-
1.セレクタの名前でスタイルを記述しない
これには2つの理由があります。1つ目は、ウェブサイトの色は簡単に変えられるからです。急に青いサイトを真っ赤に変えることはないでしょうが、青のトーンを若干変更したり、紫など近い色に変更することはあるでしょう。その際にすべてのセレクタを検索して書き換える必要が無いようにしてください。間違っても、.blue-text { color: red; }という書き方にしてはいけません。
2つ目の理由は、セレクタ内にスタイルを書くことでセレクタがとても狭いものになってしまうからです。別の行にちょっと違う青が欲しい時にどうすればいいでしょうか?.dark-blue-textを作ります。もっと明るい青がいい時には?.light-blue-textを作りましょう。ではさらに明るい青は……というように、すぐにごちゃごちゃしてしまうのです。
やってはいけません:
代わりにこうしましょう:
セレクタは目的を記述するべきものです。
-
2.タグセレクタなしで特異性をなるべく低く抑える
特異性は気をつけないと最悪の悪夢になってしまいかねません。なるべく低く抑えましょう。
やってはいけません:
代わりにこうしましょう:
ついでですが、idセレクタは絶対に使ってはいけません。!importantもです。絶対に、です。
-
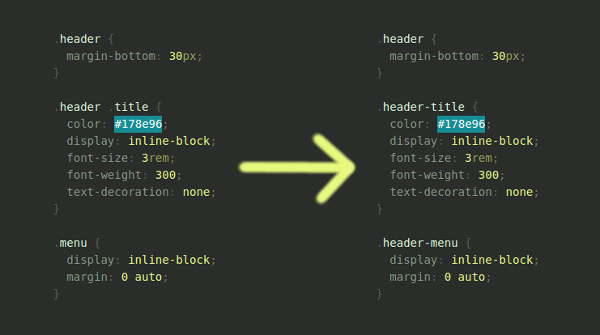
3.可能であれば単クラスセレクタを使う
やってはいけません:
代わりにこうしましょう:
これにより特異性を低く保ち、汎用クラスの数を無闇に増やさずに済みます。
-
4.HTMLの構造からセレクタを切り離す
やってはいけません:
代わりにこうしましょう:
こうすることでHTMLの構造を変えつつもCSSを維持する際に非常に楽になります。
-
5.HTMLの発生順にセレクタを配置する
やってはいけません:
代わりにこうしましょう:
HTMLコードやDOMツリーの中に、レンダリングされる順番と記述の順番が異なるものもあるかもしれません。表示される順番ではなく、HTMLでの順番と同じように配置しましょう。
以上のことに気をつけて、できるだけ面倒事を避けて気持よくコーディングしましょう。
※本記事は、8 CSS selectors DO’s and DON’Tsを翻訳・再構成したものです。