Eコマースサイトの「カート」「買い物かご」はあらゆるビジターに使い良くアクセスの良いものである必要があります。コンバージョンを増やし、チェックアウトの間中カスタマーを掴んでおくための基本となるデザインは、ユーザをフォローするクリーンなデザインです。
本記事では、サイトに合わせてリスタイルできるショッピングカートの無料ソースコードを集めました。
(イメージをクリックするとCodePenが見られます。)
なお、ECサイトデザインのその他のキーポイントについては、以下の記事を参照してください。
・デザインでコンバージョン率を高める!CTAボタン・デザインの注意点
・68%のユーザーがECサイトで「カートから商品を削除」しているらしい。
・【ショッピングカートに入れた商品は放置されがち…】UXを改善して、ユーザを購入に導くヒント!
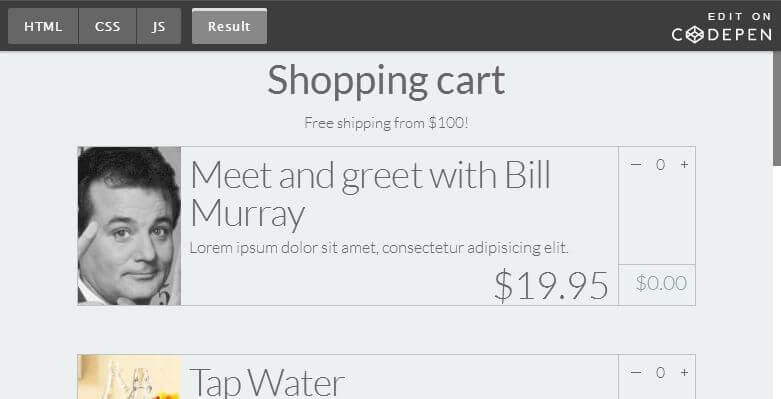
1.フラットカート
フラットデザインのポピュラリティについては誰も否定する人はいないでしょう。どんなタイプのサイトでも機能し、ユーザビリティを確保するにはうってつけです。
このカートの場合、色は簡単にアップデートできますし、インターフェイスの諸々はレイアウト・スタイルに関係なくきちんと機能します。
フラットデザインが必ずしもどんなプロジェクトにも向いた万能策ではないですが、スタートのものとしては文句ない仕上がりになるでしょう。
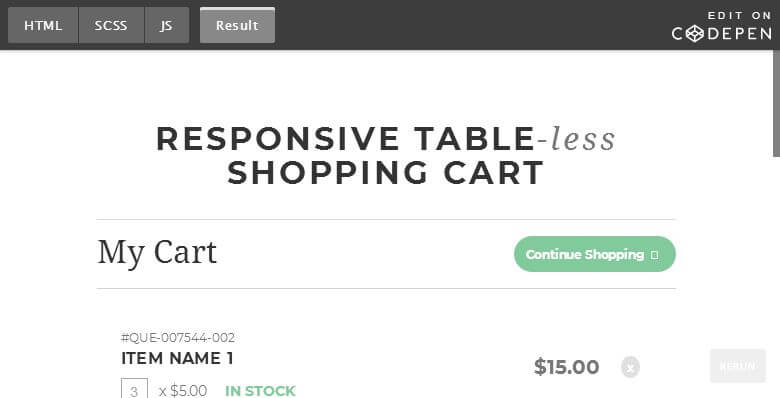
2. テーブル・フリー UI
カートページではテーブルが使われることが多いですが、Alex Rodrigues氏によるこちらのカートでは代わりにDivを使用。
レスポンシブ対応で、非常に小さいスクリーンでもまとまってきれいに表示されます。CSSは時間セーブのためにCompassが使われており、またちょっとしたスタイル付けで無料のGoogleウェブフォントを使用しています。
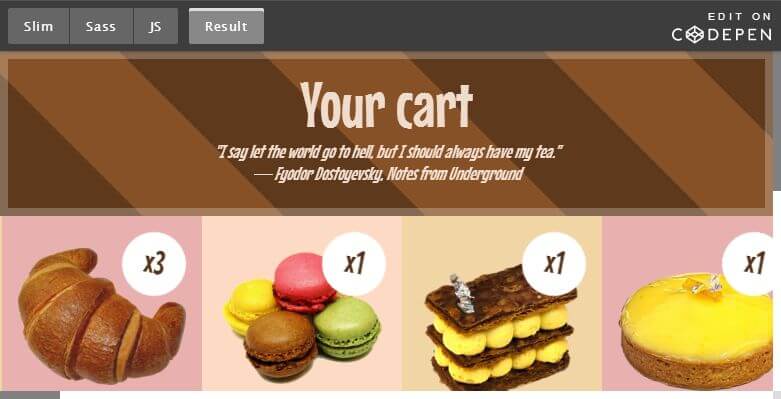
3. デリシャス・ショッピングカート
実際にサイト上で機能しているのは想像がつきませんが、UI/UXの実験としてはとてもクールです。デリシャス・ショッピングカートはその名の通り、スウィーツのオンラインショップのよう。
パソコン上ではカーソルを左右に、モバイルではスワイプすることでカートの内容を行ったり来たりできます。それぞれの写真には、数量変更のためのプラス/マイナスのアイコンそして商品削除のためのXアイコン付き。
全てSass、SlimそしてjQueryで作られているためそれなりに大がかりなプロジェクトです。もしコードを分析したければ、ぜひ保存したいところ。
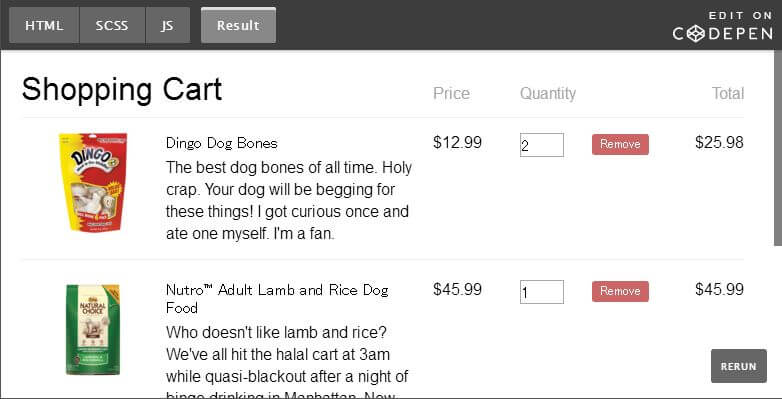
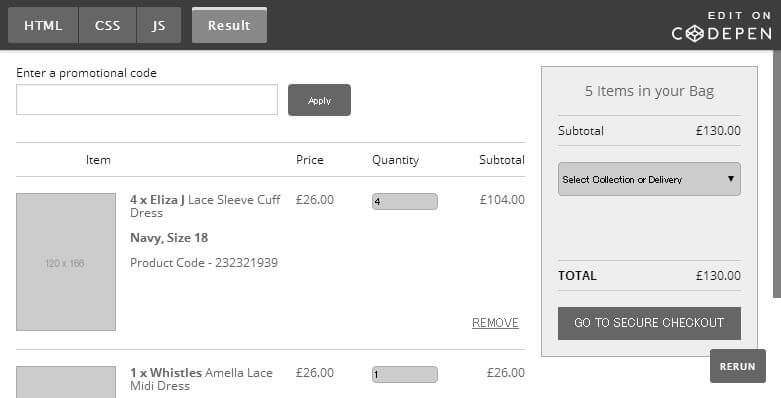
4. レスポンシブ・デザイン
こちらもまたテーブルを使わないシンプルなレスポンシブ対応のカートデザインで、Sassで作られています。
ブレイクポイントがスムーズで小画面でも狭苦しく感じないため、個人的には他のものよりお気に入り。
Remove(削除)ボタンはJavascriptで、価格は自動的にアップデートされます。購入前に数量変更をして、その後の合計金額を見れるようにするには最適のデザインです。
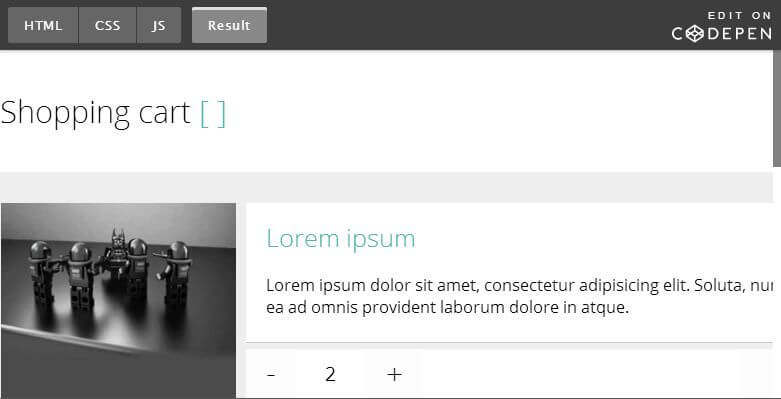
5. jQueryショッピング・バスケット
フルバージョンのカートというよりかはワイヤーフレームのような感じのKhurram Alvi氏による作品。基本的なHTML/CSSと少しのjQueryでできており、プロジェクトのスタートとしては最適。
レスポンシブ対応で数量フィールドの動作もわかりやすく、全体のデザインがとてもシンプルなので、一からカートを作成しようと思っている人にはおすすめ。
6. CodePenチャレンジ・カート
様々なインターフェイスを作成するCodePenチャレンジなるものが時折行われますが、Žiga Miklič氏よるショッピングカードデザインは傑作です。
数量を変更すると自動的にプライスがアップデートされ、画像をクリックすることで簡単に商品を削除できます。
コード、デザイン、ユーザビリティそして少しのアニメーションの組み合わせが、素晴らしいUIを作り上げています。
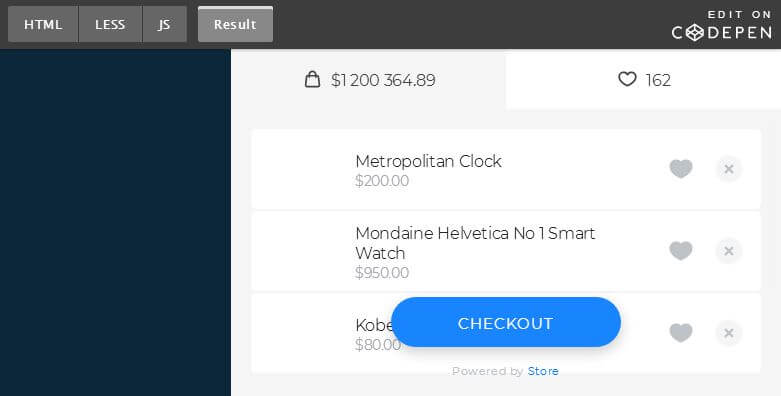
7. スライディング・カートUI
こちらのスライディング・カートでは、単一ページにタブを設置することで、カートとお気に入りリストの切り替えが可能です。
実際には機能していないため、お気に入りの追加や商品の追加・削除はできませんが、基本は出来上がっているのでjQueryを加えていけば問題ありません。
クリーンな見た目と、ユニークかつ使いやすいタブデザインは見事です。
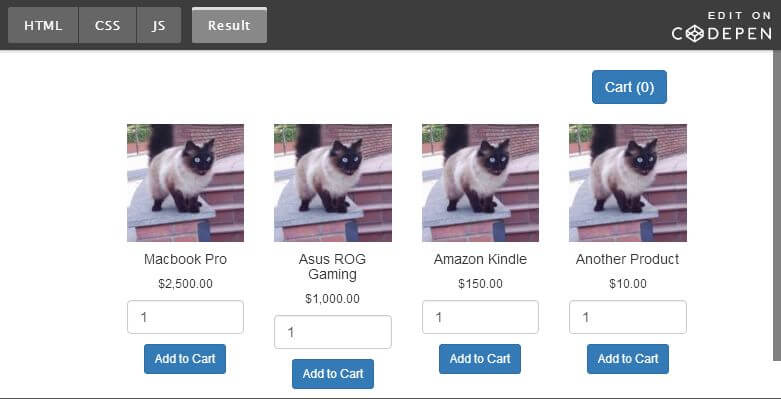
8. ダイナミックストア&カート
商品ページとカートページを一緒に表示させるのは簡単なことではありません。
こちらではグリッドレイアウトで画像を表示し、マウスオーバーで「商品を追加する」ボタンが表示されます。クリックすると上部に商品が追加され、プライスも自動的に変わります。画像上に数量が表示されるのもまたユニーク。
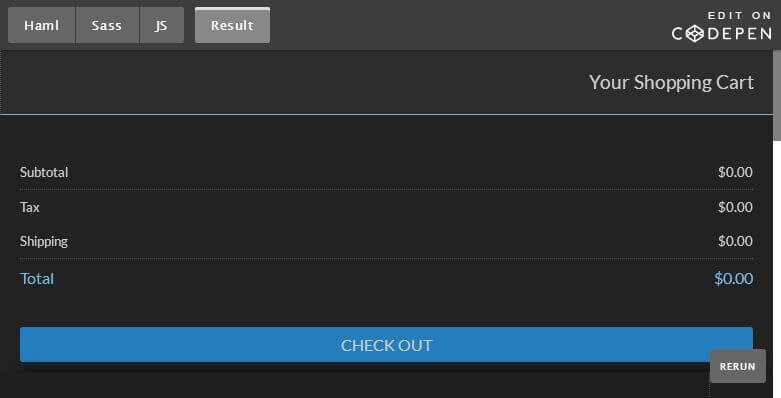
9. クリーン・ショッピングカート
Bart Veneman氏による非常にシンプルでクリーンなショッピングカート。金額の自動計算はもちろん、税金まで計算してくれます。
これらの機能はJavascriptで動いていますが、驚くことにjQueryではなくZeptoを使用。Zeptoライブラリー愛用者にはうってつけですが、誰でも気軽に使うことができます。
10. Vue.jsを使ったシンプルカート
Vue.jsを使用してコーディングをするとテンプレート作成がぐっと簡単になりますが、こちらのカートはその良い例です。
カートはクリックごとに自動的にアップデートされ、右上のボタンをクリックすると、Bootstrapのコンポーネントを使用したモーダルウィンドウで内容が表示されます。
もしVue.jsの構文がお好きならばこのテンプレートはカート作成を始めるのにおすすめ。カスタマイズも簡単で全てのブラウザで動作します。
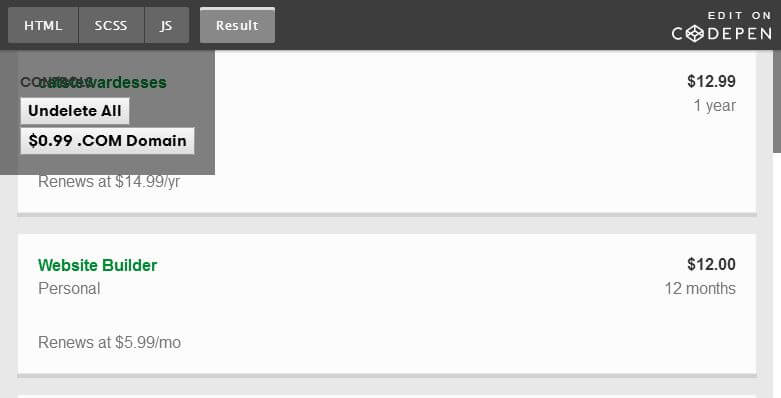
11. ドメインカート
ドメイン登録サイトをモデルとしたカートで、お気に入りのひとつ。支払いや規約のセクションもあるまとまったインターフェイスです。
支払い画面に進む前に「規約に同意する」ボタンがあります。2コラムのレイアウトも非常に良いですね。
またレスポンシブ対応なので、どんなEコマースサイトにも使えます。
今回ご紹介したスニペットはどれも素晴らしいUIデザインですが、他にもまだまだ沢山ありますので、CodePenの検索ページから関連タグでもっと探してみてはいかがでしょうか?
関連記事
・デザインでコンバージョン率を高める!CTAボタン・デザインの注意点
・68%のユーザーがECサイトで「カートから商品を削除」しているらしい。
・【ショッピングカートに入れた商品は放置されがち…】UXを改善して、ユーザを購入に導くヒント!
※本記事は、10 Free Shopping Cart UIs in CSS and JavaScriptを翻訳・再構成したものです。