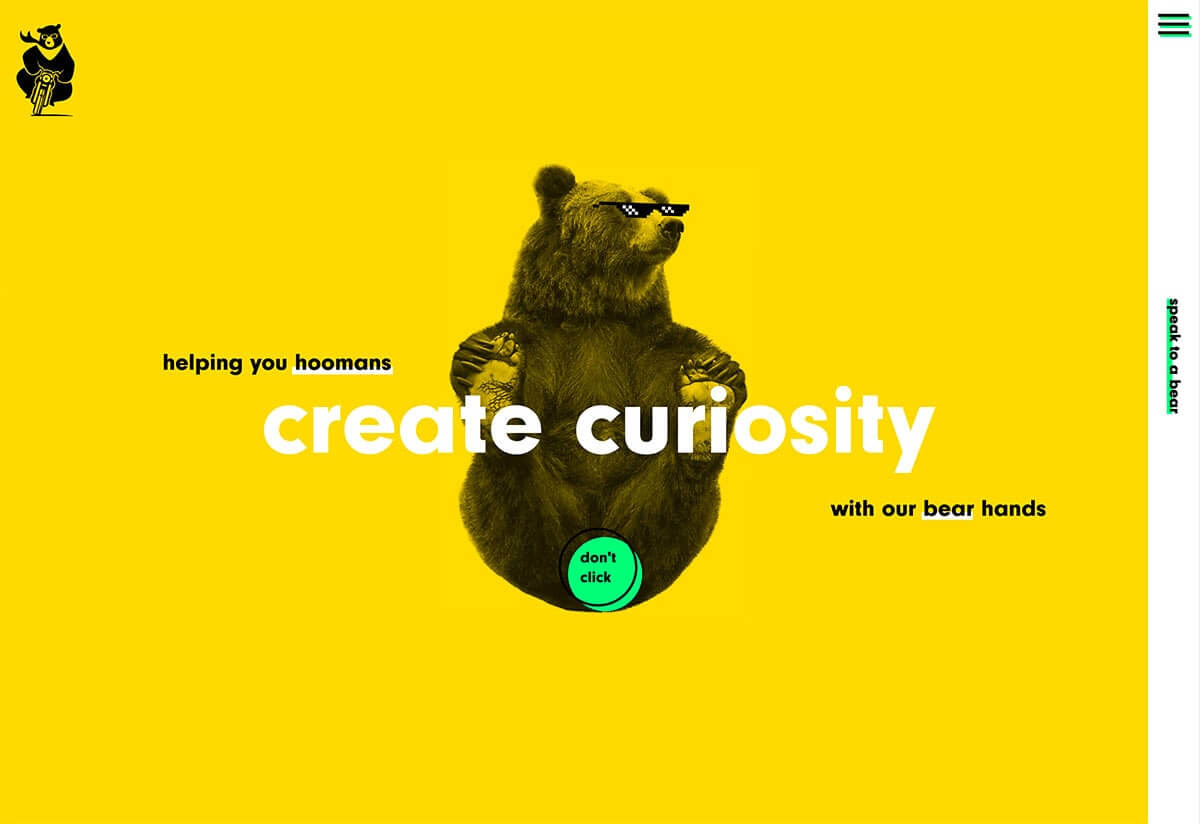
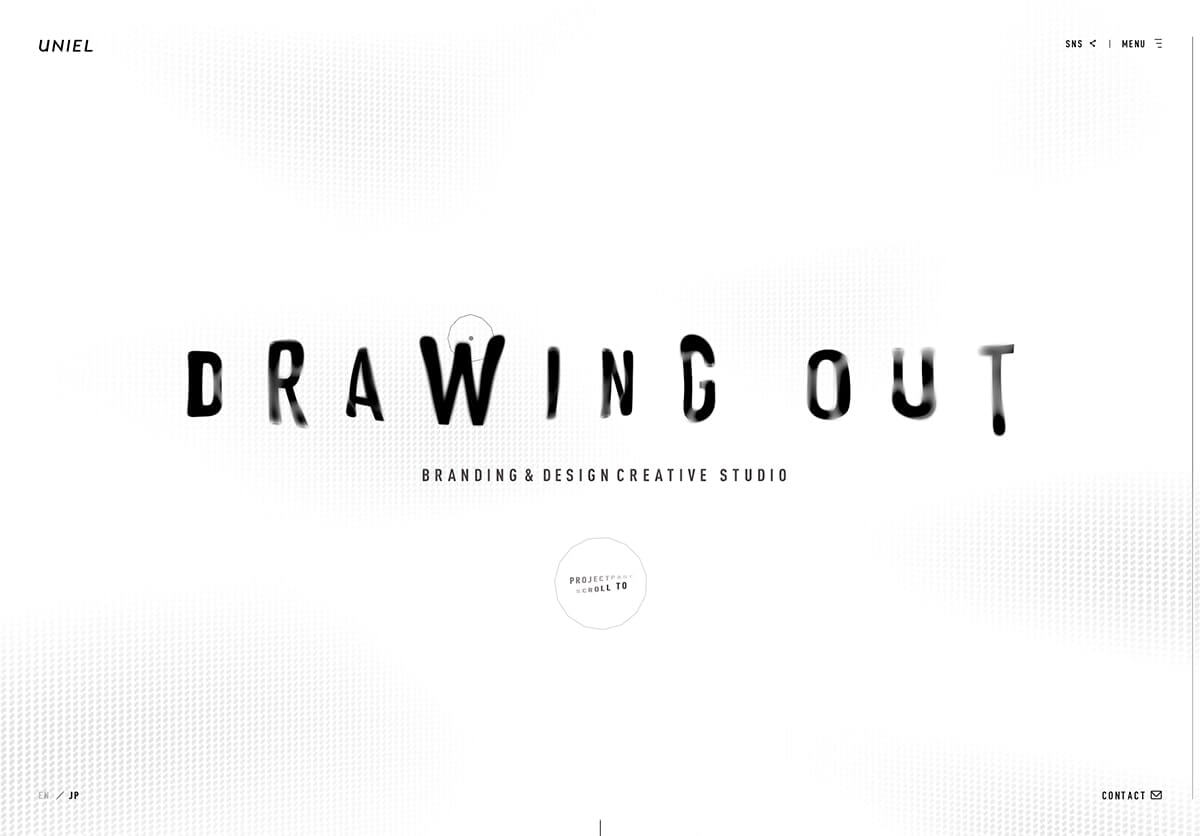
合理化されたナビゲーション
今年のナビゲーショントレンドは、メガメニューの終焉になるかもしれません。合理化されたナビゲーションスタイルが確実に引き継がれています。
これは最初は危険なアイデアのように思えるかもしれませんが、実際には非常に理にかなっています。ほとんどのユーザーは検索エンジンを介してWebサイトにアクセスしますが、ホームページからアクセスしない場合があります。
ナビゲーションが少ないと、ユーザーがデザインに最も関与する場所へのより直接的なパスが作成されます。合理化されたナビゲーションスタイルにより、メッセージングおよびコンテンツ用のメインキャンバス領域により多くのスペースが提供されます。
Bikebearは、アイコン内にメニュー項目を含む、最も一般的な形式の合理化されたナビゲーションを使用します。アイコンは、オプションの全画面リストにナビを開きます。
また、Unielはナビゲーションを小さなコーナーハンバーガーアイコンに組み込んでいます。デスクトップとモバイルで同じ方法で表示され、一貫したエクスペリエンスを作成します。
結論
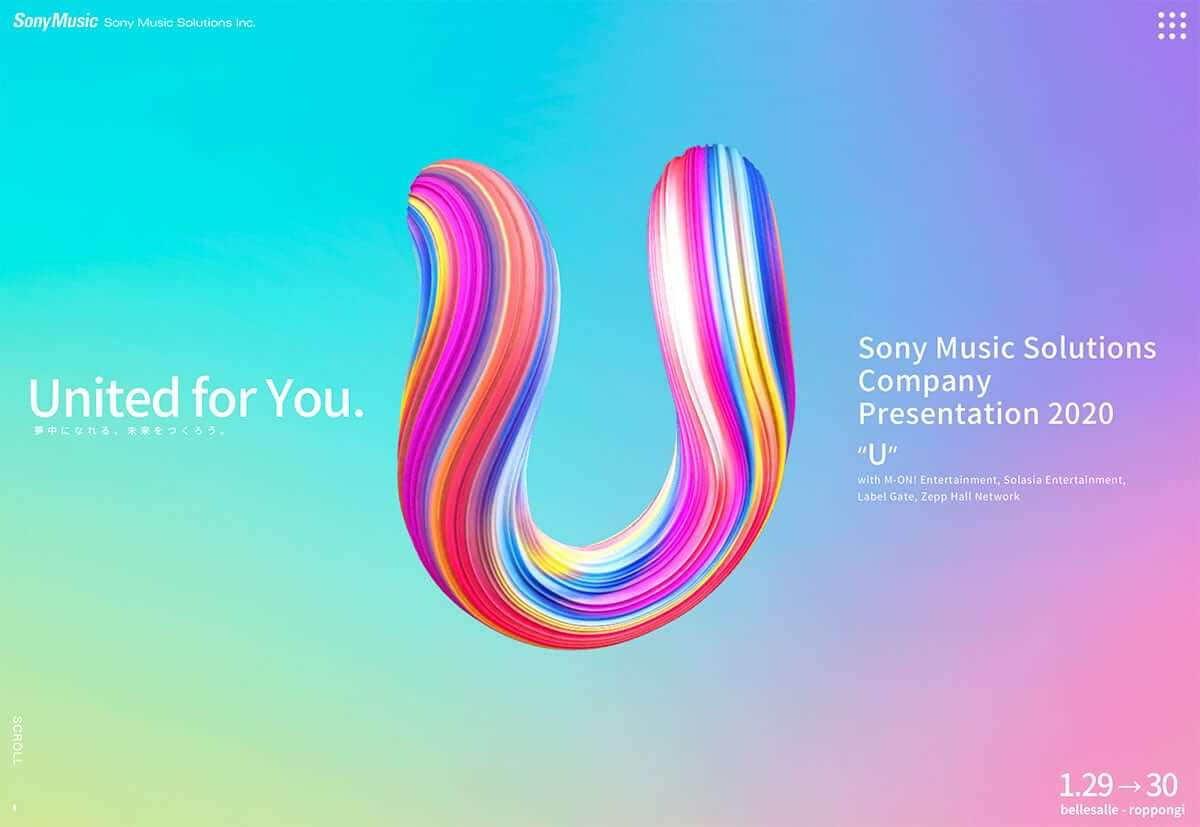
例を見てみると、いくつのトレンドが重なっていることに気づきましたか?
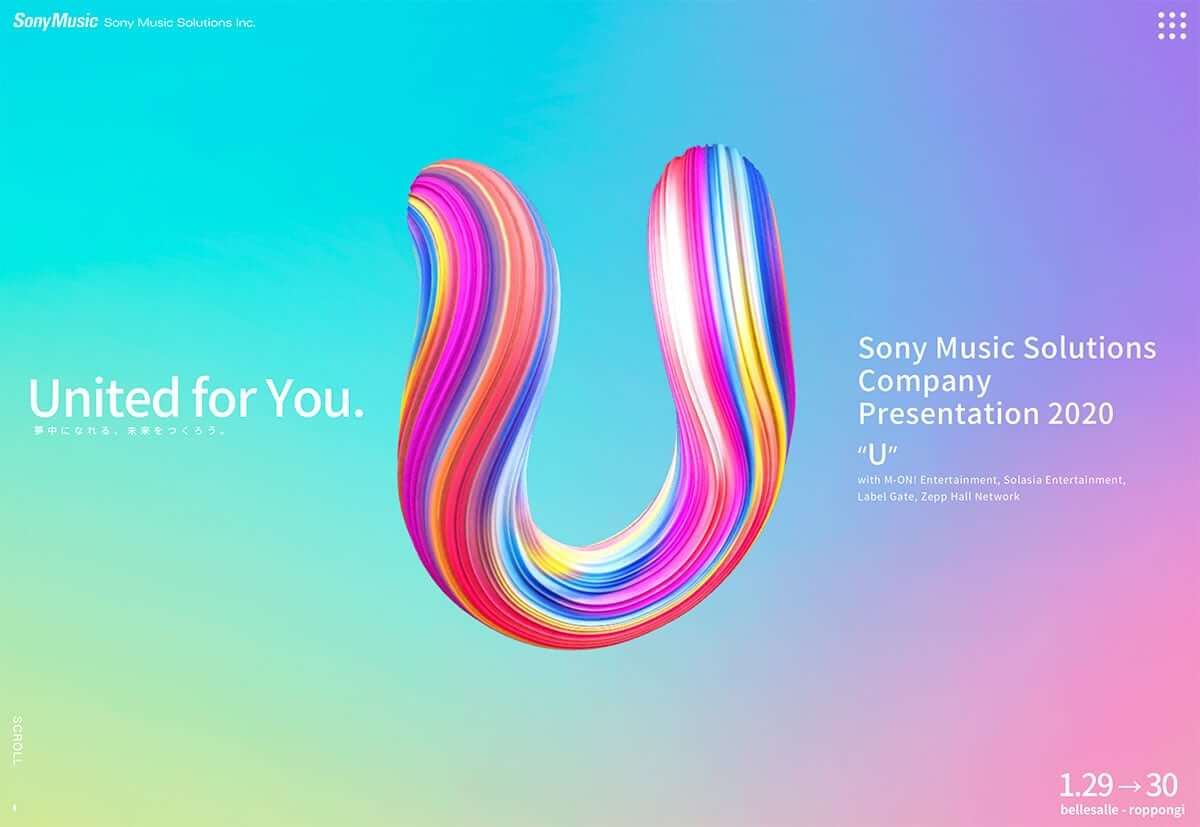
上記のSony Musicの例に注目してください。カラフルなグラデーション、最小限のアウトライン、液体アニメーションを使用し、アニメーションがテキストのスペースに侵入するときにタイポグラフィの規則を破ります。
多くのモダンなデザイン要素は互いに機能するため、トレンドとスタイルを組み合わせて、トレンディで洗練されたものを作成できます。
多くの場合、1つのデザイン「トリック」のみを使用することを学びますが、より複雑なデザインスキームでは、このルールは取り残されているようです。
設計のトレンドが使いやすさに貢献し、それから離れない限り、自由に遊んでトレンドを組み合わせてプロジェクトを最大限に活用してください。