一目ですべてがわかる
ダッシュボードのデザインは、最近では多くの企業が取り入れています。企業が求めているのは、シンプルでありながらすべての情報を集め、トレンドやリスクが見られ、また状況が変われば情報が更新されるというものです。そのようなダッシュボードがあれば経営がうまくいくと思いますよね。
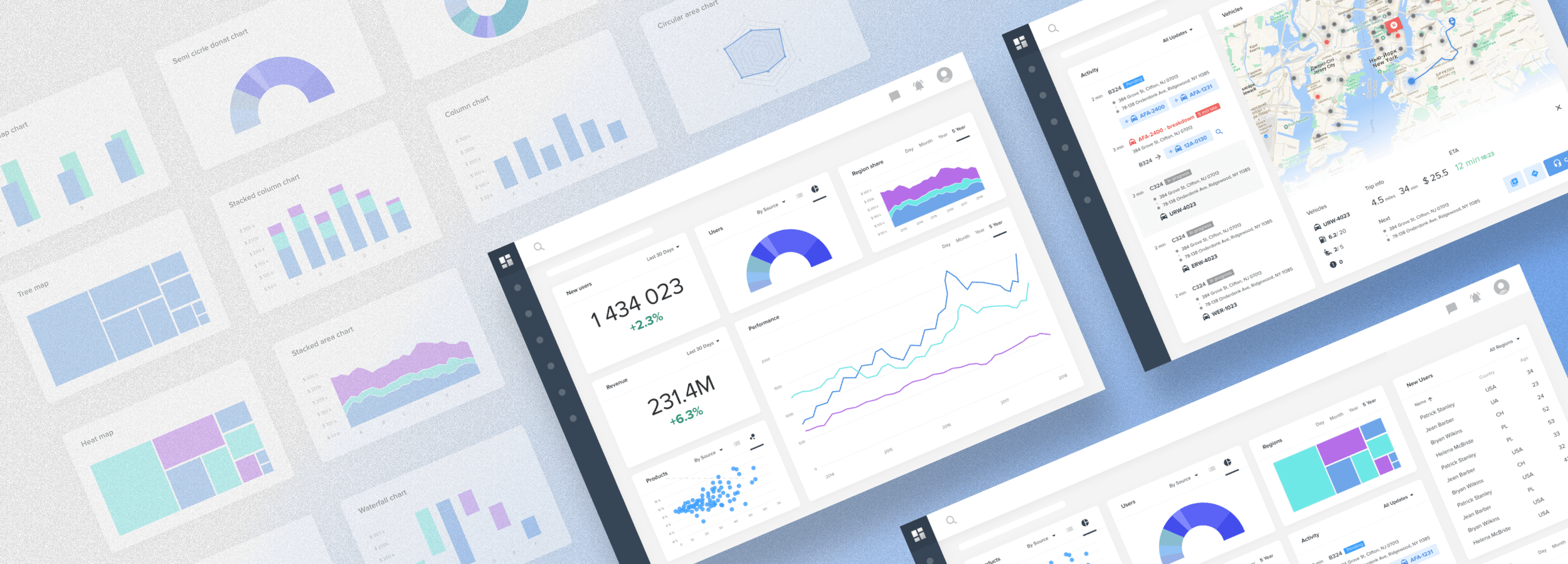
私にとって「ダッシュボード」は、ユーザーがそれを見るだけで、重要な情報が一目でわかるプレビューで、そのユーザーが注目する必要のある、アプリ内のいろいろなエリアに誘導することを簡単にします。「ダッシュボード」という言葉は、車のダッシュボードの隠喩です。車のダッシュボードはたまにコックピットとも呼ばれています。コックピットは通常、飛行機や宇宙船の正面近くにあり、そこからパイロットが飛行機を操縦するエリアです。
私は企業のプロジェクトに長年携わり、数えきれないほどのダッシュボードをデザインしました。私にとっては毎回チャレンジの連続でした。優れたダッシュボードをデザインするのは大変です。私の経験をもとにして、今後のあなたの助けになるような役立つ提案をリストにしました。デザインを始めたばかりの人でも、経験豊富な人でも、きっと何か興味がわくものを見つけてもらえると思います。
1. ダッシュボードの目的を定義する
他の製品と同じように、ダッシュボードにも特定の目的があります。これを間違えてしまうと、その後の努力は無駄になってしまいます。目的別にダッシュボードを分類する一般的な方法はいろいろあります(分析、戦略、運用、戦術など)。
シンプルにするため、それらの方法を大まかに2つに分けましょう。
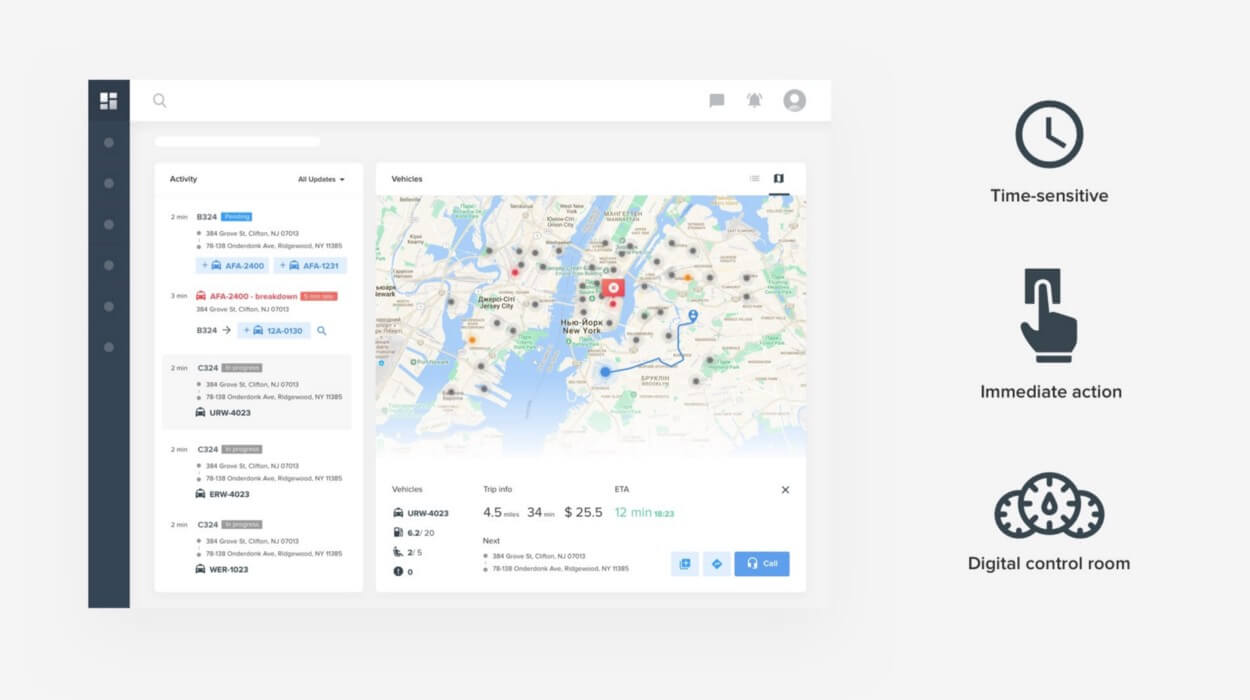
運用ダッシュボード
運用ダッシュボードは、ユーザーが時間に制約があるタスクをしている際に、重要な情報を迅速に伝えることを目的としています。運用ダッシュボードの主な目的は、基準から逸脱したデータをユーザーにすばやく明確に提示し、現在のリソースとステータスを表示することです。サポートアクションを表示させ、ユーザーがすばやく、先を見据えて効率的に行動できるデジタル管制室です。

運用ダッシュボードの主な特徴
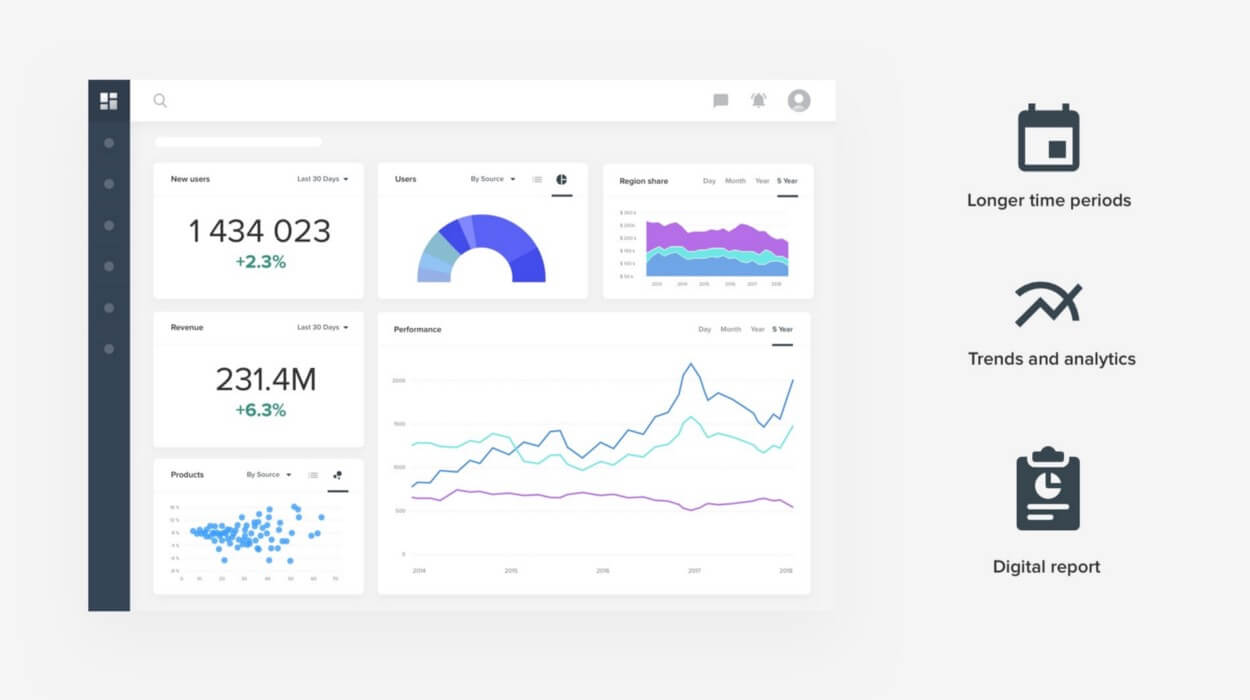
分析ダッシュボード
運用ダッシュボードとは対照的に、分析ダッシュボードはユーザーが分析や意思決定をするために、一目でわかる情報を提供します。時間の制約があるわけではなく、すぐ行動するということに焦点をあててはいません。主な目的はユーザーがデータを深く理解し、傾向を分析し、意思決定をするのを助けることです。

分析ダッシュボードの主な特徴
どのタイプのダッシュボードが必要かは、ユーザーの役割によって決めるべきであり、その役割で使用し、満足できるものでないといけません。あなたの製品はいろいろな役割があり、ユニークなダッシュボードを備える必要があるかもしれませんね。低度なマネジメントには運用ダッシュボードで良いのかもしれませんが、高度のマネジメントには分析ダッシュボードが必要です。
多くの場合、デザイナーは、たくさんの分析をした上ですばやく反応し行動を起こすべきユーザー向け、またはそれとは逆のユーザー向けなど、これらを組み合わせ提供します。
2. データに適した表示方法を選ぶ
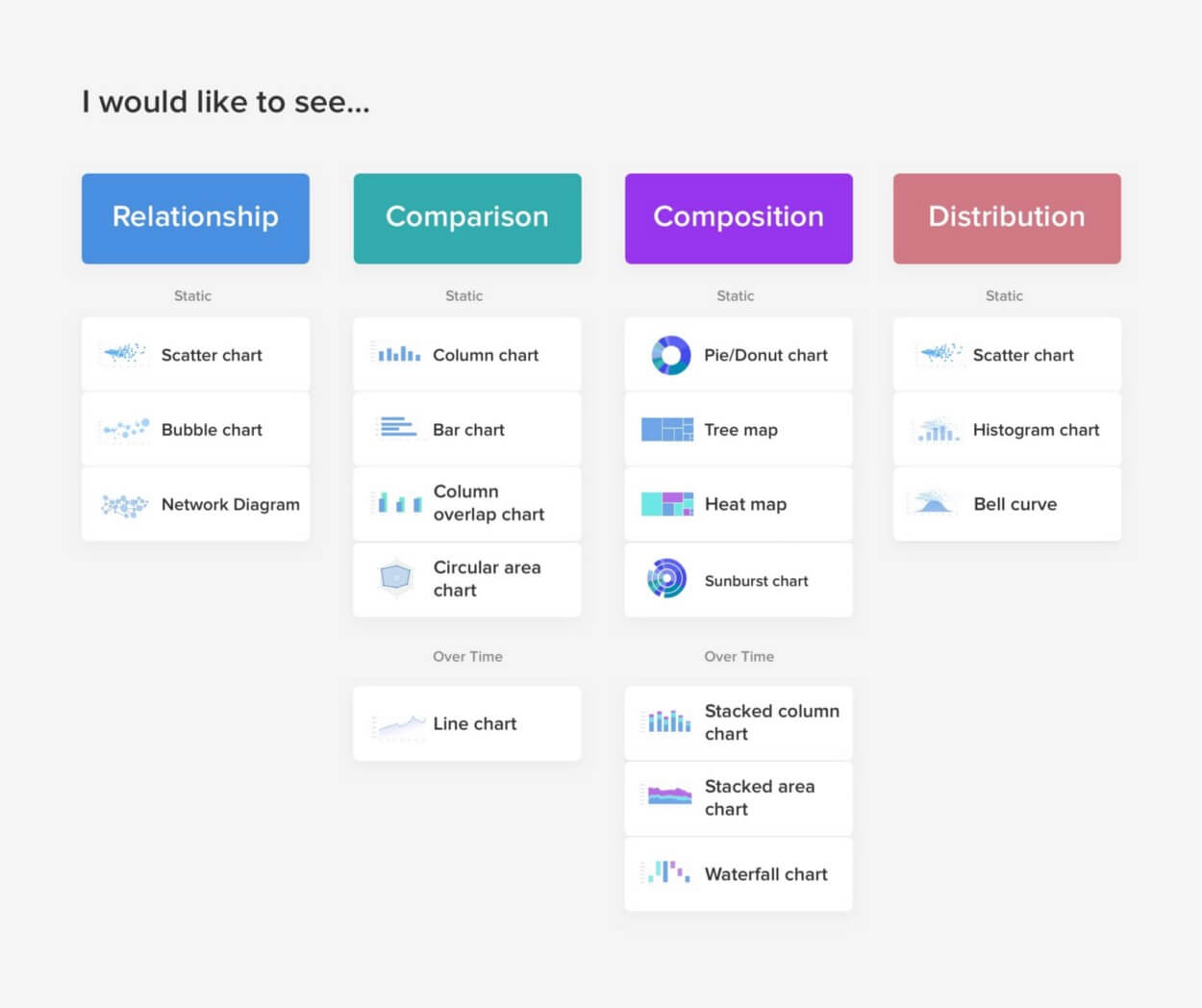
ダッシュボードの話をする時、私たちはグラフについて話します。データ表示はとても複雑な作業で、特にダッシュボード上ではいろいろな情報を載せようとし、それらの情報は時間の経過ともに小さな変化があったり大きな変化があったりします。これを実現させるのは非常に難しいです。誤ったタイプのグラフを選んだり、最も一般的なデータ視覚化のタイプを選んだりしてしまうと、ユーザーが困惑したり、データを誤って解釈したりすることに繋がるかもしれません。
ダッシュボードに取りかかる前に、ひらめきを得るため、内部資料とレポートを調べてみましょう。もし何もないところから始めるなら、ユーザーが見るべきものに基づいた視覚化の提案を、いくつかここでします。

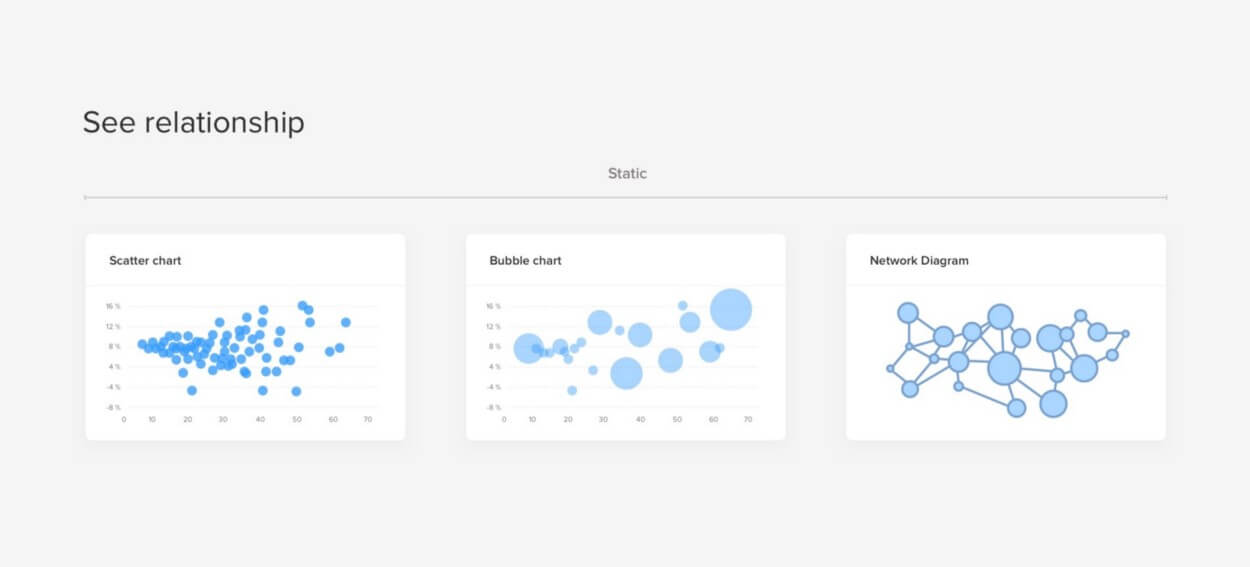
データ内の関係を確認するのに役立つグラフタイプ
散布図は、主に相関分析や分布分析に使用されます。バブルチャートはグラフを3次元で表現するのに役立ちます。
ネットワークダイアグラムは、データ内のポイント間の繋がりを見せるのが重要な場合に便利です。

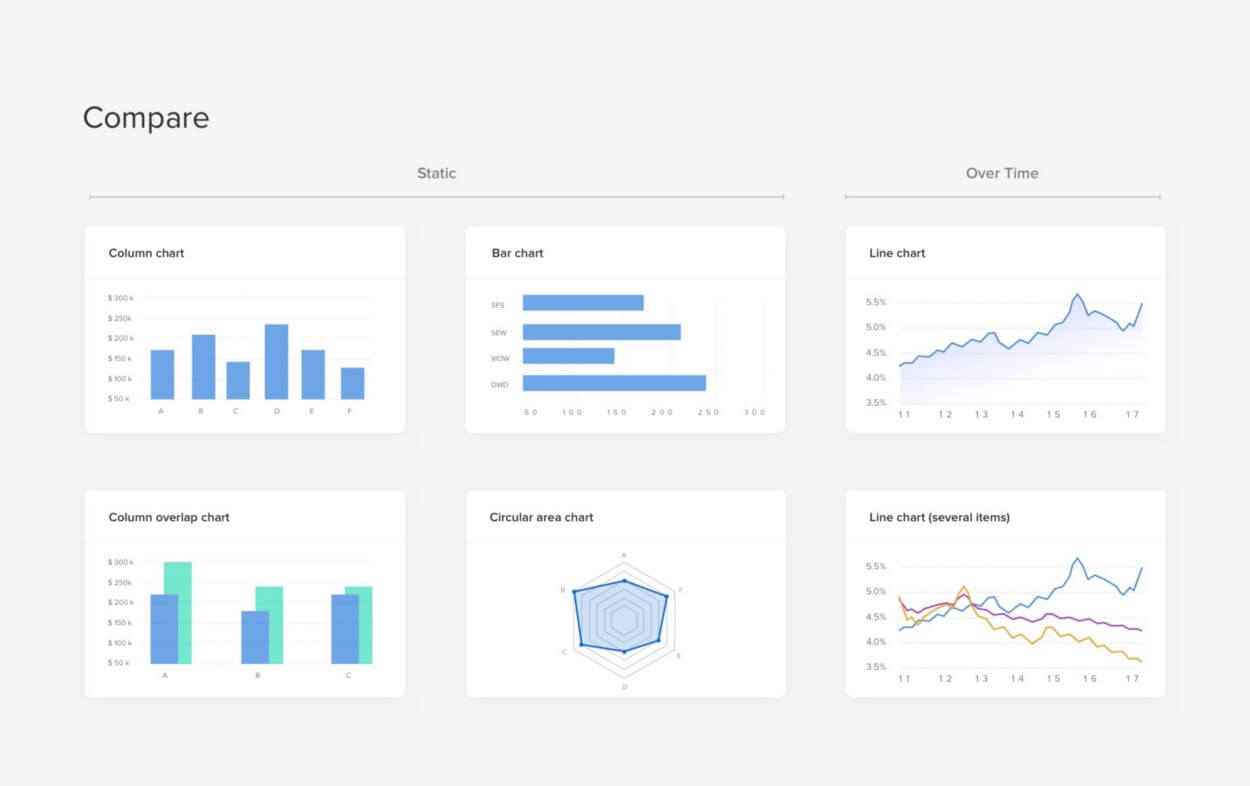
値を比較するのに役立つグラフタイプ
視覚化して、1つまたは複数の値セットを比較する方が、グリッド内の数字を見るよりはるかに簡単です。縦棒グラフと折れ線グラフはおそらく最も使われているグラフではないでしょうか。以下に推奨事項をいくつか記載します。
・次元のうちの1つが時間であるときは、常にX軸にしましょう。グラフ内で時間は左から右に流れていきます。
・横棒グラフや縦棒グラフを使うときは無作為ではなく、最大値で列をソートしましょう。
・折れ線グラフでは5種類の値までしか表示されず、棒グラフでは7種類までの表示しかおすすめしません。

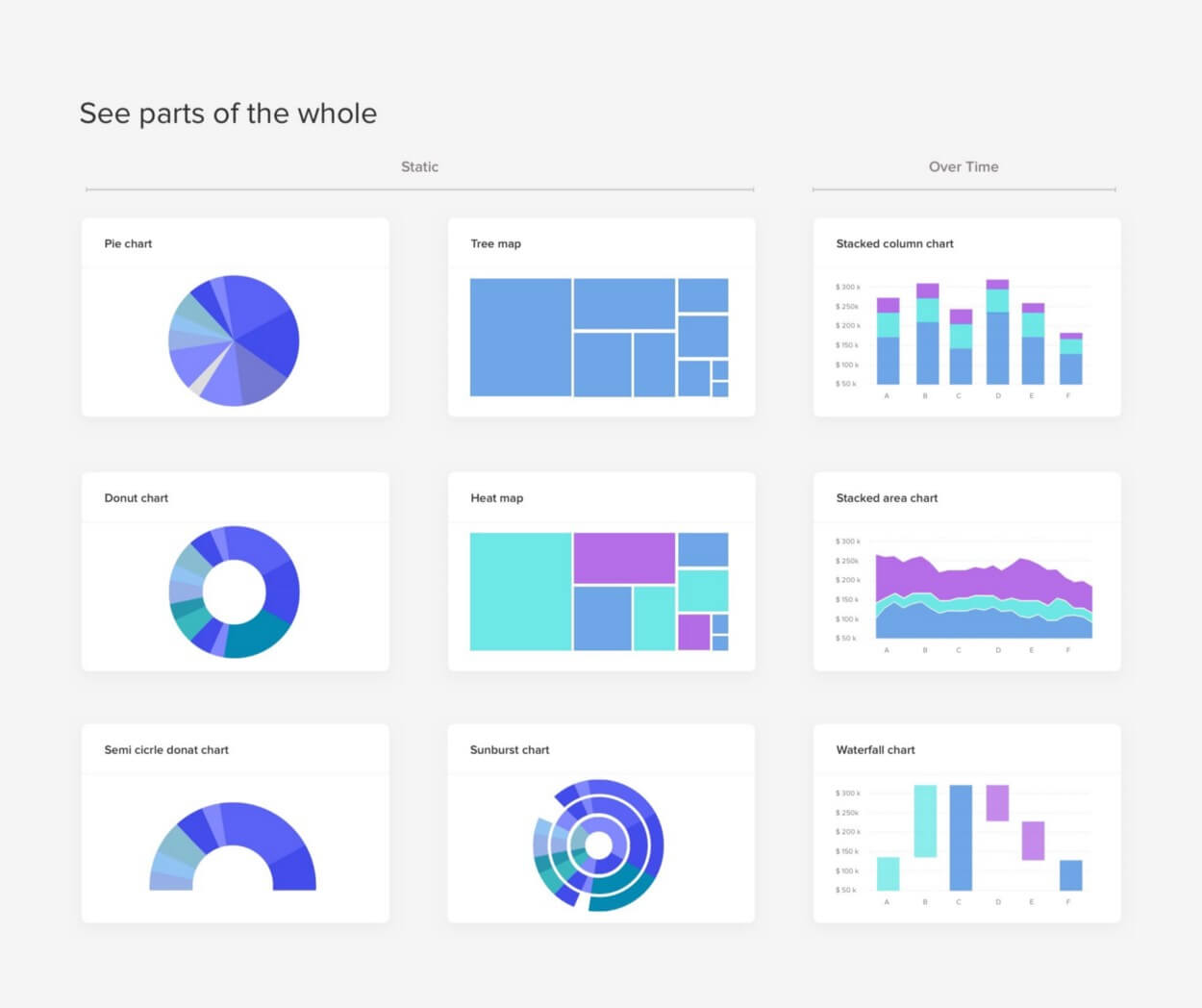
構成を見るのに役立つグラフタイプ
円グラフとドーナツグラフは、データの視覚化にはあまり評判が良くありません。頻繁に使われていますが、使い方を誤っていることも多いです。これらのグラフは、コンポーネントが多すぎる時や、値がとても似ている時は、非常に読み取りにくいです。角度や面積のことになると、人間は値を見分けることが難しいのです。

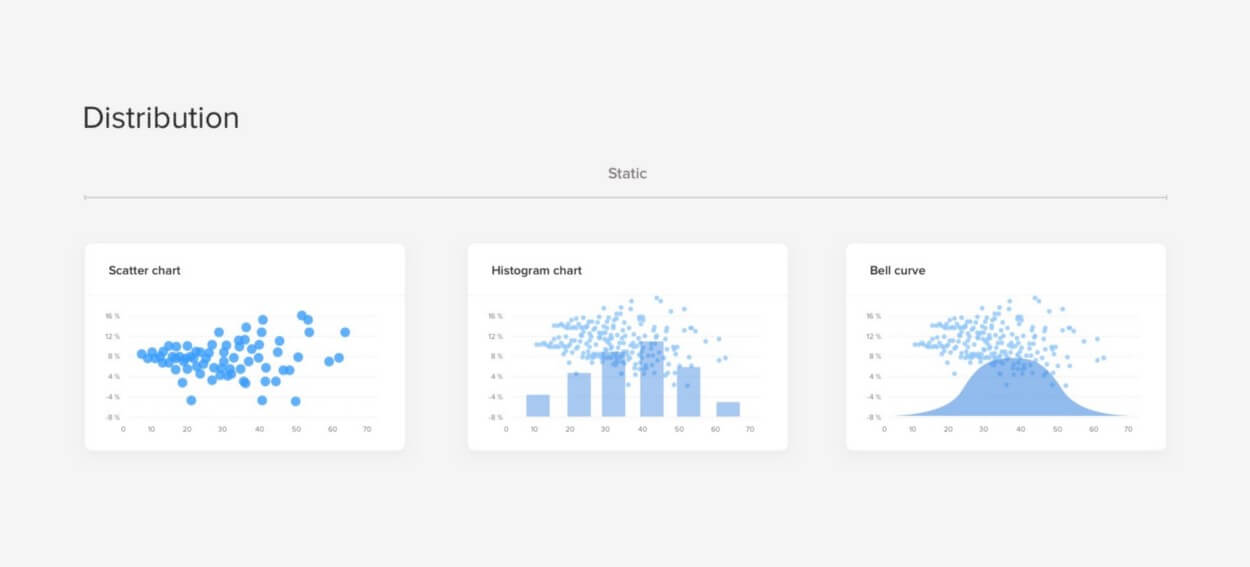
分布を見るのに役立つグラフタイプ
分布図は、外れ値、通常の傾向、値に含まれる情報範囲を理解するのに役立ちます。

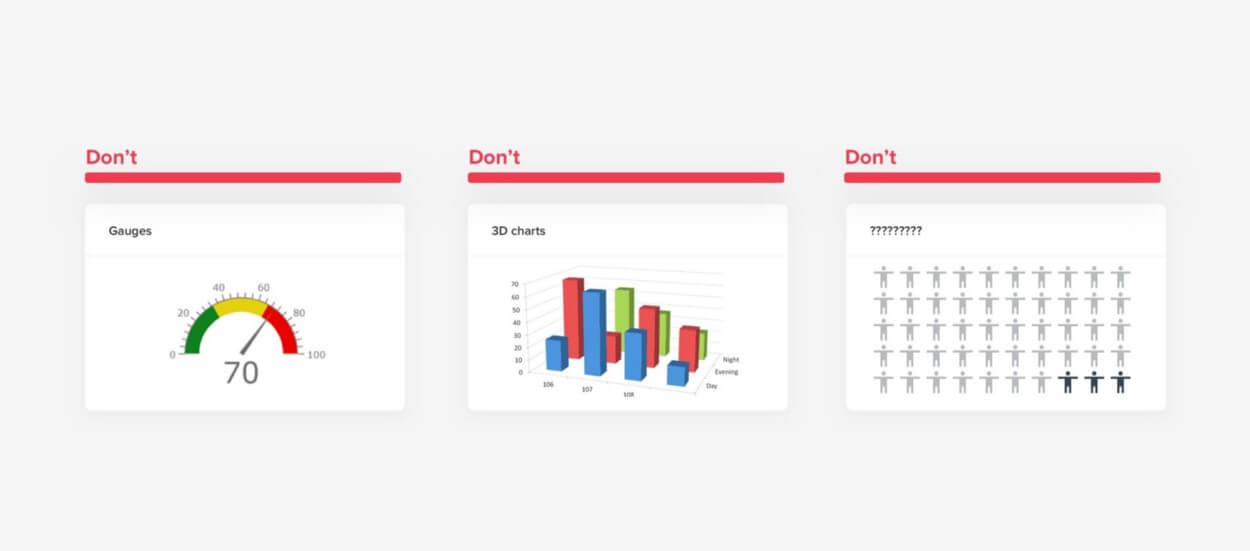
避けるべきグラフのタイプ
でも、全く使用するべきではない種類のグラフもあります。ゲージはこれまでダッシュボードにとって大きな課題でした。
物理的なものをデジタルで再現しようとするのは、良いアイデアはありません。3Dグラフやスタイルが多すぎるグラフは、読み取りにくく、見る人の注意がデータからそらされるだけではなく開発も困難なため、使用するメリットがほとんどありません。

いろいろな種類のグラフを使用する場合
グラフに適した表現タイプを選びやすくするために、以下の質問に答えてください。
・1つのグラフ内でいくつの変数を表示したいですか。
・一定期間内、またはアイテムやグループ内で値を表示しますか。
・変数ごとに表示する必要のあるデータ点はいくつありますか。
3. 明確で一貫性のある命名規則、一貫性のある日付形式、大きな値の切り捨て
ダッシュボードの主な目的は一目でメッセージを読み取ることなので、ちょっとしたことでも重要です。明確なフレームワークを使用することの最大の利点は、データの一貫性です。各ツールでデータに同じ名前がつけられていれば、ツールがもっと使いやすいです。疑いの余地はなく、1つのフレームワークで決まりです。
4. レイアウトを定義する:フロー、優先順位
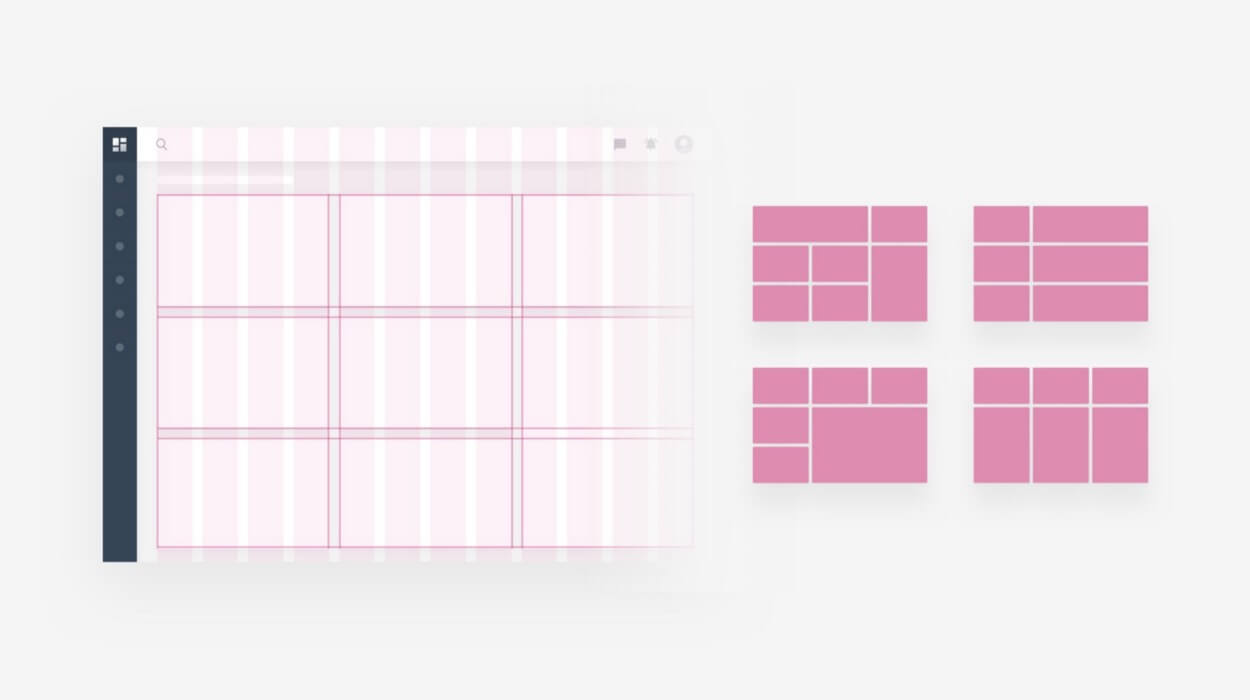
グリッドを使うことによって、わずかな労力で、効果的なアライメントと一貫性が手に入り、基本構造、つまりデザインの骨組みを作ることができます。グリッドはあなたのデザインの要素を配置できる、「見えない」線でできています。
そうすることで、それらを全体としての「システム」で結びつけ、あなたのデザインを合理的にサポートします。たくさんの情報を途切れなく整理する必要があるため、これはダッシュボードデザインにとって非常に重要です。

グリッドとモジュール
どの情報を使用するか決める時は、以下のことに注意してください。
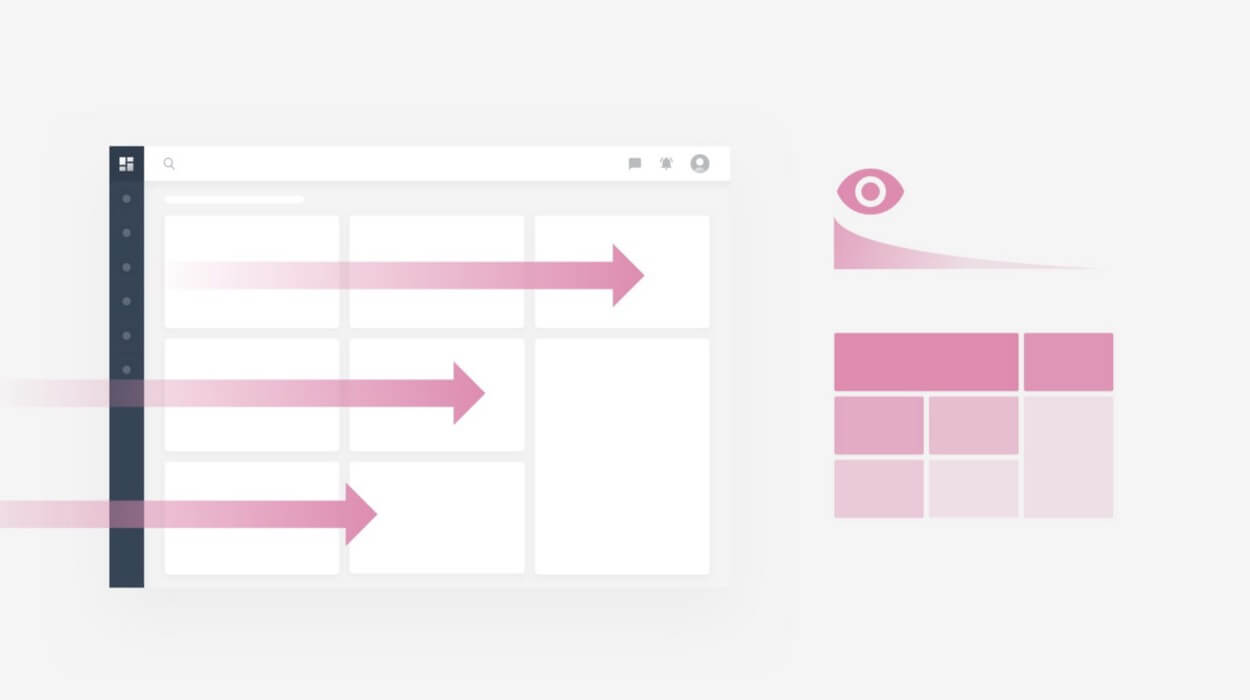
・当然ながら、画面の左上に注目が集まるので、重要な情報は左から右に配置します(地域によっては反対の場合もあります)。これは、地域で文字を読む方向に基づきます。最初の行を読み終えたら、下の行に移ります。
・もしあるグループの情報について意思決定をする際に、別のグループの情報が影響するといった依存関係がある場合は、ユーザーが行ったり来たりする必要がないレイアウトを作成し、簡単に情報の読み取りができるように、連続したフローを作成します。

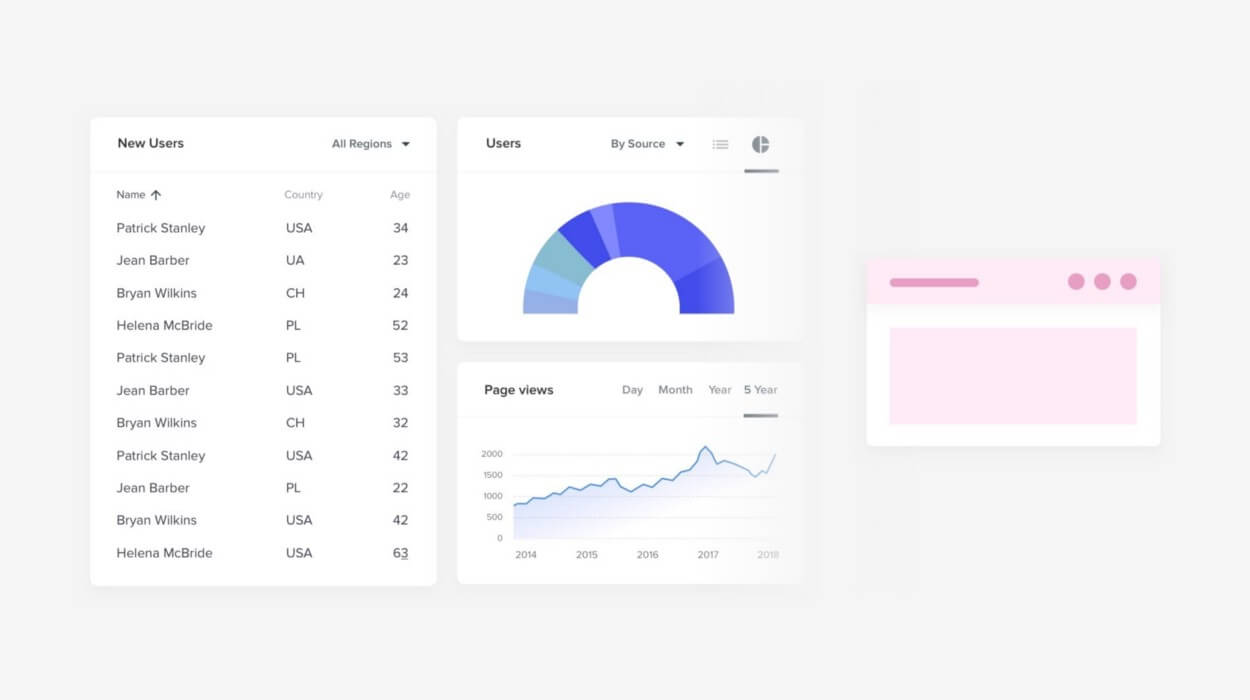
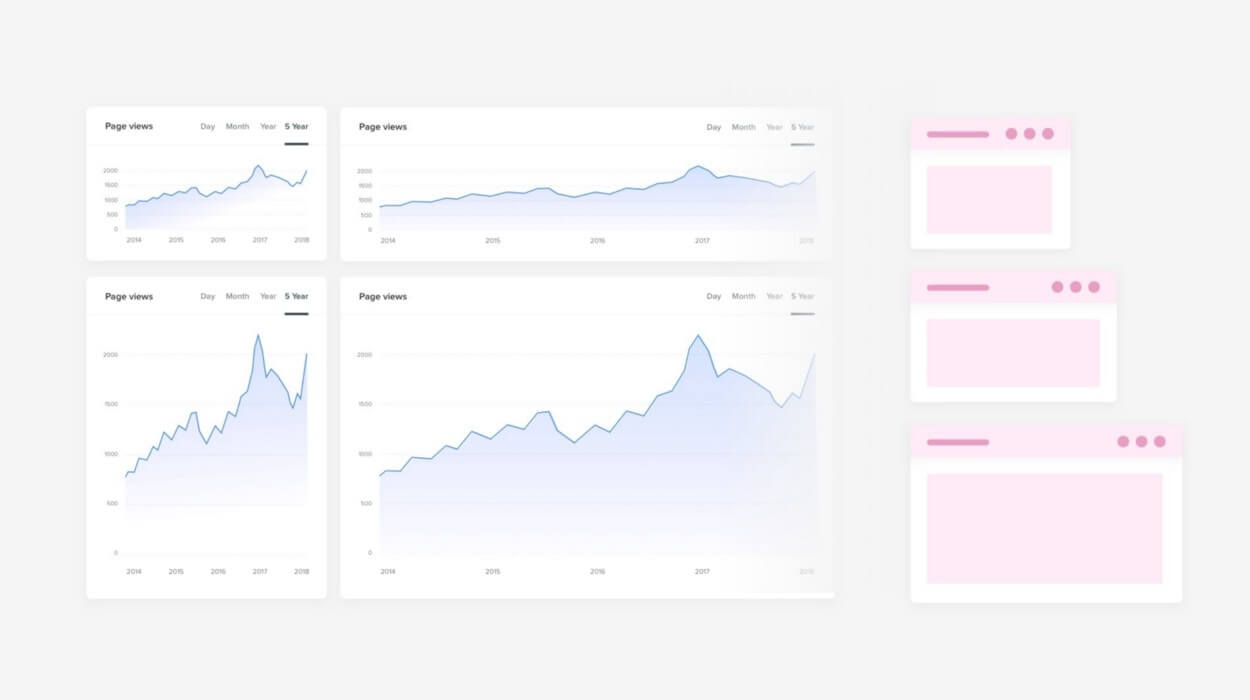
5. 一貫した構造を持つビルディングブロックを使用する
グリッドを定義した後は、情報、グラフ、コントロールを備える、いろいろな「ウィジェット」について話しましょう。カードはアレンジがしやすく、使いやすいです。
カードで最も重要なのは、ほぼ無限に操作が可能なことです。言わば、簡単に拡大縮小ができるコンテンツの容器として働くため、レスポンシブデザインには最適です。

カードの重要な特徴は、内部のコントロールとデータの一貫したレイアウトです。名前を左上に配置し、ビューコントロールまたはアクションをカードの右上に配置します。残りはコンテンツのままにしておきます。
すべてが一貫した構成で成り立っていると、ユーザーにとってはすべてが予測したところで見つけられるので、そのインターフェースで作業しやすいです。

上記で提案したレイアウトを使うと、レスポンシブあるいはユーザーカスタマイズの際に柔軟性が増します。カードが大きくなったり小さくなったりする一方で、他のすべてのコンポーネントは特定の場所に固定されたままです。これは開発者にとっても有益であり、将来的にあなたのデザインが全体的に拡張性を持ちます。
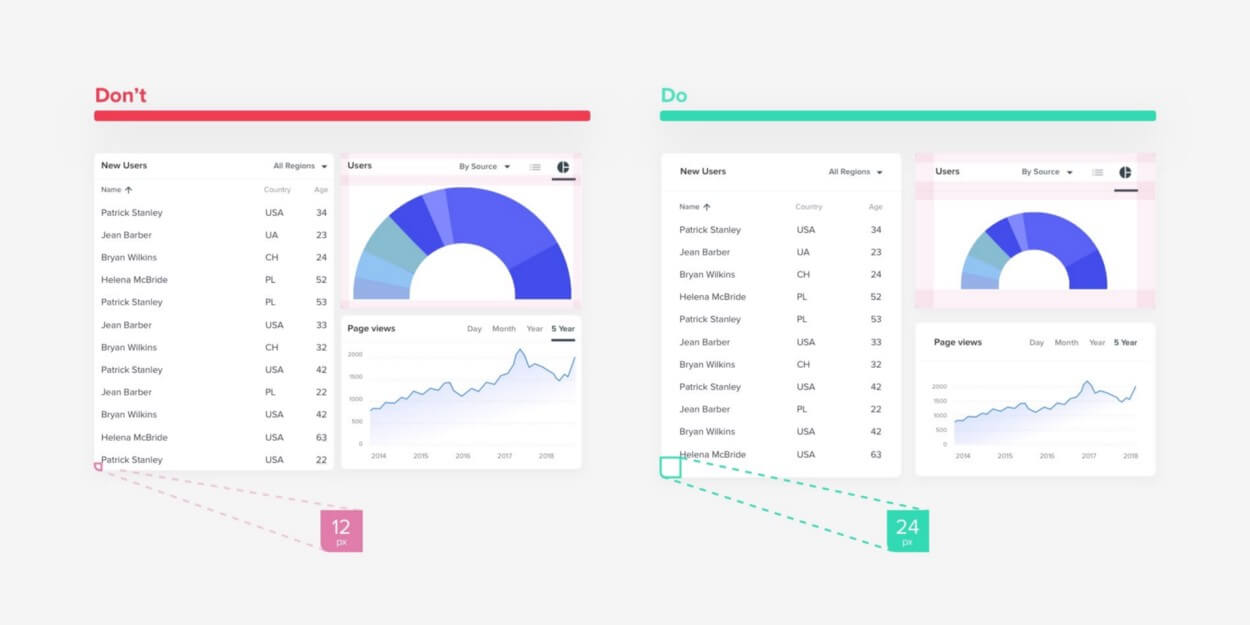
6. 余白を2倍に設定する
余白はネガティブスペースとも呼ばれ、デザインで構成要素の間にあるエリアです。読み手はたいてい余白の大きな役割に気づいていませんが、デザイナーは大きな注意を払っています。余白のバランスが取れていないと、文章が読みにくくなります。そのため、余白は他の構成要素と同じくらい重要です。

12pxと24px 余白の見た目の違い
7. 情報を隠さず、インタラクションに頼りすぎない
ダッシュボードの主な目的の1つが、情報の概要を一目でわかるようにすることで、スクロールや多くの操作に頼ると、全体的な目的からそれてしまいます。

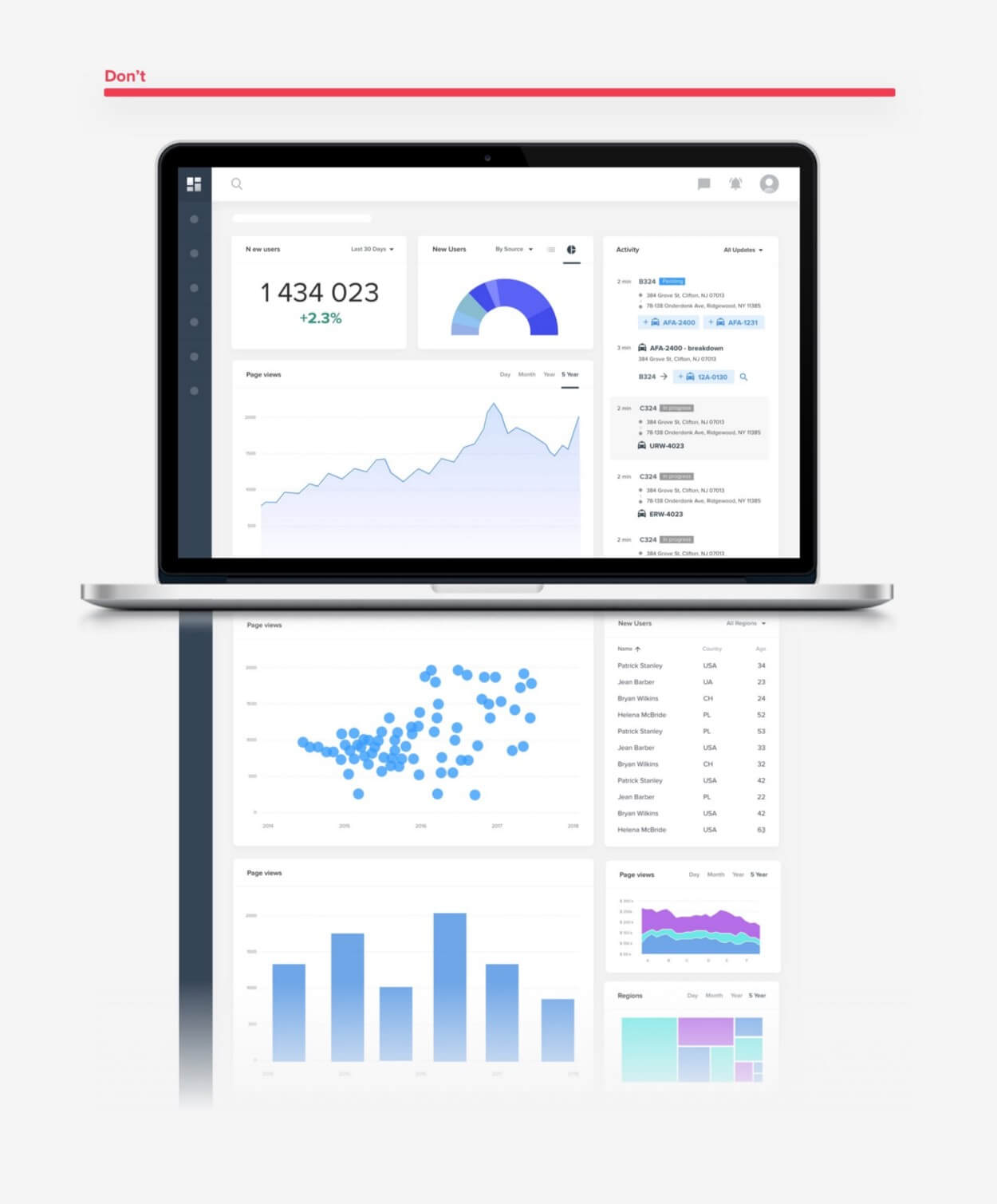
エンパイアステートダッシュボード
スクロールができる長いダッシュボードをデザインすることは、デザイナーが最もやりがちな間違いの1つです。彼らはより多くの情報を分かりやすく表示しようと、ユーザーを困らせないために、情報を縦に並べて配置します。この状態だと、折り畳んだ画面の上に表示されている情報しか見つけられません。ユーザーは下の情報にはあまり注目しないでしょう。何がポイントでしょうか。
解決策は、優先順位をつけることです。より多くのリサーチやインタビューをすれば情報の主要部分が特定できます。折り畳んだ画面の上のスペースだけを使って、情報を表示してください。すべてを語るのではなく、要約して、主要情報だけにしましょう。追加のインタラクションを使用して、より多くのコンテンツを備えることができ、ユーザーをデータで圧倒させてしまうことはありません。

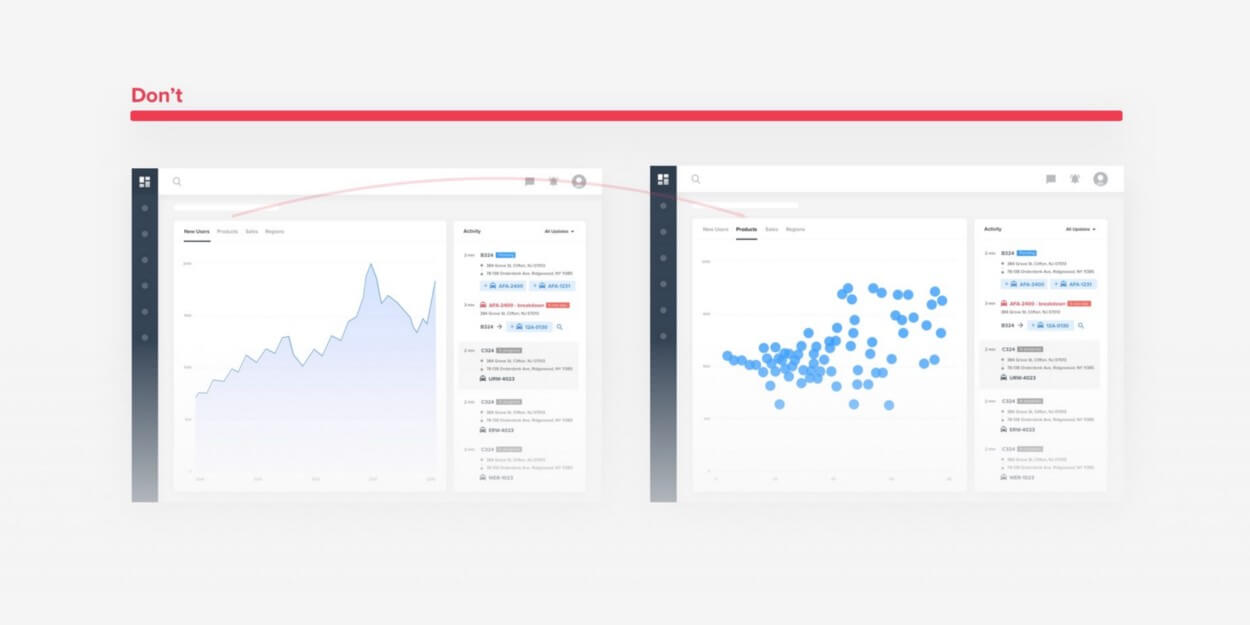
情報を表示するのにあまりにも多くのインタラクションに頼らないこと
インタラクションは、二次的な情報を表面化させるのに役立ちます。ダッシュボードを動作させる主な方法としてそれらを全面的に頼るのは大きな間違いです。
上の例では、ユーザーが全体像を把握するのに、わざわざいろいろなタブを切替しなくていけないかがわかります。これによって、折り畳みの下のコンテンツと同じように、他のすべてのタブ情報が隠されてしまいます。

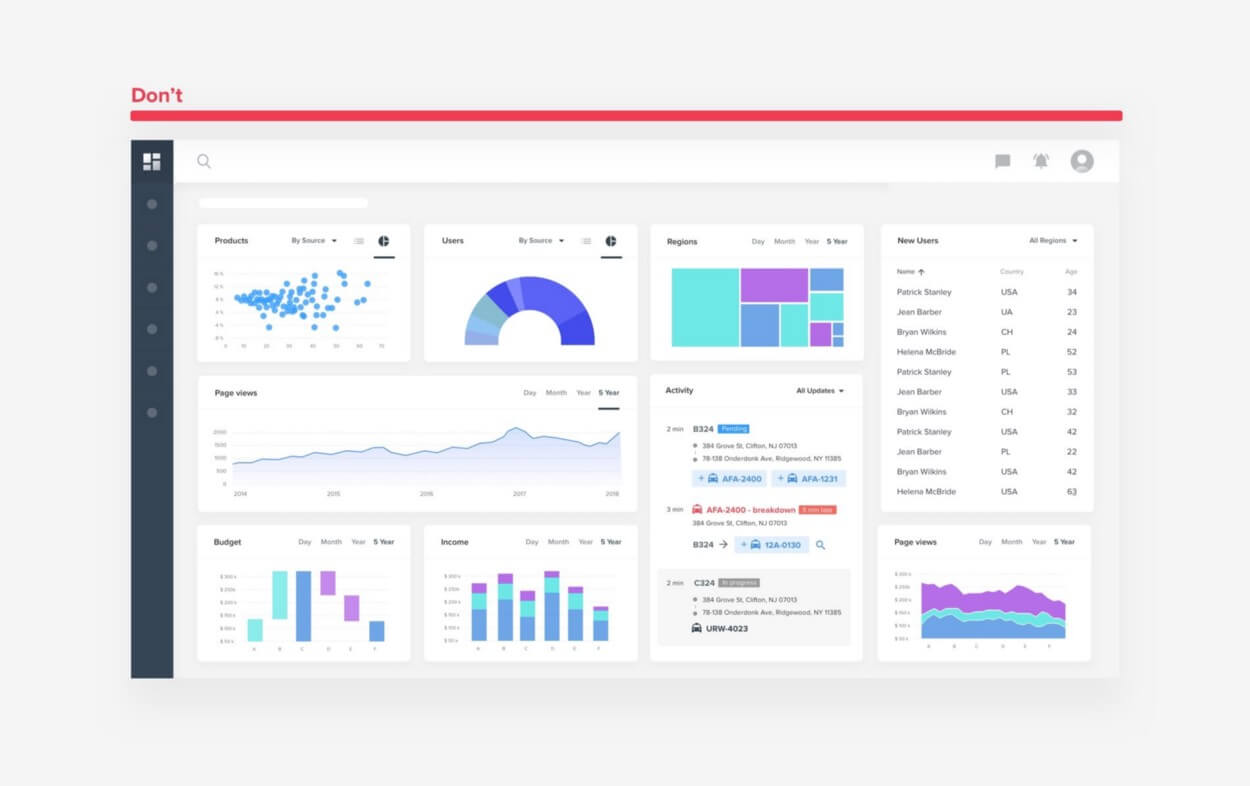
データを載せすぎたダッシュボードの例
ダッシュボードを本当に有益なものにしようとすると、極端なケースが発生する可能性があります。人間が頭の中でいろいろなものの経過を追うのは苦手であると常に覚えておくべきです。ユーザーに過度の要求をしないでください。ユーザーをデータで圧倒させないでください。
最大で5~7個の異なるウィジェットを使用してビューを作成してください。そうでなければ、ユーザーが集中して、はっきりとした概要を把握することは難しいでしょう。
8. カスタマイズよりもパーソナライズ
ユーザーは、表示されるコンテンツが、各自のニーズに関連があることを期待しています。パーソナライズとカスタマイズは、ユーザーにとって何が大事かを確認するのに役立つ手法です。
パーソナライズは、システム自体によって行われます。システムがユーザーを認識し、ユーザーの役割に合ったコンテンツ、使い心地、機能を提供します。
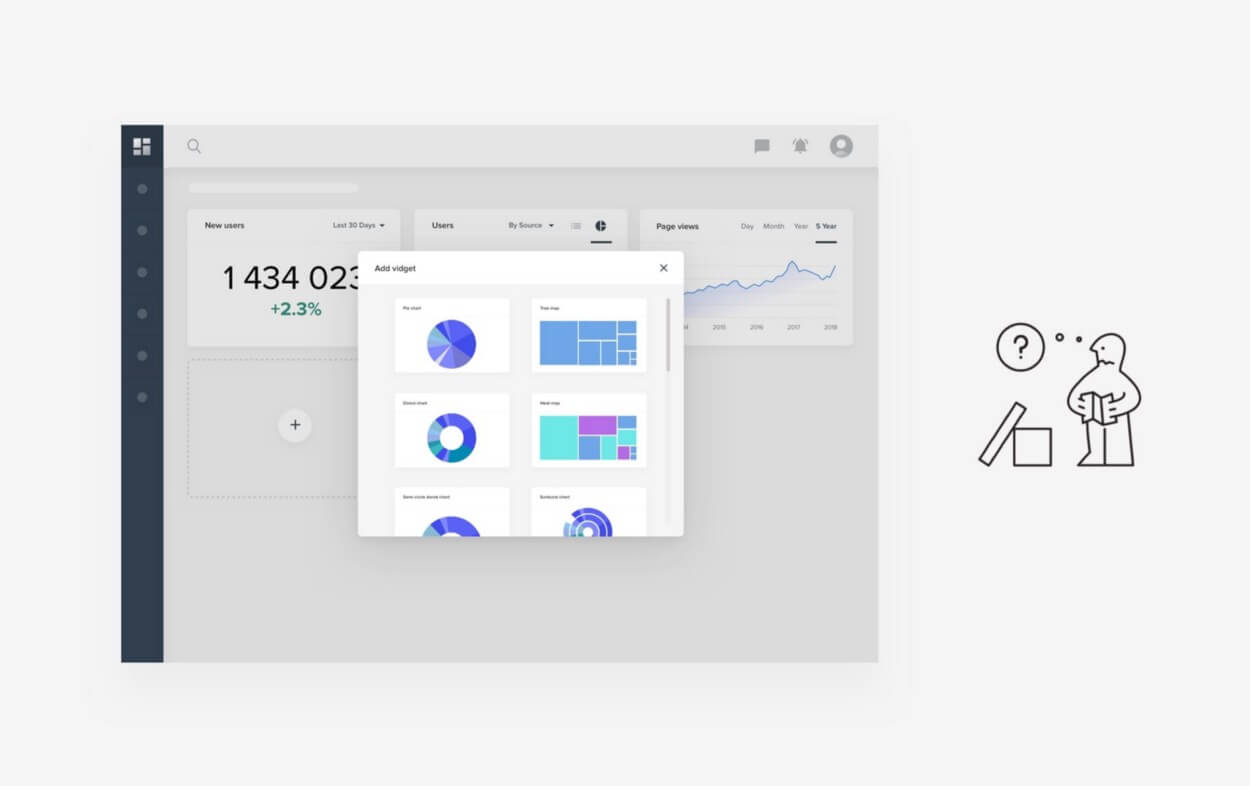
カスタマイズは、ユーザーによって行われます。システムを使うことで、ユーザーが、レイアウトやコンテンツ、システムの機能性を構成して、特定のニーズに合うようにカスタマイズしたり使い方を変更したりできます。

カスタマイズ可能なダッシュボード
ビューが既にパーソナライズされているのであれば、ユーザーがダッシュボードのカスタマイズをより多くできるようにすることは、良い案です。カスタマイズが多くできるようにデザインすることは、各ユーザーが本当に見る必要があるものを探し出す退屈なプロセスを踏まないための言い訳として、よく使われます。結局はユーザーが自分に合ったビューを作り上げないといけないのです。
9. データテーブルやリストを統合するときは、それぞれのデータがインタラクティブであること、データが正しく配列されていることを確認する
データテーブルは多数の項目について多くの情報を見せる必要がある場合に、最適な解決法です。たとえば、クライアントのID、ステータス、連絡先、最終取引などのリストはデータテーブルとして表示されるのが最適です。他にも、スペースの有効利用、簡単な拡張性、開発の容易さ、グリッドを使用する際のユーザーの快適さ(大部分の人は既に長年Excelで使用しています)といった多くの利点があります。探しているものを見つけて変更する、簡単な方法です。
10. 最後にダッシュボードのデザインをする
ダッシュボードはとても視覚的にわくわくする見た目なので、最初にデザインされることが多いですが、私は逆をおすすめします。ダッシュボードは他のすべての概要ビューでアプリケーションのいろいろなところからの重要な情報を表示するので、最後にデザインした方がより実用的です。
でなければ、他のページに取りかかっている時に、何度もダッシュボードデザインに戻って更新しなければならなくなります。また他のページの大半がデザインされた後は、ダッシュボードをまとめるための大量のコンポーネントが揃っています。
この記事がお役に立てたらと思います。最後まで読んでいただき、ありがとうございました。