人間は間違いを犯す生き物です。良かれと思ってやったことが、逆効果を生むこともあります。モバイルアプリのデザインでも、見た目やトレンドを優先した結果使いにくいアプリが生まれてしまうことがあります。こうした間違いを犯さないよう、今回はモバイルアプリデザインで避けるべきポイントを紹介します。
1.機能をジェスチャーの裏に隠さない
マルチタッチを前提としたUIでは、多くのアプリが機能をジェスチャーの裏に隠してしまっています。長押しや二本指でのタップでしか機能にアクセスできないのです。ジェスチャーを機能の起動に使うのは構いませんが、必ず目に見えるコントロールからもアクセス可能にしてください。
機能の有無を知らせるには、UI上で目に見える形で示す以外にありません。見えない機能は、存在しないも同然です。
ただしOS全体で使われる標準的なジェスチャーは例外です。この場合、ユーザーは他の場所で使えるジェスチャーをあなたのアプリ内でも使いたがります。
2.機能を増やしすぎない
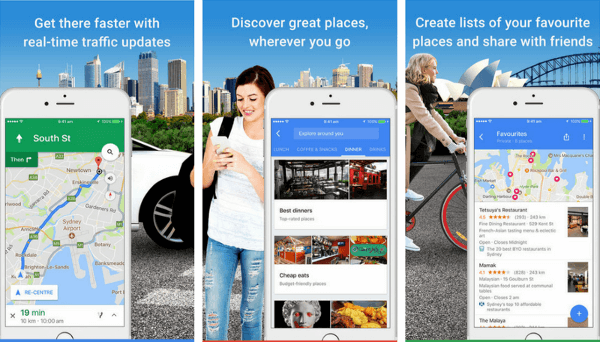
機能を置いておく場所がなくなって困ったら、それは何らかの機能を削除し、アプリを整理するべき合図です。Googleマップを見ると、隠れた機能が数多く存在しています。

あなたがGoogleほどのマンパワーを持つのでない限り、数多くの機能を詰め込むのはやめておきましょう。優れたアプリは、焦点を絞って機能を提供しています。アプリの核となる部分に集中できるのであれば、機能の削除でアプリの価値が減ったりはしないのです。
3.ポップアップはできる限り使わない
ポップアップが現れると、ほとんどのユーザは説明を読まないまま、適当なボタンを押してしまいます。

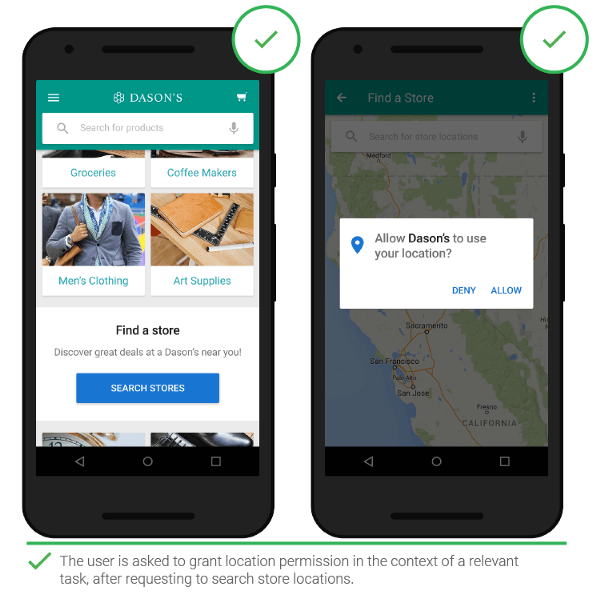
ポップアップを表示するのは、どうしても必要な場合のみに限定しましょう。たとえば、次のような場合にはポップアップが適しています。
- ・初回起動時のパーミッションをたずねる場合
- ・重要なものを削除する場合
ポップアップのアラートは、できるだけ端的かつ関連のあるものに仕上げましょう。「OK」や「キャンセル」などのボタンは避け、場面に沿った特定のアクションをラベルに表示しましょう。「削除」「アップロード」などが優れた例です。

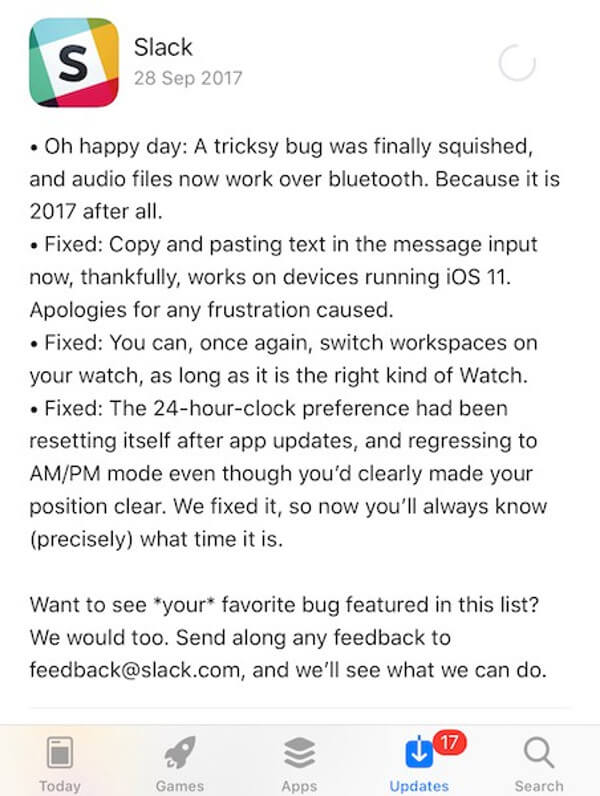
4.リリースノートを「機能追加とパフォーマンスの向上」だけで済ませない
ユーザとコミュニケーションを取る機会は限られています。リリースノートもその貴重な機会です。更新内容をしっかりと表記し、ユーザに読んでもらいましょう。

まとめ
モバイルアプリには、避けるべきポイントが数多く存在しています。今回紹介したポイントに気をつけ、ユーザからのフィードバックも参考にしながら、アプリを改善していきましょう。
※本記事は10 Plus 1 Commandments for the Modern Mobile App Designerを翻訳・再構成したものです。