Webテクノロジーは進歩が速すぎてついていくのも一苦労です。
本記事では、現代のフロントエンド開発に必要なトップ8のツールを紹介します。完全に無料で、どれも素晴らしいWebサイトを作成するのに役立つWebアプリケーションです。
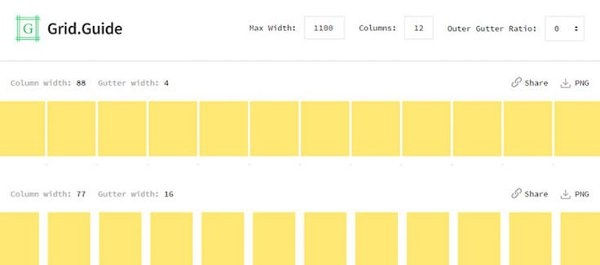
1.Grid Guide

http://grid.guide/
すいすいグリッドを作成できるWebアプリです。ウェブサイトに合わせてカラムの総数と幅を指定すると、Grid Guideが豊富なオプションを提示してくれるので、好みに合わせてグリッドの詳細を決めていくことができます。
完成したグリッドはPhotoshopやIllustratorにインポートするPNGにして、ダウンロードすることが可能です。
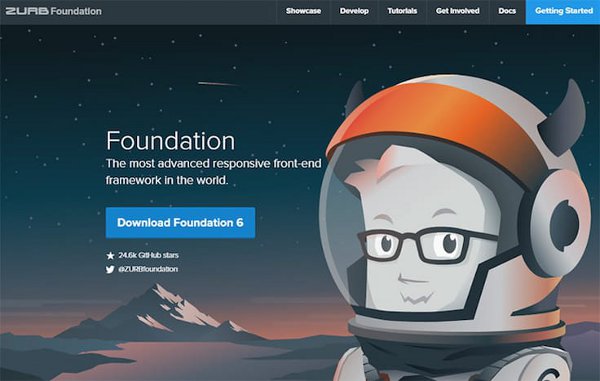
2.Foundation

http://foundation.zurb.com/
フロントエンド開発に携わる人にはBootstrapが人気ですが、最近注目をあびているのがこのFoundationライブラリです。グリッド、タイポグラフィ、ボタンなどの事前定義されたCSSクラスはBootstrap と共通しています。異なるのはそのシンプルなデザインと、見栄えのするレイアウトの作りやすさです。
また、FoundationにはEmail開発に特化したフレームワークで、姉妹ライブラリのFoundation for Emailが存在します。Foundation同様、サポートが充実しているのでおすすめです。
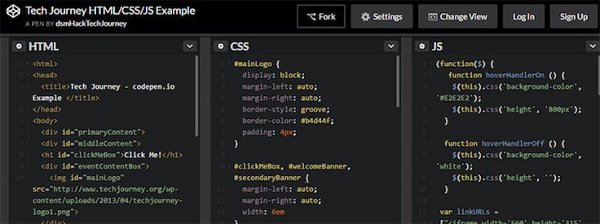
3.CodePen

http://codepen.io/
クラウドIDEがフロントエンド開発にいかに便利かはよく知られていますが、CodePenはその中でもダントツで使いやすいもののひとつです。速くてパフォーマンスも安定していますし、何か変更を行うたびに自動でアップデートしてくれます。あらゆるライブラリに対応していますし、LESSでもSASSでも、HTML向けのプリプロセッサのHamlやSlimでもコードを書くことができます。外部のリソースを追加して、適宜他のライブラリも使えるようにすることも可能です。
コードを書くにも、新しいアイデアを試すのにも打ってつけのツールなので、個人的には一番のお気に入りです。
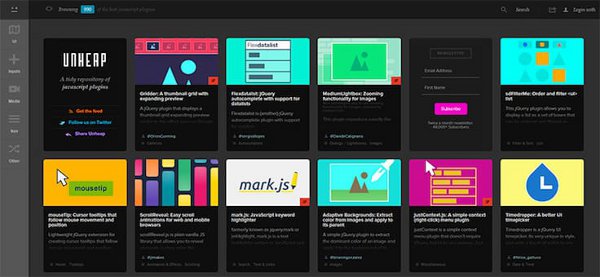
4.Unheap

http://www.unheap.com/
最新のjQueryプラグインを簡単にブラウズできます。ナビゲーション、フォーム、ウェブメディアなどのカテゴリごとに分類されているので探しやすいのが特徴です。頻繁に更新されているので、常に最新の情報をチェックできるのも嬉しいポイントです。
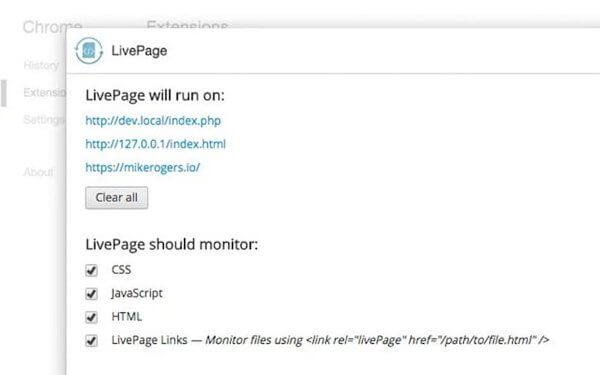
5.LivePage

https://chrome.google.com/webstore/detail/livepage/pilnojpmdoofaelbinaeodfpjheijkbh?hl=en-US
ローカルファイルに手を加えるたびに、ページを自動で更新してくれるChromeエクステンションです。HTML/CSS/JSのローカルファイルを編集すれば、保存するたびにブラウザが自動更新されるので、開発にはとても便利なツールです。Firefox対応のLiveReloadというツールもあります。
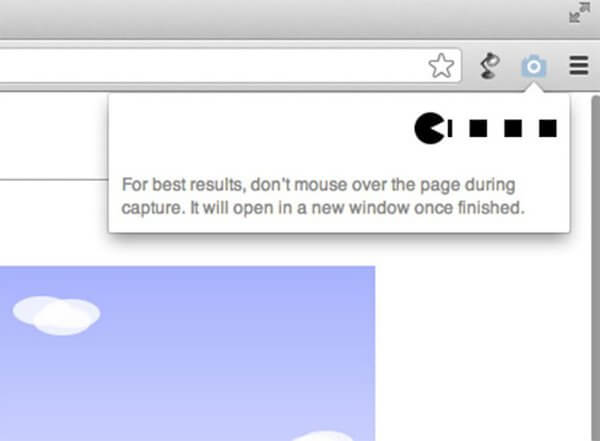
6.Fullpage Screen Capture

https://chrome.google.com/webstore/detail/full-page-screen-capture/fdpohaocaechififmbbbbbknoalclacl?hl=en-US
レイアウトの作成に便利な、ウェブサイト全体のPNGスクリーンショットがとれるツールです。Chromeのエクステンションパネルのボタンをクリックするだけで、自動的にサイト全体をひとつの画像にして保存してくれます。サイトのデザイン全体を一目で見ることができるようになるので、自分のサイトを作るときの良い参考材料にもなります。
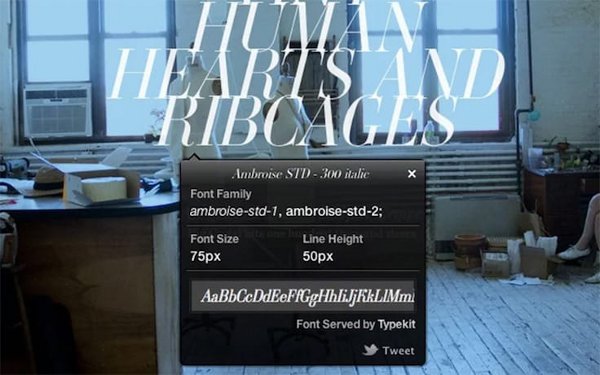
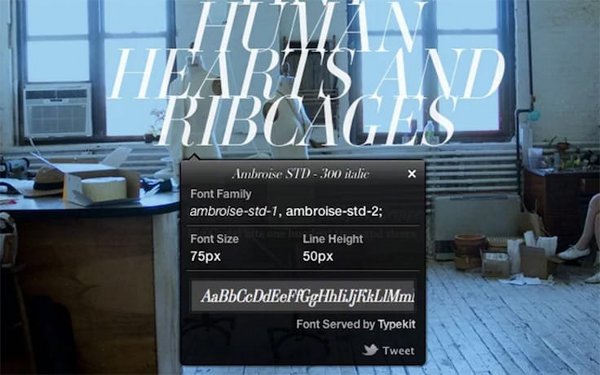
7.WhatFont

https://chrome.google.com/webstore/detail/whatfont/jabopobgcpjmedljpbcaablpmlmfcogm?hl=en
ウェブデザインで重要な役割を果たすタイポグラフィですが、膨大な種類の中から合うものを探すのは簡単ではありません。このWhatFontはChromeに追加して、ウェブサイトなどで見かけたフォントをクリックするだけでその詳細を表示してくれるツールです。フォントのスタイル、サイズ、ホスティングされている場所まで詳しく教えてくれます。
8.Node/npm

https://www.npmjs.com/
Npmは史上最速の勢いで成長中のパッケージマネージャーです。管理・運用はフロントエンド開発には欠かせないコマンドラインで行われ、パッケージの刷新やアップデートなどに使えます。話題性に裏付けられた便利さと機能は、npm scriptsと併せて試す価値があります。
※本記事は、Top 10 Free Tools for Frontend Web Developmentを翻訳・再構成したものです。