パララックスとは?
パララックス(視差効果)は、ウェブデザインにおいて、スクロールなどの動作に応じて立体感を生み出すものです。うまく使用すれば、ウェブサイトやアプリにおいてシームレスなユーザ体験を提供することができます。
今日はパララックスを見事に取り入れた10のウェブサイトを見てみましょう。
-
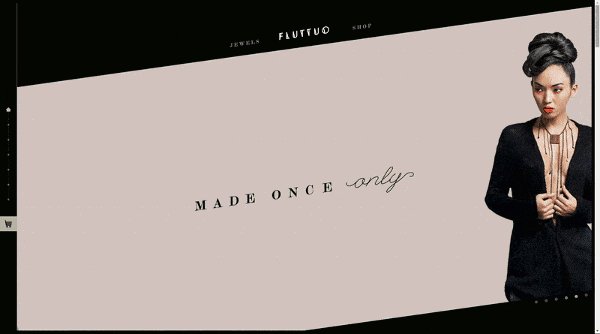
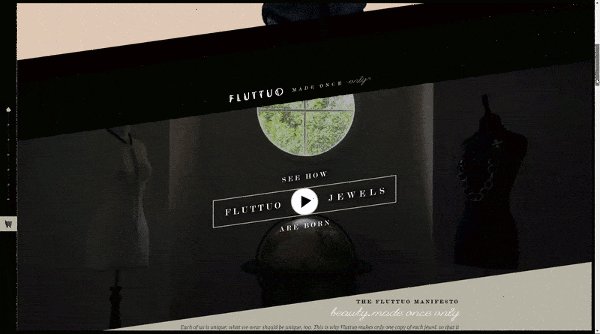
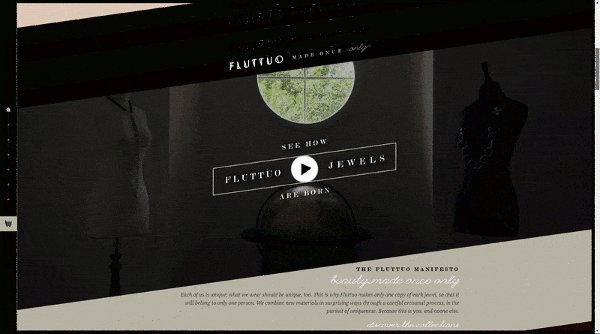
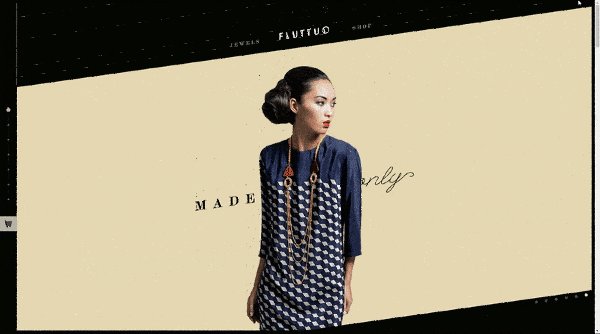
1.Fluttuo

なめらかなアニメーション、明確なインターフェイス、ヌードカラーとダークカラーの明暗、華美で重層感のある書体を見事に取り入れたFluttuoは、電子商取引業界でも異彩を放つ存在となっています。
セクションヘッダや、小さなカルーセルにポイントを合わせた際に、なめらかなパララックス効果が演出されるように設計されています。
-
2.Hot Dot

Hot Dotは、水平に動くパララックス効果を使用しています。ページはスクロールに応じて、左から右に動きます。このようなサイトは、タッチデバイスに適しており、iOSやAndroidのプラットフォームでも使用できます。

この銀行取引サイトテンプレートでは、ドロップダウンメニュー、手動のスライドショー、「TOPへ戻る」ボタンなどを、長いパララックスで演出しています。
このUIテンプレートはシンプルなスタイルで、カスタマイズに最適であり、レスポンシブです。つまり、ユーザはモバイルデバイスとデスクトップの両方で楽しむことができるのです。

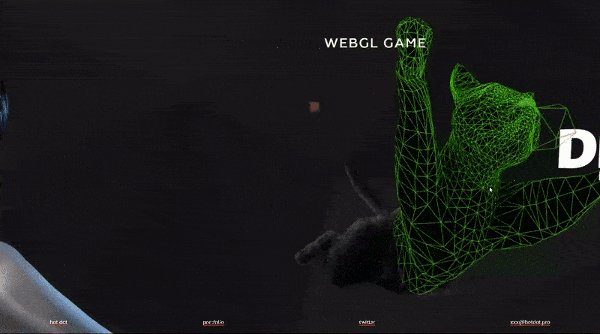
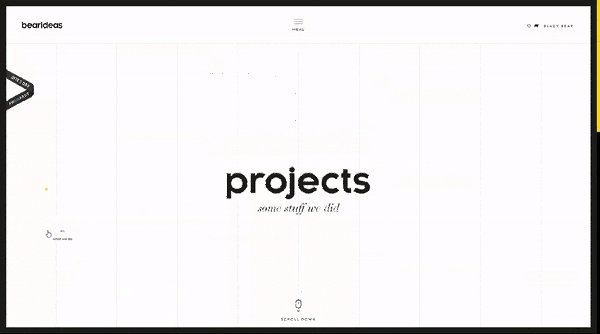
Daveのパララックスモデルは、パララックスに興味を持っているすべての人にとって素晴らしい見本になります。サイトデモを下にスクロールすると、スクロール時の要素のフェードインおよびフェードアウト方法、また、モバイル画面上の水平方向スライドエフェクトを用いてモバイルデバイスを回転させる方法などが表示されます。

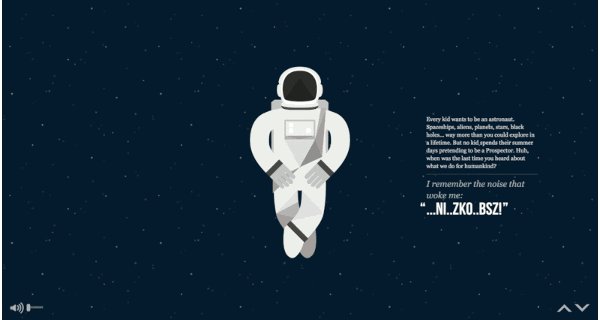
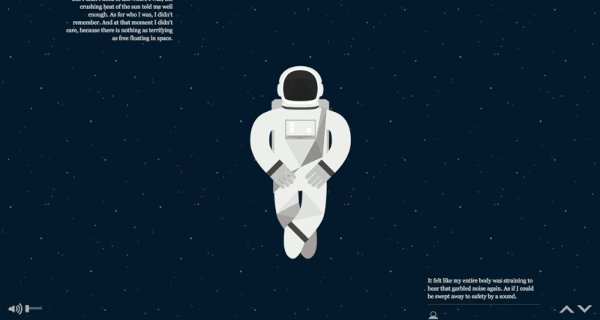
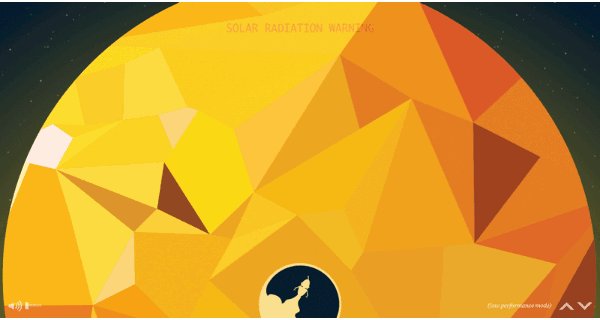
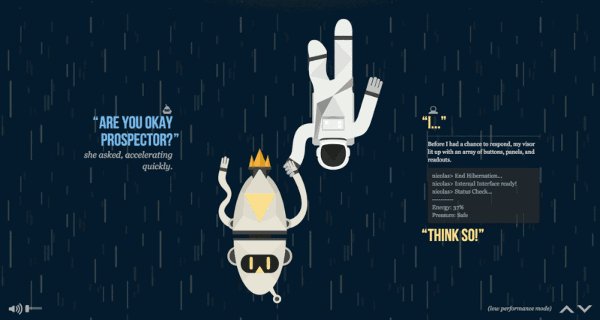
NASA Prospectは、惑星探査を行う人々のストーリーを描いたインタラクティブな体験です。シンプルで、インタラクティブで、楽しげなパララックスが演出されており、オーディオがシーンを連想させ、デザインに魅力を与える役目を果たしています。

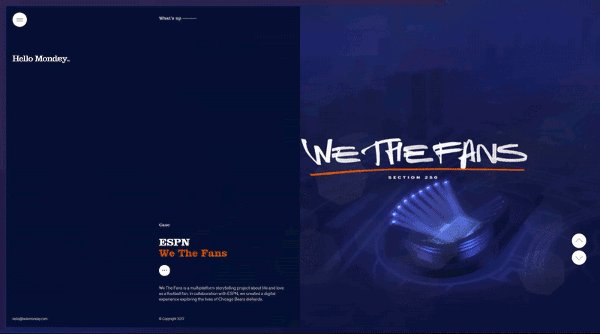
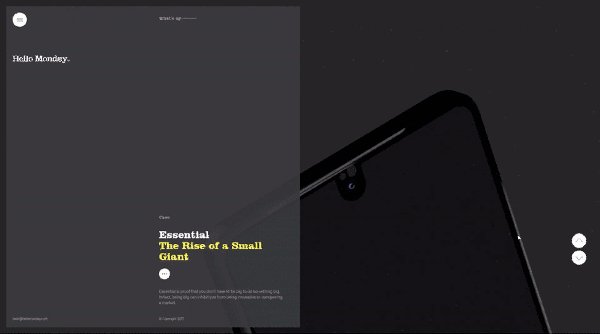
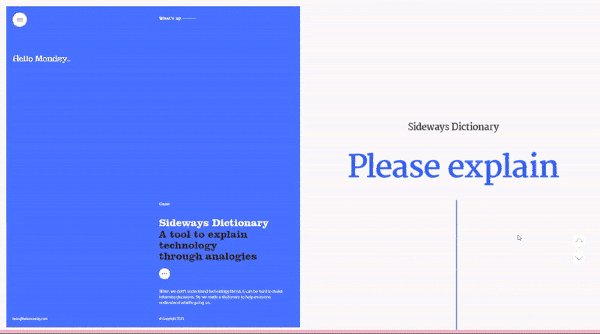
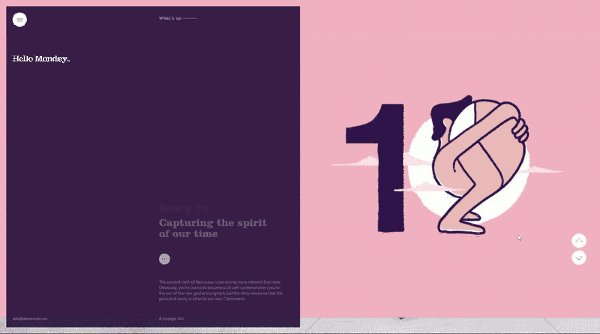
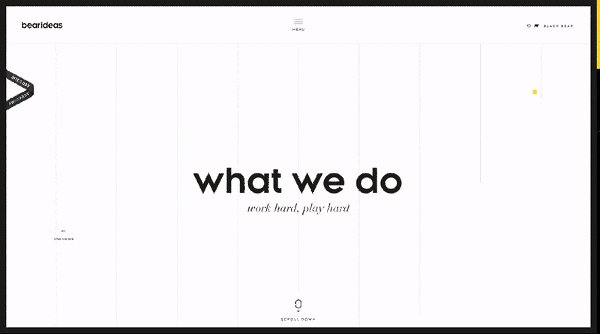
Hello Mondayは、スプリットスクリーンにパララックスを施しています。ウェブサイトのデザインでは、魅力的なトランジションエフェクトを使用して、クリーンなグリッドと一緒にシームレスなユーザフローを実現しています。

魅力的なUI背景要素(ナビゲーションリンク付きのものを含む)が使用されています。また、手の込んだトランジション効果とシンプルで長いパララックススクロール効果により、愉快でインタラクティブな体験を生み出しています。
ドロップダウンメニューにはひとつのナビゲーションアイテムしかないため、デザインがよりシンプルになっています。

パララックスとローテーションを使用したImmersive Gardenのウェブサイトは、3D技術を実際に使用することなく、奥行き、3Dおよび没入感の錯覚をシーンに投影しています。インターフェイスは最小限に抑えられていますが、視覚的で直観的です。
-
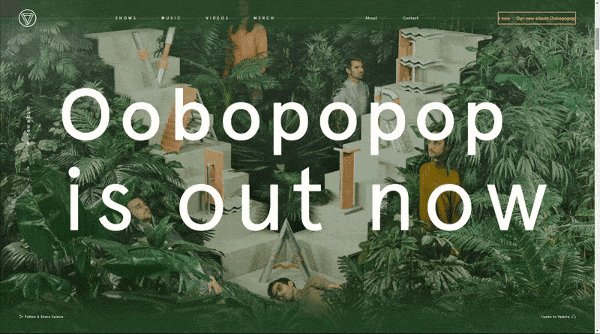
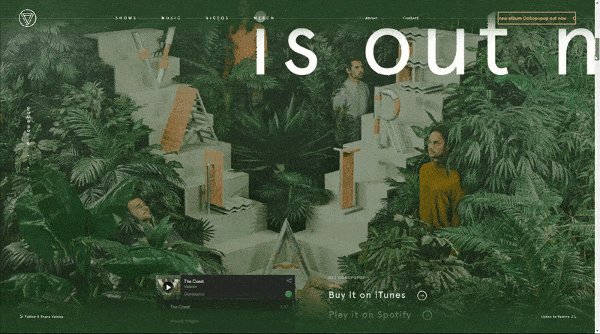
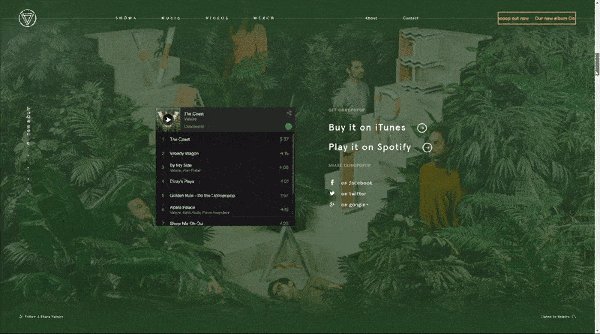
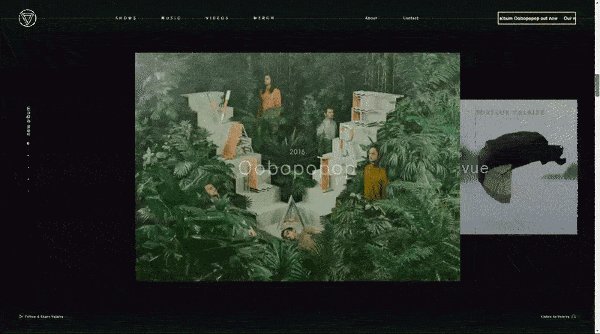
9.Valaire

Valaireはイマーシブ(没入型)ウェブサイトの素晴らしいモデルです。最新のブランドと新しいアルバムの発売に向け、彼らはユーザ体験に全力をかけて取り組みました。
ここで使用されているパララックス効果は見事です。すべてのユーザタッチポイントを接続して、完全なユーザ体験を実現しています。
-
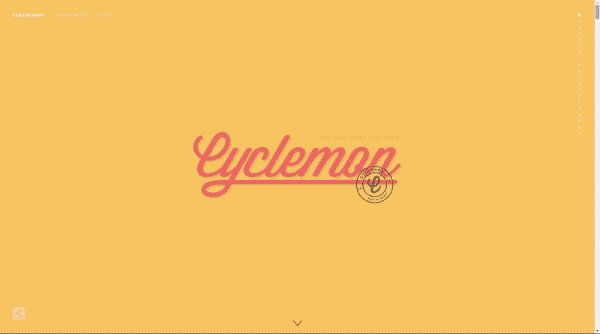
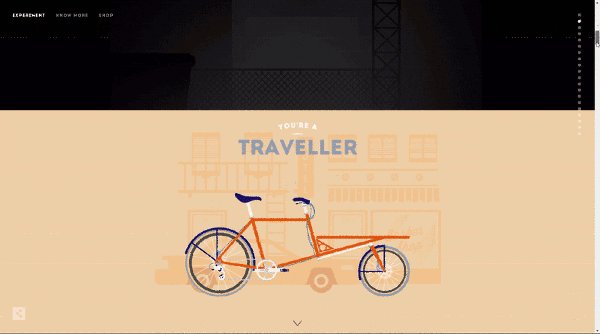
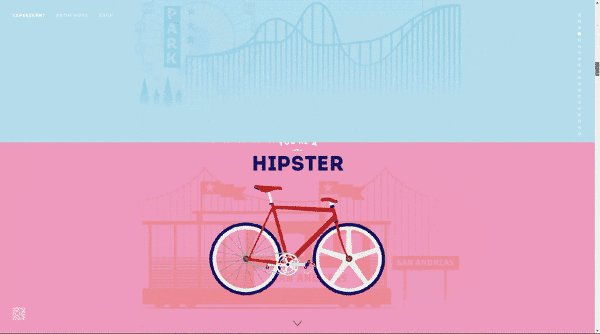
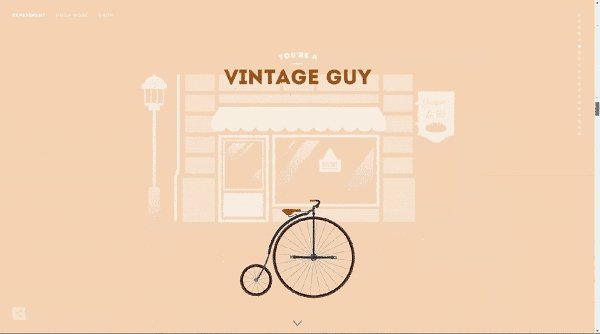
10.Cyclemon

ページを下にスクロールすると、異なったシーンにおける様々な種類の自転車を見ることができます。また、各自転車には、乗り手のタイプが記述されているタイトルが表示されています。
実はこれは、自転車のオンライン小売業者ではなく、2人のグラフィックアーティストによるアートワーク販売サイトなのです。このサイトはパララックス効果がいかに魅力的であるかを示す絶好の例です。
最後に
パララックスはユーザ体験を向上させるのに絶好の要素です。今日紹介したサイトを参考に、ぜひデザインに取り入れてみてください。
▼「パララックス効果」について、こちらの記事もおすすめです。
※本記事は10 must-see examples of parallax effect websitesを翻訳・再構成したものです。