webサイトはユーザーにとって分かりやすい設計である必要があり、これはGoogleにとっても同様のことが言えます。Googleはどのコンテンツが重要で、どのコンテンツが関連性が低いかを決定する際にサイトの構造を活用します。この記事では、サイトストラクチャに関して知っておくべきこと全てを紹介していきます。
サイトストラクチャの重要性
webサイトのサイトストラクチャは使い勝手や、見つけやすさの観点において重要です。多くのサイトはユーザーにとって、目的の情報にたどり着くのにわかりにくい造りとなっています。わかりやすい構造にしておくことで、SEOにも強くなります。では、実際にどのように行われていくのか見ていきましょう。
使いやすさの重要性
webサイトの構造はUXに大きな影響を及ぼします。探している商品や情報をすぐに見つけることができないようなサイトには人は集まりません。彼らが使いやすいサイトを設計することが重要なのです。
決して難しいことではありません。テーマごとに分けたり、投稿や商品にリンク先を貼るなどで使いやすいものになります。
SEOのために
しっかりと設計されたサイトほど検索ランキングの上位にランクインしやすくなります。これには主に3つの理由があります。:
a. Googleがサイトを理解しやすくなります
Googleは、サイトのどこに最も価値のあるコンテンツがあるのかを認識する際、その構造に頼ります。検索エンジンは、サイトの構造からWebサイトが主にどのようなものなのか、主に何を販売しているのかを把握します。きちんと設計されたサイトほど、インデックスやコンテンツを素早く発見することができます。要するに、優れた構造のサイトほど、検索ランキングの上位にランクインしやすくなるということです。
b. サイト内で競い合うのを防ぐことができる
サイト内で、同じような内容のブログが重複していることはないでしょうか。例えば、SEOに関する記事の場合、サイトストラクチャに関して異なる観点から意見を述べた記事が複数投稿されているでしょう。その場合Googleは、どのページが最も重要であるのかを認識することができず、自身のサイト内で競い合う状況になります。
内部リンク、タクソノミーの技術を向上することにより、どのページが一番重要であるかをGoogleに伝えることができるようになります。
c. サイト内の変化に対応
取り扱う商品はどんどん進化していきます。それに伴い、コンテンツも書き換えることになります。古い商品が売れていくにつれて、新しい商品を追加、もしくは売れ残りを売り切るための記事を書くでしょう。古い商品や、古いブログの記事をGoogleに表示させないためにも、サイト内の変化にも対応する必要があります。
サイトをどのように設計していくのか
では、どのようにサイトを設計していくのか。まず、理想的なサイトの構造について紹介し、次に自身でどのように設計していくのかについて説明します。
理想的なサイトストラクチャ
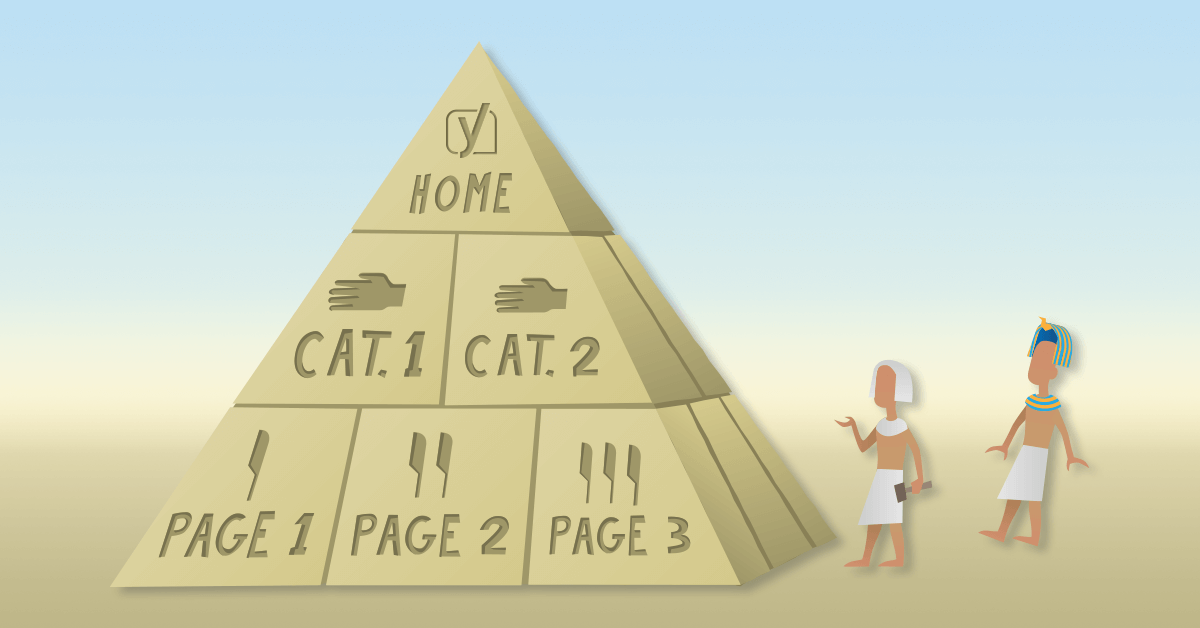
一からサイトを設計するとしましょう。優れたサイトは、ピラミッドのような階層型になっていると言えます。
1. ホームページ
2. カテゴリー、セクション
3. サブカテゴリー
4. それぞれのページ、投稿
一番トップにはホームページが、その下にいくつかのセクションやカテゴリーがきます。コンテンツをそれぞれ、カテゴリー事に分けれるようにしておきましょう。大きなサイトの場合、カテゴリーの下にさらにサブカテゴリーを設けることもできます。そして、それらの下に個々のページや投稿が来ます。

理想的なサイトの構造はピラミット型です。まず、ホームページが。そして、その下にメインとなるセクションやカテゴリー、サブカテゴリーーと続きます。一番最後には個々のページ、投稿となります。
ホームページ
ピラミッドの頂上にはホームページがあります。ホームページはビジターにとってナビゲーションの中枢のような場所です。ホームページには重要なページをリンクするようにしましょう。:
1. ビジターはあなたがたどり着いてほしいと思っているところにたどり着きます。
2. Googleにページの重要性を示しましょう。
では、どのページがビジネスにおいて必要不可欠なのでしょうか。リンクが多すぎてしまうと、ビジターにとってナビゲーションの役割を果たさなくなってしまします。
ナビゲーション
ホームページはしっかりと構造化されていることに加え、サイト内での道筋を示す必要があります。サイト全体においてのナビゲーションは大きく、メニュー、パンくずリストの二つから成ります。
メニュー
メニューは、サイト内のナビーゲーションを補助する役割を担っています。ビジターはメニューを頼りに、探している情報やサイトの構造を把握します。そのため、主要なカテゴリーはメニューに表示させる必要があります。
しかし、全てのカテゴリーをメニューに表示させる必要はありません。特に多くのカテゴリーを持つサイトの場合、全てのカテゴリーを表示させていしまうと、まとまりが無い印象になってしまいます。この場合、セカンドメニューを作成すると良いでしょう。
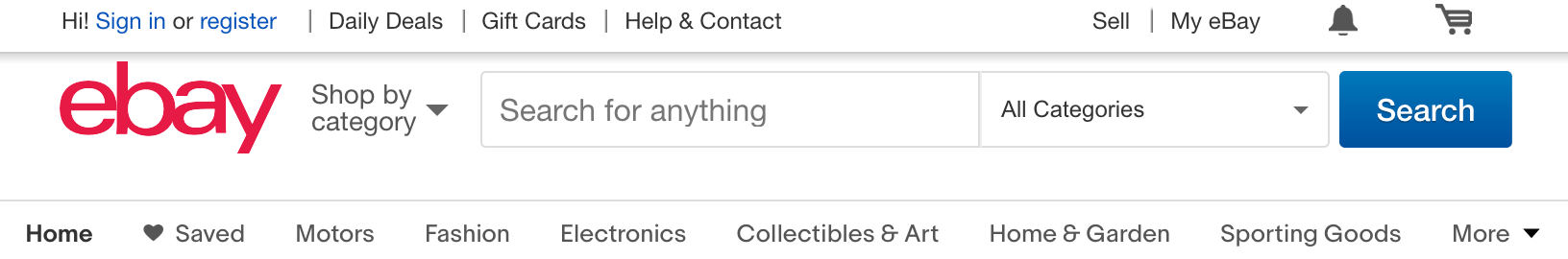
例えばebayでは、まずトップバーメニューがあり、それに加えてメインメニューが存在します。トップバーメニューにはビジター個人のアカウントに関わるページのリンク先が表示され、メインメニューでは商品に関連したリンクが表示されています。

ここでも同様に、リンク先は厳選するようにしましょう。リンクが多すぎると、それぞれの価値が下がってしまいます。
パンくずリスト
パンくずリストを設定することで、よりサイトの構造がクリアなものになります。パンくずリストは通常、ページ、もしくは投稿の最上部に表示され、ユーザーがwebサイト内のどこにいるのかを示すものです。これにより、UXやSEOを向上させることができます。
カスタム分類
WordPressではタクソノミーと呼ばれますが、これは要するに物事をグループ化することを示します。同じトピックでより多くの情報を探している人にとって大変便利な機能と言えます。WordPressでのタクソノミーは、カテゴリーとタグになります。
カテゴリー
サイト内のブログ投稿や、商品はいくつかのカテゴリーに分類できます。カテゴリーに収まり切らなくなってきたら、サブカテゴリーを作成しましょう。もしファッションサイトを運営しており、靴の商品を取り扱っているのであれば、靴のサブカテゴリーとして’ブーツ’、’ヒール’、’フラット’と設定できます。このような段階を設定することで、ユーザーやGoogleにとって使いやすく、認識しやすいものとなります。
タグ
タグ設定からも多くのメリットを得ることができます。カテゴリーと、タグと違いはその構造にあります。カテゴリーは段階的なもので、サブカテゴリーの下にさらにサブのサブカテゴリーを設けることができます。一方タグにはそのような構造がありません。言い換えると、カテゴリーは目次であり、タグはインデックスのようなものです。
タグを作りすぎないよう気をつけましょう。どんな投稿にもタグをつけてしまうと、構造上のまとまりがなくなってしまいます。タグの使用は多くても2回以内に留めましょう。
WordPressのテーマによっては、タグを表示しないものもあります。記事の最下部もしくはサイドバーに、タグが表示されるよう心がけましょう。Googleにとってだけでなく、ビジターにとってもタグにはメリットがあります。
コンテクスチュアルリンク
これまで、ホームページ上のナビゲーションとしてのリンクや、タクソノミーなどリンクの分類について主にお話ししました。一方、コンテクスチュアルリンクとは、自身のサイト内の関連するページのリンクを設置する内部リンクのことです。また、リンク先が関連したページである必要があるだけでなく、前後の文脈を考慮することも重要です。
Googleはリンク先のページ情報を集める際に、リンクの文脈を活用します。リンク先がどのようなページであるのかを、アンカーテキストで把握します。それだけでなく、より多くの情報を求めて最近ではリンク周辺のコンテンツも確認します。Googleはより関連ワードやコンセプトの認識ができるようになってきています。意味のあるコンテンツのリンクを設置することで、適切にページが評価されるようになります。
ブログでのコンテクスチュアルリンク
ブログに関しては、ランクインしたいトピックに関して広く記事を書くべきです。コーナーストーンとなる記事を書き、そこから派生したサブトピックになる記事を投稿しましょう。その後、記事同士をリンクで繋げると良いでしょう。メインの記事には一番多くの、最も関連した記事のリンクが設置されることになります。
以下は例え話ですが、あなたはとある国の地図を眺めています。そこには、いくつかの小さな街や都市が存在します。どの街も、都市もつながっています。小さな街には大きな都市へ続く道があり、大きな都市が上記で述べたコーナーストーンの記事にあたり、多くのリンクにつながっています。小さな街は、より掘り下げた内容の記事にあたります。中には、大きな都市ではない別の街へとつながっている道もあるでしょう。

オンラインショップにおいてのコンテクスチュアルリンク
オンラインショプでの内部リンクの仕組みは上記とは異なります。商品を販売するのが目的であって、特的のトピックを掘り下げる必要がありません。顧客が商品を買うよう促すことが必要であるだけなので、一般的にコンテクスチュアルリンクを設置する必要がありません。設置することで、他のページへ飛ぶことを促すことになってしまいます。
もし、内部リンクを設置するのであれば以下の場合であれば効果的でしょう。
1. 商品の大カテゴリー から個々の商品
2. 関連アイテム、類似した商品と比べる
3. この商品の購入者が購入した別の商品
4. よく一緒に購入されるアイテム
ランディングページ
ランディングページとは、ユーザーが特定のキーワードを検索した際に表示される広告のようなページを指します。例えば、‘free SEO training’と検索すると、’free training called ‘SEO for beginners’にたどり着くよう設定することができます。
ここでは2種類のランディングページ、コーナーストーンページと商品ランディングページについて説明します。これらのランディングページはそれぞれ異なったアプローチをします。まず、検索意図について見ていきましょう。
検索意図
サイトを設計する際、検索意図を考慮する必要があります。人々は何の情報を求めているのでしょうか?疑問に対する答えでしょうか、それとも定義を問いているのでしょうか?人々の検索意図を意識するようにしましょう。
検索意図に対し考えが浮かんだ後は、ランディングページがオーディエンスの検索意図に適したものであるかどうか確認しましょう。1つのページがいくつもの検索意図に応えるものである場合もあります。
コーナーストーンとなるコンテンツページ
コーナーストーンとなる記事はwebサイト内で一番重要な情報です。商品を売ることを目標とせず、特定のトピックに対し、最高で完璧な情報を提供することを目的としています。
コーナーストーンコンテンツといえばブログを思い浮かべる方も多いと思いますが、ブログだけではありません。どんなサイトにもコーナーストーン となる記事が存在し、共通するのは広いトピックに関して様々な情報が詰まった記事てあればそれはコーナーストーン コンテンツと言えます。
商品のランディングページ
商品のランディン下ページはコーナーストーンの記事とは異なります。前者はすっきりとしているのに対し、後者はくどいものになっていることが多いです。これらのランディングページに全ての情報を表示する必要はなく、厳選する必要があります。
これらのページを検索結果上位にランクインさせるためには、Googleがページを十分に理解できるコンテンツとキーワードが必要です。商品に焦点が置かれていれば商品のランディングページは数百文字で十分足ります。
サイトストラクチャを維持するために
サイトの再構築の優先度はそれほど高くありません。特に頻繁にブログを投稿する場合、それが雑用に感じてしまうでしょう。しかし、放置を続けてしまうとまとまりのないwebサイトになってしまいます。このような状況になるのを防ぐため、新しいコンテンツを追加する際は、サイトの構造に目を配るようにしましょう。サイトストラクチャ はSEOの長期的戦略にもなります。
メニューを評価する
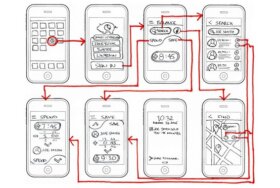
ビジネスの目標やwebサイトが変わった場合、メニューも変える必要があります。サイトを再構築する際、フローチャートなどで視覚化することをおススめします。
まず新しいメニューから2段階ほど掘り下げ、その中に過去数年で作り上げてきたページがまだ使えるものがあるかを検討しましょう。まだ使えるものもあれば、そうでもないものもあるでしょう。そして、関連するページにリンクを設置しましょう。フローチャートを活用することで、見落としを防ぐこともできます。
タクソノミーを再検討する
カテゴリー、サブカテゴリー、投稿をまとめた概要を作成し、サイトのタクソノミーを再検討するのに役立てましょう。簡単なスプレッドシートなどでも作成可能ですが、 LucidChartやMindNodeなどのビジュアルツールを利用するのもおすすめです。
もし一つのカテゴリーが大きくなりすぎてしまうと、サイトのピラミッドのバランスが崩れてしまいます。その場合はカテゴリーを分けてみましょう。逆に、取扱商品の中で他と比べて少ない場合は他のカテゴリーと統合することがおすすめです。
時代遅れのコンテンツの処理
時代遅れのコンテンツに関しては、アップデートもしくは再掲載することで、関連性のあるものにすることができます。もしくは、誰も読まない場合はサイトから消してしまっても良いでしょう。
しかし、ここで注意したいのは、ただページを削除しただけではGoogleで検索をした際に、エラーページを表示することになります。リダイレクト先のURLを削除ページに設置するようにしましょう。これは、SEO対策にもなります。
キーワードのコンビネーションを避ける
webサイトが、広い意味でも捉えることができる特定のトピックに関するものである場合、キーワードのコンビネーションには注意しておく必要があります。サイト内でのキーワードがあまりにも似通ったものであると、自身のサイト内で検索結果へのランクインを競い合うことになります。
これに対処するにはまず、コンテンツのパフォーマンスについて調べる必要があります。その後、いくつかのコンテンツを統合、もしくはリダイレクトしましょう。投稿を統合する際、オリジナルの投稿のコピーをYoast Duplicate Post pluginで作成することをおすすめします。
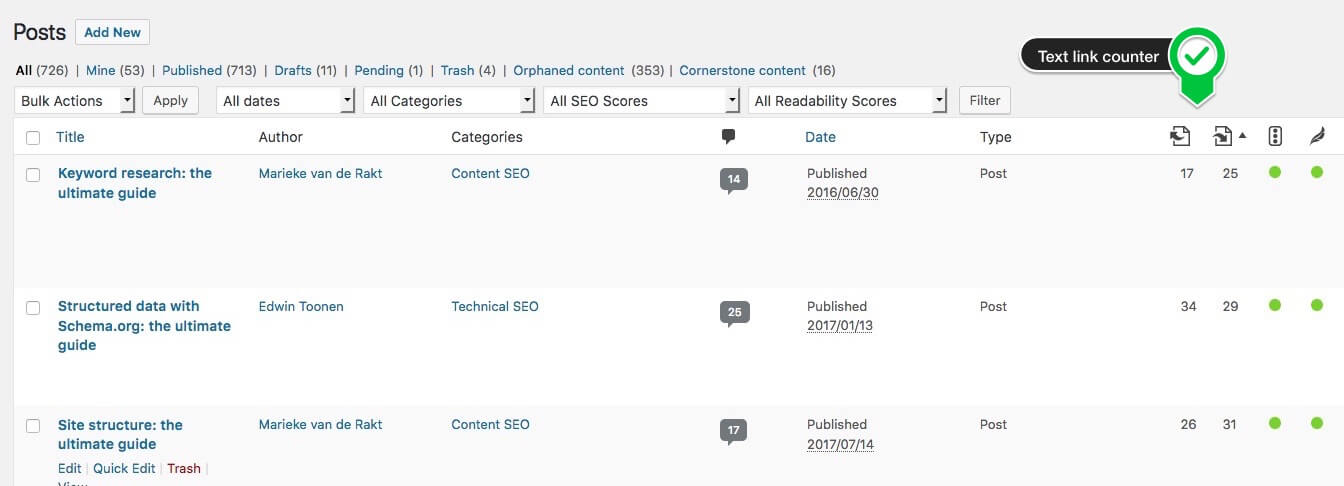
Yoast SEOの内部リンク
Yoast SEOには内部リンクを手軽に行えるツールがあります。Yoast SEOのtext link counterはリンクを視覚化することができるため、最適化を行うのにぴったりです。投稿に設置された内部リンクや、投稿への内部リンクを表示します。これにより、サイト構造の向上が可能になります。

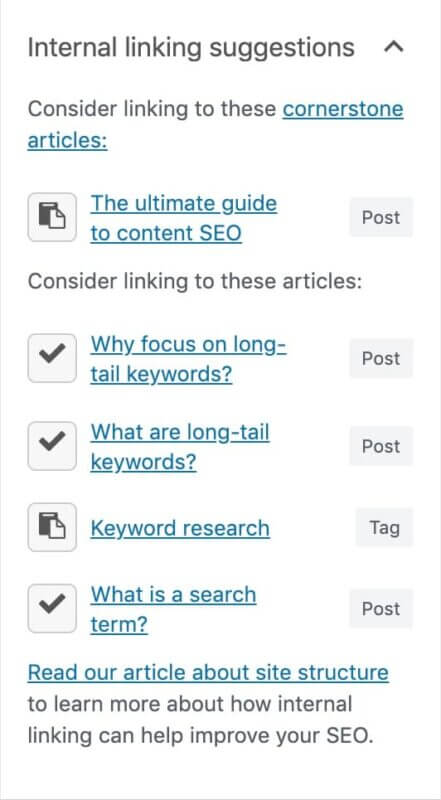
Yoast SEO Premium も内部リンクに役立つツールです。internal linking suggestions tool を通して関連記事を知ることができ、簡単に内部リンクの設置が行えます。

最後に
サイト構造が重要であるのにはいくつかの理由があります。優れた構造のサイトは、ビジター、Googleにとって大きなメリットがあります。サイトに手を加えるのは以前に比べ、容易なものになりました。上記のポイントを参考にサイト構造を向上しましょう。