開発者は、見栄えのする問題解決策に目を向け、夢中になりがちです。最もシンプルなものの中に、インターフェースをより良くするものがあるということを忘れてしまうのです。その一例が空白です。
クリエイティブなものだけが、常に評を得られるわけではありません。コンテンツに重点を置いて、快適なユーザーエクスペリエンスを作り上げようとする場合、空白は有益なものです。 快適なUXがあって成り立ちますが、訪問者がウェブサイトにとどまるようになるのです。空白は、無秩序なところから秩序を作り出してくれます。視覚的な道を作りだし、優先順位を明らかにしてくれます。
これらのことは、ばかげて聞こえるかもしれません。 しかし合理的で、長い間の結果に基づいているのです。適量の新鮮な空気つまり空白がないと、ユーザーは閉所に閉じ込められたときのように感じてしまいます。楽しさは無くなってしまうでしょう。
もちろん、空白は常に空白に過ぎません。空白を心を打つアニメーションに変換することはできません。単なる空白スペースです。ただし、これはデザインとは関係がないという意味ではなく、それどころか、不可欠なものです。
ここでは、空白にコンテンツを他のすべてのものとうまく区別させ、全体を美しくみせる重要な役割をさせる方法をご説明します。空白を含むいくつかのデザインをみていきましょう。
探しているものは何か
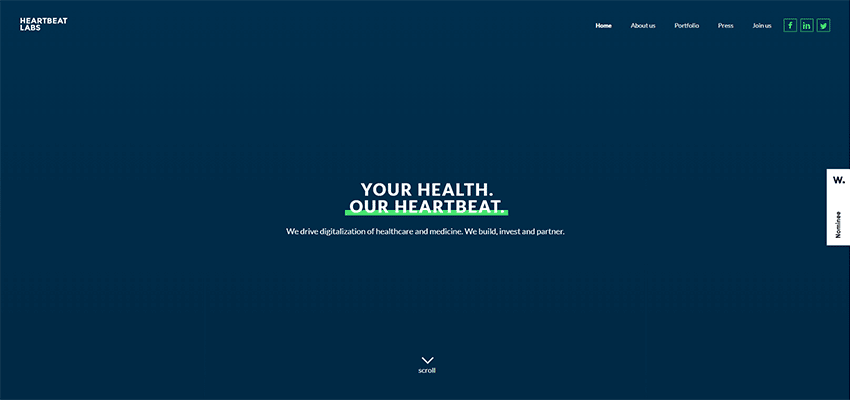
Beyond TheoryやHeartbeat Labsのような、より伝統的なデザインを意図的に除いて、ページの上部中央の一番目立つ場所ヒーローエリアは当然広々としたものです。
ウェルカムセクションは、キャッチフレーズ、ナビゲーション、空白などの重要な要素のみで構成されています。間違いなく、ここはフレッシュな空気が満ちていて、どれもはっきり見えます。そして、伝えたいスローガンやメッセージは、すぐに注目を集めます。 ただし、空白を使用する方法は他にもあります。ここでは巧妙に組まれたギャップがあるインターフェースだけをご紹介するつもりです。
Olio Intini

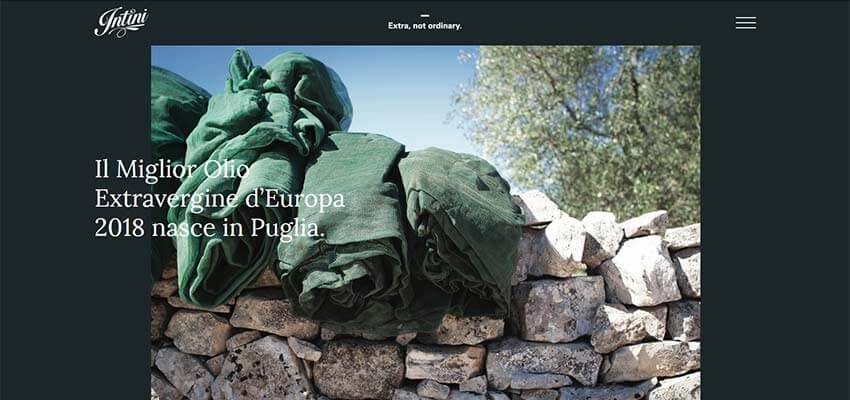
最初の例は、Olio Intiniです。デザインチームは単にコンテンツを表示するだけではなく、イメージとキャッチフレーズで通常のヒーローエリアを取り、両側の大きな空間に少し助けを借り、すこし違った感じに見せています。これらの空間は、注意をスクリーンの中央部分に向けさせるだけでなく、デザインに複雑な魅力を加えます。
Polar Bears Pools
Olio Intiniは、左右の余白は太くて大きすぎますが、空白とコンテンツのバランスを保つという点では、最適な入門書です。Polar Bear Poolsも同様です。
ウェブサイトのデザインチームは、同じ道をたどります。左右に大きな余白がありますが、この場合、画像セクションは、前の例よりも多くのスペースを取っています。
それでも、この方法はうまくいくのです。 さらに、ここでは、箱型の細かく区切られたブロックが大量の空白にきちんと配置され、対象領域が幻想的に見えるようになっています。大きな余白は、全体的な美的要素の不可欠な部分です。

Archi Graphi / Azura
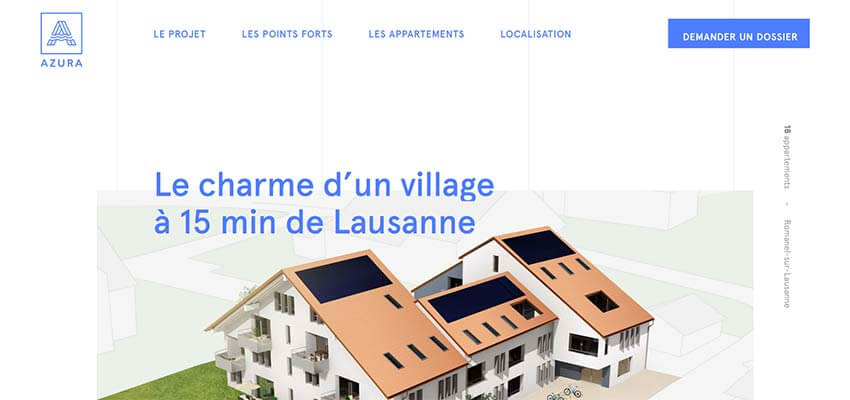
Archi GraphiとAzuraでは、自然に垂直方向のリズムを持つデザインに大きな余白が溶け込んでいます。どちらも流行の縦書きテキストを使ったヒーローエリアがあり、Azurはさらに後ろに縦線も入っています。一番上のヘッダーに大部分の空白があることに注目してください。
これにより、Archi GraphのロゴタイプとAzureのCTAによるナビゲーションに自然と注目が集まります。ホーム画面はバランスが取れ、視覚的にも魅力的です。


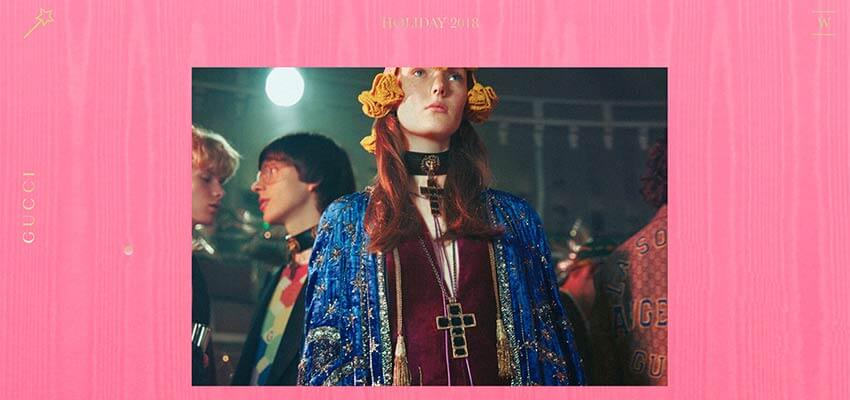
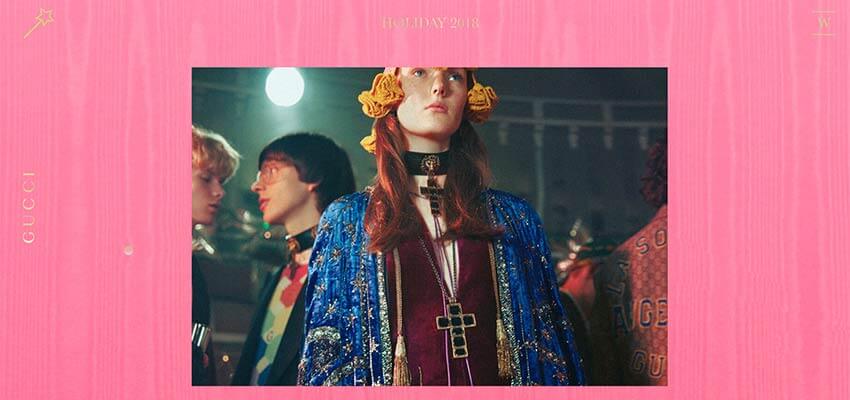
Tappezzeria Novecento / Gucci Gift
前の例では、大きな余白がデザイン全体を強め、完璧な役割を果たしていることをご紹介しました。しかしTappezzeria NovecentoとGucci Giftの場合、それらは単に必要だったからです。
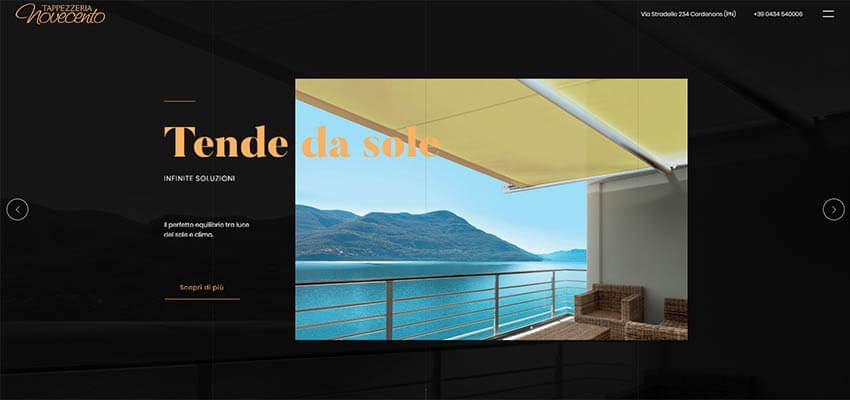
Tappezzeria Novecentoのヒーローエリアは、コンテンツが多いです。 適切な量の空白がなければ、情報からの圧力でユーザーは恐怖を覚えてしまうでしょう。デザインチームがどのように余白を利用しているかに注目してください。レイアウトは非対称ですが、これも有利に機能します。
デザインはユニークな感じがしますが、それほど変わったものは何もありません。コンテンツ、グラフィック、空白の巧妙な組み合わせが、シンプルに独創的にみせているのです。

Gucchi Giftに関しては、あらゆる側からの適切な量の空白なしでは、ウェブサイトのインタラクティブな部分を楽しむことができないでしょう。 中央の画像の後ろにあるインタラクティブなキャンバスを表示するために、大きなギャップが必要で、背景で遊ぶための場所をユーザーに提供しています。

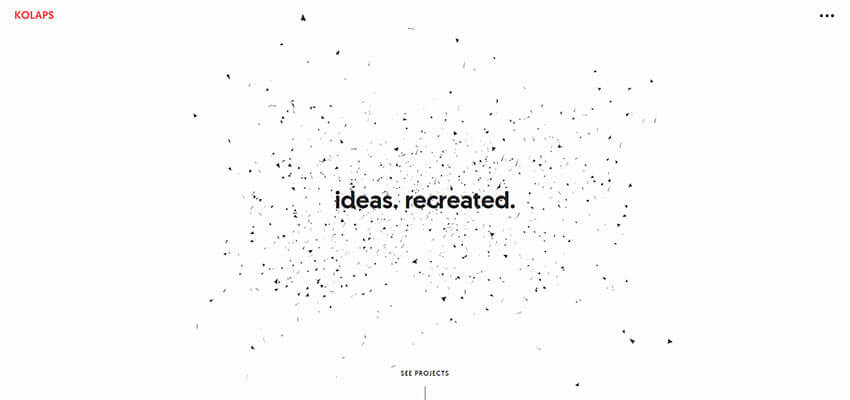
Spindle / Kolaps
大きな余白を優先して、さらにスペースを追加するとどうなるでしょう。大きすぎると思うのなら、Spindle and Kolapsをご覧ください。とても素晴らしく見えるはずです。全体の美しさだけでなく、第一印象が、この大きな空白からきているように感じます。
Spindleのチームはミニマリズムの現代的な見方を提示してくれています。中心領域は、比較的小さな画像、垂直方向のナビゲーション、およびテキストベースのロゴタイプで、きちんと、またはっきりとしてさらに独創的に見えます。

Koplasのチームは、高度なアニメーションと空白の両方からの恩恵を受けています。 2つは互いに完全に補完し合っています。

Editions – Jordan Sowers
前の2つの大きな余白を採用した例に続いて、Editions – Jordan Sowersのチームは、左右に非常に大きな余白を採用しました。それでも、変には見えません。大胆に見えるかもしれませんが、間違いなく興味を引くものです。
Jordan Sowersのヒーローエリアは、広々としたミニマルな感じがします。これがポートフォリオの作品に注目を集めることを可能にしているのです。

十分なスペースを
インパクトのある第一印象を与えることがますます重要になっていますが、壮大なヒーローエリアだけでは生き残れません。
長い目で見れば、コンテンツが王様であり、それを提示する方法がさらに重要です。 空白はコンテンツを王位の座に登るのを助けるのです。 適切な側近を再作成する。空白の使用が悪い感じた場合は、いつでも少し変えてみることができます。同じことをやるより、少し刺激的な効果をもたらす大きな余白を試してみてください。