webデザイナーなら必ず聞いたことがあるCSS!ここ最近、急速に進歩していて、次々にたくさんのリソースやツールなどが公開されているのも驚きではありません。
CSSライブラリやフレームワーク、ツールは、短時間で手軽にウェブサイトの制作を助けてくれるだけではなく、すべてを理解するのは難しいCSSの窓を開けてくれるでしょう。また、これらは2018年に公開されたばかりの最新版ですので、あなたが探しているものがきっと見つかるでしょう!
最新!CSSライブラリ
WickedCSS Animations - ピュアなCSSアニメーションのライブラリです。

Motus - スクロールすると、それと同時にCSSキーフレームがその動きをまねるアニメーションライブラリです。

ScrollOut - 表示、パラレックスやCSSの変数効果をスクロールをする中で変化させることができます。

SimpleBar - クロスブラウザーや、ピュアなCSSを使用しているスクロールバーなどの制作をしています。

Repaintless.css - 軽量のCSSアニメーションライブラリです。

Three Dots - すべて三つの点だけが使われたローディングアニメーションのコレクションです。

Splitting - アニメーションテキストや、グリッドとCSS変数のライブラリです。

Epic Spinners - VueJSと統合し、スピンだけを取り入れたCSSアイコンのコレクションです。

Boilerform - ボイラーフォームはHTMLやCSSボイラープレートなどのフォーム作成を通常より少し簡単にしてくれます。

Micronjs - マイクロインタラクションはCSSやJSに基づいてなりたっています。

AnimalTrap -アニメーション用のCSSやジャバスクリプトフレームワークです。

Pure HTML5 and CSS3 SVG Loaders- 無料でダウンロードできる魅力的なダウンロード画像のコレクションです。

CSS ユーティリティ
BasicScroll - スクロールの位置によってCSS変数を変えることができるツールです。

Unused CSS - あなたのウェブサイトを未使用のCSSセレクター用にスキャンできるツールです。

Purgecss - あなたのサイトから未使用のCSSを取り除くツールです。

Sanitize.css - このCSSライブラリはミスや壊れている文体を訂正してくれます。

CSS Gridish - あなたのプロジェクトのスッペクからスケッチファイルやCSSグリッドを制作できます。

OptiCSS - テンプレート対応のCSS最適化をしています。

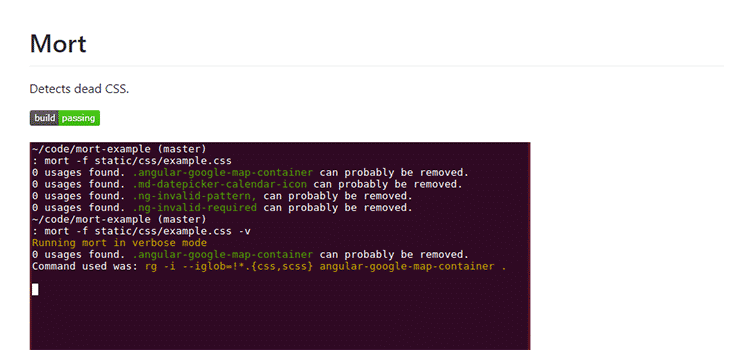
Mort - 作動していないCSSを見つけることができるツールです。

CSS画像エフェクト
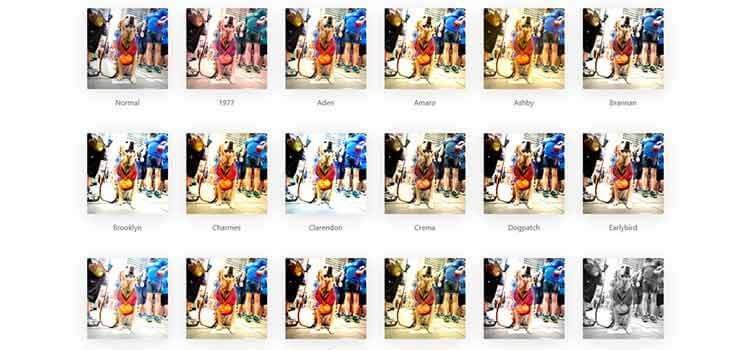
Instagram.css - ピュアなCSSのインスタグラムフィルターのコンプリートされたセットです。

Pure CSS Halftone Effect - CSSを使って魅力的な効果を作り出すことができます。

CSS Glitch Effect - マリールーがCSSアニメーションやClip‐pathプロパティで実験的なグリッチエフェクトを作動させたことをシェアしています。

Direction Aware Hover Effects - ホバーエフェクトはユーザーが示す方向によって作動します。

CSS画像エフェクトの詳細は、こちらのライブラリコレクションからチェックしてみて下さい。
CSSレイアウトフレームワーク
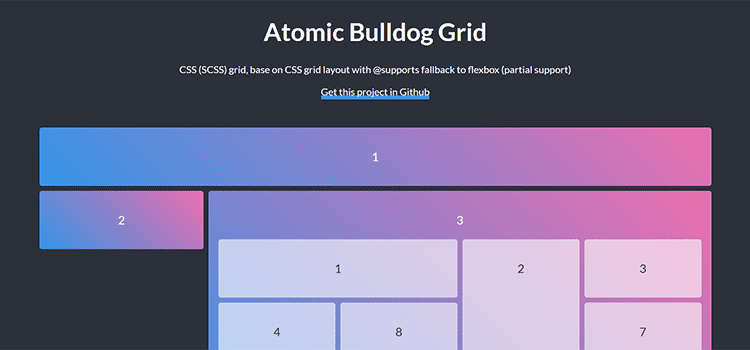
Atomic Bulldog Grid - フレックスボックスに部分的にフォールバックするCSSグリッドレイアウトです。

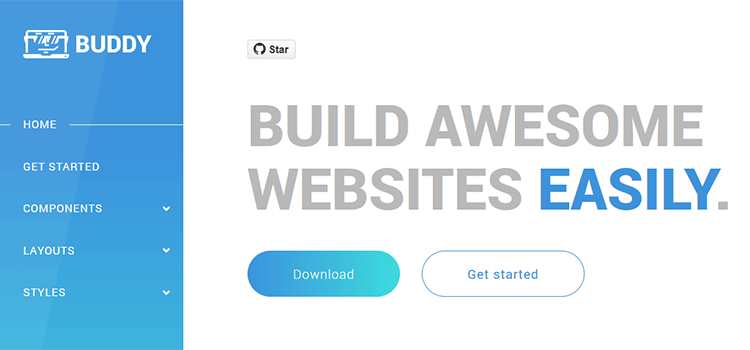
BuddyCSS - ウェブ制作をより簡単にできるシンプルなCSSフレームワークです。

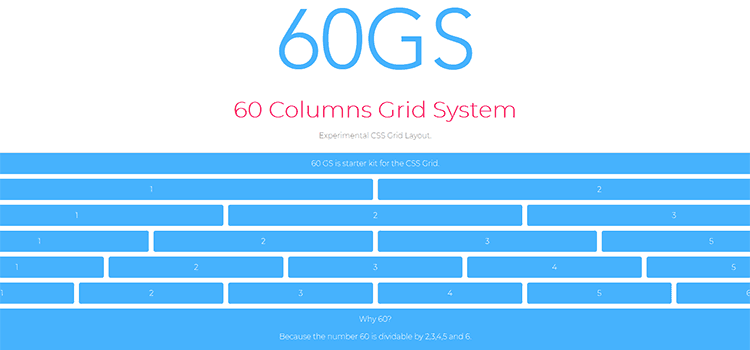
60GS ー 60と言う数値を元にCSS Gridベースで設計されたシステムです。

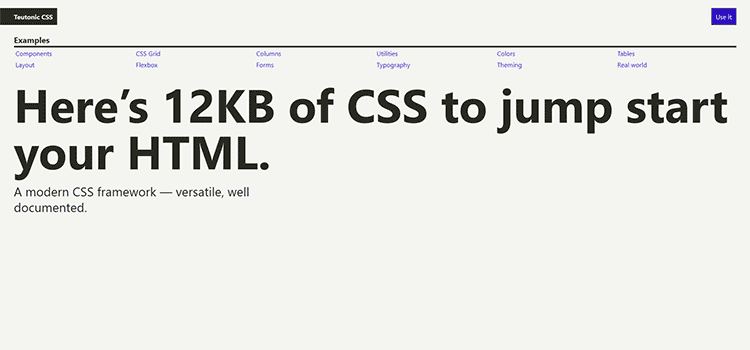
TeutonicCSS ー たったの12KBという軽量でモダンCSSフレームワークです。

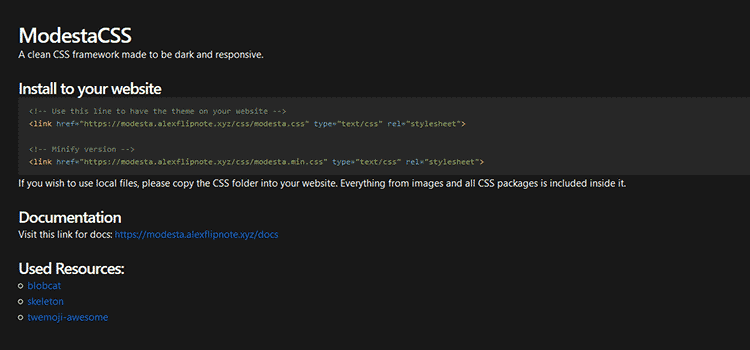
ModestaCSS ー ダークとレスポンシブを両方かけ備えたクリーンなCSSフレームワークです。

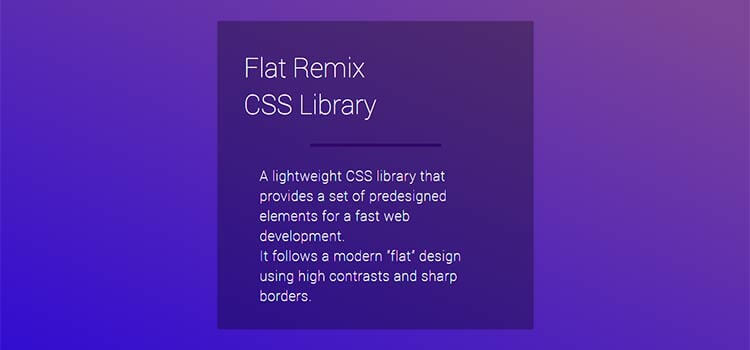
Flat Remix CSS Library ー 開発スピード向上のためにあらかじめデザインされた基本的な要素が施されております。

FICTOAN ー UIkitなどライトに使用できるシステムが備わっていて、直感的に使うことができるSCSSです。

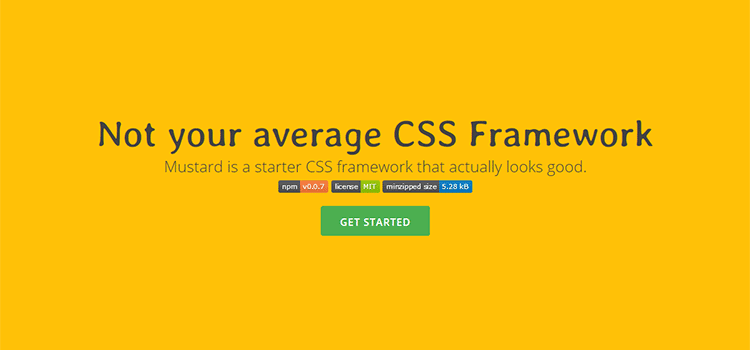
Mustard UI ー 実際に見た目がいいと言われているCSSフレームワークです。

Material ー Bootstrap 4 と、グーグルのマテリアルデザインを結合させたフレームワークです。

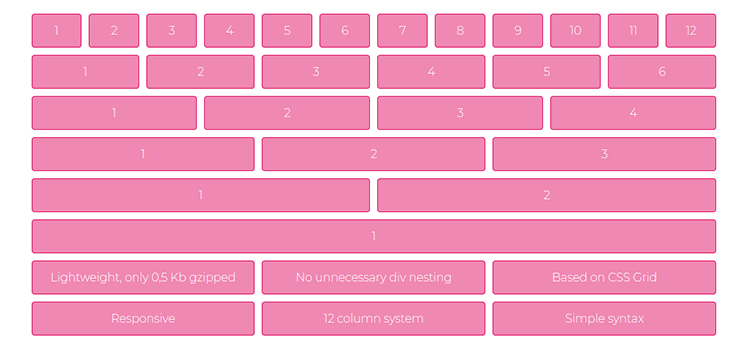
Smart CSS Grid ー 超軽量でレスポンシブなCSS Gridシステムです。

Biomatic UI ー フレキシブルでアトミックフォーカスを中心としたCSSフレームワークです。

Tailwind CSS ー UI開発速度を上げるために作られたユーティリティーファーストなCSSフレームワークです。

PaperCSS ー カジュアルなCSSフレームワークです。

もっとCSSレイアウトフレームワークをみたいという方は、こちらからチェックしてみてください!
CSS Flexboxフレームワーク
Frow CSS ー Flexboxを使ったオープンソースのHTMLとCSSフレームワークです。

Cirrus ー Flex boxを使ったレスポンシブなCSSフレームワークです。

Butter Cake ー FlexboxをベースとしたオープンソースなCSSフレームワークです。

Flexit ー シンプルでクリーンなCSS Flexbox グリッドです。

Strawberry ー 軽量なCSS flexboxフレームワークです。

Katana.scss ー CSS Flexboxベースのレイアウトシステムです。

Flexible Grid ー CSS flexboxの実装をより簡単にするフレームワークです。

その他のFlexboxのリソースはこちらをチェックしてみてください。
ウェブベースのCSSツールとジェネレーター
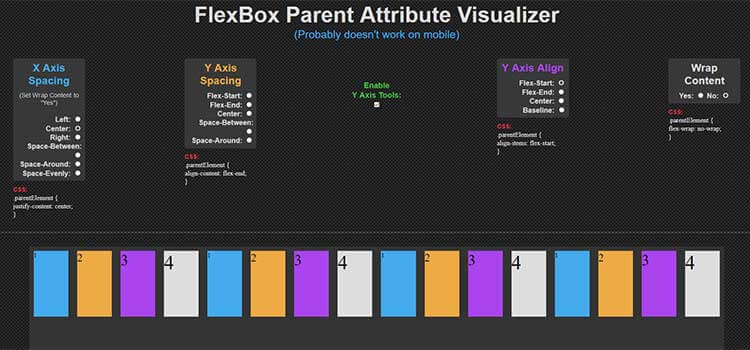
FlexBox Parent Attribute Visualizer ー さまざまなCSSFlexboxのセッティング効果をインタラクティブに確認する事ができます。

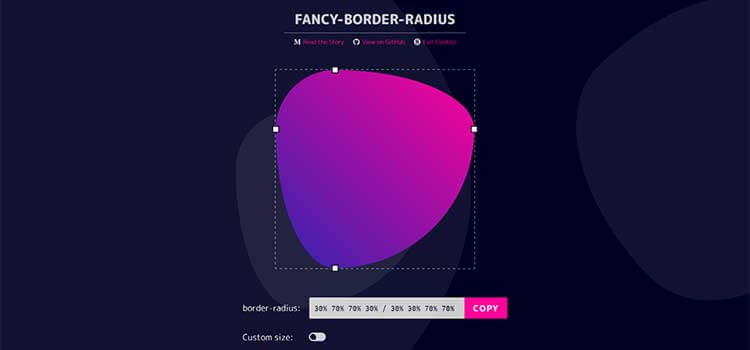
Fancy Border Radius Generator ー ベーシックな形状を上回るユニークなツールになっております。

TinyEditor ー この超軽量なアプリで、HTML、CSSやJSなどを加工をしてみてください。

css-doodle ー CSSを使ってパターンを描いてみる事ができるウェブベースのツールになっております。

Fonty ー ライブウェブサイト上でウェブフォントを直接的にテストできるツールです。

CSS Duotone Generator ー HTMLとCSSを使って、カスタマイズされた最高のダブルトーン画像を製作してみましょう!

StyleURL ー 互いに協力してCSSの修正や改善を可能にするツールです。

GradientJoy ー グラデーションなダミー画像を使うことができます。

Font Playground ー さまざまなフォントを使ってみることができるサイトです。

Keyframes.app ー CSSアニメーション製作のための、ウェブアプリやグーグルクロム拡張機能(エクステンション)です。

Visually Build Responsive Layouts with CSS Grid ー レスポンシブなCSSグリッドを作る手助けをしてくれるツールです。

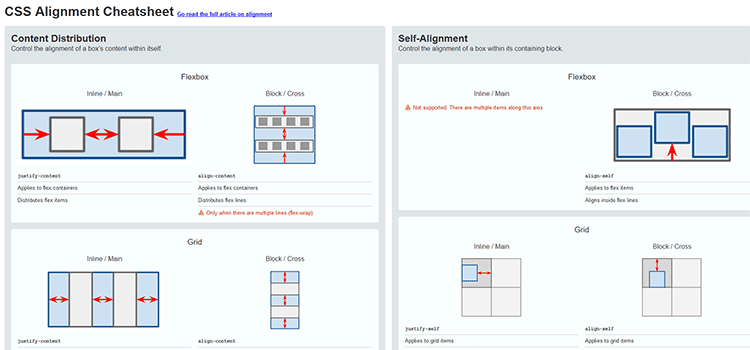
CSS Alignment Cheatsheet ー イラスト付きのガイドがあるので、アレンジをより簡単にすることができます。

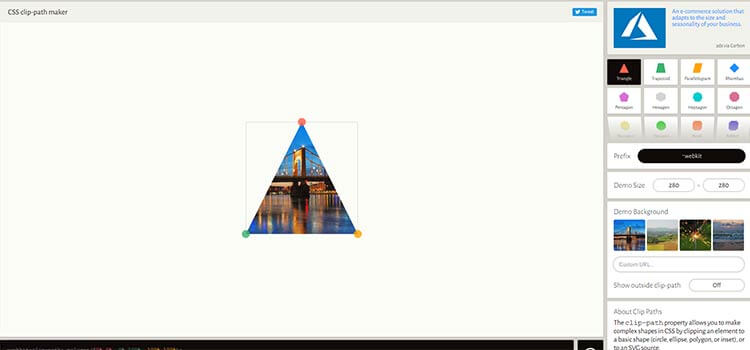
Clippy ー CSS Clip-Pathを作成するときに手軽に使えるオンラインツールです。

GradPad ー CSSグラデーションカラーを作成するためのオンラインです。

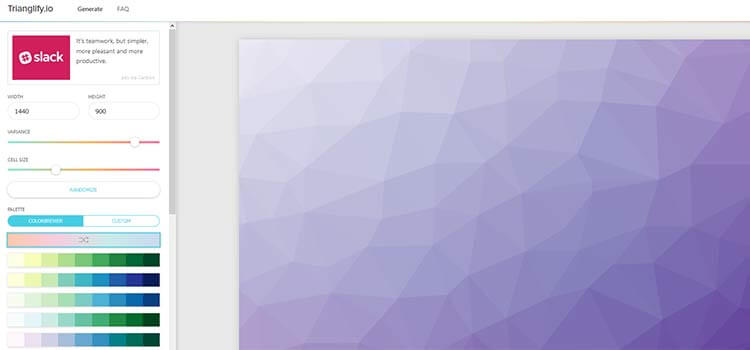
Trianglify.io ー ポリゴン風のパターンの画像をPNGやSVGでカスタマイズできるジェネレーターです。

cssgr.id ー インタラクティブなCSSグリッドジェネレーターです。

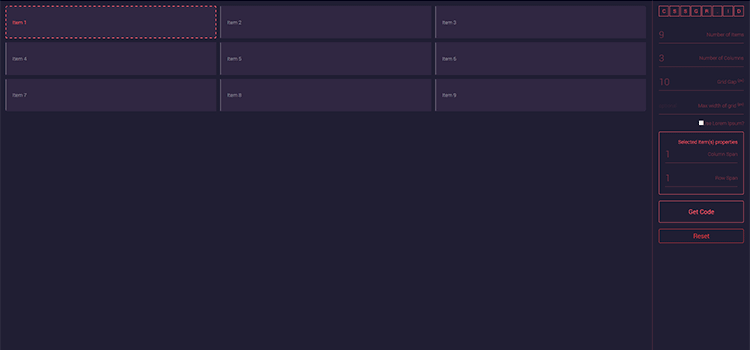
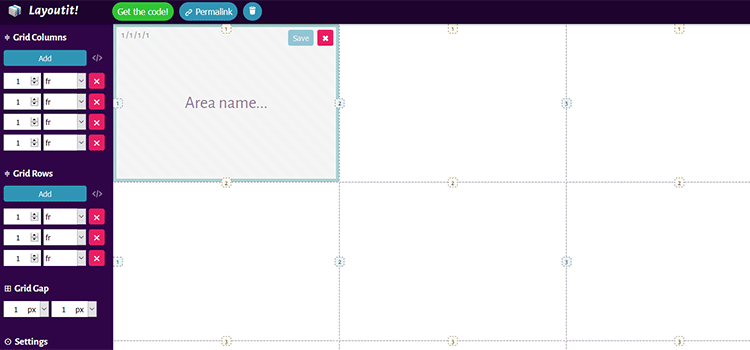
Layout it! ー インタラクティブなCSSグリッド作成用のツールです。

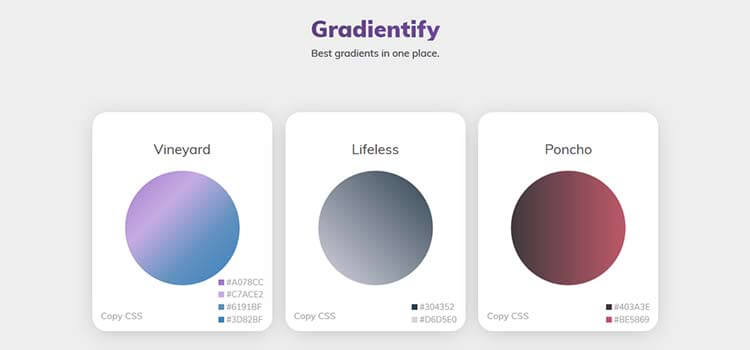
Gradientify ー TopのグラデーションとCSSコードをコピーとペーストできるコレクションです。

無料ウェブサイトベースのCSSツールとジェネレーターをもっとチェックしてみたいという方はこちらからどうぞ!
CSSを学習できるリソース
Learn CSS Grid for free ー 14のインタラクティブなスクリーンキャストでビギナーからアドバンスまで学習することができます。

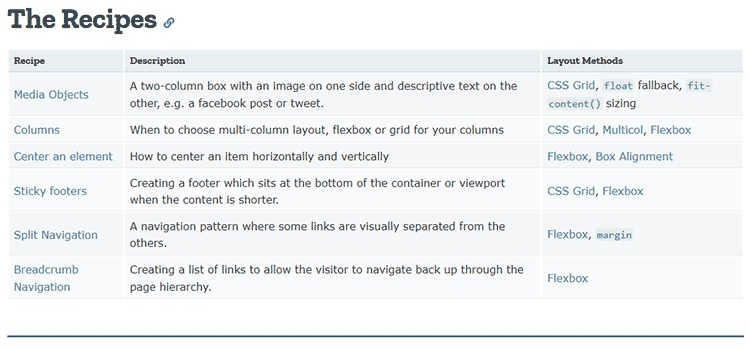
CSS Layout cookbook ー よくあるレイアウトの作成“レシピ”にアクセスすることができます。

Guidelines for Brutalist Web Design ー ブルータリズムデザインを正しい方法で実行するガイドラインです。

Accessibility Cheatsheet ー 便利なチェックリストであなたのデザインのアクセシビリティを確認できます。

MODALZ MODALZ MODALZ ー どんなときにモーダルを使えばいいか学習できるガイドです。

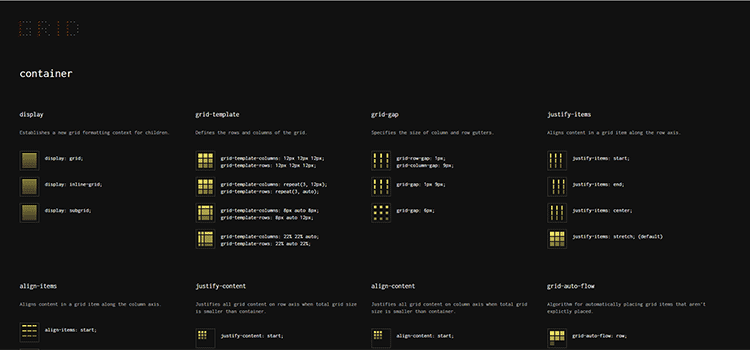
GRID ー CSSのためのカンニングペーパーです。

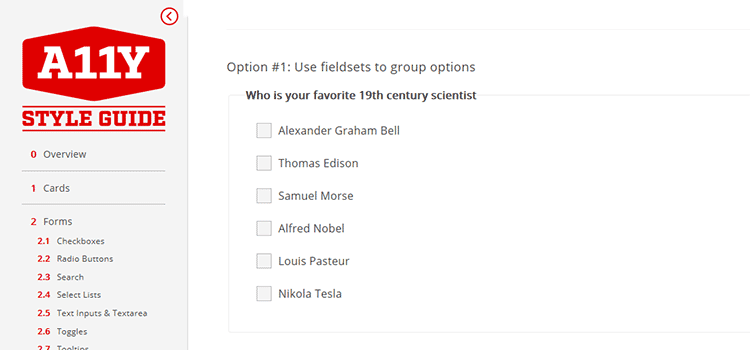
A11Y Style Guide ー パターンライブラリとアクセシビリティを考えて作られたガイドです。

The Font Loading Checklist ー ユーザーの経験とパフォーマンスを最大に活かしてくれるチェックリストです。

What is Modular CSS? ー CSSをスケールで詳しく説明がされたガイドです。

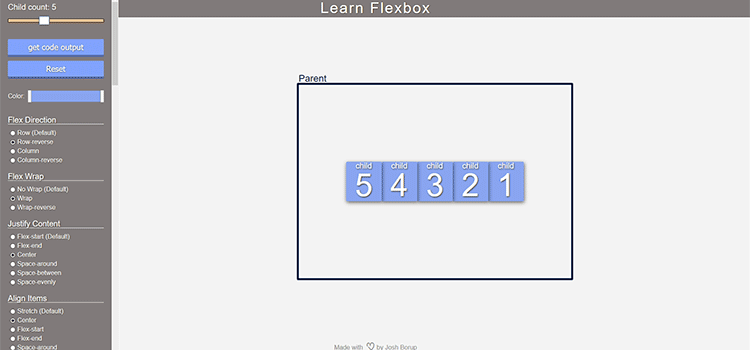
Learn Flexbox ー CSS Flexboxのさまざまなプロパティーを紹介しているオンラインツールです。

Hot Tips CSS ー 厳選されたCSSスニペットのセレクションであなたのプロジェクトをより良くしてくれます。

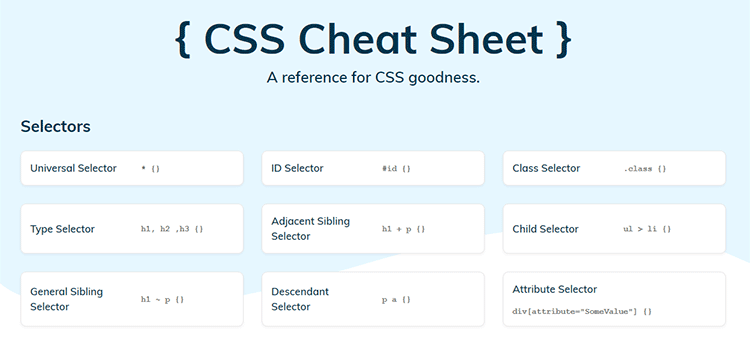
CSS Cheat Sheet ー しっかりと企画されたCSSプロパティーの参考書です。

The Font-End Design Checklist ー クオリティーが高いデザインにするために徹底されたチェックリストです。

Grid to Flex ー CSS グリッドを使ったプロジェクトのためのCSS Flexboxフォールバックです。

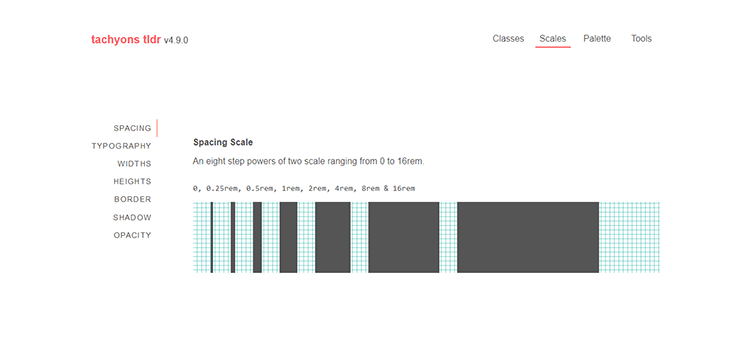
Component Based Design System With Tachyons ー 実用的なCSSフレームワークやデザインシステムの紹介をしています。

30 Seconds of CSS ー 30秒かそれ以下で簡単に理解することができる便利なCSSスニペットの選ばれ抜いたコレクションです。

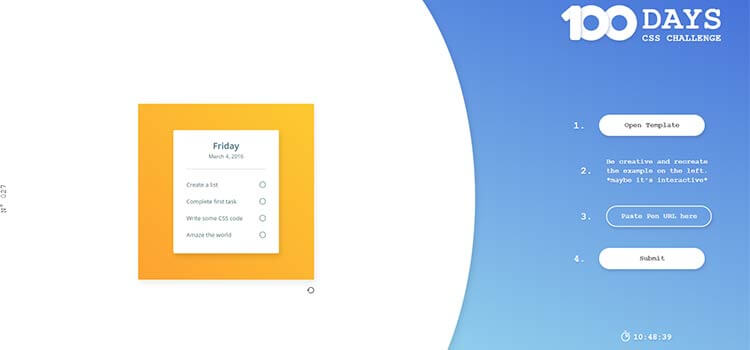
100 Days CSS Challenge ー ユニークなものの作成や、スキル向上を目指したい方にはぴったりなサイトです。

How CSS work Understanding the cascade ー 効率的なCSSコードの基本を習ってみたい方にはもってこいのサイトです。

Manageable Utility System with CSS Variables ー Sass変数と新しいCSS変数の違いを確認することができるサイトです。

クールなCSSクリエイション
Piano Keyboard ー ありがたい事にこのCSS/JSサイトでは、キーボードやマウスを使ってピアノを弾くことができます。

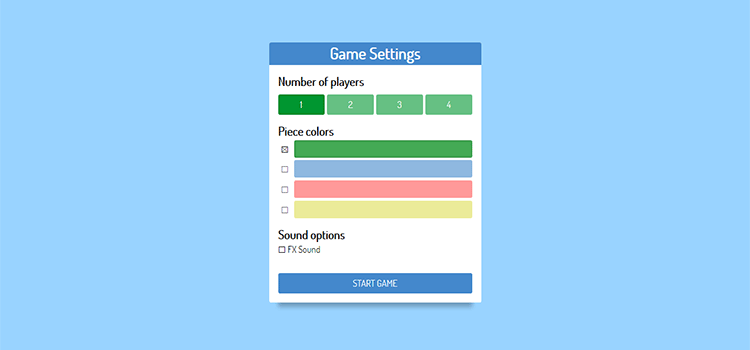
CSS Snake & Ladders ー HTMLやCSSによって開発された多数のプレイヤーでゲームができます。

Solar System Explorer in CSS ー シミュレーションを見たり、ジャバスクリプトなしで作成できるサイトです。

Pure CSS Francine ー 18世紀の油絵のHTMLとCSSレンダーリングです。

Air Bomb ー ピュアなCSSで作成された面白いゲームです。(JSは不必要)