大きなプロジェクトではついつい細かいデザインエレメントをおろそかにしがちですが、ユーザエクスペリエンスの良し悪しを左右するのは「細かいディテール」です。
デザインに本当に大切なものを考えるためのヒントとして、「視覚的フィードバック」「マイクロコピー」「ホワイトスペース」の3項目を考えることが参考になります。
以下にこれらを解説していきたいと思います。
視覚的フィードバック
全体のエクスペリエンスをまとめ上げて、統一感を出してくれるのが視覚的フィードバックです。
フィードバックがなければインタラクションも充実しませんし、ユーザとのコミュニケーションもとれません。
混乱を招いてしまう場合もあります。
・オペレーションの結果を示す
インタラクションに対してしっかりと分かりやすい反応を示すこと、アクションの結果何が起こったのかを示すことができます。

・現在の状態を示す
現在プロセスのどの段階にいてどんな状態にあるのかをユーザに伝えることも意識するようにしましょう。
アニメーション付きの通知やローディング画面でのアニメーションなどが効果的な例ですね。


また、頻繁に行われる動作やマイナーアクションの場合は控えめに、頻度が高くないメジャーアクションの場合は反応を強調するなど、強弱をつけると分かりやすいでしょう。
マイクロコピー
マイクロコピーはユーザを誘導する役割を果たします。
エラーメッセージやボタンのラベル、ヒントなどが例として挙げられます。デザイン全体でみると目立たない存在ですが、ユーザとのコミュニケーションにおいては重要な役割を果たします。
・サイトの向こうには「人間」がいるのだと感じられるように
機械的な雰囲気にならないよう、あくまでもユーザと対話しているのは「人」であるように感じられるだけの温かみや親しみやすさを意識しましょう。

・エラー時にはフレンドリーで親切なコピーを
エラーや失敗の際は角が立たないような優しい語調を心がけると、ユーザエクスペリエンスへの影響を最小限にとどめることができます。

ときどきこのように無愛想なコピーを見かけますが、これでは、ユーザにフラストレーションを与えることになります。
よくできたエラー・メッセージというのは、フラストレーションをポジティヴな感情に変換できるようなものです。
メッセージを人間的で、対象ユーザに適ったものにしましょう。

・ユーザの不安を減らす
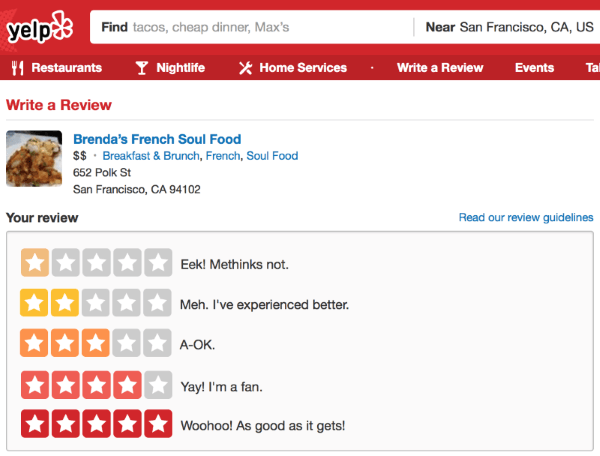
ユーザの不安を解消したり、ちょっとした疑問に答えたりするのもマイクロコピーの役割です。
マイクロコピーはきわめて文脈的なエレメントで、だからこそ利用価値があります。
個別的な箇所で個別的な疑問に答えることができ、ユーザに安心感を与えることができすのです。
例えばEメール・アドレスを入力しなければならないところで、細かい人間的なコピーがあるのとないのとでは大違いなのです。
ユーザとの信頼関係構築のためにも積極的に活用してみてください。
ホワイト・スペース
要するに「余白」のことですが、しばしばスクリーンの無駄遣いと考えられがちなこのエレメントは、UIデザインにとってエッセンシャルな機能を持っています。
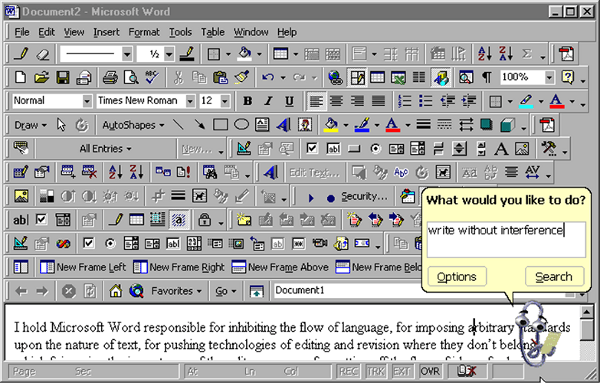
・UIの理解しやすさを改善する

極端な例として、上のようにしっちゃかめっちゃかな状態では、ユーザにとって情報処理の負担が大きすぎます。
人間の注意力と記憶力の有限性をきちんと考慮するなら、余白の利用は決して無駄ではないのです。
実際、人間の短期記憶は、ほんのわずかの量の情報(だいたい7項目前後と言われています)を、とても短い時間(だいたい10~15秒と言われています)しか自由に利用できるような状態では保持することができません。
ミニマル・デザインが理にかなっている所以です。
ホワイト・スペースを利用するうえでのコツは、ユーザが一目で消化できる内容量に情報を絞って提供するようなデザインになるようにすることです。
・エレメントに注意を向けさせる
また、ホワイトスペースは、それが取り囲んでいるエレメントを強調することができます。
何が重要であるかを一目で把握させるのには、この余白の利用が欠かせません。
グーグルのサーチページは、余白をうまく利用している最たる例です。
それだけが重要であるサーチ・ボックスを正面におき、ホワイト・スペースで囲むことでそれを強調しているのです。
・エレメント間の関係を明示する
互いに近くにある要素は似たものとして知覚されます。
余白を使えば、異なる要素の間に知覚的な関係をつけることができるのです。
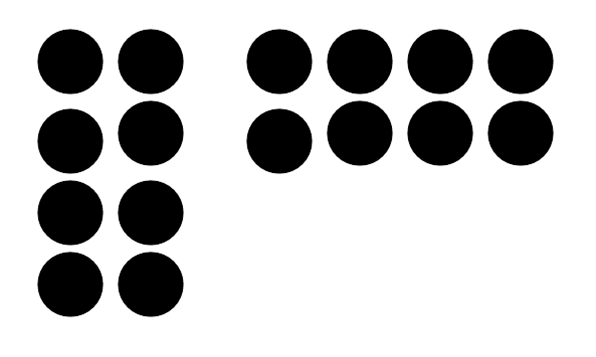
例えば以下の図では、16個の点があるとは知覚されず、二つの点の群れがあると知覚されます。

これを利用して、情報をグループ化すれば、より見通しやすく読みやすくなります。
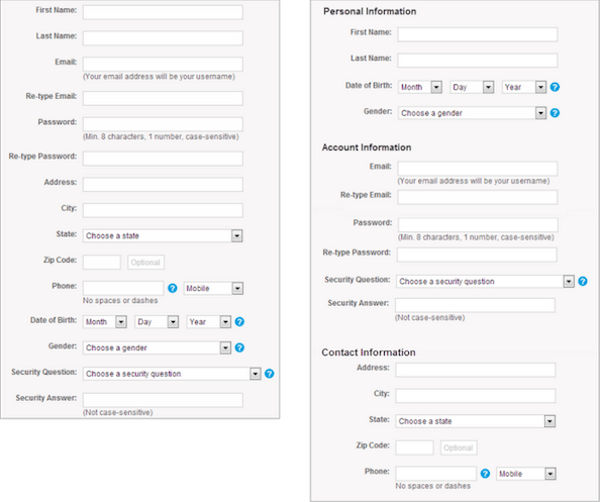
例えば以下の右のようにすれば、手続きがより簡便に見えるのです。

まとめ
とにかく注意深くデザインすることです。
細かいディテールの一つ一つが配慮に値します。
UXとは全体として調和的に機能する一切の細かいディテールの総体よりほかにないからです。
(※本記事は、The Details That Matterを翻訳・再構成したものです)

























