カスタムフィールドは、その有用性にもかかわらず用途や使い方について十分に認識している人が意外に少ないWordPress機能の一つです。装備されてから結構な時間が経っていますが、WordPress内でそれほど存在感を発揮できていません。けれど裏を返せば、カスタムフィールドを使えば強力でユニークな機能をサイトに実装できるようになるということでもあります。
本記事では、WordPressのカスタムフィールドを使ってサイトの外観をより良いものにするためのシンプルな方法をご紹介します。
必要になるもの
開始する前に、Advanced Custom Fieldsプラグインのコピーをインストールしてください。 PHPの達人であれば、自分のカスタムフィールドを作成することができるはずです(またはWordPress由来の基本的な実装を使用することもできます)。使い慣れたWYSIWYGインターフェイスを追加し、プラグインメニューの別のExportエントリーでPHPをエクスポートします。必要に応じて、そのコードをテーマのfunctions.phpファイルに貼り付けることができます。ただし、作成したカスタムフィールドはプラグインをアクティブにしておく限り機能し続けるため、この作業は絶対に必要というわけではありません。
凝ったページタイトルを作ろう
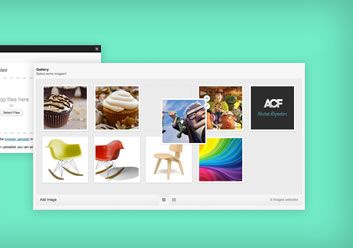
シンプルなテキストページタイトルでも悪くないでしょうが、もっと何かアクセントになるものが必要な場合もあるでしょう。たとえば、サイトの各ページに次のようなページタイトルの背景画像を表示させたい場合はどうでしょうか?
これは、ページのタイトルテキストを含む青い半透明のボックスを備えた背景画像になるようにデザインされています。作動させる方法は次のとおりです。
アドヴァンスドカスタムフィールド内で
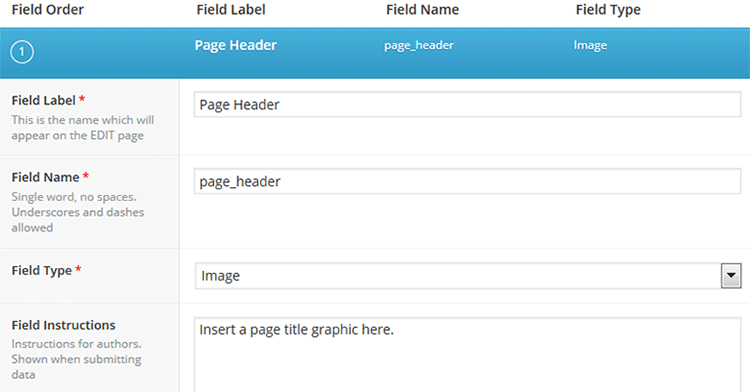
1.新しいカスタムフィールドセットを作成し、[ページヘッダー]などの名前を付けます。この場合は、高度なカスタムフィールドが作成するフィールド名(page_header)に注意してください。
2.[フィールドタイプ]として[イメージ]を選択します。
3.[リターン値]を[イメージURL]に設定します。これにより、アップロードした画像をサイトのフロントエンドに表示しやすくなります。
4.[場所]ボックスの[ルール]設定 [ページの種類]を[ページ]に設定します。必要に応じて、特定のページ、投稿タイプ、カテゴリに設定することもできます(コードを適宜調整してください)。
5.[オプション]ボックスで、フィールドの位置を[タイトルの後に]に設定します。これにより、カスタムフィールドがWordPress内のページのタイトルのすぐ下に配置されます。
6.フィールドを保存します。
もちろん、他にも多くのオプションやフィールドタイプがあります。詳細については、Advanced Custom Fieldsのドキュメンテ―ションをご参照ください。
WordPressエディターから
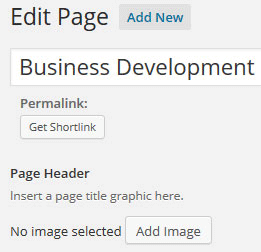
1.カスタムフィールドを作成したら、WordPress ダッシュボードで編集したいページにアクセスしてください。
2.作成したカスタムフィールドが、ページの上部にあるタイトルのすぐ下にあることがわかります。
3.そこから、[画像を追加]ボタンをクリックしてカスタム画像をアップロードします。これは、あなたのページや投稿にメディアの追加機能を使用するのとまったく同じプロセスなので、おなじみのはずです。
4.画像がアップロードされると、画像のプレビューが表示されます。ページを保存してください。
5.カスタムページのタイトルイメージを使用するサイトの各ページについて、これらの手順を繰り返します。
WordPressテンプレートで
1.テーマないしチャイルド・テーマ※で編集したいページテンプレートを探します。このフィールドをサイトのすべてのページに追加する予定であるため、ここではpage.phpを使用しています。
2.現在のページタイトルエリアの代わりにこれに似たコードを追加します(あらかじめ作成されたテーマを使用する場合は、少しディグする必要があるかもしれません)。
※チャイルドテーマについては以下の記事を参考にしてください。
テーマのスタイルシートで
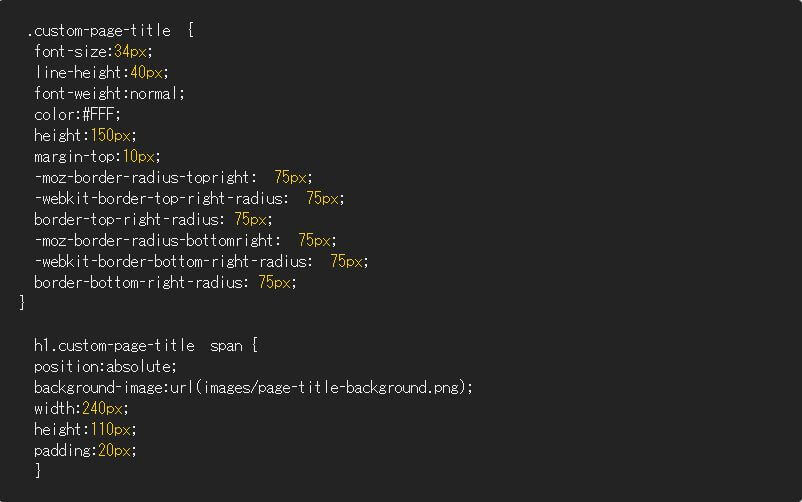
テーマのスタイルシートに以下のCSSを貼り付けてください。
<?php the_field(‘page_header’); ?>を H1タグのスタイル属性で使用していることに注意してください。これにより、ページにアップロードしたカスタムページのタイトルイメージを背景イメージとして使用できます。次に、タイトルのテキストを保持する半透明の.pngファイルを使用してボックスを作成しました。
もちろん、さまざまな方法でこれをスタイルすることができます。このカスタムフィールドの実装方法に応じて、条件文を使用してデフォルトのページタイトル(フォールバック)イメージを作成したり、特定のページのフィールドを非表示にしたりすることもできます。
おわりに
カスタム投稿タイプと同様に、カスタムフィールドはサイトに面白い機能を追加するのに役立ち、さらにクライアントも更新の手間が軽減します。 利用できるフィールドの種類は非常に多くありますので、必要なほぼすべてのタイプのコンテンツをカスタマイズすることができます。まずは少し時間をとって、ACFでいろいろと遊んでみることです。
※本記事は、WordPress Custom Fields – A Simple Useを翻訳・再構成したものです。
▼こちらの記事もおすすめです!