ウェブのトレンドは変わりやすく、サイトを最新に保つ作業はどれだけやっても終わりがありません。CSSを使えばウェブサイトのカスタマイズがあっという間にでき、新たな機能を追加することも簡単になります。時間が節約できるだけでなく、サイトのパフォーマンスも向上するでしょう。
ただし、CSSは慣れてしまえば快適ではあるのですが、その基本を学習し使い始めるのは大変です。美しいサイトを作るにはどうしても高いコーディングスキルが求められます。
それでも一度基本さえ習得してしまえば、そこからはCSSスニペットがあなたを助けてくれます。高度にデザインされたスニペットが数えきれないほど存在し、コピー&ペーストするだけで使うことができます。
この記事では見た目をより美しくしてくれる、画像のホバー時に使えるCSSスニペットをご紹介します。画像の見た目やホバー時の反応をあっという間に美しく変えることができますよ。
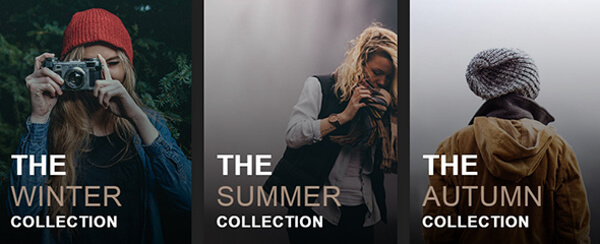
1.画像にタイトルを表示する

写真ギャラリーやポートフォリオに最適なスニペットです。画像に加えたタイトルがホバー時に表示されます。
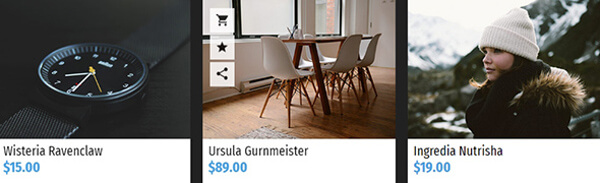
2.画像にタイトル、価格、アイコンを同時に表示する

これもギャラリーやポートフォリオにぴったりで、こちらは価格を表示してくれます。ショッピングサイトにも使えます。
3.画像を拡大縮小、回転させて表示する

画像の上にタイトルを重ね、ホバーすると拡大縮小と回転のエフェクトをつけてくれます。
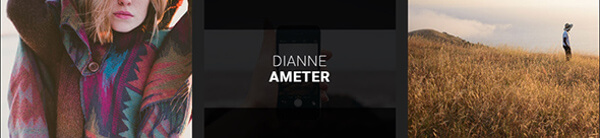
4.画像にタイトルとサブタイトルを表示する

ホバーすると画像の上にタイトルとサブタイトルが表示されます。CSSを使えば簡単に作れてしまいます。
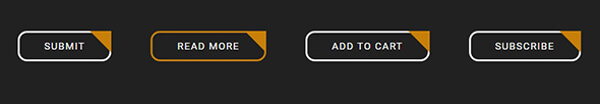
5.角にタブのついたボタンを作る

ボタンのデザインに工夫を加えたいなら、このスニペットを使ってみてください。
6.画像の上にボタンを表示する

ブログやポートフォリオに最適です。ミニマルデザインなサイトで「もっと読む」ボタンなどを加えたい時に便利です。
7.画像にアイコンとタイトルを表示する

ユニークなエフェクトです。ホバー時にただタイトルをボタンを表示するだけでなく、アイコンも加えてくれます。ミニマルデザインと相性ぴったりです。
8.アニメーションするボタンを作る

アニメーションするボタンがあるとサイトがすごく格好よくなりますよ。
いかがでしたか?ここでは紹介しきれませんでしたが、クールな演出をしてくれるCSSスニペットはまだまだたくさんあります。スニペットを使ってあなたのサイトをもっと美しくしてみませんか?
※本稿は 「20 Image Hover CSS Snippets: Designer Cheat List」を翻訳・再編集したものです。

























