シンプルなブログはもちろん、少し複雑なサイトでも、幾つかのツールさえあれば比較的簡単にサイト作りを始められることをご存知でしょうか。
本記事では、サイト制作に役立つ最新のリソースを紹介します。
サイト構築のために必要なインスピレーションを与えてくれるもの、デザインやプロトタイプを洗練させてくれるもの、そしてWordPressのうまく利用するのに役立つもの等、以下で紹介するリソースを活用し、思考錯誤すれば、思っているよりも確実に簡単にサイトを作ることができるはずです。
さあ、今こそ重い腰をあげて最新のWebサイト作りにとりかかりましょう!
インスピレーション
優れたウェブサイトはどれも、優れたコンセプトから出発しているのでしょうか。どんなクリエイティブなプロセスも、ほんの少しのインスピレーションを探すことから始まるのです。
1.Muzli

Muzliは日々のインスピレーションのために作られた、デザイナーの秘密のソースです。一度あなたが秘密を知ってしまえば、ギャラリーの中にあるすべての優良ウェブサイトを閲覧することができます。
とはいえ、このサイトはアイデアを閲覧するという意味では、一個のブラウザサイトの域を越えません。つまり、デザインやウェブ制作に関する優れた情報を素早く簡単に見つけることができるGoogleChrome と大差がないのです。
ホームページでタブを拡大できるので、ブラウザを開くたびにインスピレーションを受けられることは間違いないでしょう。
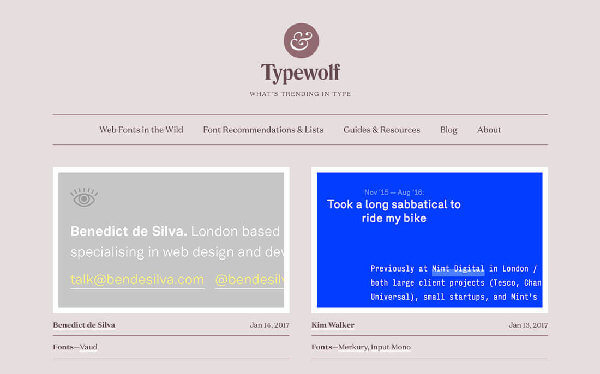
2.Typewolf

Typewolfはレタリングに関する世界中の最新優良リソースを見つけるのに有効です。ブログスタイルのフォーマットのため、簡単に理解できる上、優れたレタリングをその目で確かめることができます。
そして最大の魅力は、このブログを見れば、どのタイプのレタリングが使われているかがわかるという点です。おすすめフォントやそのリストが表示されるために、どんなデザインのプロジェクトだとしてもどれを使うかが容易にわかります。初心者でありながらプロのような感覚を得るためには、Typewolfを活用することをおすすめします。
デザインとプロトタイプ
文字スタイルやデザインに関するアイデアを思いついたならば、それをスケッチすることをおすすめします。
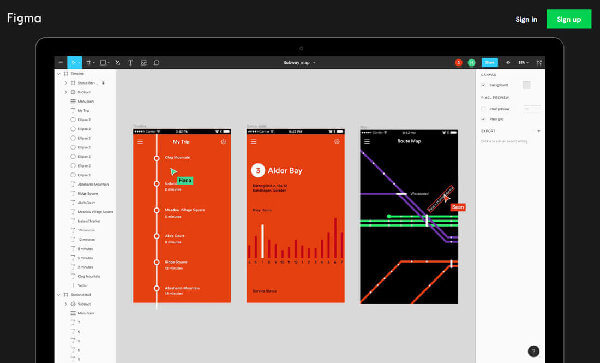
3.Figma

figumaは、他のユーザーとともにリアルタイムでデザインを作成することができるという優れものです。デザインをアップロードすると、ウェブサイトやアプリを作る時と同じくらい簡単に他ユーザーと繋がったり、バージョンを確かめたり保存することさえもできます。
ユーザーは同じ時間に作業をすることができ、誰が何をしているのかが一目でわかります。加えて、クライアンやチームメンバーにプレゼンテーションをすることもできるモードが搭載されているのです。精鋭が集まるチームにはfigma は必要ないかもしれませんが、初心者が皆で協力する際にはとても有効でしょう。
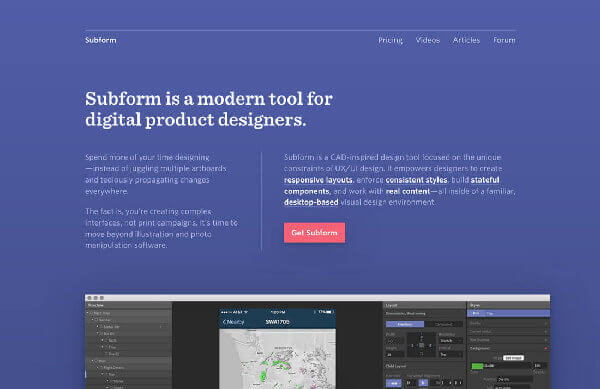
4.Subform

Subformを使えば、作成したウェブサイトがデバイスを通じて正常作動するかを確かめることができます。CADにインスパイアされたこのツールによって、デザイナーの悩みの種(表示画面サイズの違いによる縮尺の違い)を解決することができます。
実際には上級者デザイナーのために作られたものではありますが、初心者も有効活用することができます。たくさんの動作環境をシミュレーションすることができ、デスクトップスクリーン上で、スマホ画面での表示形式が一目で見て取れます。
パッケージそのものは超上級者向けで、デザインに関して直感的に考える必要性を訴えてきます。なにより良いのは、どのサイズにも対応可能であるために、わざわざ制作者に二度手間をかけることがないという点です。
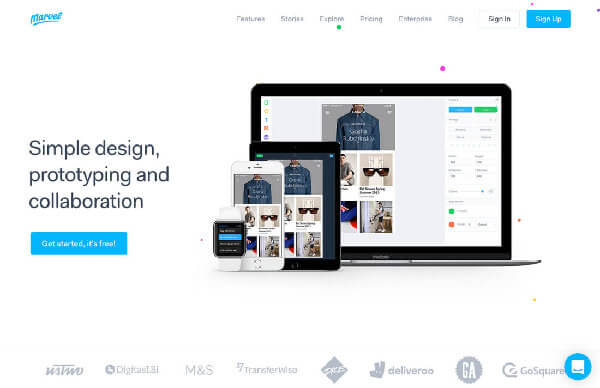
5.Marvel

Marvelはどんなデバイスでも無料で使えるアプリです。スクリーン上でデザインをしたり修正を加えたりもできます。たくさんのページで手一杯になるのではなく、ちょっとしたアプリから始めことも良いかもしれません。
そしてこのアプリを使えば、デザイン同士をリンクさせ思い通りに動作させることも可能です。プロトタイプが本物のアプリと同じ見た目であるために、制作されたサイトのクオリティをクライアントに正確にアピールすることができます。
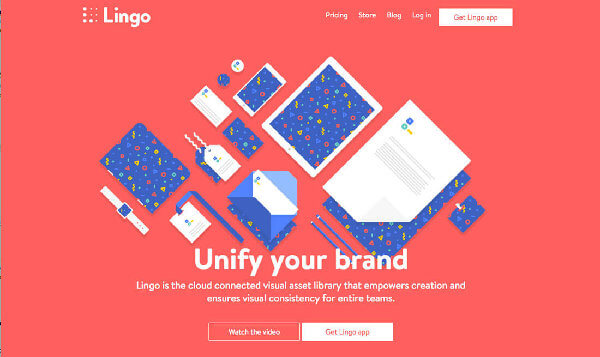
6.Lingo

アイデアを思いついた時、その都度材料やカラーパターンを揃えて保持しておくことは大変な労力を使います。
多くの人と共同作業をしていればなおさらです。
そんな時Lingoが活用できるのです。マックでアプリをダウンロードするだけで、チームでものを管理できるため、視覚素材の図書館となってくれるのです。
このアプリを使えば一箇所に素材を集めることができます。他のユーザーに権限を与えれば共同管理も可能となり、ソートすることで探しやすくすることもできる優れものなのです。
WordPressとブログ
ブログを持つビジネスは、持たないビジネスよりも126%もよく成長するという事実があります。
どんな形式のサイトであろうと、ブログを作るということがビジネスの成長に必要不可欠なのです。そしてその際、多くのユーザーにとってWordPressが出発点となるでしょう。
WordPressは最も有名で多くの人に使われているサイトであり、リソースやツールなどを含めサイトを作るのに必要なものは全て手に入ります。しかし、WordPressだけに甘えるのは良くありません。現在では競争力のある多くの選択肢が存在し、完璧なスタイルを見つけるのに以前ほど苦労はしないのです。
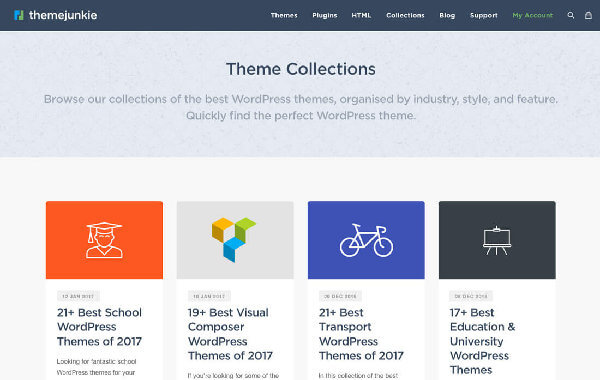
7.テーマを見つける

優良なWordPressのサイトはすばらしいテーマで始まります。選択力の強いテーマを掲げれば、全てのソースを手に入れることができ、ゼロからコーディングする必要がありません。
テーマの価格帯に関しては無料のものからオプションがついて高価なものまでありますが、だいたい100ドル以下が相場でしょう。Webサイトのデザインに関してはTheme Junkie gallery から選択肢を探すことをおすすめします。
その後、 add pluginsを使ってsns使用ツールなどの必要なものを揃えるという手順をおすすめします。
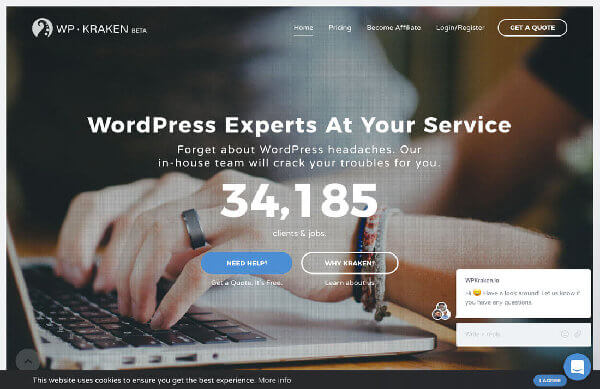
8.テーマをカスタマイズする

WordPressで作ったサイトにテーマを入れただけではまだリリースすることができません。カスタマイズをしない限りは、他のつまらないサイトど同様なものになっていまいます。または、他のサイトの完全なるパクリものになってしまうかもしれませんね。
そんな時に便利なのがWPKrakenです。専門家たちがあなたのサイトをカスタマイズしてくれるのです。その上どんなに細かい要望でも聞いてくれるというから驚きですね。
9.ブログのタイポグラフィーを改善する

Typewolfを一度使えば、自分がどのような嗜好を持っているかが自身で理解できるはずです。そんな時Easy Google Fontsを使えばお気に入りイメージを簡単にミックスすることができるのです。
リアルタイムでプレビューできる上カスタマイズすることも可能です。もちろんコードを入力する必要はありません。
10.ブログのキャッシングを改善する
ユーザーにとってのサイトのロード時間を短縮することができます。WP Super Cacheが最も効率良くかつ安全にユーザーがHTMLファイルをダウンロードできます。
その膨大なインストール資料の多さに怖がらないでくださいね。その量には誰もが驚いて当然ですから。
11.セキュリティを強化する

最後に、セキュリティのレベルを引き上げることです。ファイアウォールやブラックマルウェアのようなものでログインなどを保護しなければなりません。WordfenceがWordPressの中で最もダウンロードされているセキュリティプラグインです。そして何より、使いやすさもパフォーマンスも抜群です。
この無料ソースによってリアルタイムの状況や、誰が攻撃しているかさえもわかってしまいます。
また常に閲覧していないユーザーに対してアラートを出すこともできるというなんとも優れものなのです。
まとめ
このリソースとガイドを使えば誰でも簡単にサイトを作れるはずです。試行錯誤を重ねて、自分にあったツールを発見してみましょう。
やったことないからといって恐れないでください。思っていたよりもかなり、かなり簡単にウェブサイトは作れますから。
(※本記事は、11 Handy Resources to Help Build a Website in 2017を翻訳・再構成したものです)