ウェブデザインのヒーローイメージのトレンドはまだまだ強くなっています。
ウェブサイトのデザイン方法は、ユーザーがサイトの背後にあるブランドについてどのように感じるかに直接影響します。あなたのサイトでヒーローイメージを使用することで、新しい訪問者の信頼を築き、サイトコンセプトをを適切に伝達し、訪問者を顧客に変換することさえできます。
しかし、優れたヒーローイメージを備えたウェブサイトを作るコツは何でしょうか?
この記事では、優れたヒーローイメージの10の感動的な例をご紹介いたします。美しく説得力のあるヒーローイメージをデザインする参考にしてください。
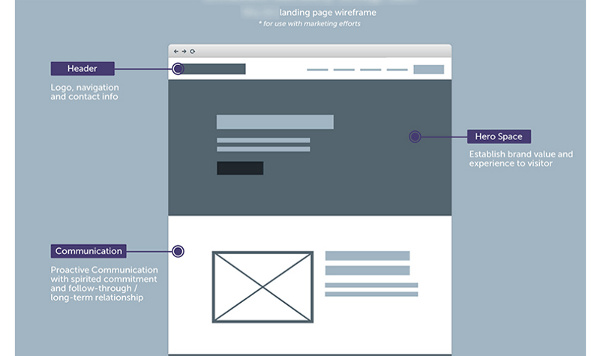
ヒーローイメージとは何ですか?
ヒーローイメージとは、通常はページの上部、ウェブページのヘッダーセクションに固定された大型のWebバナーイメージです。サイトの視覚的階層構造の中で目立つ位置にあるため、ヒーローヘッダーは、ユーザーがウェブサイトに到着したときに最初に表示されることが多いです。
特定の機能やコンテンツブロックにコンテクストを割くことが多い場合、ヒーローヘッダーは関連するコンテンツのすぐ近くに配置することが重要です。これは通常、ヘッダテキストの下、またはそれに対応するコンテンツブロックの上に背景レイヤーとして配置されます。
ヒーローイメージを使用する理由は?
Conversion Xlによると、ユーザーがウェブサイトに関する意見を確定させるのにはわずか50ミリ秒しかかけないようです。そのため、あなたのサイトが読みやすく、はっきりとしていて楽しいものであることを確認する必要があります。ヒーローイメージを使用すると、ユーザーがサイトを覚え、印象付けることができるようになります。
大型の画像は、ページに着くとすぐにユーザーの注意を引きます。また、ユーザーはブランドの特徴的なセールスポイントを特定し、ページが読み込まれるとすぐにブランドに関する意見を持つことができます。多くのWebデザイナーは、実際の人間の顔の写真を使用してヒーローイメージを作成します。これにより、デザイナーはユーザーをパーソナライズするだけでなく、ユーザーがブランドに関連するようにできます。
また、Webユーザーのためのパーソナライズされた経験を作り出すために、(ビデオ、スライダーまたはカルーセルを使用して)アニメーションのヒーローイメージを選ぶデザイナーもいます。これは、ユーザーがサイトのホームページに到着してすぐにユーザーを誘導するのに役立ち、経験をより細かくしています。
ヒーローイメージウェブサイトのメリットを見れば、これがウェブデザインのトレンドになったのは不思議ではありません。
ここからは、優れたヒーローイメージを使用するウェブサイト10選をご紹介していきます。
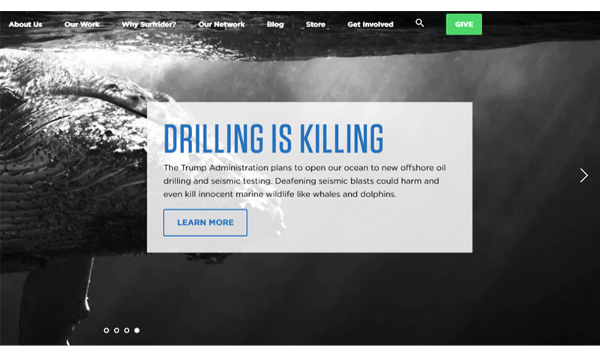
#1 インタラクティブカルーセル
Surfrider Foundationは、活動家ネットワークを通じ、世界の海、波、ビーチの保護と娯楽に専念するサイトです。あなたがホームページにランディングするとすぐに、インタラクティブなカルーセルヘッダーのおかげで、財団の使命に関する声明、活動、ニュースに焦点を合わせられます。
カルーセルは4つのスライドに自動的にフリックし、各スライドにはフルサイズのヒーローイメージとヘッダーテキストが含まれます。大きなイメージ、クリアなタイポグラフィ、シンプルなスライドエフェクトの組み合わせは、最も重要で最新の情報に注目させます。カルーセルの側面にある左右の矢印を使用して、自分のペースで情報をフリックすることもできます。
#2 スーパーグラデーション
Smashing Magazineによると、グラデーションはトレンドとして再び人気を博しています。私たちは、ウェブサイトのホームページ、特に大きなヒーローヘッダーで、ますますマルチトーンの効果を見ています。こちらの例を見てください。
グラデーションを作成するには、色の漸進的なブレンドまたはトランジション、光源からの距離の近似が必要です。大きなヘッダーデザインでは、2つ以上の色の間で遷移するスーパーグラデーションを使用するのが一般的です(上記の例のように)。
グラデーションを使用すると、Webデザイナーはより多くの色調を作成してより多くの色を使用できるようになります。UX Planetによれば、それらは大胆なステートメントを提示し、雰囲気を作り、ユーザーの感情を導き、より印象的な画面上の要素を作るのを助けるそうです。ヒーローイメージのウェブサイトに最適です。
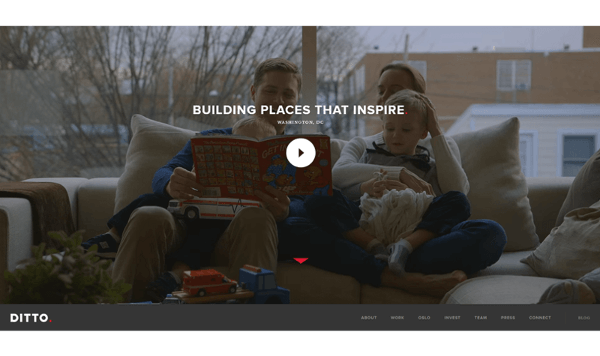
#3 ヒーロー背景ビデオ
動画を使用すると、ユーザーの関心を引き付けて維持するダイナミックヘッダーを作成するのに最適です。 How To OnlineのJason Beever氏は次のように語っています。「動いているシンプルな映像を見ることで、ユーザーがブランドをどのように認識し、関与させるかに大きな影響を与えることができます。」
実際、Forbesが共有している統計によれば、ヒーロー背景ビデオを埋め込むことでコンバージョン率を80%向上させることができ、顧客の購入意思決定に90%の影響を与えることができます。
以下の例では、不動産開発会社のDitto Residentialは、ヒーロー領域に一連の全幅ビデオクリップを使用しています。ヘッダーには「インスピレーションを与える場所を構築する」と表示され、ビデオクリップには家庭やオフィスでの生活の例が表示されます。ここでビデオは製品をデモンストレーションするためのもので、訪問者は製品でどのような生活や仕事ができるかを視覚化することができます。
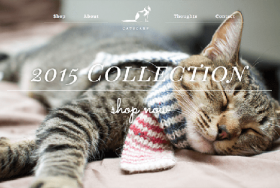
#4 素晴らしいタイポグラフィ
タイポグラフィの適切な使用は、あなたのヒーローイメージを爆発的に効果のあるものにすることができます。この例を見てみましょう。
明るい色をしていますが、テキスト「HAIRCUTS」は画像を圧倒したり、背景に消えたりはしません。画像の本体(画像の最も盛り上がった部分)のすぐ上に配置され、下のビジュアルに深みを加え、ユーザーの目を画面の中央にひきつけます。
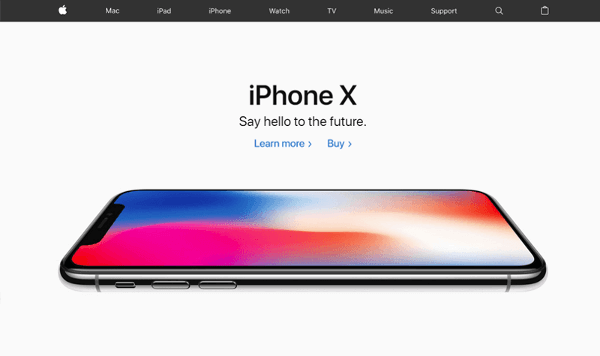
#5 製品ファーストの背景
時にはヒーローイメージがウェブサイトを作ります。製品がよく知られている場合や、訪問者が自分のサイトに来ていることを知っている場合、それはヒーローイメージの輝く時です。
製品ファーストヒーローイメージとは、アップルと同じように、特定の機能や人気商品を誇るイメージです。
Appleは「Chromeless」画像を使用する傾向があります。これらの画像はフルスクリーンではありませんが、ボーダレスで背景がはっきりしています。それらは定位置に固定されているか、ページ上の特定の場所に浮いています。バックグラウンドは白く、コントラストがあり、黒に近いヘッダーテキストが付いている傾向があります。
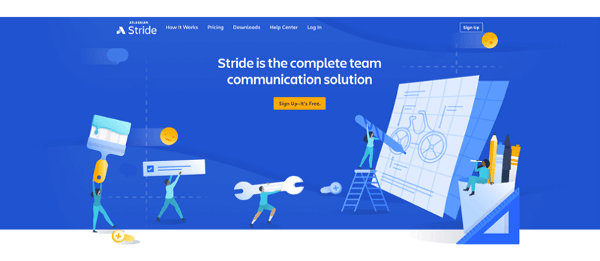
#6 グラフィックとイラスト
オンラインで見られるほとんどのヒーローイメージは写真です。しかし、もう一つのアプローチはイラストを使用することです。カラフルなイラストは、テーマを説明したり、あなたのヒーロースペースを飾るモチーフを確立するのに役立ちます。そして、Nick Babichが説明しているように、画像の仕様をより細かく制御できます。
この例では、ユーザーがサービスを購入するのを助けるために、サイトが提供するものを視覚的に表しています。
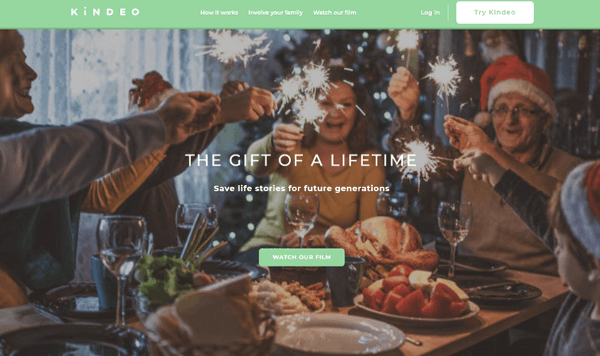
#7 CTA
ヒーローヘッダーには、行動を促すフレーズ(CTA)が含まれることがよくあります。このような場合は、ヒーローイメージ、コンテンツ、CTAボタンの間に視覚的な調和があることが重要です。
ヒーローイメージの上にコンテンツを配置するとき、デザイナーは通常イメージのコントラストを調整します。これは、コンテンツが読みやすく、CTAボタンが配置されて使用されていることを確認するためです。
Kindeoのこの例では、ヒーローイメージは、前面と中央に配置されたCTAボタンにつながるユーザーフローを強化することによって、デザインをサポートします。画像が暗くなっているため、白いテキストと明るい緑色のCTAボタンを補完するのです。写真を暗くし、タイポグラフィを明るくしてください – それは絶妙な奇跡です!
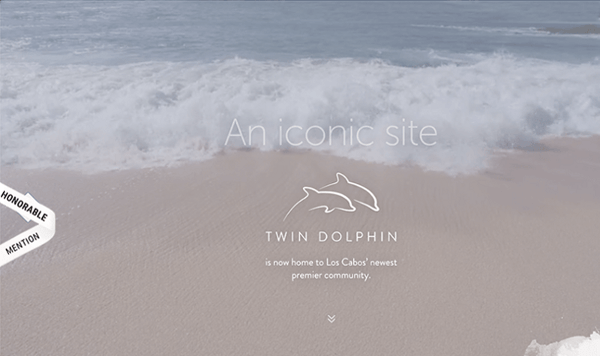
#8 テクスチャを使った実験
Instagramフィルタを使う人なら、誰でもこのヒントが気に入るでしょう:テクスチャです。テクスチャはフラットな写真に深み、暖かさ、感覚を与える最善の方法です。あなたのヒーローイメージを中心的にしたかったり、ページ上の他の要素と区別するつもりなら、テクスチャが必要です。
この例を見てみましょう。
この大きな背景画像のヘッダーテキストの下の波、砂のきめ細かなテクスチャ、およびブラシストロークを使用するのは素晴らしいです。
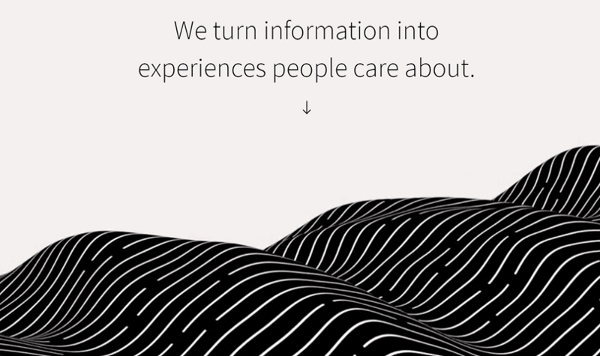
#9 流れるようなヒーローイメージ
これはインタラクティブなヒーローイメージの別の例です。シカゴに本拠を置くデザインエージェンシーであるHeco Partnersは、「気になった情報を経験に変える」ことを約束しています。彼らのホームページに到着すると、そのコピーは波の上にあります。
このヒーローイメージはページの読み込み時に流れるだけでなく、下にスクロールすると、スクロールトリガによる視差効果が表示されます。かなりクールです!
#10 スペースとレイアウトを考える
「スペース」は単純ですが効果的です。スペースを考えずにヒーローイメージをデザインすることはできません。スペースとは、デザインに息を吹き込み、強調することそのものです。
ヒーロー領域のコンテンツを目立たせるには、キャンバスのすべての面にマージンを設定し、ヒーローイメージの上にコンテンツを配置します。ちょうどあなたの訪問者は自動的にあなたが見たいと思っているヒーローの中心にひきつけられるでしょう。
まとめ
ウェブサイトにヒーローヘッダーを組み込むと、ランディングと同時にユーザーの注意を引くことができます。大型のウェブバナーは、画面上で生き生きとし、ユーザーがあなたのコンテンツを理解するのに役立ちます。
※本記事は10 inspiring hero image websitesを翻訳・再構成したものです。
▼こちらの記事もおすすめです!