よく知られているデスクトップコーディングソフトウェアとウェブIDEは、コード記述とデバッグを簡単にするシンタックスハイライトを特徴として備えています。
しかし、同じシンタックスカラーリングを使って、ウェブコンテンツにそれを追加できることを知っていましたか?
誰もがコードやコードスニペットをブログ記事に書くわけではありませんが、もしあなたが多くのコーディング記事を書いたり、ランディングページにコードスニペットを追加する必要があるなら、今回ご紹介するCSSとJSのコードハイライトの例をお楽しみいただけると思います。
Angular ソールコードボックス
See the Pen
Angular Source Code Boxes and Tabs by Andrew Archibald (@andrewarchi)
on CodePen.
これは、Andrew Archibald氏が作成した非常に優れたスニペットです。Angular.js上に構築されていて、サンプルコードボックスにはすべて、CodePenの埋め込み機能と同じようにタブがあります。 埋め込みなしでも、コードをページに追加することができます。全てCSSで処理されます。
これは埋め込みに対するHTTPリクエストを減らし、使用するシンタックスのタイプのコントロールを非常に容易にしてくれます。数十言語のシンタックスサポートのAngularハイライトライブラリを使用して、本当にクールなものです。
<pre>タグスタイル
See the Pen
<pre> tag style (jquery) by romgerman (@romgerman)
on CodePen.
これは、長いチュートリアルを書いたり、大量のコードスニペットを共有したりする人のためのものです。このコードスタイリングプロジェクトは、2つの機能を備えています。行番号の付いた左側の縦棒とサンプルコードの黒い背景ページです。
jQueryで違う色にする選択がいくつかあり、言うまでもなく、あらゆるウェブサイトのレイアウトに合わせるためには、さまざまな種類があります。
テキストエリアタブ
See the Pen
Textarea Tabs + Syntax Highlighting by Ashley Ktorou (@aktorou)
on CodePen.
これはAshley Ktorou氏によって開発されたもので、シンプルなテキストエリアで何ができるかを見せてくれます。ウェブ上のコーダーは、どこかにコードを入力する必要がありますが、 テキストエリアは最適なものです。
このスニペットでは、カスタムタブとフルスクリーン機能とともにシンタックスハイライトされたカスタムテキストエリアができます。すべて基本的なCSSおよびJSコードで機能するということは言うまでもないでしょう。ブラウザでコードエディタを構築できるなんて非常驚きです。
CSS- 行番号だけ
See the Pen
CSS-only (dynamic) line numbers by Ole Bertram (@elomatreb)
on CodePen.
このダイナミックなシンタックス要素は、非常にシンプルです。しかし、ここでご紹介するに値するのはそのシンプルさなのです。
このコードを使用すると、行番号をスニペットブロックに自動で追加でき、数字をハードコードする必要はありません。追加するコード行数がどれだけ多くても、行の数字は調整されます。
これはたくさんのコードスニペットがあるブログを書く人に最適だと思います。ここでご紹介する例の中では少ない、暗いテキストと明るい背景を使用しています。
タブつきBootstrap シンタックスハイライト
See the Pen
Bootstrap tab syntax highlighter by Kijan Maharjan (@kijanmaharjan)
on CodePen.
Bootstrapと一緒にシンタックスハイライト機能を追加したいですか?Kijan Maharjan氏によって開発されたものが最適です。これを使えば、シンタックスハイライトのためのさまざまなスタイルを含むタブ付きウィジェットをページに追加できます。色をコードライブラリで選び、CSSで少し編集してデザイン全体をアップします。
シンタックスハイライトデモ
See the Pen
Syntax Highlight JS Library Demo by 루세나 (Lucena) (@bisk8s)
on CodePen.
これは、幅広い言語をサポートする非常にクールなハイライトデモです。各言語にはそれぞれ独自のデザインスタイルと配色がありますが、CSSを使用して少し変えることもできます。
上に埋め込まれたJSONの例のように、基本的なスニペットの中に様々なオプションがあります。デザインはどんなレイアウトにもマッチするシンプルさです。
Prism.js デモ
See the Pen
Bakelite theme (light) for Prism.js by Bram de Haan (@atelierbram)
on CodePen.
これは無料のPrism.jsスクリプトで、シンタックスハイライトに最適なオープンソースソリューションの1つです。Smashing Magazineのような規模の大きなデザインブログで使用されており、どのような場合でも利用は自由です。
コードをあまり使わずにPrismを使ってみたい場合は、Bram de Haan氏が制作したこのスニペットを学ぶといいでしょう。このコードをコピーし、自分のサイトに合わせてスタイルを変更すると非常に簡単です。珍しいストライプの背景とカスタムスクロールバーを使っています。
Pure CSS コードエディター
See the Pen
Pure CSS Code Editor by Aysha Anggraini (@rrenula)
on CodePen.
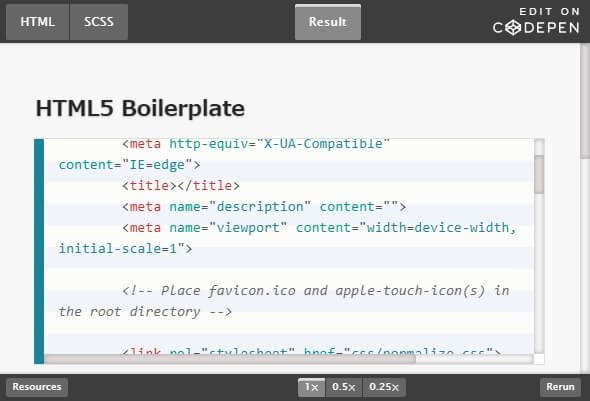
この名前はちょっと誤解を招くかもしれません。技術的にはCSSで動作するコードエディタではありません。しかし、このスニペットは非常に印象的なもので、HTMLとCSSだけを使用して再作成された静的コードのIDEインタフェースです。おそらくウェブサイトではあまり役に立つことはないでしょう。しかし、このコードスタイルは自分のスニペットで同様のデザインをつくろうと何かひらめくかもしれません。
シンタックスカラーリング
See the Pen
Syntax Coloring by Michaël Germini (@michaelgermini)
on CodePen.
超シンプルで超基本的なMichaël Germini氏によって作成されたこのスニペットをご紹介します。ゼロからのシンタックスハイライト作成は避けたいなら、これは最適です。明るいテキストのきれいな白い背景を使用していて、素晴らしいテンプレートです。
非常に基本的でシンプルなものであるため、サイトに合わせてスタイルを編集するには少し時間がかかるかもしれません。
コードガイド
See the Pen
Code Guide pen by Jo Dahl (@ehrenglaube)
on CodePen.
Jo Dahl氏によるこの無料コードガイドでは、シンタックスハイライトブロックが実際どのように使用されるかがわかります。ガイドは非常にきれいなグリッドスタイルのレイアウトで、HTMLとCSSでガイドしてくれます。読み進めるのを邪魔せず、注意を引くための配色になっています。
コードスニペットを掲載したブログやウェブサイトを作成するなら、このデザインを念頭に置いてください。