Webサイトを立ち上げる前に、そのサイトが遅くなったりクラッシュしたりすることなく、期待される動作の質を満たせるということを確認したいと考えているとします。負荷テストを行えば、サイトが「実世界の」状況下でどのように動作するかを確認したり、サイトをオープンしたときに予期しない問題が発生するのを回避するために変更を加えなければならない部分を特定することができます。
負荷テストとはどのようなものか
パフォーマンステストの一種として、負荷テストは「システムに要求を行い、それに対する応答を測定するプロセス」と定義されています。あなたのウェブサイトとそれを支えるサーバーを「日常的なストレス」下に置き、結果を観測することによって、それなりの数のユーザーによってアクセスされたときに、予想通りに動作するかどうかを知ることができます。
システムを限界まで追い込むストレステストとは異なり、負荷テストでは、想定された負荷が、あるいはただ過負荷に達していない状態での負荷がパフォーマンスに与える影響をテストするのに必要な分だけの負荷をサイトに与えます。ストレステストの後に負荷テストを行うことで、ただ単にクラッシュを引き起こす状況だけでなく、ウェブサイトが優れたユーザーエクスペリエンスを提供できなくなる場面も明らかになります。
サイトを作る際にテストした方がよい負荷には、次の2種類があります。
1.耐久性テストは、永続性テストとも言いかえられますが、長期にわたる継続的な中程度のタスクを実行しているときのパフォーマンスを測定するものです。
2.ボリュームテストは、システムが短期間に大量の処理をどれほど上手くこなせるかを測定するものです
両方のテストは、実際のユーザーがサイトとやりとりするときに期待するアクションを含む現実的なシナリオで始まります。これらのモデルから、以下を測定できます。
・サーバーの処理能力の最大値
・基盤となるインフラが十分にサイトを支えられるかどうか
・サイトが一度に処理できるユーザーの数
・予想されるユーザーによる最大負荷の下で良好なパフォーマンスを維持できる期間
これらの限界を発見し、ウェブサイトで処理できる負荷を拡大するためにどのような変更を加えなければならないかを理解するためには、適切な負荷テストを計画し、実行する方法を理解しなければなりません。
負荷テストで測定するもの
ウェブサイトの設計を始める前に、あなたのサイトの目的や目標のリストを作成しているかもしれません。このリストは、完成したサイトが何を期待しているのか、そしてユーザーがそのサイトとどのようにやり取りしてもらいたいかを定義するため、負荷テストに役立ちます。負荷テストを実行するときは、目的とする結果を達成するために必要な事柄に集中する必要があります。
たとえば、eコマースサイトを作成していて、サイトの公開を祝うために割引を提供する場合は、公開前のキャンペーンによってサイトに誘導された顧客の流入をサーバーが処理できることを確認したいと考えています。このシナリオは、ユーザーが行うであろう動作が実行され、その結果として生じる負荷が測定されるという仮説的な状況である、テストケースの基礎を形作るものです。
それぞれのケースは一つ一つ異なっていますが、負荷をテストするときにモニターすべき共通の測定基準があります。
・待ち時間、またはクライアントの要求に対する応答の速さ
・サーバーが特定の期間中に処理できる要求の数として定義されるスループット
・CPU、メモリ、ネットワークの使用割合
・サーバーが処理できる同時ユーザーの最大数を示す値である、ユーザー負荷
テストを実行する際には、各測定基準に注意し、サーバーがより多くの要求を受け入れることができなくなる時点を記録しましょう。これは、要求の量がサーバーの最大処理能力に達する前に発生する可能性が高く、待ち時間が増えてページ読み込み時間が遅くなるという共通の兆候が見られます。
あなたが目指すのは、サイトが機能しなくなるポイントをユーザーフレンドリーな方法で発見することです。これを確認するには、軽い負荷でテストを開始し、ユーザーエクスペリエンスが劣化し始めるまで徐々に負荷を増やしていきます。少数のユーザーから始めて、負荷が増大するにつれて発生するボトルネックやエラーを見逃さないようにします。これによって、さまざまな状況でのサイトの実績を示す明確なデータが得られ、サイトを公開する前に修正する必要のある部分を特定できます。
負荷テストを行う利点
あなたのウェブサイトで何をしたいと思っているにしても、相当数のユーザーをサポートするためには、その基盤となるインフラストラクチャが頑丈で安定しており、信頼性が高いものであるということを確かめておく必要があります。負荷テストではサイトが公開される前に安全な環境で行われ、既に公開されているページに影響を与えずに必要な数のテストケースを作成、実行、監視することができます。
適切なパフォーマンス測定基準がモニターされている正常な負荷テストは、サイトのパフォーマンスが低下し、ユーザーエクスペリエンスに悪影響を与える可能性のある既存の不具合やバグが表示してくれます。また、普通のプロセスを遅くする要素や、サーバーからの応答を待っている間にパフォーマンスが低下する状況の原因となる要素も明らかになります。サーバーが直面すると思われる量のトラフィックを処理する能力に欠けていることがわかった場合は、負荷を軽減するための手順を検討するか、ハードウェアを拡張するという方法を検討する必要があります。トラフィックの非常に多いウェブサイトを運営する際に考慮すべき事項についても学んでみましょう。
ウェブサイトを構築して起動するにはかなりの労力がかかるので、後で負荷テストをスキップして問題を後日修正したいと思うかもしれません。しかし、こういうやり方をすると、さまざまな問題が発生する可能性があります。そしてその解決策は、最初からそれらを防ぐためにテストを設計した時にかかる時間よりも長い時間がかかってしまうこともあるのです。負荷テストを実行する時間を惜しまなければ、次のような利点があります。
・システムの復帰にかかる無駄な時間を無くせる
・訪問者が常に必要な情報にアクセスできるようにする
・電子商取引の収入の損失を防ぐ
・訪問者および顧客からの信頼を維持できる
・初めに計画されたページの読み込み速度を維持する
・訪問者がサイトの閲覧に費やす時間を増やす
・約束されたプロモーションや特典を常に提供できる
負荷テスト中に発見したあらゆる情報は、長期的なパフォーマンス管理戦略を立てるのに役立ちます。潜在的なパフォーマンスに関する問題とその原因を知っていれば、サイトの立ち上げ前に大きな変更を加え、ユーザーエクスペリエンスの継続的な向上に向かってさらに調整を加えることができます。これらの調整を適用した後は、問題が修正されているかどうかテストを再実行しましょう。
優良負荷テストツールの例
プログラムを使用してプロセスを自動化すると、包括的な負荷テストを簡単に行うことができます。テストは手動で行うこともできますが、これらのツールを使用すると、サイトのパフォーマンスを向上させるために必要な情報を収集しながら、同時に時間と労力を節約できるのです。
Apache JMeter
Apache JMeterは、さまざまな種類の負荷テストに適したJavaベースのオープンソースプログラムです
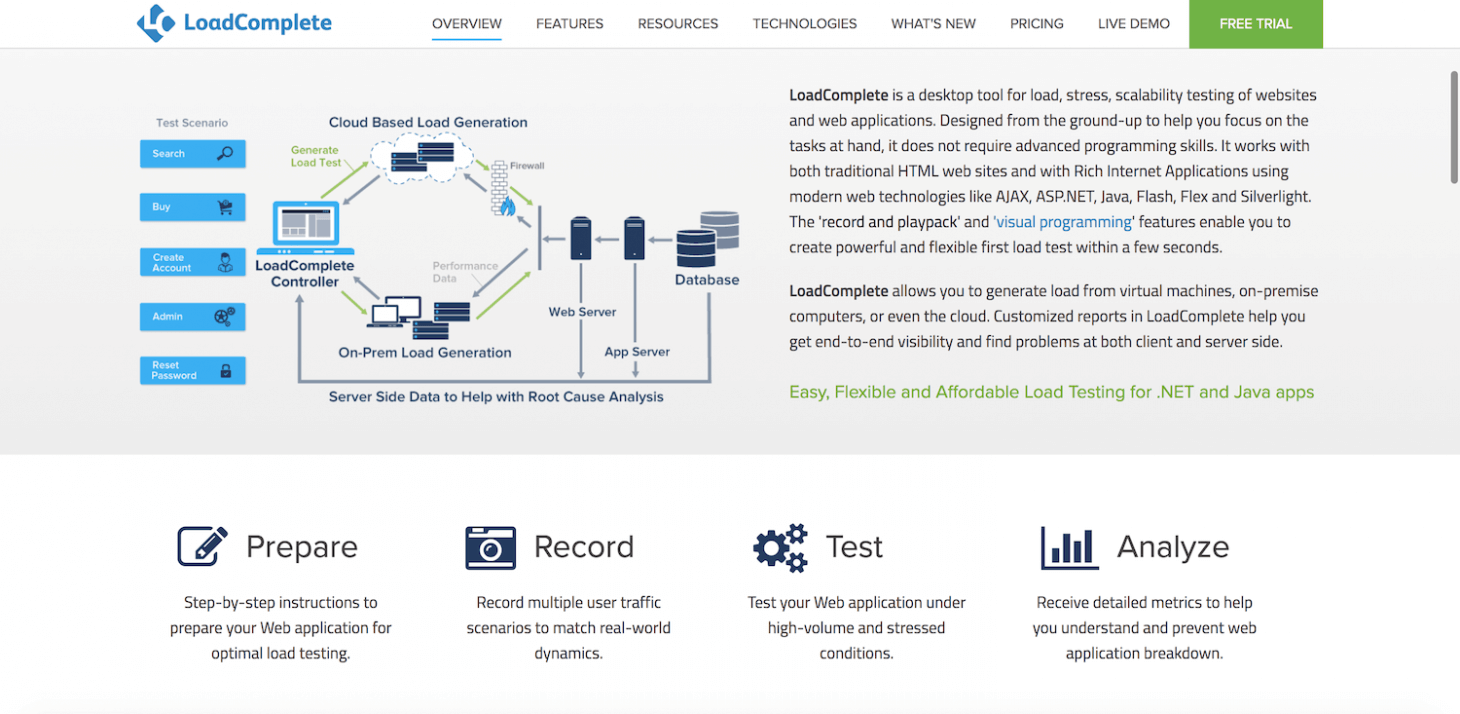
LoadComplete
LoadCompleteは現実的に即したテストケースを作成し、テストプロセスを自動化し、主要な測定項目に関する詳細なレポートを提供してくれます。
NeoLoad
NeoLoadは、現実的なユーザーの行動をテスト環境でシミュレートするのに便利です。
SmartMeter
SmartMeterは、JMeterを核とし、レポートを自動生成し、負荷テストのニーズに合わせたシンプルで実用的な解決策を提供してくれます。
WebLOAD
WebLOADは、企業レベルのシステムを処理する能力を備えたプロレベルの品質のテストソフトウェアの無償版を提供しています。
サーバーの負荷を軽減する方法
サイトにアクセスするユーザーの数が増えるにつれて、これをサポートするサーバーはますます多くの要求を処理しなければならなくなります。オリジンサーバーと呼ばれるこれのサーバーはサイト全体が依存する主要インフラストラクチャです。処理量が限界に達すると、サイトは重大なパフォーマンス上の問題や完全なシャットダウンをしない限りは、これ以上の数のユーザーをサポートすることはできません。
サーバーに投資して処理能力を上げることなく、受け入れられるユーザー数を増やすにはどうしたらよいのでしょうか。既存のサーバーの負荷を軽減し、サイトがより多くの訪問者を処理できるようにするために以下の方法を試してみてください。
・コンテンツ配信ネットワークを使用して、世界中のエッジサーバーに静的コンテンツを格納する
これにより、オリジンサーバーの負荷を軽減しながらページスピードを向上させることができます。
・Optimusなどのツールを使用して、サイトで使用する画像を圧縮する
・あなたのサイトの外部からのファイルや画像のホットリンクを禁止する
・DropboxやGoogleドライブなどのサードパーティのサービスで大きなファイルを保管する
・要らないメモや空白を取り除いてコードを整理する
・HTML、CSS、およびJavaScriptを圧縮および/または縮小する
・コンテンツをゼロからロードする回数を最小限にするキャッシングツールを利用する
以上のような変更を施すと、オリジンサーバーに送信される要求の数が削減され、高品質のユーザーエクスペリエンスを提供するために必要な帯域幅が削減されます。サイトが処理できるトラフィックの量を増やすだけでなく、ページの読み込み速度を向上させることで、最もトラフィックが混雑する時間帯にもコンテンツに簡単にアクセスできるようになるのです。
ウェブサイトを立ち上げる前に一連の負荷テストを実行すると、読み込み時間の遅れ、エラーやクラッシュなどの厄介な問題を防ぐことができます。サイトがオープンし、サーバーにはじめて本当のトラフィックが流入する前に、サーバーに出来る処理を知ることができれば、サーバーの負荷を軽減し、パフォーマンスを向上させるために必要な調整を行うことができます。つまり、ユーザーが期待しているエクスペリエンスを提供でき、サイトトラフィックを増やし、さらにエンゲージメントの質を上げることができるのです。
※この記事はDefining and Improving Website load Testingを翻訳・再構成したものです。
▼こちらの記事もおすすめです!