Webサイトのボタンをデザインすることは、純粋に芸術的な一面を持っています。近頃よく目にするボタンは、シンプルなデザインでミニマルな構造をしているように見えることが多いかもしれません。しかし、最近ではボタンなどのデザインはシンプルなものだけではありません。
すべてのデザインは、デザインをコンバージョンに理想的なものにすることができるすべてのマーケティング戦略を考慮しながら作成されています。したがって、ウェブデザイナーであれば、マーケティングの基準に準拠して使用できるボタンのデザインを覚えておく必要があります。優れたボタンのデザインは、クリック率を向上させ、コンバージョンを増やすのに役立つはずです。
このブログでは、効果的にボタンをデザインするためのヒントやコツを共有し、説明します。これでボタンは見栄え良く、また、コンバージョンのベストプラクティスを念頭に置いたものになります。
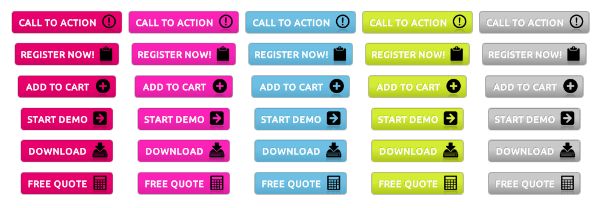
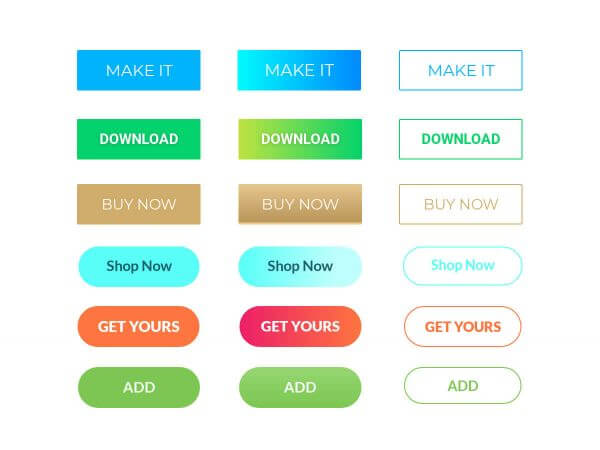
1. はっきりした明るいボタン
 昔のボタンはグレーなどのくすんだ色をしていました。また、その背後にはマーケティングの考え方もありませんでした。しかし、デザイナーやビジネスマンは徐々に、特定のタイプのデザインやコンセプトの背後にある意味を理解するようになりました。
昔のボタンはグレーなどのくすんだ色をしていました。また、その背後にはマーケティングの考え方もありませんでした。しかし、デザイナーやビジネスマンは徐々に、特定のタイプのデザインやコンセプトの背後にある意味を理解するようになりました。
そのため、その形式において、はっきりした明るいデザインを持っていなければなりません。すべてのテーマに、はっきりした明るい色のボタンを付ける必要はありません。しかし、ユーザーがボタンをクリックしたくなるようなデザインである必要があります。明るい色のボタンをデザインする真意は、ユーザーがボタンに気付きやすくなることです。
明るい色は人間の目を惹きつける傾向があり、ボタンが明るい色であれば人は見つけやすくなります。ボタンのデザインには、スプリットテストの方法を採用すると良いでしょう。例えば、彩度係数を変更してボタンの色を変えることができます。その結果、コンバージョン率やクリック率が上がったり下がったりする可能性があります。
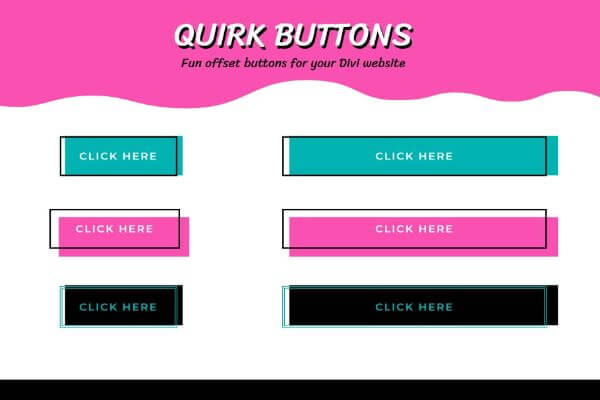
2. 大きなボタン
 多くのデザイナーは、大きなボタンを使うという共通の理解を無視しています。彼らは、大きなボタンがユーザーの注目を集めることを理解していません。昔のデザイナーはマーケティングの概念を理解していませんでした。しかし、今日では、デザイナーはマーケティングと彼らのビジネスへの影響の理解を十分に備えています。それゆえに、彼らはコントロールとそれに応じてWebサイトの残りの部分を設計します。
多くのデザイナーは、大きなボタンを使うという共通の理解を無視しています。彼らは、大きなボタンがユーザーの注目を集めることを理解していません。昔のデザイナーはマーケティングの概念を理解していませんでした。しかし、今日では、デザイナーはマーケティングと彼らのビジネスへの影響の理解を十分に備えています。それゆえに、彼らはコントロールとそれに応じてWebサイトの残りの部分を設計します。
さらに、行動喚起のボタンを使用する場合、それは常にユーザーに何らかの行動を起こさせるのに十分な大きさでなければなりません。そのため、ボタンが大きければ、より多くの人の目に留まりやすくなります。巨大なボタンを持つ傾向は古くなりましたが、デザインの良い大きなボタンを含めると、会社の成功に貢献します。
3. テーマに合わせたボタンの配置
 色というテーマについて語る場合、それはWebサイトのレイアウトとその色に限定されません。ボタンなどのユーザー操作要素やコンポーネントも含まれます。昔のデザインでは、ボタンを含むUI要素の色は他の要素の色と似ていました。しかし、現在では、ボタンは常に色のコントラストでWebサイトのユーザーや訪問者の注目を集めるようなデザインになっています。
色というテーマについて語る場合、それはWebサイトのレイアウトとその色に限定されません。ボタンなどのユーザー操作要素やコンポーネントも含まれます。昔のデザインでは、ボタンを含むUI要素の色は他の要素の色と似ていました。しかし、現在では、ボタンは常に色のコントラストでWebサイトのユーザーや訪問者の注目を集めるようなデザインになっています。
例えば、Webサイト全体が青色のテーマである場合、Webサイト全体に黒色のボタンを配置することは現実的ではありません。また、それは間違ったタイプの注目を集めるかもしれないし、ぎこちなく見えるかもしれません。そのような場合には、デザインは、視覚的な魅力においても衝突する傾向があります。
Webサイトのテーマに合わせてボタンをデザインするためには、Webサイトの共通のテーマやトーンを理解しておく必要があります。これにより、Webサイトの色のテーマや、WebサイトのUI要素の対照的な色を決めることができます。Webサイトの周囲の要素を取り入れて、ボタンをデザインできます。これにより、ボタンを視覚的に魅力のある、強力で完璧なデザインにすることができます。
4. 色のコントラストを使用
 もう一つの理論は、Webサイトのテーマと対照的なボタンの色を使用することを中心に展開します。さらに、同じコントラストでは、ユーザーが色のコントラストとボタンをどのように認識しているかによって、クリック率が増減する場合があります。
もう一つの理論は、Webサイトのテーマと対照的なボタンの色を使用することを中心に展開します。さらに、同じコントラストでは、ユーザーが色のコントラストとボタンをどのように認識しているかによって、クリック率が増減する場合があります。
主なウェブサイトの背景として白を使用している場合は、淡いグレーやクリーム色のボタンを選択しないでください。代わりに、白に対して目立つ黒や青のような大胆な色を使用しましょう。コントラストは、どこにつけてもユーザーの目に留まるようにするための最強の要素です。
これはボタンに配置するテキストにも当てはまります。ボタンの色がグレーなら、黒い色のボタンキャプションを使うべきです。しかし、青い色のボタンならば、黒の代わりに白の色のボタンキャプションを使用してください。
そうすれば、ユーザーに気付かれやすくなります。ユーザーがボタンを操作するだけでは足りません。Webサイト上のボタンが目立つようにして、ユーザーにクリックしたいと感じさせるようにするのです。
5. 細部への気配り
 大きなものをデザインしている時は、常に細部に注意を払うことが賢明です。これらの細部により、デザインは素晴らしく、反応の良いものになります。これは、Webサイトのボタンにも当てはまります。小さな要素だ、と言う人もいるでしょうが、多くの重要性を持っています。
大きなものをデザインしている時は、常に細部に注意を払うことが賢明です。これらの細部により、デザインは素晴らしく、反応の良いものになります。これは、Webサイトのボタンにも当てはまります。小さな要素だ、と言う人もいるでしょうが、多くの重要性を持っています。
だからこそ、ボタンとその目的の細部に気を配ることで、ボタンを面白く見せることができるのです。小さなグラデーション要素によって立体的なスタイルが導入され、適切な照明効果により、Webサイト上でボタンがどのように表示されるかを変えることができます。
こういった細かい変更は、要素に多くの深みを与え、それはボタンにも当てはまります。彩度、照明、境界線のような要因により、ボタンがWebサイトから飛び出しているように見せることができます。さらに、ボタンが行動を促すためのものであれば、ユーザーにボタンをクリックするように強制します。
6. ボタンの状態を忘れない
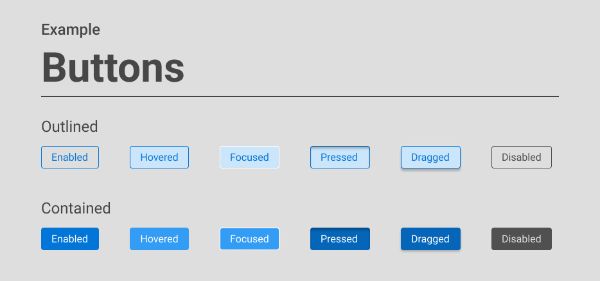
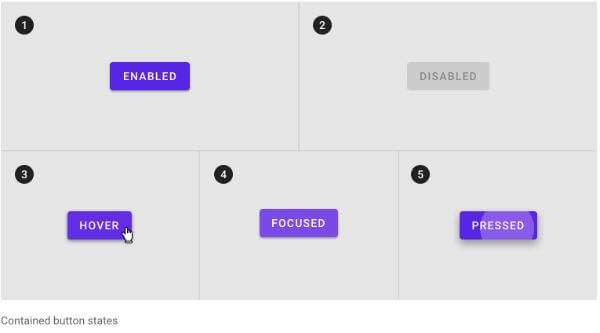
 ボタンをデザインしている間、さまざまなアクションが実行されるときのボタンの状態は、明らかに忘れられるか無視されています。例えば、ボタンにはアクティブ状態、無効状態、フォーカス状態、ホバー状態、選択状態があります。ここでは、ボタンの各状態と、それぞれの状態に合わせてボタンをデザインする際に注意するべきことを見てみましょう。
ボタンをデザインしている間、さまざまなアクションが実行されるときのボタンの状態は、明らかに忘れられるか無視されています。例えば、ボタンにはアクティブ状態、無効状態、フォーカス状態、ホバー状態、選択状態があります。ここでは、ボタンの各状態と、それぞれの状態に合わせてボタンをデザインする際に注意するべきことを見てみましょう。
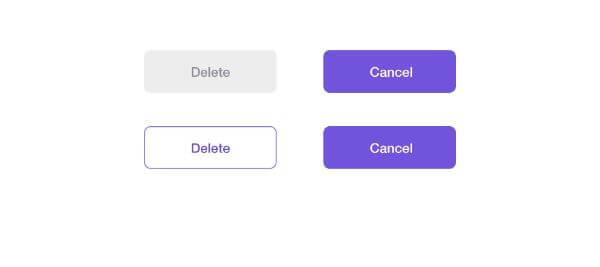
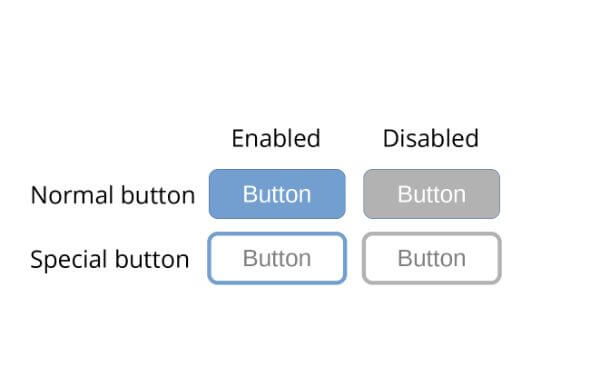
1. アクティブ/無効ボタン
 ボタンはアクティブでも無効でも、どちらもボタンとして見えなければなりません。これは、色やスタイリングの形で異なる目立ち方をしなければならないことを意味します。周囲のテキストフィールドから目立つようにしなければなりません。アクティブなボタンは、Webサイトの色のテーマにマッチしていて、見やすく、読みやすいものでなければなりません。
ボタンはアクティブでも無効でも、どちらもボタンとして見えなければなりません。これは、色やスタイリングの形で異なる目立ち方をしなければならないことを意味します。周囲のテキストフィールドから目立つようにしなければなりません。アクティブなボタンは、Webサイトの色のテーマにマッチしていて、見やすく、読みやすいものでなければなりません。
アクティブボタンはクリックできるか、タップしやすいものでなければなりません。一方、無効になっているボタンは、アクティブなボタンよりもくすんでいるか、グレーの色で、目立たないようにする必要があります。また、無効になっているボタンはクリックできないようにしなければなりません。
2. フォーカスされたボタン
 フォーカスボタンは、キーボードや補助デバイスから簡単にアクセスできるようにします。デフォルトでは、ブラウザはフォーカスボタンなどのUIコントロールを提供していますが、デザイナーはブランドのスタイルなどに合わせてこの設定を削除することが多いです。
フォーカスボタンは、キーボードや補助デバイスから簡単にアクセスできるようにします。デフォルトでは、ブラウザはフォーカスボタンなどのUIコントロールを提供していますが、デザイナーはブランドのスタイルなどに合わせてこの設定を削除することが多いです。
フォーカスされたボタンを表現するために、ボタンが光ったり、輪郭が表示されたりすることがよくあります。これにより、ユーザーはボタンがアクティブであると同時に、そのボタンが使用可能でクリック可能であることを知ることができます。
ボタンからフォーカスを外すと、ユーザーはボタンの目的と機能を理解することができません。また、色のコントラストや縁取りもボタンの視認性を高めるために重要な役割を果たしています。
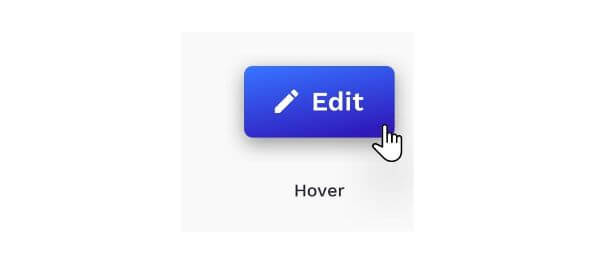
3. ホバー状態
 ボタンのホバー状態とは、マウスカーソルをボタンの上に移動すると、クリックしなくてもボタンが少し変化する状態のことです。これは、ボタンが使用可能であり、アクティブであり、クリック可能であることをユーザーに伝えます。ホバー状態をデザインする際には、色の変化やアニメーション、テキストの変化などの要素が参考になります。
ボタンのホバー状態とは、マウスカーソルをボタンの上に移動すると、クリックしなくてもボタンが少し変化する状態のことです。これは、ボタンが使用可能であり、アクティブであり、クリック可能であることをユーザーに伝えます。ホバー状態をデザインする際には、色の変化やアニメーション、テキストの変化などの要素が参考になります。
4. 選択されたボタン
 選択されたボタンとアクティブボタンには大きな違いがあります。アクティブボタンとは、それが使用可能であること、クリック可能であることをユーザーに伝えるボタンです。一方、選択されたボタンとは、クリックまたは押されたボタンです。クリックされると状態が変わります。この変化はアニメーションや色の変化、テキストの変化などで表現することができます。
選択されたボタンとアクティブボタンには大きな違いがあります。アクティブボタンとは、それが使用可能であること、クリック可能であることをユーザーに伝えるボタンです。一方、選択されたボタンとは、クリックまたは押されたボタンです。クリックされると状態が変わります。この変化はアニメーションや色の変化、テキストの変化などで表現することができます。
7. 一貫したデザインの文書化
 Webサイトをデザインしてブランドを語る際には、コンテンツのトーンやWebサイトのカラーテーマだけでなく、一貫性を持たせる必要があります。ただし、ボタンを含むWebサイトのUI要素をデザインする際にも、一貫性を保つ必要があります。
Webサイトをデザインしてブランドを語る際には、コンテンツのトーンやWebサイトのカラーテーマだけでなく、一貫性を持たせる必要があります。ただし、ボタンを含むWebサイトのUI要素をデザインする際にも、一貫性を保つ必要があります。
ユーザーインタラクションを構成するすべての要素は、その目的に沿ってWebサイト全体で共通していなければなりません。さらに、上述したように、すべてのボタンの状態は、Webサイトのホームのページだけでなく、Webサイト全体で気を配る必要があります。また、ボタンは、ボタンの背後にある目的に基づいて分類することができます。
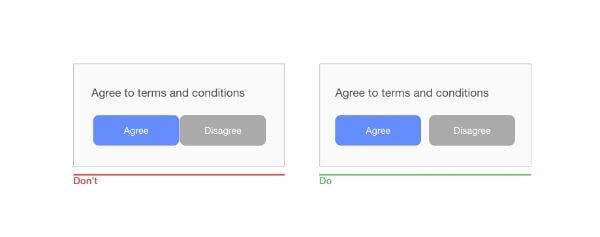
例えば、キャンセルボタン、停止ボタン、確認ボタンの色を変えることができます。キャンセルボタンは赤で、確認ボタンは緑や青で、というように。これらの色は目立つことを示しています。一方で、ボタンの形状も、その機能に応じて変化します。
例えば、フォーム上のボタンとナビゲーションメニュー上のボタンは異なります。すべてのボタンとその目的を色と機能で最終的に決定したら、それらを文書化しなければなりません。この文書化は、チームがそれに応じてボタンをデザインするのに役立ち、すべてのメンバーが同じページを保つことができます。
さらに、ボタンのデザインについての混乱を排除することができます。
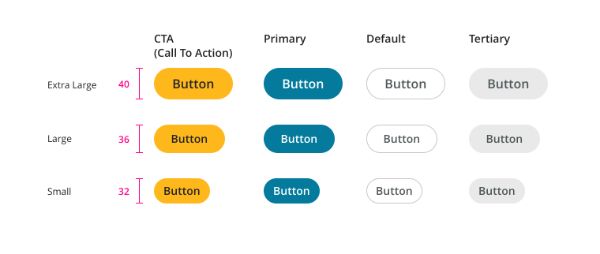
8. ボタンの大きさと間隔の維持
 ボタンの大きさや範囲は重要であり、ユーザーがモバイルデバイスとラップトップのどちらの画面でWebサイトを閲覧しているかには関係ありません。これにより、ユーザーがWebサイトまたはWebアプリを閲覧するエクスペリエンスを引き出す方法が変わってしまいます。
ボタンの大きさや範囲は重要であり、ユーザーがモバイルデバイスとラップトップのどちらの画面でWebサイトを閲覧しているかには関係ありません。これにより、ユーザーがWebサイトまたはWebアプリを閲覧するエクスペリエンスを引き出す方法が変わってしまいます。
ユーザーがモバイル端末でWebサイトを閲覧している時に、親指の届く範囲からボタンが離れている場合、親指がボタンに届かないことがあります。小さなボタンの場合、親指や指が大きいと画面上のボタンをクリックしたりタップしたりするのが難しくなります。また、コントラスト比が悪いと、ボタンの位置がわかりづらくなります。そのため、ユーザーがボタンをタップしてWebサイトに指示を出すことが難しくなります。
「親指ゾーン」と呼ばれる用語がありますが、これは一般的に人間が親指を使って閲覧するモバイル画面上のゾーンのことを指します。このゾーンは、ボタン、スライダー、カルーセルなどで構成されています。
デザインを確認してテストする際には、右利きのユーザーにも左利きのユーザーにもボタンが効果的に配置されているかどうかを確認しましょう。さらに、デザインをテストすることで、あらゆる分野のユーザーのことを考えて、どれだけ実現性の高いデザインになっているかを把握することができます。
9.アクセシビリティ要素の理解
 Webサイトの要素のアクセシビリティは必要です。アクセシブルでないものをデザインすることに何の意味があるでしょうか?したがって、より多くの人がアクセスするようなものをデザインする場合、アクセシビリティは考慮すべき重要な要素です。それに、誰がWebサイトを閲覧しているのか、わかりません。障害を持つ人々もまた、日常的にあなたのWebサイトにアクセスする人々の一人であるかもしれないのです。
Webサイトの要素のアクセシビリティは必要です。アクセシブルでないものをデザインすることに何の意味があるでしょうか?したがって、より多くの人がアクセスするようなものをデザインする場合、アクセシビリティは考慮すべき重要な要素です。それに、誰がWebサイトを閲覧しているのか、わかりません。障害を持つ人々もまた、日常的にあなたのWebサイトにアクセスする人々の一人であるかもしれないのです。
そのため、色のコントラスト、フォントの大きさ、フォントの太さ、テキストとWebサイトのUI要素の間の間隔に多くの注意を払う必要があります。Webサイトには、読みにくいフォントや、見えなくなるような明るい色のフォントを使うべきではありません。視覚障害者がWebサイトを閲覧するのが困難になってしまいます。
また、UIコントロールの間に空白を設けることで、WebサイトやUI要素が乱雑にならず、圧倒されにくくなります。Webサイトのデザインは決して乱雑であってはならず、同じことがボタンにも当てはまります。ボタンの間隔が広ければ、ボタンの間隔が狭くなるのに比べて、世界的な違いが出てきます。
Webサイトのデザインは、Webサイト上でのユーザー体験を理解する際に、考慮すべき非常に重要な側面です。そして、ボタンのようなUI要素は、Webサイト上のユーザー体験を向上させたり、貶めたりする上で重要な役割を果たします。ボタンは、ユーザーがWebサイト上の目的地に到達するためのものです。
したがって、Webサイト上のUI要素は、すべてのユーザーを考慮しながら、慎重にデザインされなければなりません。そして、閲覧者は、障害のない人から様々な種類の障害者まで、いろいろです。Webサイト上で、特にボタンをデザインする際には、このブログを参照してください。ボタンのデザイン方法とボタンの見栄えを良くするためのヒントをすべて集めました。