もしお店で商品の場所を誰かに聞いて、店員がそこに立っているだけだったらどう感じるでしょうか?おそらくイライラして立ち去るでしょう。
これと同じようにユーザーはスクリーン上で長時間スピナーを見ているとき、同じ心理状況になっているかもしれませんよ?
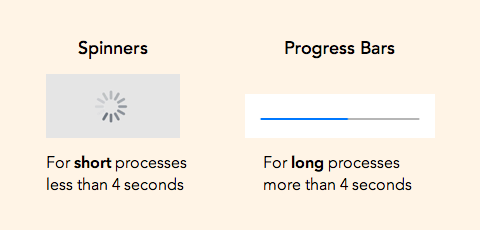
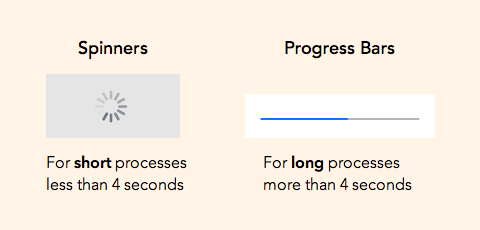
そこで本稿では、プログレスバーとスピナーを使うべきシーンを説明します。もしWebサイトやアプリにプログレスバーとスピナーのどちらを設置するべきか悩んだ時、ぜひご参考ください。
スピナーは長時間ロード向けではない
スピナーはその読み込みがどれくらいの時間を要するのかユーザーに教えてくれません。もし長時間のプロセスにスピナーを使えば、ユーザーはアプリケーションに何か不具合があったのではないかと疑問に思うでしょう。フィードバックがないとユーザーは不安になります。

(4秒未満のプロセスはスピナー、4秒以上ならプログレスバーを使う「4秒ルール」があります)
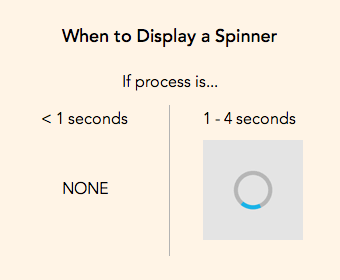
いつスピナーを表示させるか
ユーザーはアプリケーションのレスポンスが迅速であることを望んでいます。迅速なレスポンスとは1秒以下です。もし1秒経っても視覚的なフィードバックが得られない場合、ユーザーは心配し始めるでしょう。
もし1秒以上かかるようであれば、スピナーを表示した方が賢明と言えます。そうすれば、今読み込み中だとわかり、ユーザーの不安が和らぐはずです。

(1秒未満なら「設置の必要なし」、1-4秒ならスピナーを使いましょう)
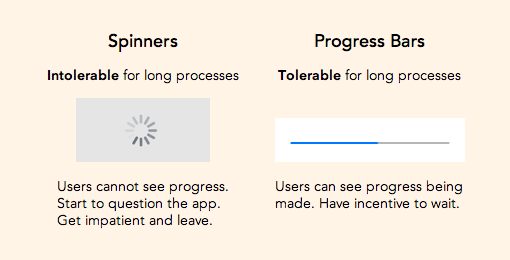
プログレスバーは長いロード時間を耐え得るものにしてくれる
もし読み込み時間が4秒以上かかるのであれば、プログレスバーを使った方が良いでしょう。ユーザーはより少ないストレスで待つことが出来ます。

バーが読み込みの何%が終了したかを可視化してくれるので、ユーザーが気楽に待てます。スピナーではそのプロセスがわからないので離脱してしまうことになります。
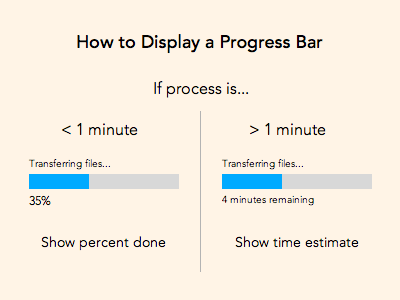
プログレスバーの表示の仕方
プログレスバーはどれくらい読み込みのプロセスが完了したのかを示してくれます。バーは左から右へ徐々に、かつ継続的なペースで動く必要があります。もしバーが長時間止まれば、ユーザーは困り果てて待つ気を無くすでしょう。

(バーが止まる時間が1分未満なら「パーセント表示」のみ、1分以上なら「残り時間」を表示するようにしましょう)
スピナー狂にならないように
多くのデザイナーがあらゆるプロセスにスピナーを使ってしまいがちです。でも、長時間のプロセスにスピナーを使うとユーザーの不興を買ってしまいます。
必要なときはプログレスバーと使いわけ、快適なUXを提供しましょう。
(※本稿は「Progress Bars vs. Spinners: When to Use Which」を翻訳・再編集したものです)