Webデザインの開発者コミュニティの本当に素晴らしい点として、ソリューションとアイデアを共有する意欲が挙げられます。多くの人が、自分のブログにチュートリアルや役立つコードスニペットを投稿して、アイデアを他のデザイナーとシェアしようとしているのです。その際、せっかくシェアするからには、コードを表示するときは、スニペットをきれいに見やすくして読みやすいようにすることが望ましいでしょう。また、ユーザーが自分で使うときのために、コピー&ペーストが簡単であることも大切です。
本記事では、美しいコード表示と編集を容易にしてくれる、シンタックス・ハイライターの無料WordPressプラグインを10個ご紹介します。
これらが役立つのは、上述のように自分のコードを他人とシェアするというように、フロントエンドにスニペットを投稿する場合だけではありません。標準のWordPressテキストエディタは、特定のコード、特に長めのページや投稿を検索するのが大変厄介になるという欠点がありますが、シンタックス・ハイライターはそれを補ってくれるのです。
1.Code Snippets CPT
コードスニペットCPTの機能は二段階になっています。まず、「スニペット」と呼ばれるWordPressカスタム投稿タイプを作成します。ここでコードライブラリを管理できます。次にショートコードを使用してポストやページに簡単にスニペットを追加することができます。スニペットの挿入ボタンをWordPressのコンテンツエディタに追加する方法もあります。
2.Crayon Syntax Highlighter
Crayon Syntax Highlighterは機能満載のプラグインで、カスタムで多数のプログラミング言語を表示できます。統合テーマエディタでは、色、フォント、さらにはコードを表示するために使用するコンテナのサイズまでも選択することができます。
3.WP-Syntax
WP-Syntaxは、GeSHiを使用して複数の言語をサポートしています。適切な属性を持つ<pre>タグを使用して、コードスニペットをページ/投稿に追加します。 CSSを使用してスタイルをカスタマイズすることもできます。
4.My Syntax Highlighter
36のテーマがサポートされているので、たいていのWebサイトに綺麗にフィットしてくれます。プラグインはCodeMirrorライブラリを使用し、コードを簡単に表示するために使用できる16種類のショートコードを含んでいます。
5.Enlighter – Customizable Syntax Highlighter
Enlighterは、サイトのバックエンドとフロントエンドの両方でWordPressのビジュアルエディタの完全な統合を可能にします。つまり、WordPressの内部にある使い慣れたTinyMCEエディタを公開サイトにも表示することができます。また、複数のスニペットをグループ化するためのタブペインを表示することもできます。
6.AH Prism Syntax Highlighter
AH Prism Syntax Highlighterの美点はシンプルさです。プラグインをインストールし、有効にして、文書化された<pre>タグでコードスニペットを囲ってください。あれこれいじらなければならないような設定はありません。コードを追加するだけです。
7.Prismatic
Prismaticは、コードを表示するための3つのオプションを提供します:Prism.js、Highlight.js、Plain。最初の2つはそれぞれのライブラリを使用し、3つ目はシンタクス・ハイライトなしでコードを表示します(見た目をカスタマイズすることができます)。このプラグインは軽量性に重点を置いており、必要に応じてCSS / JSのみを読み込みます。
8.Code Prettify
Code Prettifyは、Google Code Prettifyライブラリを使用して、<pre>タグまたは<code>タグ内のコードを自動的にハイライト表示します。
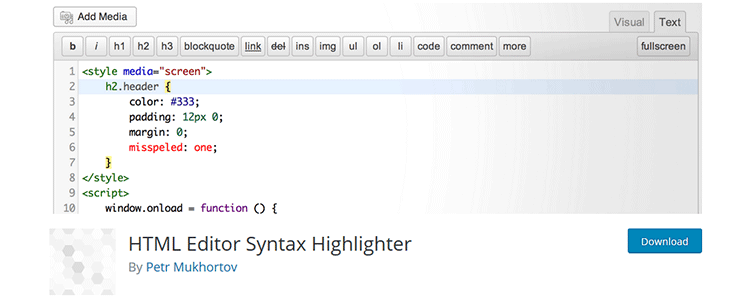
9.HTML Editor Syntax Highlighter
HTML Editor Syntax Highlighterは、WordPressの投稿/ページエディターを改良してくれます。バックエンドのコードをハイライト表示してくれるので、デベロッパー生活ははるかに楽になるはずです。また、コードをハイライト表示するだけでなく、ページのリロード後にカーソルの位置を復元して、デベロッパー共通のイライラを減らしてくれます。
10.Better File Editor
Better File Editorを使えばWordPressテーマまたはプラグインエディタにさまざまなシンタックス・ハイライトのオプションを追加できます。Ajax.org Cloud9 Editorを使用すると、数十のハイライトテーマを選択できます。
シンタックスをハイライトするのは、スニペットを他人と共有する場合でも、単にバックエンドでコードを編集している場合でも、ユーザーエクスペリエンスを向上させる簡単な方法になります。上記のプラグインをいくつか試して、合うものを使ってみてください。
※本記事は、10 Free Syntax Highlighter WordPress Pluginsを翻訳・再構成したものです。
▼こちらの記事もおすすめです!