デジタルマーケティングで成功するのは、Webサイトとオンライン上の存在感のすべての側面が正しく配置されているときです。PPC広告を使用するなら、効果的で、SEO対策も万全です。しかし、もしランディングページがうまく作られていなければ、ビジネスは失敗に終わります。そして、最終的にはビジネスが苦しくなることもあります。
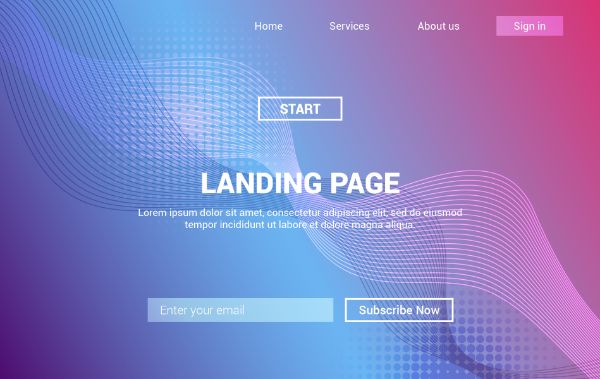
考えられるすべての視点と側面で、完璧なランディングページが必要です。便利なランディングページは、ユーザーや訪問者を引きつけて顧客に変換させるのに十分です。ここでは、ランディングページを設計する際にしてはいけないことのリストを作成しました。それぞれを見てみましょう。
1. モバイル版作成の重要性を見落とすべからず
 モバイルは、マーケティング戦略やキャンペーンを成功させるための大きな部分を占めています。ランディングページやWebサイトのモバイル版を作成することの重要性を見落とすべきではありません。しかし、時には、ランディングページは完全に見落とされているか、ユーザーの注意を引きつけ、その気にさせ続けるために十分に適切に設計されていないこともあります。
モバイルは、マーケティング戦略やキャンペーンを成功させるための大きな部分を占めています。ランディングページやWebサイトのモバイル版を作成することの重要性を見落とすべきではありません。しかし、時には、ランディングページは完全に見落とされているか、ユーザーの注意を引きつけ、その気にさせ続けるために十分に適切に設計されていないこともあります。
デザイナーは、ランディングページに最適な視差スクロールや適切なテーマを見つけます。このランディングページはデスクトップでは見栄えがしますが、ランディングページのモバイル版はどうでしょうか?同じページのモバイル版を確認してみると、画面が小さいために視差スクロールがうまく機能していなかったり、利用できるツールではないことに気がつきます。
読み込みに時間がかかる場合もあれば、そうでない場合もあり、それによってWebサイトの評判を傷つけることにもなります。デスクトップが、顧客がオンライン注文を行う場所であるという誤解があります。最近の人々、特に自立した若者は、携帯電話で注文しています。彼らは自分の携帯電話で、自分の指先で、世界を望んでいます。
したがって、モバイルで機能しない場合は、欠点のないデスクトップ版があっても意味がない、と理解することが重要です。ランディングページを設計するには、モバイル版を真剣に検討する必要があります。
2. 読み込み時間を長くするべからず
 なかなか開かないランディングページを扱うと、どれだけイライラするかは誰もが知っています。あらゆるWebページの読み込み時間は、デジタルプラットフォーム上でのビジネスのパフォーマンスに影響を与える可能性があります。読み込みに時間がかかると、約70%のユーザーがページを離れます。
なかなか開かないランディングページを扱うと、どれだけイライラするかは誰もが知っています。あらゆるWebページの読み込み時間は、デジタルプラットフォーム上でのビジネスのパフォーマンスに影響を与える可能性があります。読み込みに時間がかかると、約70%のユーザーがページを離れます。
ユーザーがUI要素を操作できるようにWebページが完全に開くまでにかかる時間は、読み込み時間と呼ばれます。また、ユーザーはページを開くのに時間がかかることに気づくと、即座にそのページから離れていきます。これは直帰率と呼ばれます。理想的には、ランディングページは4秒以内に開かれるべきです。ランディングページの読み込みが競合するWebサイトよりも遅い場合は、潜在的なトラフィックの多くを失うことになります。
たしかに、ページのレイアウトやコンテンツが表示されるまでに時間がかかることがあります。それでも、常にWebページの読み込み時間が最小になるようにしましょう。つまり、ランディングページがどのデバイスでも読み込まれるまでに長い時間がかかる場合には、大量のトラフィックを期待しても意味がないのです。
3. ごちゃごちゃした設計をするべからず
 ごちゃごちゃしていて、どうやってページを巡って探している特定のものを見つけたらいいのかわからないランディングページは誰も好きではありません。ビジネスに関する情報を提供するには、理想的なランディングページで十分です。
ごちゃごちゃしていて、どうやってページを巡って探している特定のものを見つけたらいいのかわからないランディングページは誰も好きではありません。ビジネスに関する情報を提供するには、理想的なランディングページで十分です。
さらに、その訪問者を引きつけ続け、他の訪問者を奨励するためには十分です。これがランディングページの唯一の目的です。したがって、ランディングページには、その使命と一致しない何かを提供するものがあってはなりません。Webページの訪問者を圧倒したくない場合は、情報を少なくしてください。それに加えて、UI要素を整理しておく必要もあります。
Webサイトのナビゲーションも正確で完璧なものでなければならず、理解しやすく作業しやすいものでなければなりません。ランディングページに長文のコンテンツを置くべきではありません。その代わりに、ポインターは、目標到達プロセスを通じて訪問者を案内する目的で効果的に機能する必要があります。
ユーザーの視野に最初に入れる情報は、ビジネスを成功させるか失敗させるかのどちらかです。さらに、ユーザーがスクロールして読むことができるランディングページの下部には、多くのコンテンツを配置することができます。ユーザーを誘導するためにポインターや画像、動画などを使うことで、コンテンツを最小限に抑えることができます。
ここでの注意点は、動画によってページが遅くなってはならず、動画はクリック可能であることです。訪問者が動画を視聴することを必須にしないでください。そうしないと、ユーザーはランディングページから直帰してしまいます。
4. 見出しをおろそかにするべからず
 理想的なランディングページは、ユーザーの興味を惹きつけ、さらに読み進めたいと思わせるような、エネルギッシュで魅力的なヘッダーや見出しを持つべきです。そのWebサイトがなぜユーザーに価値を提供しているのか、どのような方法で提供しているのかを説明できるものでなければなりません。ユーザーに、サイトに時間とお金を投資する理由を理解してもらわなければならないのです。
理想的なランディングページは、ユーザーの興味を惹きつけ、さらに読み進めたいと思わせるような、エネルギッシュで魅力的なヘッダーや見出しを持つべきです。そのWebサイトがなぜユーザーに価値を提供しているのか、どのような方法で提供しているのかを説明できるものでなければなりません。ユーザーに、サイトに時間とお金を投資する理由を理解してもらわなければならないのです。
これらのすべての要因がランディングページの成功を決定し、最終的にはビジネスを決定します。多くのランディングページでは、強い見出しを使い、それを小見出しで説明しています。これは、伝えたいメッセージが何であれ、訪問者に理解する機会を与えます。ある調査によると、そのビジネスに時間とお金を投資する必要がある理由をユーザーに伝えたり説得したりするのに8秒もかかりません。
さらに、見出しが期待を満たしていなければ、ユーザーはさらに読み進めたり、閲覧したりする努力をしないでしょう。また、新聞の見出しと同様に、Webページ上の見出しを考慮する必要があります。キャッチーで、ユーザーにもっと掘り下げるように促す必要があります。さらに、見出しは、ユーザーをランディングページ、最終的にはWebサイトに引きつけるために、シャープで注目を集めるものでなければなりません。
SEOの観点からは、見出しはクローラーが索引付けできる実用的な用語が必要です。そのためには、「ランディングページへようこそ」ではなく、「ITサービスを扱っています」と書く方が適切です。したがって、ランディングページのトラフィックだけでなく、SEOの評価を損なうことのないキャッチーでありながら意味のある見出しを作成するのです。
5. 無意味なコンテンツを使うべからず
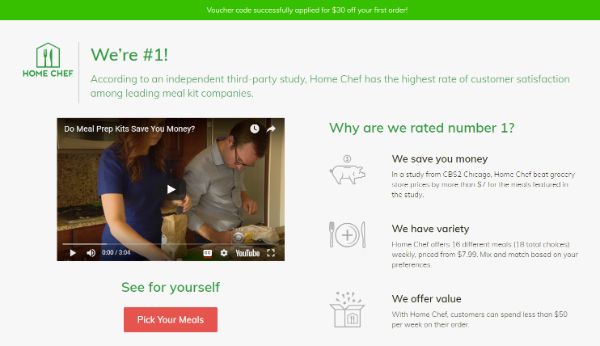
 ランディングページを設計する際に起こりやすい最大のミスは、ランディングページの目的と一致しないコンテンツを持つことです。ランディングページの基本的なものでさえ、何の役にも立たない画像やスポンサー付きのコンテンツがあるランディングページには、誰もが訪問したことがあるでしょう。
ランディングページを設計する際に起こりやすい最大のミスは、ランディングページの目的と一致しないコンテンツを持つことです。ランディングページの基本的なものでさえ、何の役にも立たない画像やスポンサー付きのコンテンツがあるランディングページには、誰もが訪問したことがあるでしょう。
また、ユーザーはそのようなコンテンツに気を取られてしまい、意味のないコンテンツであれば、そのランディングページを閲覧しても無駄だと感じてしまうかもしれません。ランディングページは、ユーザーがページとのつながりを感じるようなものでなければなりません。
そして、無関係なコンテンツは、ユーザーにつながりを感じさせることができません。したがって、意味のないコンテンツを使用する代わりに、ビジネスを説明する画像、ビデオ、またはテキストを使用する必要があります。これはユーザーを引きつけることができ、Webサイトのためのユーザーのトラフィックの多くを作成するとみなされます。
6. レイアウトを侮るべからず
 優れたレイアウトは、Webサイトの成功の背後にある重要な要因の一つです。私たちは皆、見栄えの良いWebサイトが常にユーザーの注目を集めることを理解しています。
優れたレイアウトは、Webサイトの成功の背後にある重要な要因の一つです。私たちは皆、見栄えの良いWebサイトが常にユーザーの注目を集めることを理解しています。
しかし、レイアウトの悪いランディングページは、読み込みの速さやサイトの状態に関係なく、ユーザーを逃してしまいます。Webページのレイアウトには、そのUI要素とページ上のコンテンツの配置が含まれます。さきほど、ごちゃごちゃした設計が役に立たないことを見たように、ランディングページを設計するには、レイアウトについても同じことが言えます。
お粗末なレイアウトでも意味のあるコンテンツを作成することはできます。でも、それに何の意味があるでしょう? コンテンツを配置するために、ページレイアウトが適切に設計されていることを常に確認する必要があります。
コンテンツは、画像、動画、インバウンドリンクなど、何でも構いません。ただし、ランディングページに表示するコンテンツレイアウト方法によって、ランディングページがどのようにユーザーに表示されるかが決まります。それに基づいて、ユーザーはさらに掘り下げていくか、ページから離脱するかを選択するのです。
7. ターゲットの具体性を忘れるべからず
 ランディングページを設計するときは、ユーザーと訪問者を忠実な顧客に変えるという1点だけを念頭に置く必要があります。これは、ランディングページに適切な情報がある場合にのみ発生します。さらに、説得力のある行動を促すフレーズをランディングページのターゲットにする必要があります。
ランディングページを設計するときは、ユーザーと訪問者を忠実な顧客に変えるという1点だけを念頭に置く必要があります。これは、ランディングページに適切な情報がある場合にのみ発生します。さらに、説得力のある行動を促すフレーズをランディングページのターゲットにする必要があります。
訪問者を顧客に変えることができるランディングページに含めるべきCTA(Call to actionの略、求める行動、の意味)を知っておくべきです。ランディングページにたくさんのCTAを載せてしまうと、ユーザーも訪問者も混乱してしまい、ユーザーを離反させてしまいがちです。
これは、時間の経過とともに高い直帰率につながり、検索エンジンの結果ページでのSEO評価を傷つける可能性があります。したがって、ユーザーを顧客に変える1つのCTAだけにユーザーを集中させる必要があります。
これにより、ランディングページのコンバージョン率を高めることができます。ランディングページに一般的な目的の情報を含めないようにしましょう。その代わりに、ランディングページの処理について具体的に説明してください。具体性があることで、ユーザーや訪問者とのページエンゲージメントが高まります。
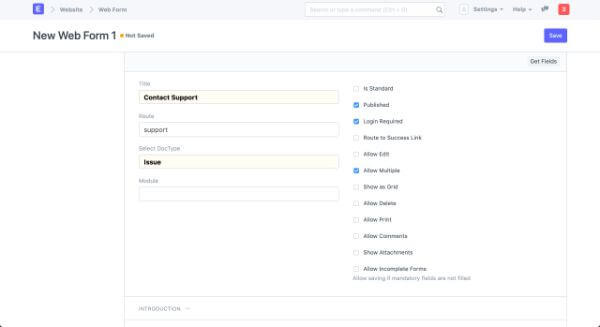
8. Webフォームを侮るべからず
 Webフォームは、ビジネスおよびブランドと顧客との相互作用のポイントです。Webサイトには、顧客の情報を収集したり、Webフォームを通じて顧客とやり取りしたりできるWebフォームが含まれている必要があります。
Webフォームは、ビジネスおよびブランドと顧客との相互作用のポイントです。Webサイトには、顧客の情報を収集したり、Webフォームを通じて顧客とやり取りしたりできるWebフォームが含まれている必要があります。
したがって、これはランディングページの重要な部分です。顧客がフォームを埋めるようにするには、見事に設計されたWebフォームである必要があります。当初、Webフォームは明らかに白黒のテーマでしたが、ユーザーはそのようなデザインを気にしませんでした。しかし、時間の経過とともに、ユーザーは視覚的に魅力のあるWebフォームを求めるようになりました。そのため、魅力的なデザインのWebフォームを持つべきです。
これに加えて、必要な情報だけを収集する必要があります。顧客がフォームに記入するフィールドが多すぎてはいけません。覚えておくべきもう1つのことは、複雑なWebフォームを作成しないようにすることです。複雑なWebフォームとは、ユーザーがフォームの特定の部分を理解していないものです。
したがって、フォームに間違った情報を記入してしまいます。つまり、肝心なことは、デザインがシンプルで簡潔なWebフォームが必要、ということです。
9. コンテンツの読みやすさを忘れるべからず
 これまで、純粋にコンテンツやWebサイトのレイアウトを重視するWebサイトは非常に多く存在してきました。しかし、デザイナーはしばしばランディングページのコンテンツの読みやすさに注意を払うことを忘れています。デザイナーは、ページの見栄えをよくすることに非常に注意を払い、テキストコンテンツの読みやすさを無視しています。
これまで、純粋にコンテンツやWebサイトのレイアウトを重視するWebサイトは非常に多く存在してきました。しかし、デザイナーはしばしばランディングページのコンテンツの読みやすさに注意を払うことを忘れています。デザイナーは、ページの見栄えをよくすることに非常に注意を払い、テキストコンテンツの読みやすさを無視しています。
ランディングページを設計するとき、テキストは読みやすくなければなりません。ユーザーはランディングページにアクセスすると、ページに貼ってあるテキストコンテンツを読んでしまいがちです。それでも、フォントの色と背景色が連動していれば、テキストは読みやすくなります。
誰でも白い背景に黒いフォントを読むことができるので、ここでは読みやすさが向上します。しかし、背景をオレンジにしてフォントを赤にしてしまうと、読みやすさの要素が根絶されてしまうのは言うまでもありません。そして、そのような問題が発生した場合、ユーザーはコンテンツをわざわざ読もうとはしません。
そのランディングページからは離脱して、さっさと別のWebサイトに行ってしまうのです。不透明度の高い背景の画像を使用すると、同じことが起こり、テキストが読みにくくなります。これは、多くの読みやすさの問題を引き起こす可能性があります。
背景に画像を使うのが今のトレンドですが、読みやすさを向上させることができなければ意味がありません。したがって、ランディングページにテキストコンテンツを配置する際には、読みやすさが常に第一になります。
結論
ランディングページは、どのWebサイトでも最も重要な部分であり、人々がそれを訪問するか、人々を顧客に変換できるかどうかを決定します。それゆえ、不十分に設計されたランディングページは、オンラインだけでなく、実際のビジネスの評判を損なう可能性があります。
ランディングページを設計する際に、上記のポイントに従えば、適切なランディングページを作成できるはずです。成功したランディングページは、手間をかけずに訪問者を顧客に変換させるのです。