今の時代、手の込んだWebサイトはビジネスの向上に欠かせないものです。様々な分野の市場の中でも特に、美容サロンやスパは競争相手が多いことが伺えます。Webサイトはビジネスのプロモーションを行うのに最適な場所と考えられます。サロンのWebサイトは世界中にお店を売り出すきっかけとなるでしょう。
美容サロンやスパのプロモーションの為に魅力的なWebサイトを制作することは、より多くの予約、顧客を得るチャンスを増やします。多くの人は、Webサイト制作のヒントを得れずにいます。サロンのWebサイトは役立つ情報で溢れ、より多くの顧客を得ることができる魅力的なものである必要があります。
競争相手が多く存在する中、抜き出るにはBingやGoogleなどの検索エンジンで上位にランクインするのが得策です。以下は、美容サロン、スパのWebサイトを有益かつ魅力的なものにする為のヒントです。
ホームページ制作

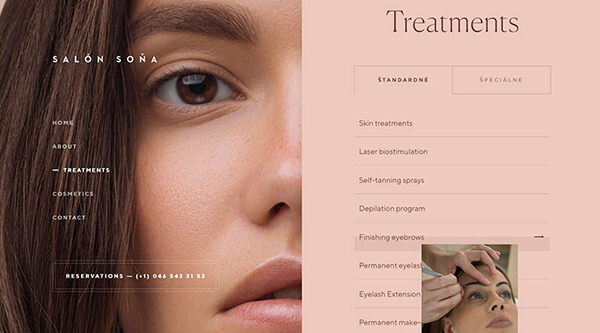
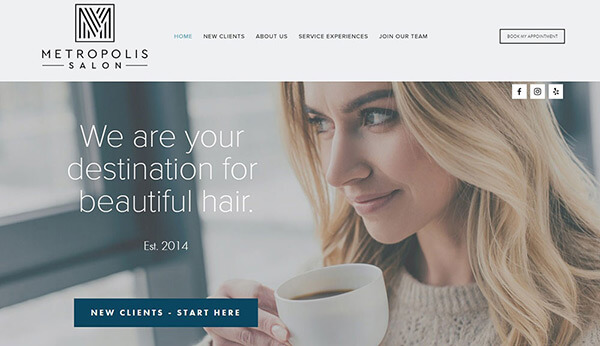
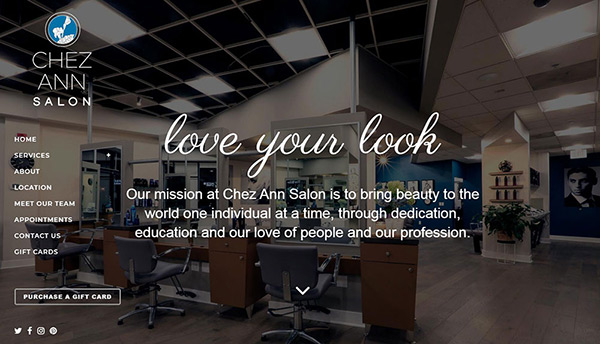
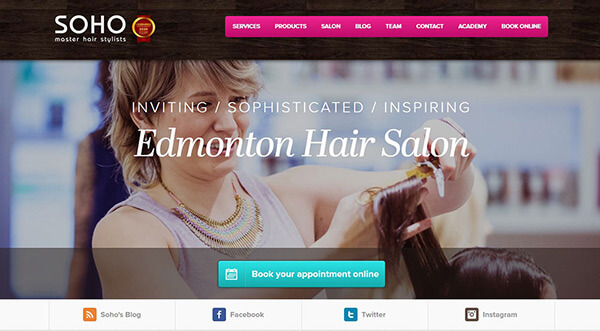
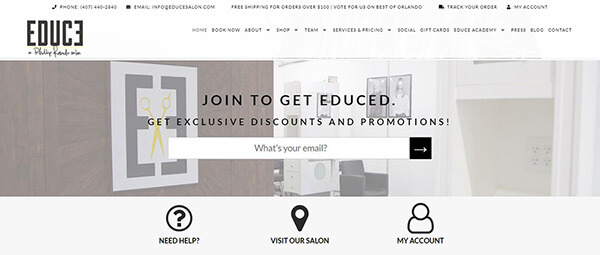
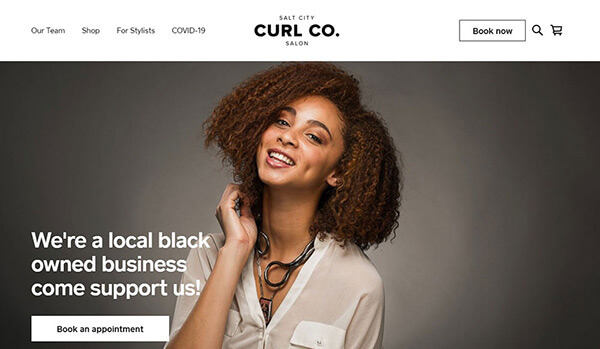
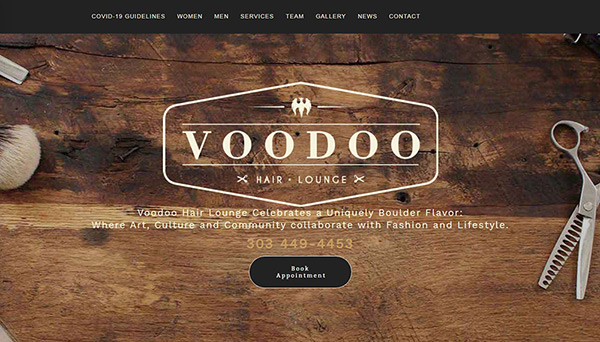
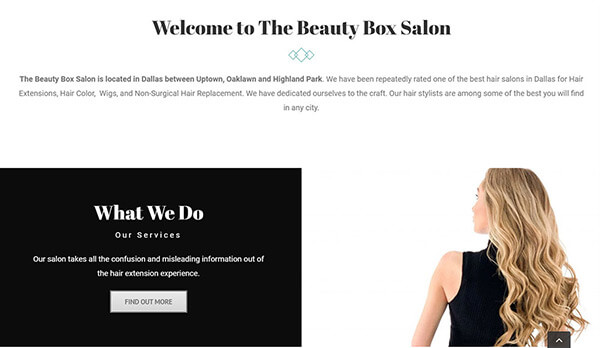
良い第一印象を与えるには、一番最初に顧客の目に入るホームページをうまく構成するのが最善の方法です。お店の詳細、目的、利用についてなどの情報を含むものであり且つエリア内の競争相手と差別化を図れることが重要です。ページをより目立ったものにするには、魅力的なイメージや箇条書きを用いることでヘッダーを強調してみましょう。顧客にとって閲覧しやすいものであることも重要です。
配色について

Webサイトの配色は、過剰でなく見栄えするものである必要があります。サロンのスタイルに合うもので、重要な情報が目立つ配色を設計するのがよいでしょう。スタイリッシュで無難な見た目がよい場合は、黒を基調とした配色にしましょう。少し、刺激的な要素を加えるのであれば白黒にすこし赤味を加えるのがオススメです。
黄色やオレンジ色でもよいでしょう。すこしやりすぎた感があれば、自然な色を使っても構いませんが他と比べて代わり映えのしないものになります。
コンテンツ
商品に美容を取り扱っていることが、美容サロンにおいて重要な点です。Webサイトでは、アニメーション、インタラクティブなイメージ、gif画像、バナー、質の高いイメージを取り入れることで美を実演しましょう。Webサイトをバーチャルサロンガイド化することで、お店のスタイルやサービス技術を表しましょう。
キャッチコピー

Webサイトへのトラフィックを増やすためには、関連キーワードを使用しましょう。サイト内の幾つかの単語をサイトにインパクトを与えるものに変更しましょう。そうすることで、Googleにより簡単に認識されるようになります。
構成

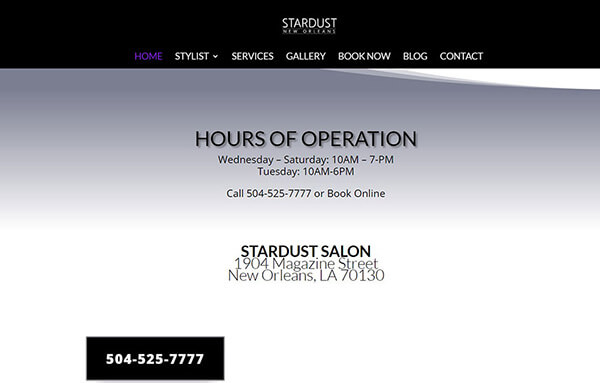
関連情報をトップの部分に表示することで、顧客の手間を省くことができます。特に以下の情報を含みましょう。
・ 営業時間
・ 連絡先
・ 予約ボタン
レスポンシブWebデザイン

完璧なWebサイト制作において、モバイルフレンドリーであることを忘れてはいけません。今年のデザインのトレンドとして、クライアントや見込み顧客がどのデバイスからもアクセス可能であることが必要条件でした。
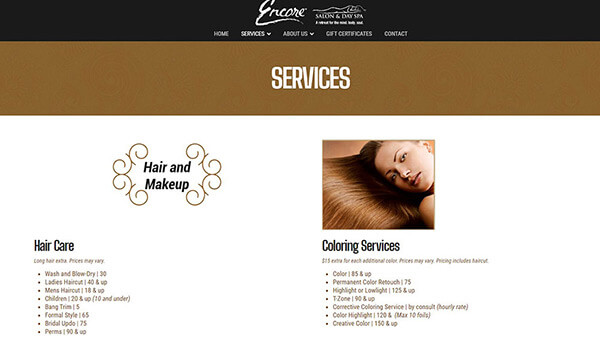
サイト情報

Webサイトには提供しているサービスの詳細や関連情報を掲載するようにしましょう。それだけでなく、特定のサービスの手順を紹介するページも制作しましょう。
流行感度

流行を作り出すことは美容サロンの見えない土台となります。Webサイトが最新のものでないとき、サロンの提供するサービスが自分の要求を満たしてくれるかという疑問が顧客の頭をよぎります。
書体にこだわりを

Webサイトのフォント次第で、Webサイトのデザインがインタラクティブ且つモダンなものになります。デザインはユニークで、ターゲトオーディエンスに見合うものである必要があります。これにより、ユーザー体験が向上し売り上げが増えることで事業の拡大につながります。
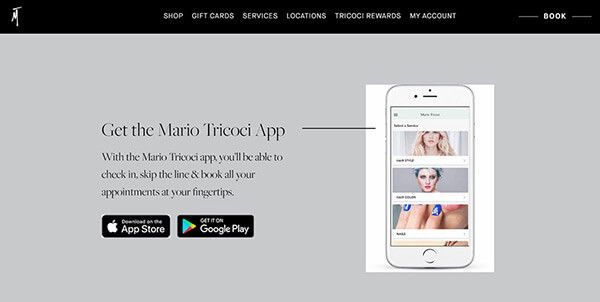
オンライン予約

オンラインブッキングは予約を簡単なものにしました。CTAを配置することで、より多くのサイト訪問者を見込み顧客にすることができるでしょう。
メールアドレスを集める

サイト内にニュースレターの購読や初回限定割引などのポップアップを表示させることで顧客をWebサイトに長く引き留めることができます。これにより接点が生まれ、徐々に見込み顧客として取り込むことが可能になるでしょう。
顧客争奪

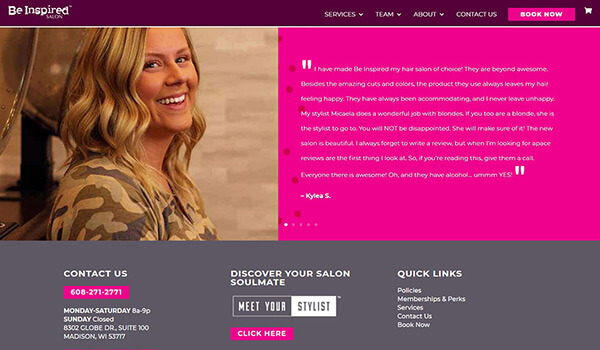
お客様の声は信頼性を構築することを可能にするので、必ずWebサイトに掲載するようにしましょう。ライバルたちから顧客を争奪し見込み顧客にすることができます。Webサイトが最新の状態で、すっきりとしたものであれば見込み顧客を引きつけることが可能です。
連絡先は見つけやすい場所に

顧客やクライアントの混乱を防ぐためにも、連絡手段は明確にするよう心がけましょう。顧客に手間をかけないためにも、以下を参考にしましょう:
・ 電話番号は見やすく、スマフォからリンクをタップで発信できる設定に
・ サロンの住所と行き方は見やすく
・ 予約のCTAボタンはサイトの中で一番目を引くものであるように
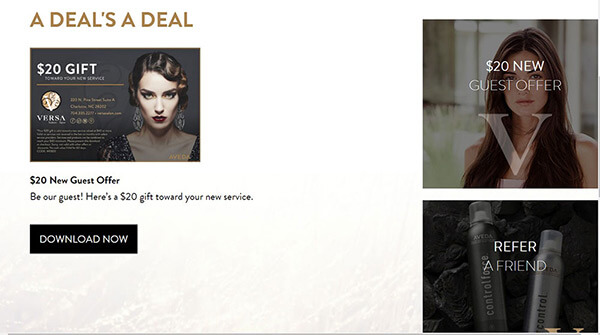
Web上での割引オファー

ライバルから抜き出るには、通常のサービスとは別に独自に提供しているサービスを強調するのが、最適な方法の一つです。ソーシャルメディアプラットフォームに情報を掲載することで多くの人の目にふれることが可能になります。
明確なCTAの設定

例えば、リンクといったCTAボタンや行動を喚起するようなイメージをサイト内のすべてのページに掲載することも重要です。そうすることで、サービスについて閲覧中に興味を持った際にすぐに予約などの行動に移すことができるからです。
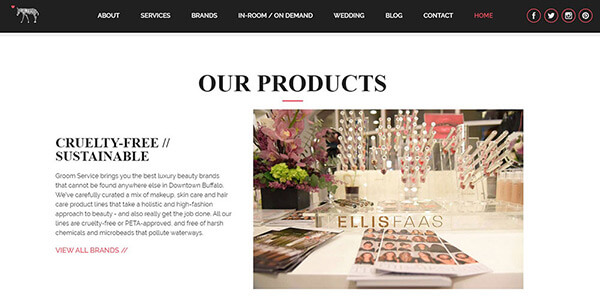
商品の紹介

スタイリストは、自身がサービスを提供する際に使用している商品について調査済みでしょう。知っている商品知識を顧客に伝えることで、どれくらい優れた商品で、どのようなメリットがあるのか顧客が把握するのに役立ちます。
口コミを紹介

顧客を惹きつける方法の中に、Yelp、 Facebook 、Googleなどで口コミを紹介する方法があります。これらの口コミ情報からレビューページをサイト内に設置することも可能です。ソーシャルプルーフは顧客を呼び込むのに役立ちます。
ベストプラクティス
Webデザインはあなたの一番お気に入りのものを選ぶようにしましょう。Googleには多くのテンプレートがあるのでブラウズ、そして気に入ったものを購入しましょう。上記で紹介したヒントやコツがWebサイトの訪問者や見込み顧客を増やすのに役立つことを願います。
デザインの流行に合わせて、サイトを更新し続けることがキーポイントとなります。