今年も夏が終わりそうだ。色彩豊かでエネルギッシュな季節である秋が到来する前に、今年のデザイントレンドを見てみよう。今回は流行まっただ中のウェブやモバイルアプリのUIデザインをご紹介する。
フルスクリーン・バックグランド
多種多様なウェブサイトで見られるトレンドの一つに、フルスクリーン背景の使用がある。写真でも特殊レンダリングを施したイメージでも人気のトレンドで、スクリーンに魅了されてしまう。その上、レイアウトに盛り込まれた要素全体の統一感を増す効果もある。
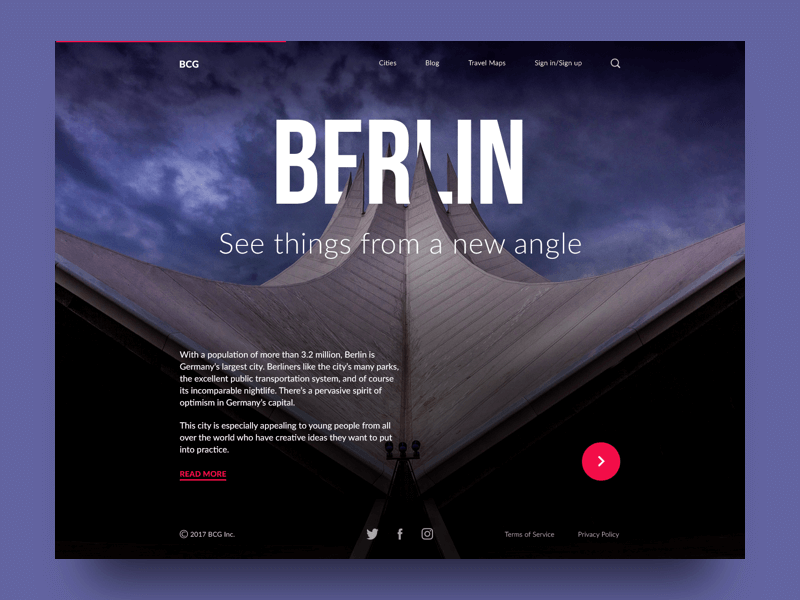
Big City Guideのランディングページのスライドの1つはテーマフォトで、有名なランドマークはすぐにベルリンを思い起こさせるものである。エレガントかつ情報もわかりやすい。
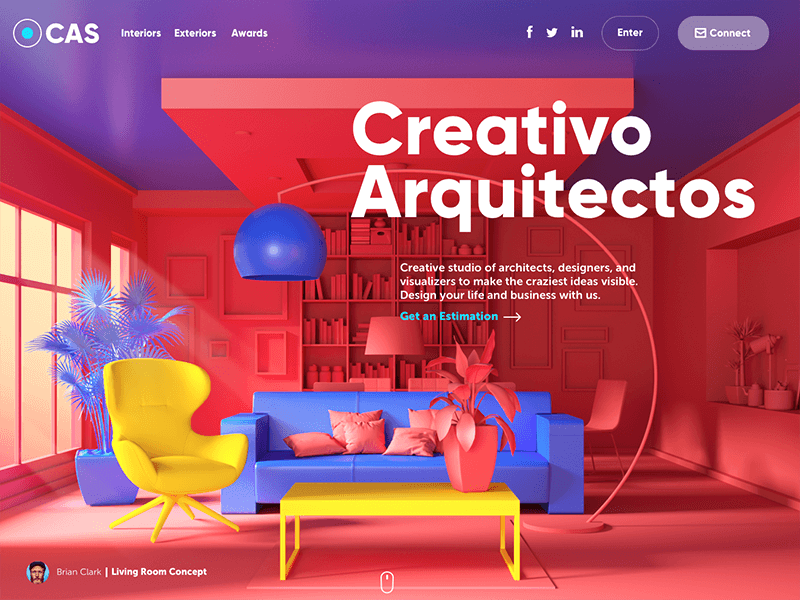
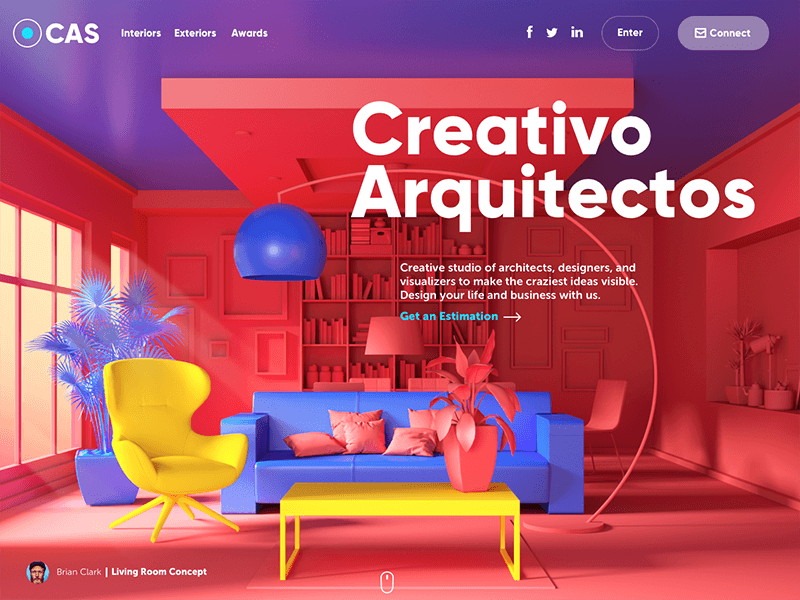
こちらはエクステリアデザインとインテリアデザインのビジュアライゼーションを専門に扱うデザインスタジオのランディングページだ。このページのために準備作成されたクオリティーの高い個性的なグラフィックが背景全体に広がっている。こうすることでランディングページのテーマがはっきりするので、この会社の事業内容も伝わりやすい。
インテラクティブ・マルチレイヤー
UIデザイナーたちは、ウェブページを魅力的でインテラクティブにするために、絶え間なく実験を繰り返している。最近人気が高まってきているトレンドの1つには、インテラクティブレイヤーを数枚重ねて、スクロールしたりインテラクトしたりする際のUIをオリジナリティのあるものにしている。
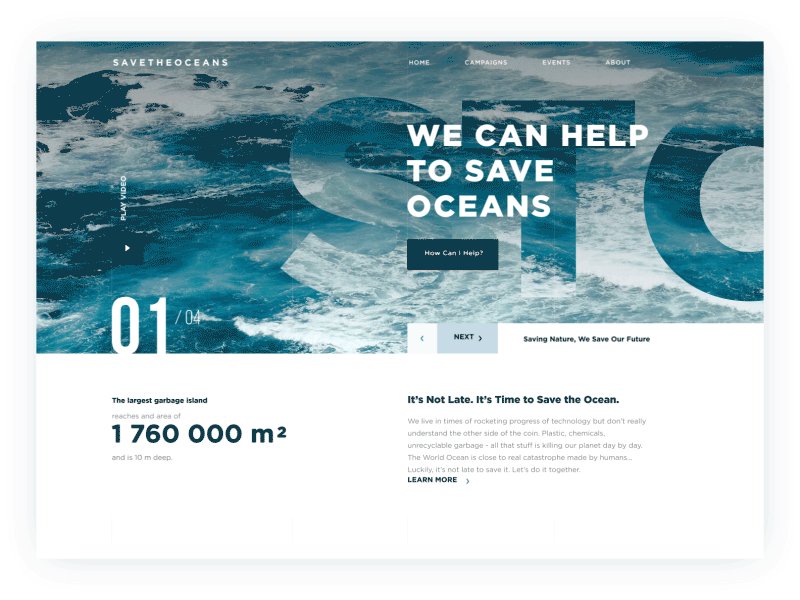
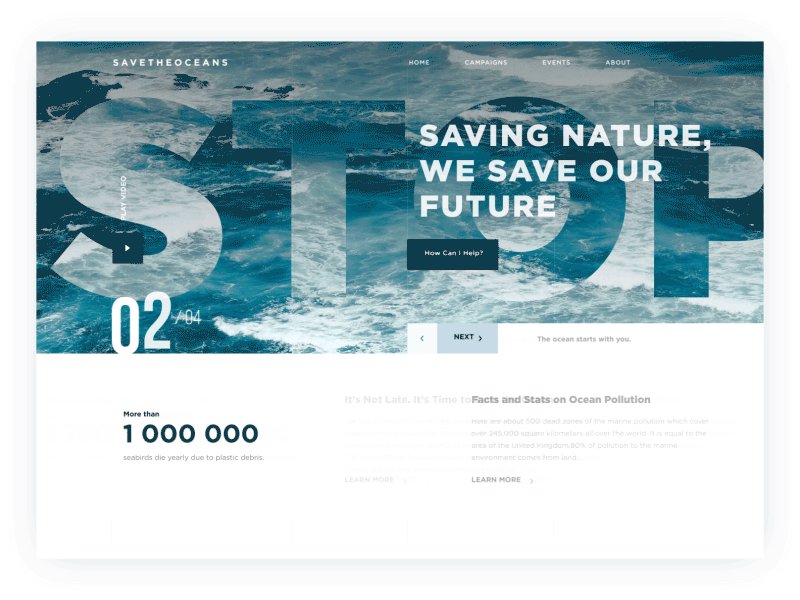
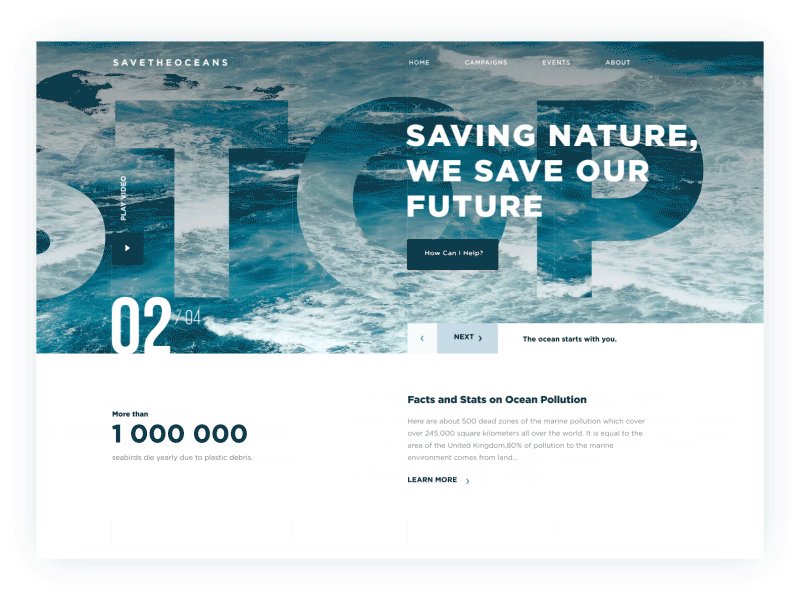
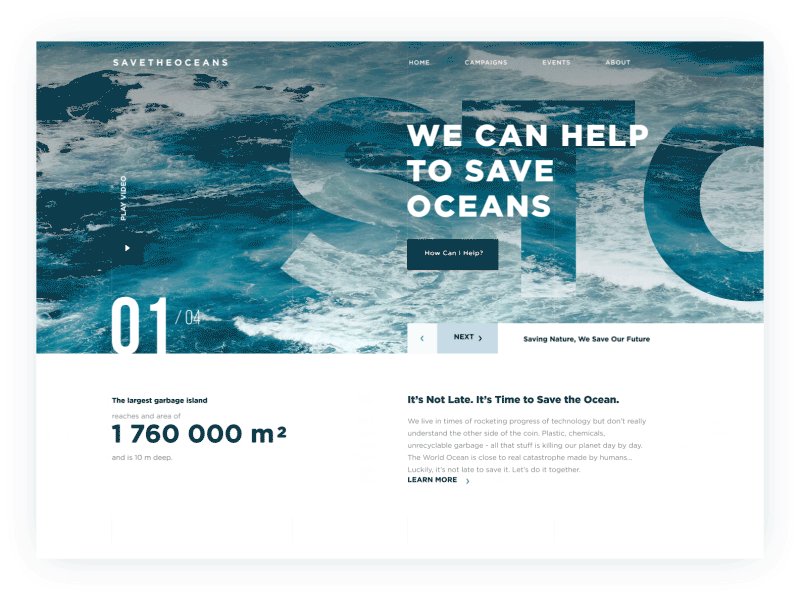
こちらは海洋保護を行うチャリティーのウェブサイトで、アニメーションが起用されている。スライドが切り替わると同時に、2層に重なった見出しも動くようにデザインされている。また、このデザインにはもう1つのトレンドが用いられており、テクスチャとフォトをテキストコンテンツの下地に使用している。この技法はimage-filled typography として知られている。
カスタム・デジタル・イラストレーション
カスタム・デジタル・イラストレーションも相変わらず人気で、ウェブやモバイルインターフェースでの使用が広まってきている。様々なスタイルでデザインされているカスタム・グラフィックのおかげで、ページやスクリーン上の情報が素早く理解できる。さらに、オリジナリティを発揮するには確実な方法だ。
ウェブサイトやアプリは、ページやスクリーンを魅力的にし、感覚的に使用できる(intuitive navigation)ようにユーザビリティを改善し、カスタマイズされたマスコット、アイコン、イラストレーションを起用している。その上、イメージによりテキストの理解が容易ではないユーザーの限界を打破することができるため、より使用しやすくUXデザインを高めることができる。
もう1つ広まりつつあるトレンドはブログ記事のタイトルイメージとしてのデジタル・イラストレーションを作成することだ(具体的な作品はこちらTubik Blogでご覧いただける)。我々がよく見るブログやウェブサイトの美しさをグレードアップし、アーティストが発揮できる創造性の幅も広がるという、とても魅力的なトレンドだ。
 3C of Interface Design: Color, Contrast, Content
3C of Interface Design: Color, Contrast, Content
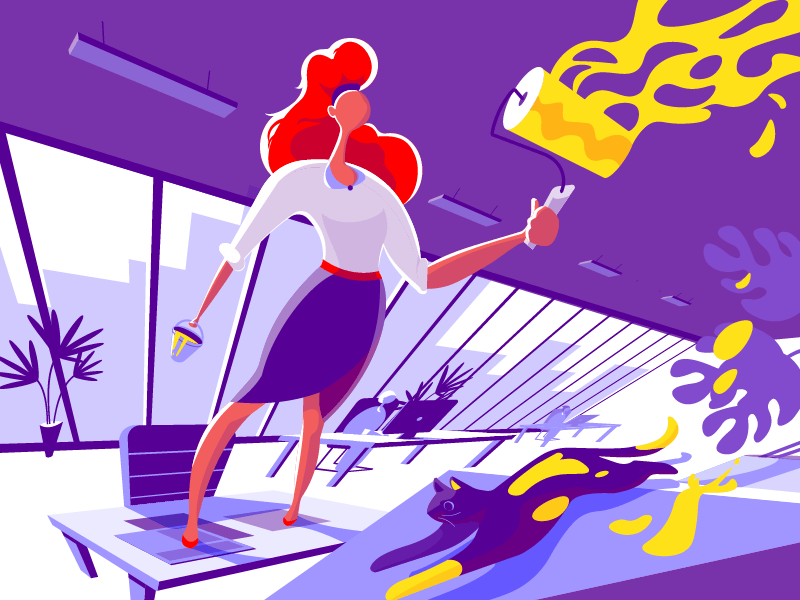
こちらは3C of Interface Design: Color, Contrast, Content という記事に向けて作成されたイラストだ。「色」という言葉をキーワードに、ペンキで色を塗る様子そのものをイラスト化している。記事名の”Contrast”はカラーパレットに組み入れられており、”Content”はイラスト内のオフィスにある家具で表現されている。猫を描くことで、イラストに明るい雰囲気が加わり、動きとユーモアを表している。
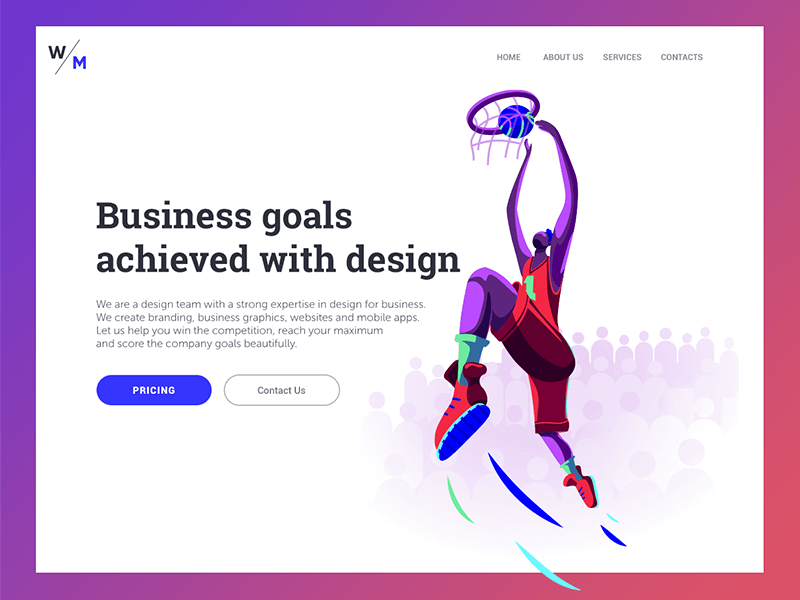
こちらはデジタル・エージェンシーのホームページのイラストで、「ゴール」をキーワードに作成されている。バスケ選手がゴールにシュートする瞬間を描いたイメージは、ゴール(目標)の達成を的確に表しておりテーマにぴったりだ。鮮やかで目を引く色使いは、イラストに自信と力強さを加えている。
こちらは Cuteen App用に作られたオリジナルアイコンだ。カスタム・グラフィックのキャッチーで目を引くデザインにより、コンテンツカテゴリーを目立たせている。クロージャと呼ばれるテクニックを使用し、ダイナミックな動きを捉えた写真のように、アイコンに躍動感を加えている。
キャラクターによるストーリーテリング
カスタム・グラフィックのトレンドにより、ストーリー性のあるインターフェースの作成の幅が広がったのは間違いない。特殊デザインのキャラクターによりストーリーを展開したり、事業の雰囲気を伝えたり、その雰囲気や色調やサイトの趣向に合った方法で、メッセージや特典を伝えようとするウェブサイトやモバイルアプリが増えている。オリジナルキャラクターによりインテラクションを人間味のあるものにし、ユーザーに自身の実体験と強い共感を感じさせ、インターフェースから伝わる印象をコントロールしているのだ。その上、ページの構成次第で、キャラクターがページやスクリーンに動きやエネルギーを与えることも可能だ。
こちらは我々の最近のプロジェクトであるFlorenceアプリのためにTubikが初めて手がけたカスタム・イラストレーションだ。このアプリはオンライン・マーケットプレイスで、フリーランスの看護師がイギリス全土から高待遇の仕事を見つけることができる。キャラクターの起用で見るものにストーリーを伝え、アプリの機能や特典を伝えている。
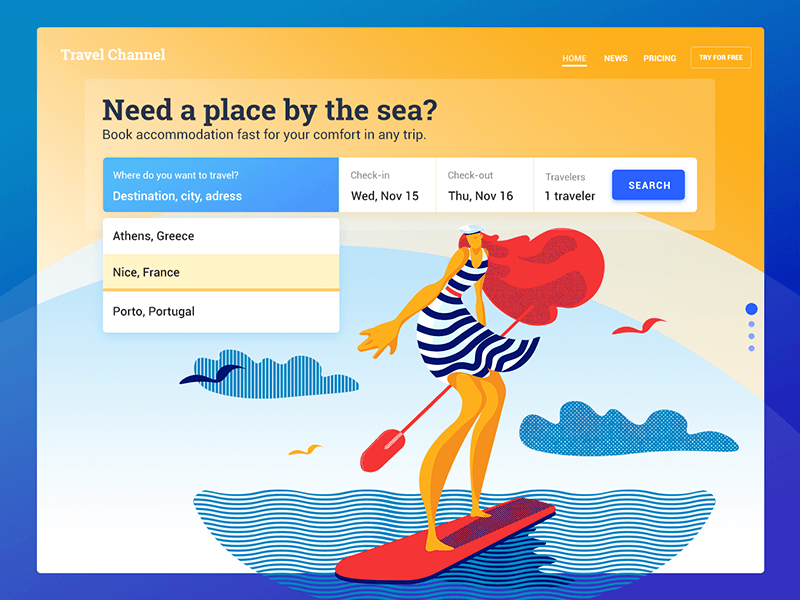
こちらは海辺の宿泊施設を探すためのシンプルなサービスに向けてデザインされたものだ。テーマのイラストは的確にサービスの雰囲気を伝えており、見るもの気持ちを惹きつけている。
こちらのイラストは社会性に溢れていて、全世界共通で2月4日に定められた世界がんの日に向けられたウェブページのものだ。今年のスローガンである“We can. I can”をコンセプトにデザインされており、イラストでは苦しみから克服までの道のりが描かれている。共に闘おう!
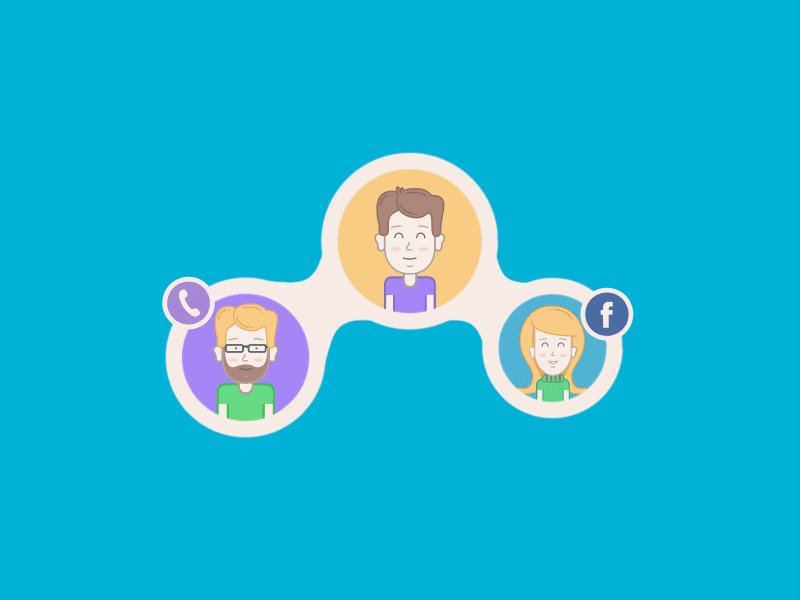
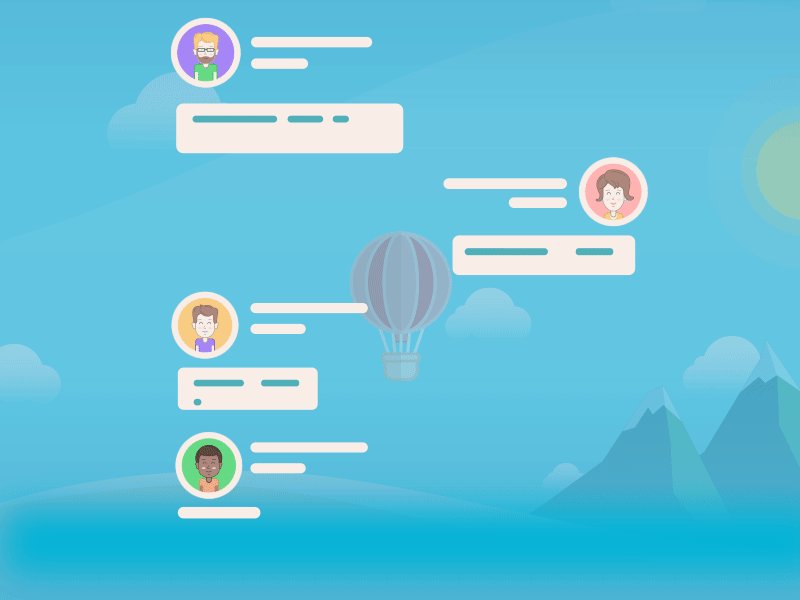
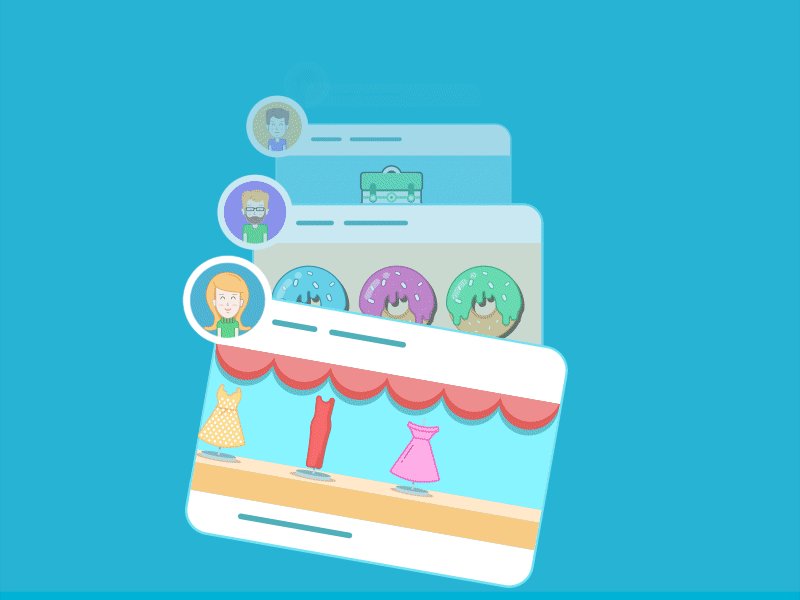
こちらのイラストはアニメーションが起用されており、SNSアプリのチュートリアルのものだ。一般的なUIデザインの手法を用い、楽しい雰囲気でアプリの機能や性質を伝え、ストーリーテリングを行なっている。
スプリットスクリーン
今年のトレンドとして、ウェブインターフェースやモバイルインターフェースでのスプリットスクリーンの起用がよく見られる。このトレンドは最近始まったものではなく、多岐にわたるデザイン領域で流行り廃りを繰り返してきており、今年もトレンドとしてカムバックを果たしたようだ。この手法では、レイアウトの一貫性を保ったままコンテンツのバリエーションをアレンジできるので、レスポンシブデザインに効果を発揮することで知られている。更に、色の組み合わせやトライアルがほぼ無限に可能である。スプリットスクリーンにより、同程度に重要な2つのオプションを提示しているウェブサイトもある。
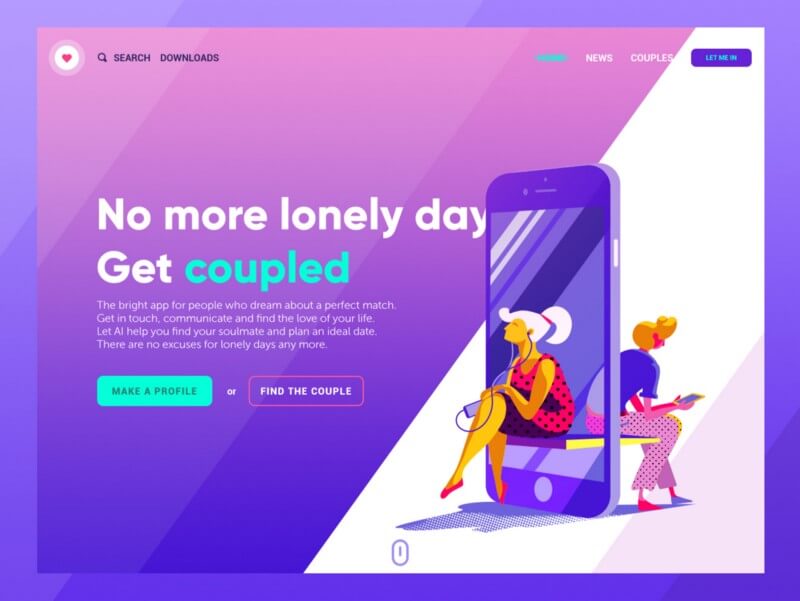
このdatingアプリのホームページでは、色彩コントラストにより斜めにページを分割していて、これにより、テーマイラストに斜めに入っているシャドウとの一体感が生まれる。エレガントで印象的なイメージだ。
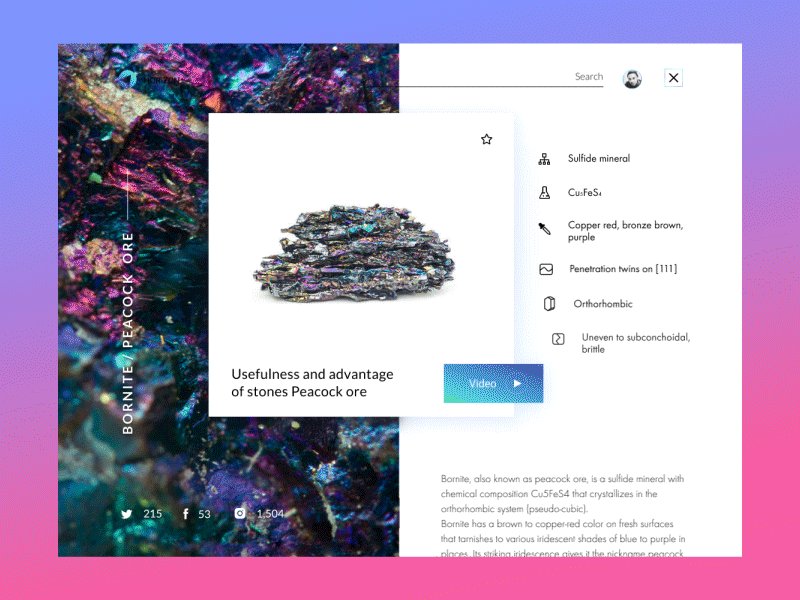
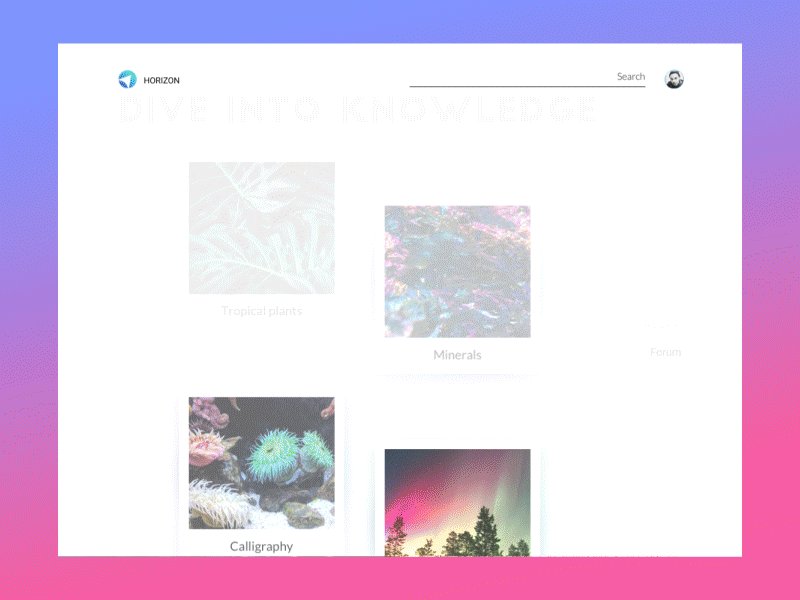
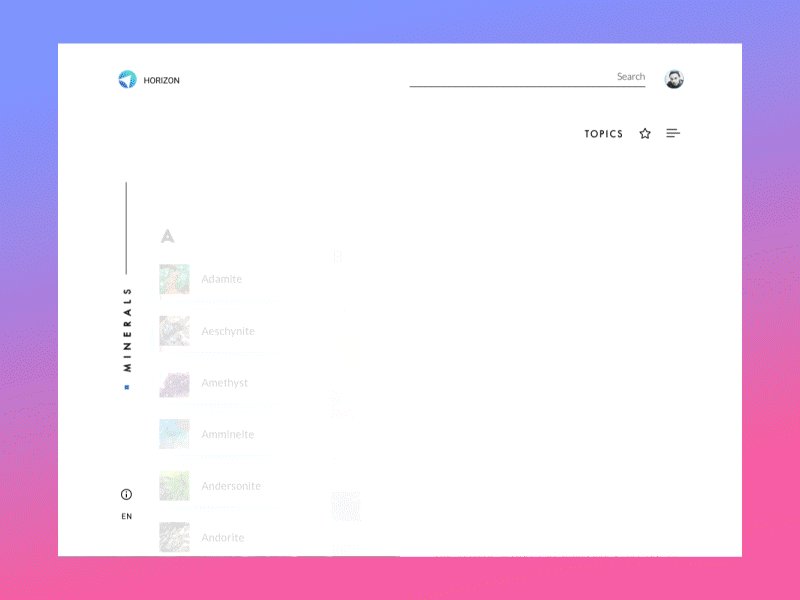
Encyclopedia Websiteはエントリーページにスプリットスクリーンを起用しており、美しいフォトとテキスト部分を分けている。
モバイル版に関しては、バックグラウンド色を暗くしたり明るくしたりすること(dark or bright background scheme) で、ユーザーフレンドリーなインターフェースを実現している。よく議論の種となっている読みやすさについてのソリューションの第一歩である。
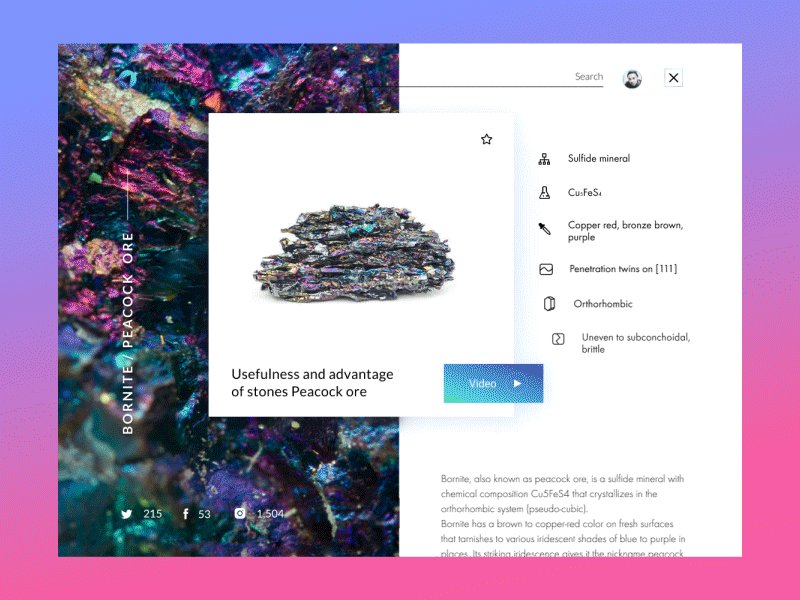
データが記載されている部分の背景を明るい色にすることで、読みやすさを実現すると共に、ページにエレガントなメリハリを加えている。
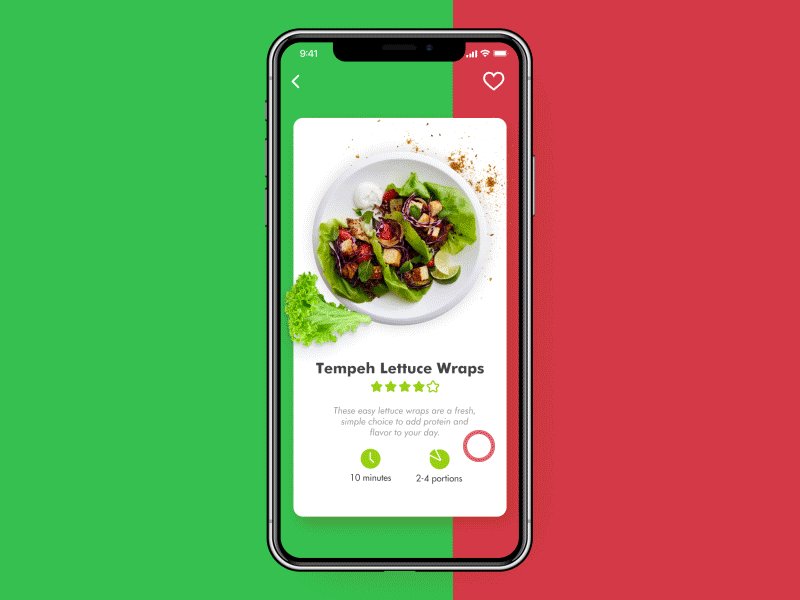
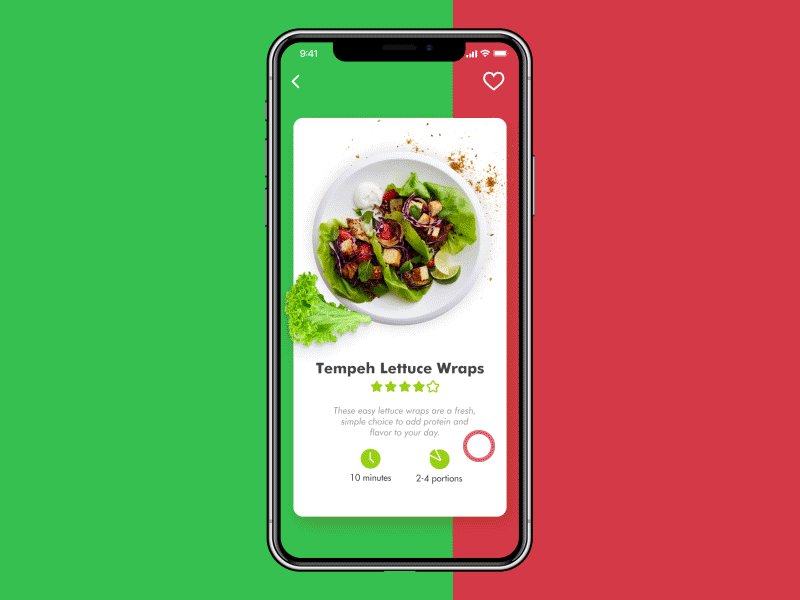
Vegan Recipeのアプリは、ユーザーがカタログレシピをスワイプするページのバックグラウンドにカラースプリットを用いている。また、鮮やかな色と淡い色のコントラストによるスプリットも登用されていて、淡い色のパーツにはテキストが記載されている。スクリーンのスプリット部分は一気に転換されるので、転換プロセスもアクティブで明快な印象だ。

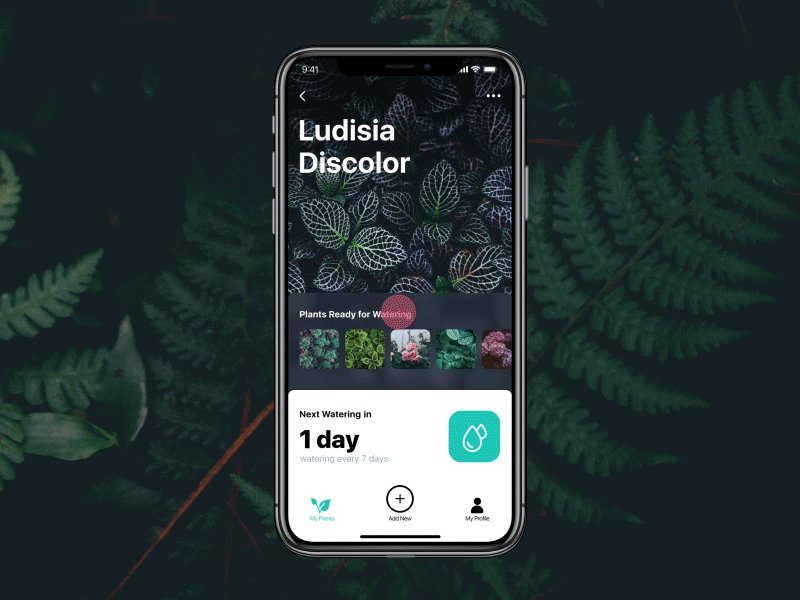
Watering Tracker のアプリは水平方向に分割されたスプリットスクリーンになっている。上半分のダークなバックグラウンドは図やイメージをエレガントに見せている一方、下半分のライトなバックグラウンドのおかげで、テキストが大変読みやすい。
Bold フォント
大胆でキャッチーなフォントはウェブでもモバイルでもページレイアウトにて多用されている。大半の場合、こういったフォントはデザインの中心的な要素で、読みやすさやスキャンのしやすさにこだわったデザインがされている。フォントの階層構造や適切なフォントの選択がUIデザイナーの仕事の中心になる。
Big City Guideのランディングページは、ヘッドラインから本文まではっきりとフォントの階層構造が適応されており、都市名をレイアウトの中で目立たせている。その上、ページのイメージにヘッドラインの一部を組み込んでいる。この手法で、デザインに使用されている要素を調和し、文字とインターフェースデザインの一体感を実現している。
Upper app はシンプルでミニマリスティックなデザインで、特殊なカスタム・グラフィックを使用していないので、テキスト部分がデザインの中心となっている。入念に構成されたバランスのとれたBoldのフォントにより、エレガントな雰囲気を演出しており、大変読みやすい。
ボタンレスなUI
UIデザインにおいてボタンは今でも重要な要素だが、今年はモバイル上のユーザー・エクスペリエンスを対象に、ボタンレスなUIインテラクションを試行するというユニークなトレンドが見られる。この手法では、スクリーンスペースをセーブできるのでその分多くの情報が掲載でき、ジェスチャーのみで利用可能なバーチャル・インターフェースへの第一歩だとも考えられている。
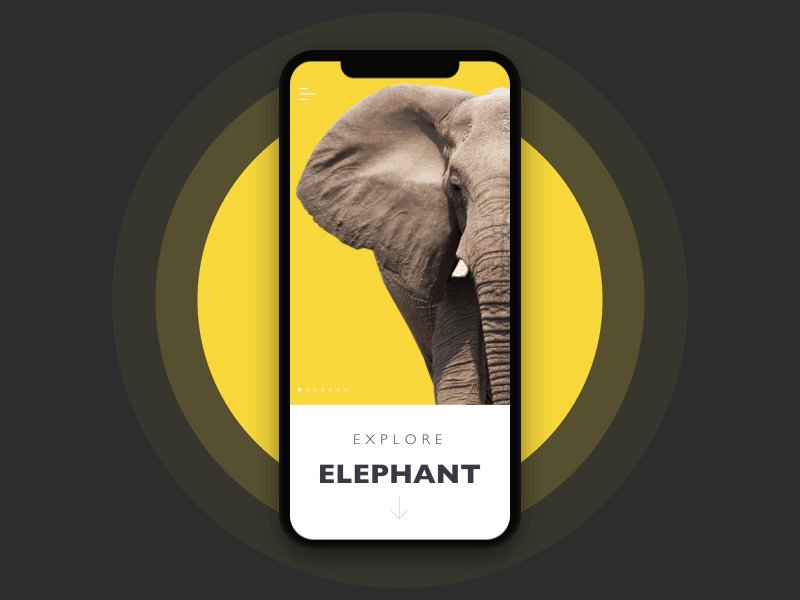
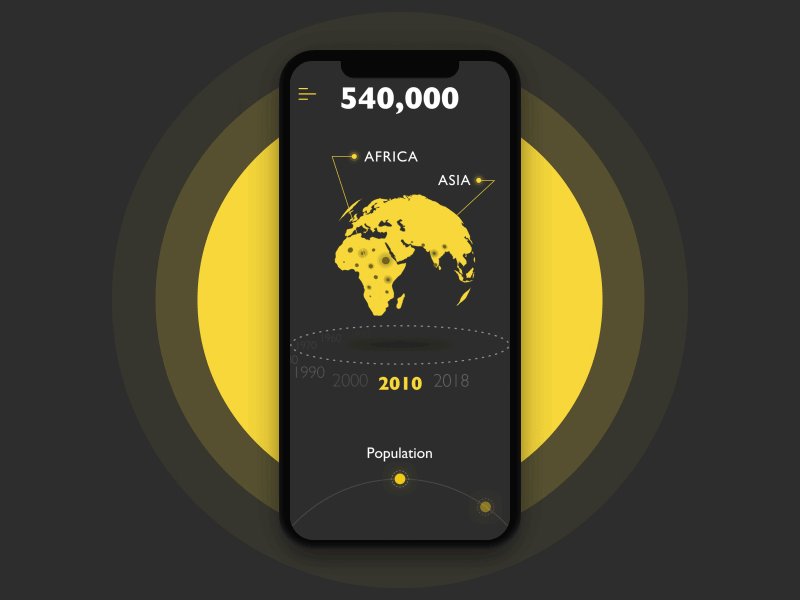
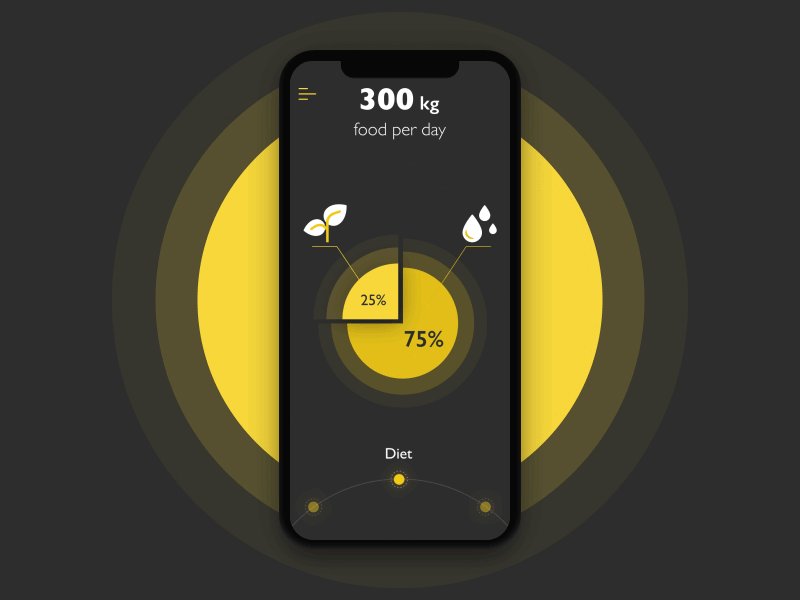
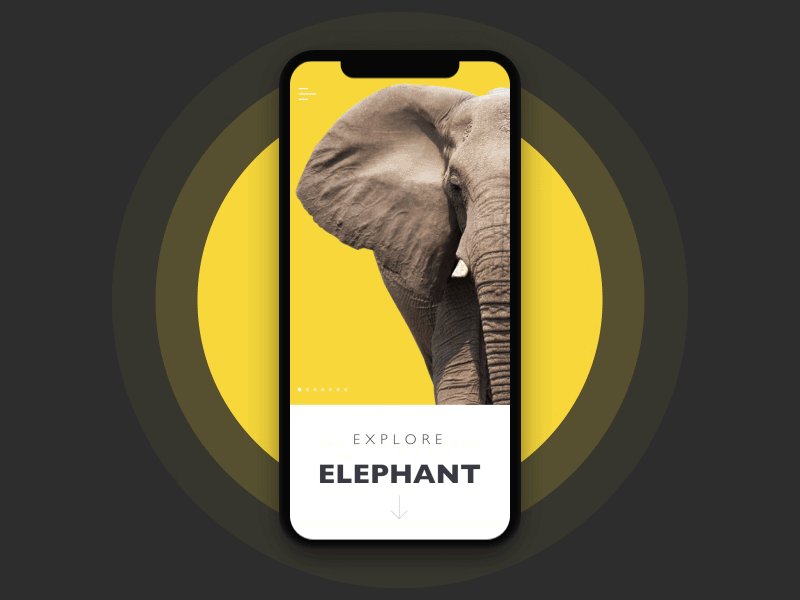
我々のチームが手がけた教育業界向けのデザインをもう一つご紹介しよう。多岐にわたるテーマに向けインテラクティブ・インフォグラフィックを提供している百科事典アプリのためのプロジェクトで、今回はゾウをテーマにしている。ボタンは付いておらず、データとのインテラクションは全てジェスチャーで行われる。
鮮やかなボールドカラー
次にご紹介するUIデザインのトレンドは、デザイナーがアプリやウェブサイトのデザインの際に選ぶカラーパレットの種類が、ダークなものからブライトなものまで大変幅広くなっているということだ。新フォントの種類の多さやユーザビリティの研究のおかげで、UIデザイン業界でのカラーバレットはとめどなく進化している。デザイナーたちはカラーバリエーションを有効利用しつつもユーザビリティに配慮した新たなカラー・コンビネーションを試みている。クリエイティブ業界では、カラー・チョイスにおいて、従来のテクニックと新しいテクニックを組み合わせることでの、新たな可能性の発見が増えている。
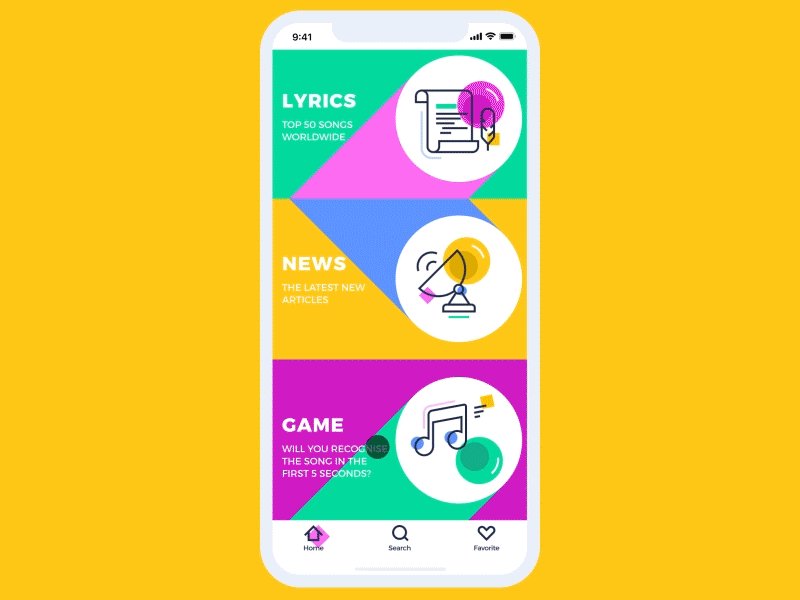
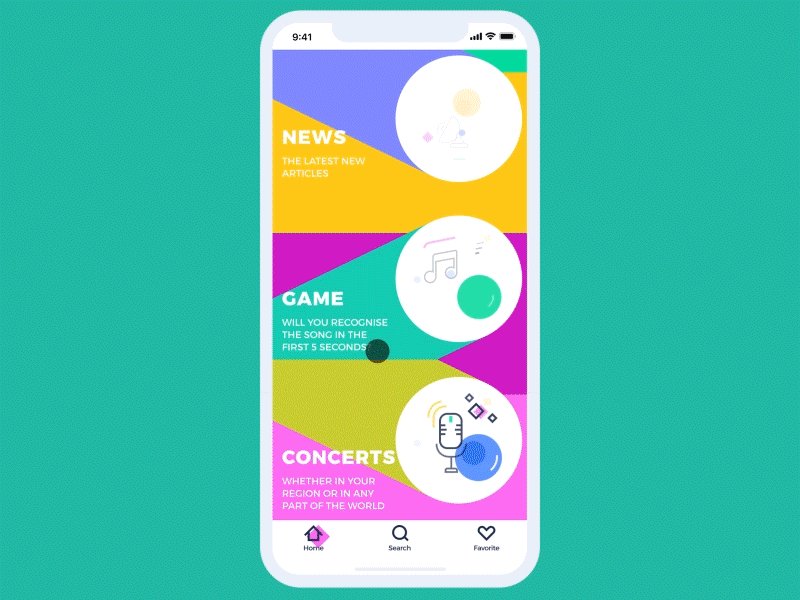
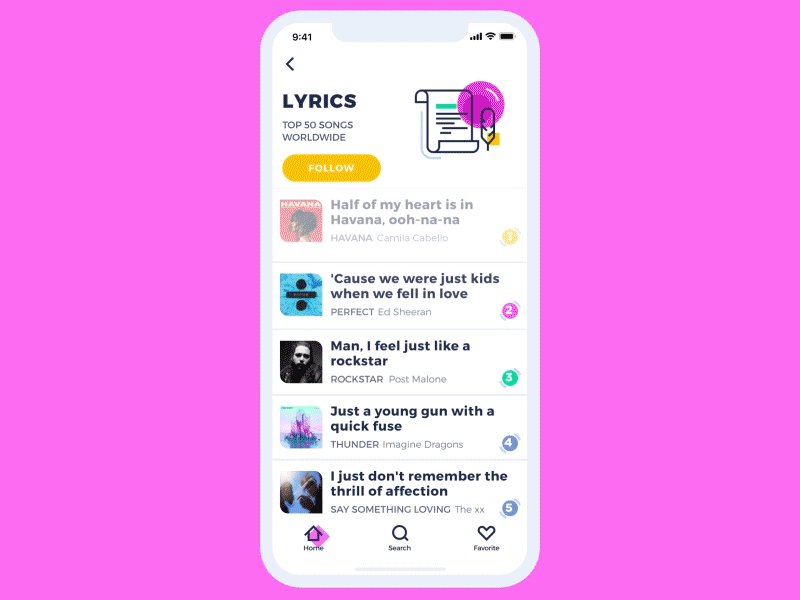
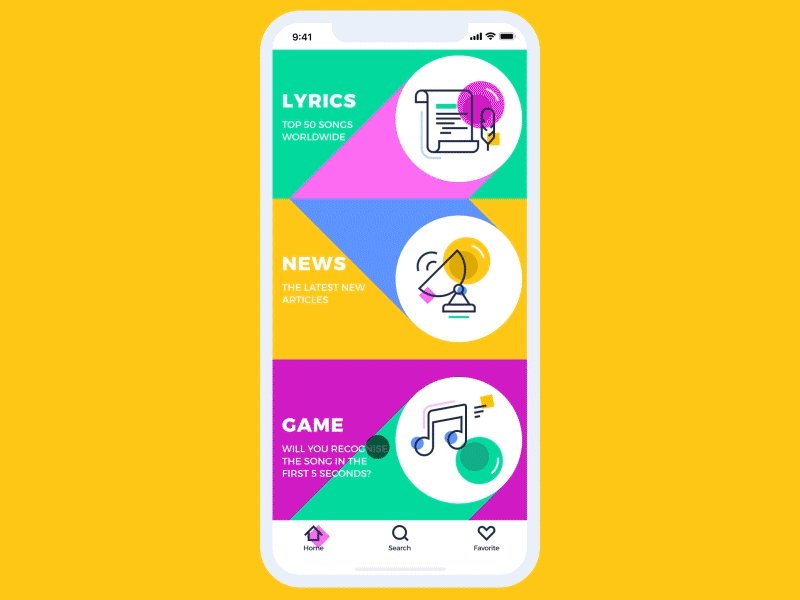
こちらのデザインは音楽ニュースのアプリのためのもので、歌詞、ニュース、そして音楽に関するクイズまでもが閲覧できる。UIはブライトカラーを基調としており(bright color scheme)、カスタム・イラストが起用されていて、オリジナリティあふれるアプリだ。ホームページのバックグラウンドにはジオメトリック模様が施されており、スクリーンをスワイプすると模様の配置と色が変わる仕組みだ。
魅力的なインターフェースアニメーション
インターフェースアニメーションは注目されており、論争の的となることもある。UIアニメーション反対派は多数おり、ユーザーインターフェースの負荷を増やし複雑化するだけで不必要だ、というのが彼らの主張である。一方でユーザー側は、アニメーションをインタレクションの一部と考えているようだ。そこで、デザインや開発現場では、現在のアプリやウェブサイトにおいて、アニメーションの見た目と実用性を両立するための高度なテクニックを求められている。アニメーションを起用することで使いやすく仕上げられているマイクロインタレクションにより、ユーザーとのインテラクションが迅速化し、UXを好印象かつ効率的にすると同時に、シンプルで感覚的に使用できナビゲーションが実現する。アニメーションを起用したボタン、スイッチ、トグルなどのインタレクティブ要素により、ユーザーが瞬時に情報を察知できるようになるので、瞬間的な視覚認知を利用するデザインの可能性が広まってきている。
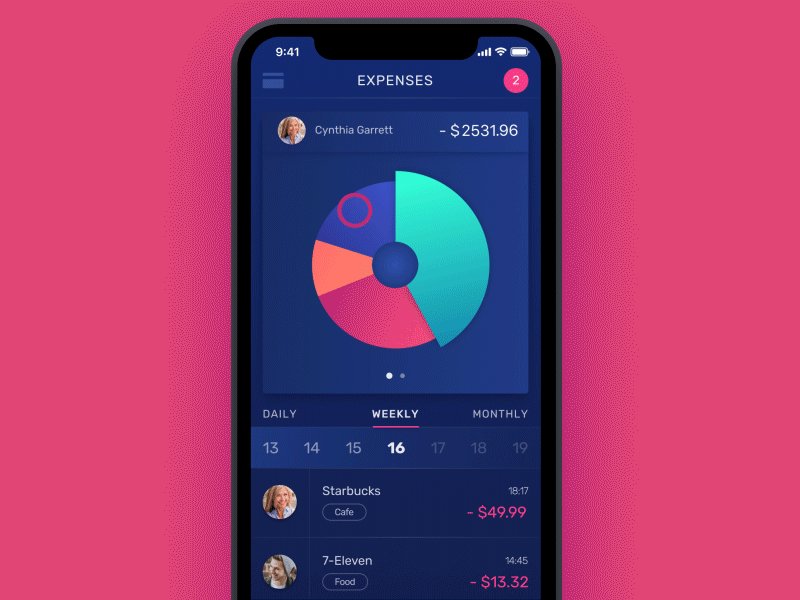
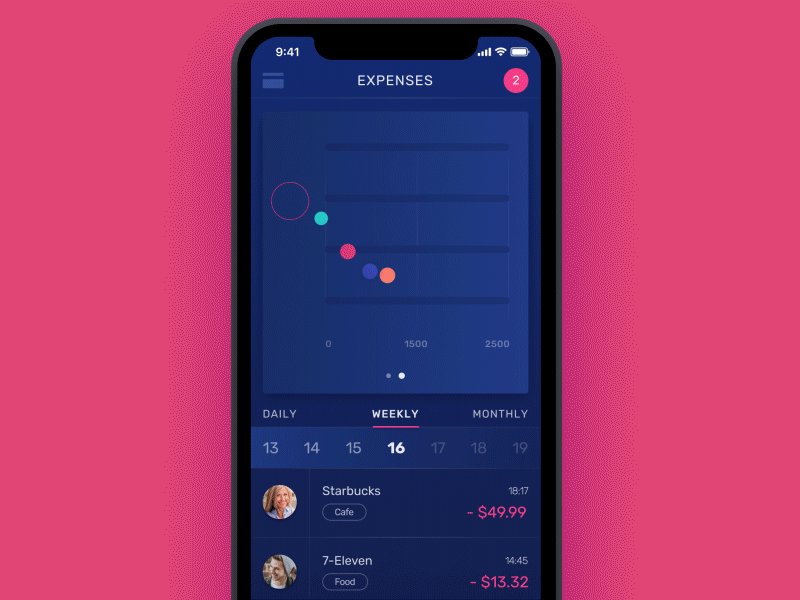
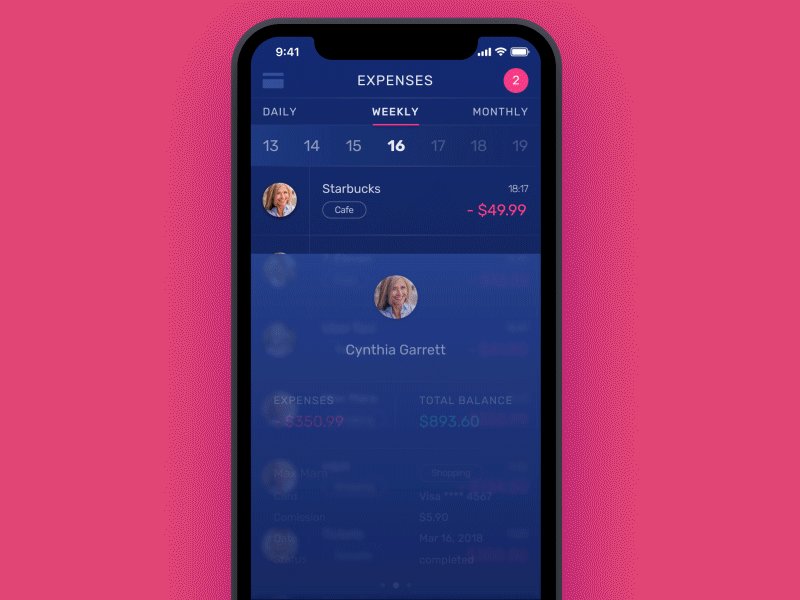
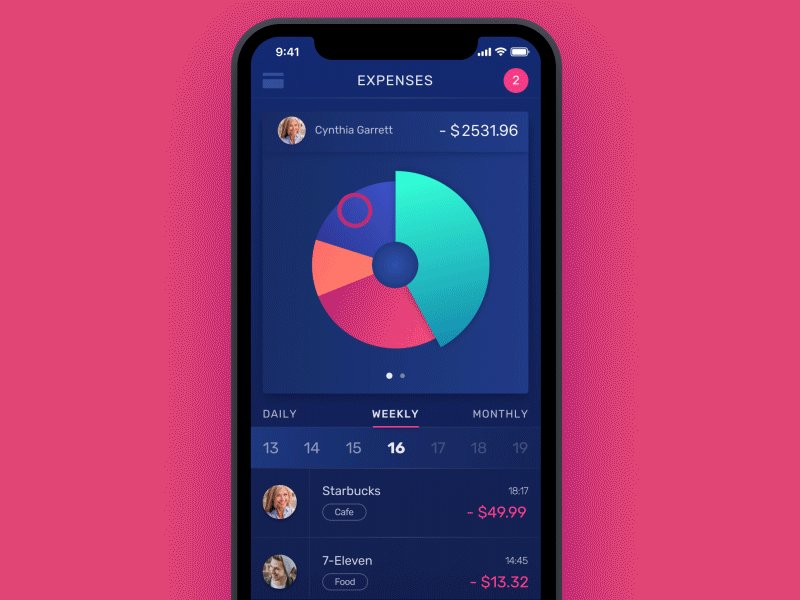
こちらは、個人または集団内での収入と支出を記録するアプリである。スクリーンは様々なデータで溢れているので、読みやすさを重視したフォントを使用している。アニメーションのおかげで、色別に表記されたパイチャートからリストへの切り替わり方もスタイリッシュだ。
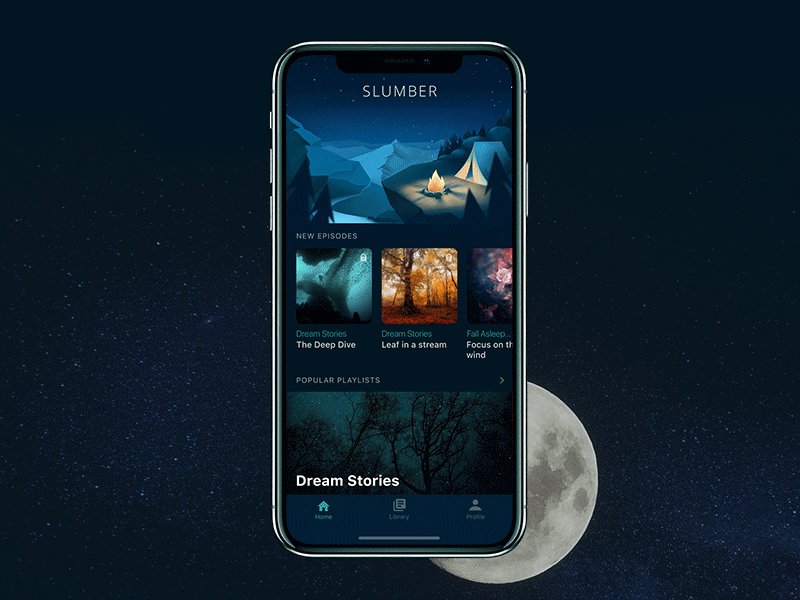
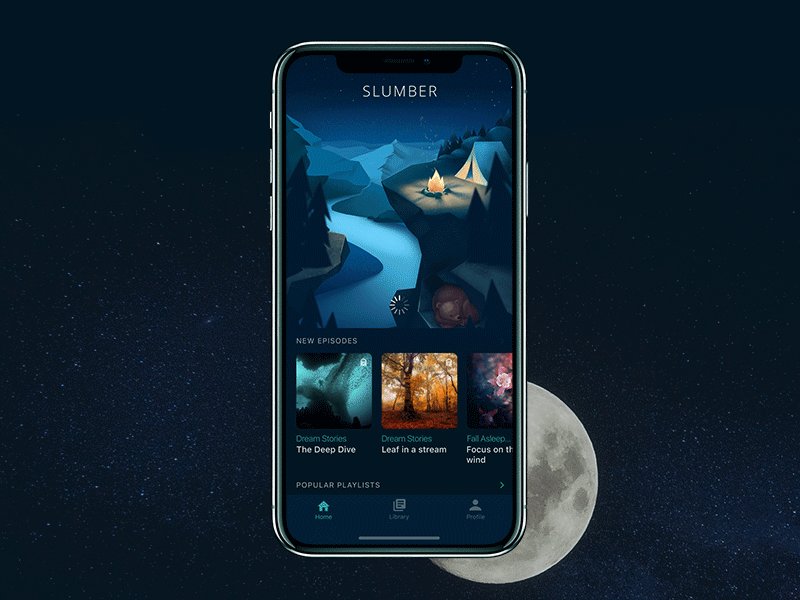
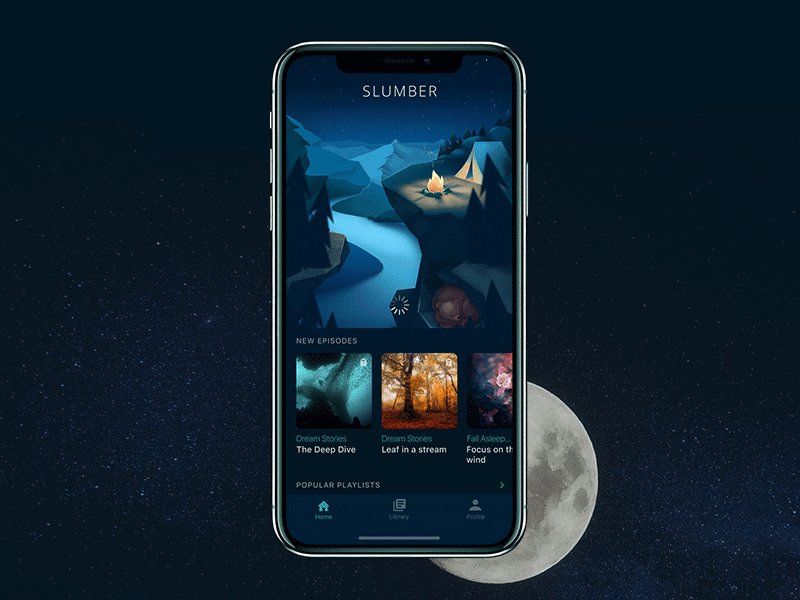
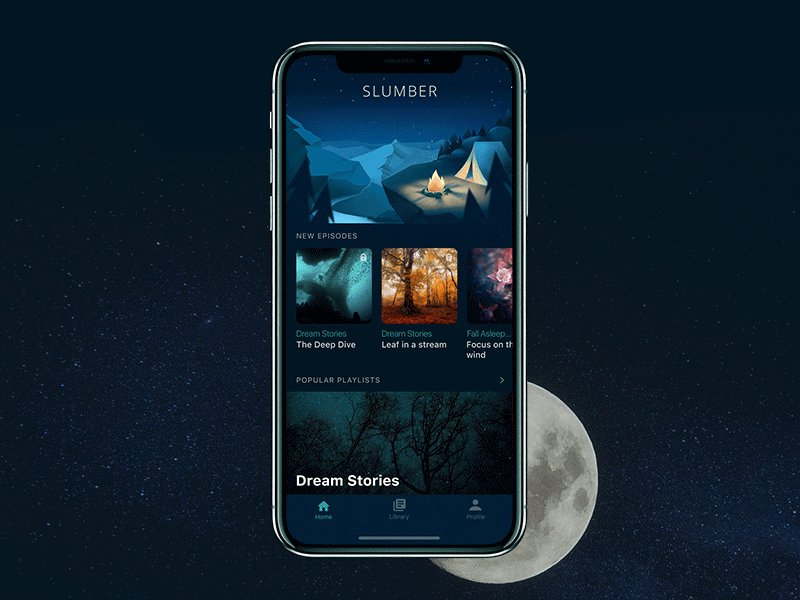
Slumberアプリのメイン画面は魅力的でキャッチーだ。カスタム・イラストとプリローダーがアニメーションになっており、読み込み中も綺麗な画像のおかげで退屈しない。
ランディングページのヒーローイメージ
ヒーローイメージとはウェブページを見た瞬間にユーザーの注目を引きつける大きなイメージのことだ。メインコンテンツのビジュアルを魅力的にする上で重要な存在だ。サイトの雰囲気を決定し、メッセージを伝える上で、ヒーローイメージは大変有効である。存在感のあるヒーローイメージは、下記のような複数の効果がある。
- ユーザーの注目を引く効果
- メッセージを視覚的に伝える効果
- 全体のデザインを引き立てる効果
- テーマや雰囲気を決定付ける効果
- 主な特典や商品を効果的に紹介する効果
ランディングページの幅広い役割を実現する上で、デザインナーがヒーローイメージを起用するのも理解できるだろう。
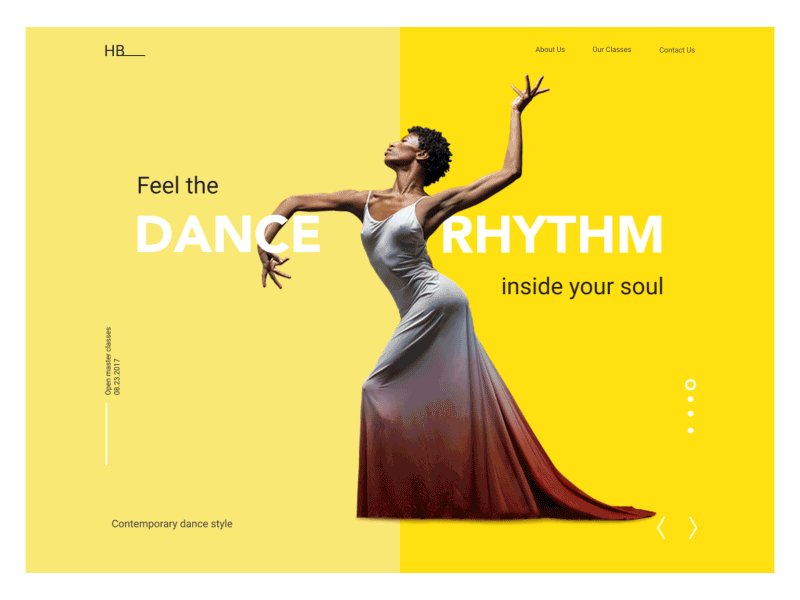
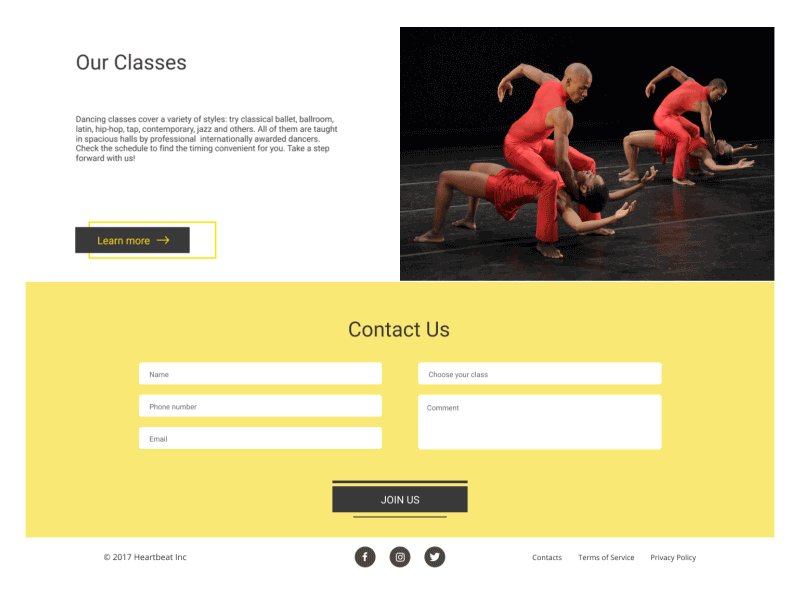
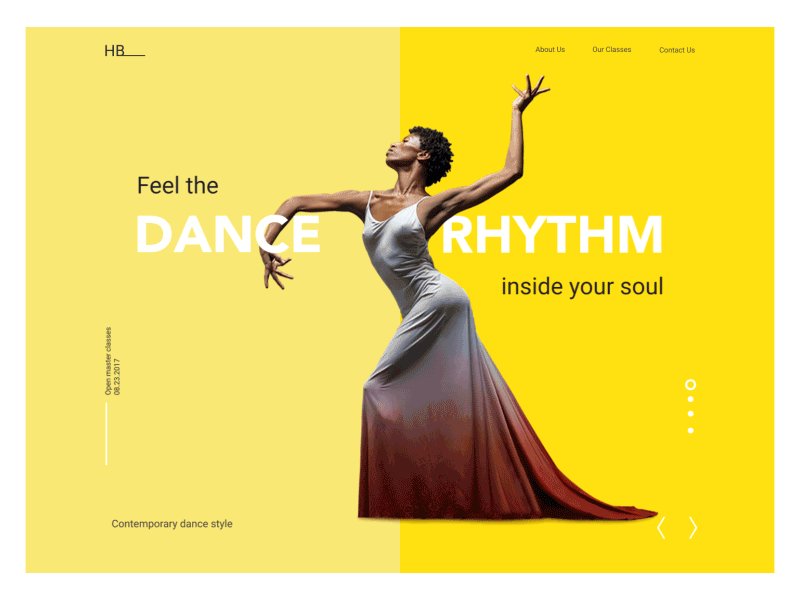
こちらはアニメーションが効いたランディングページで、Heartbeatというダンス・スクールのものだ。エレガントでミニマリスティックなレイアウトの中でヒーローイメージが引き立っている。使用されているヒーローイメージはNYCダンスプロジェクト、 Paul B. Goode, Andrew Eccles, Paul Kolnikによるダンサーの写真をインスピレーションとしている。アニメーションのおかげで、イメージがキャッチーで感情を沸きたてるものになっている。
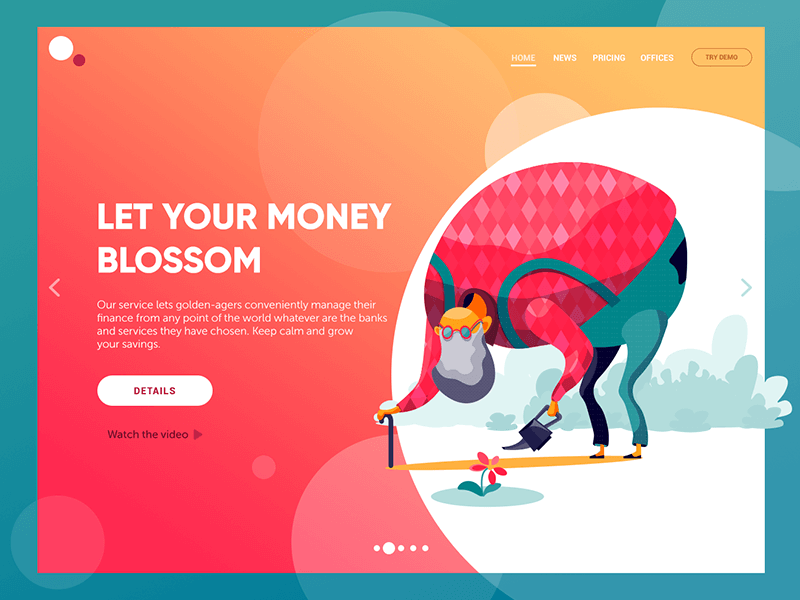
こちらは、年金受給者が効果的に金銭やりくりをし、貯蓄を増やす手助けをするファイナンシャルサービスのウェブサイトだ。キャッチフレーズや文面と一貫しているイラストは、メッセージを瞬時に伝えてくれる。レイアウトの構成要素全体を調和させつつキャッチーなウェブサイトに仕上がっている。
ポスタースタイルのページ
インパクトのあるビジュアルコンテンツを用いるトレンドは、上記にとどまらない。まるでポスターのようなウェブページもそのうちの1つだ。適切なイメージを選択し、スタイリッシュなフォントを使用することで、ページを目立たせ、サービス内容に注目を集めることができる。
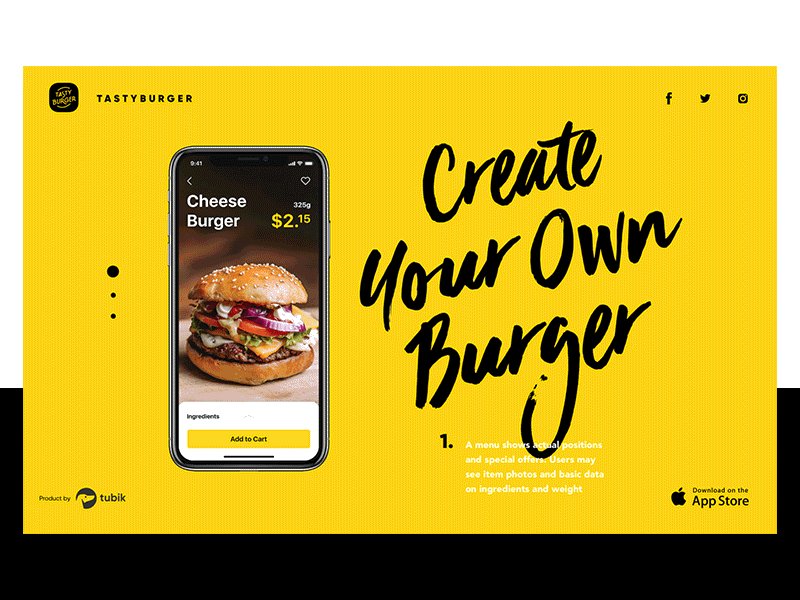
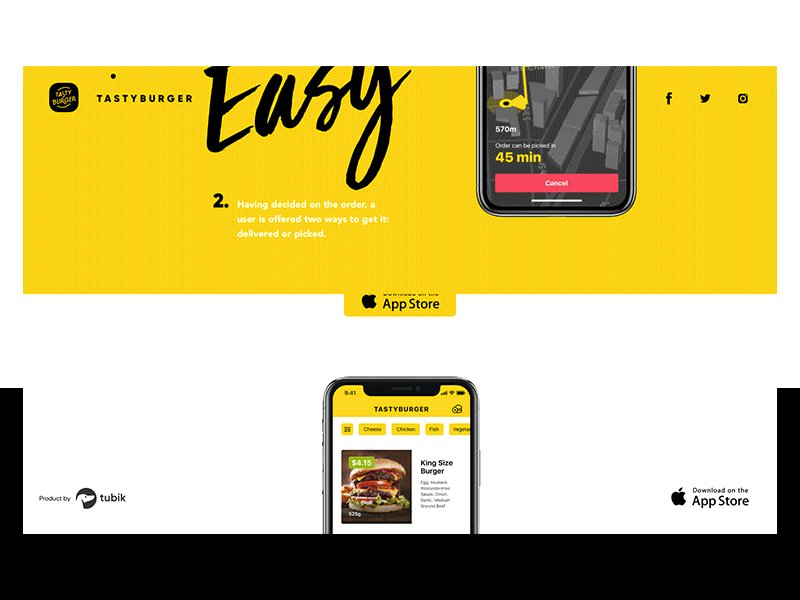
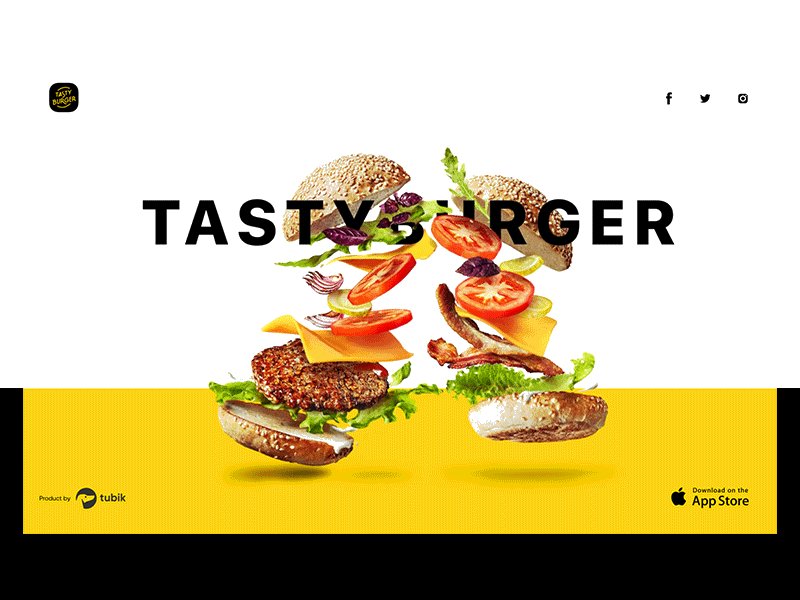
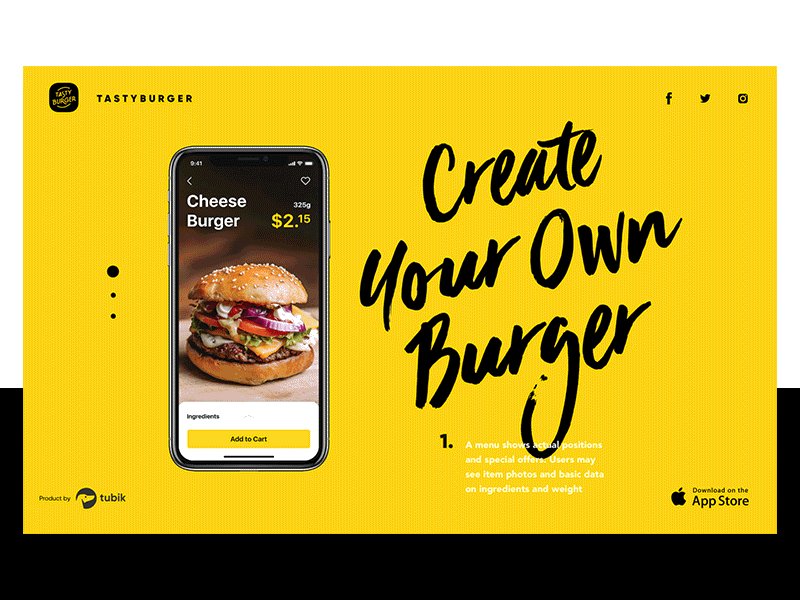
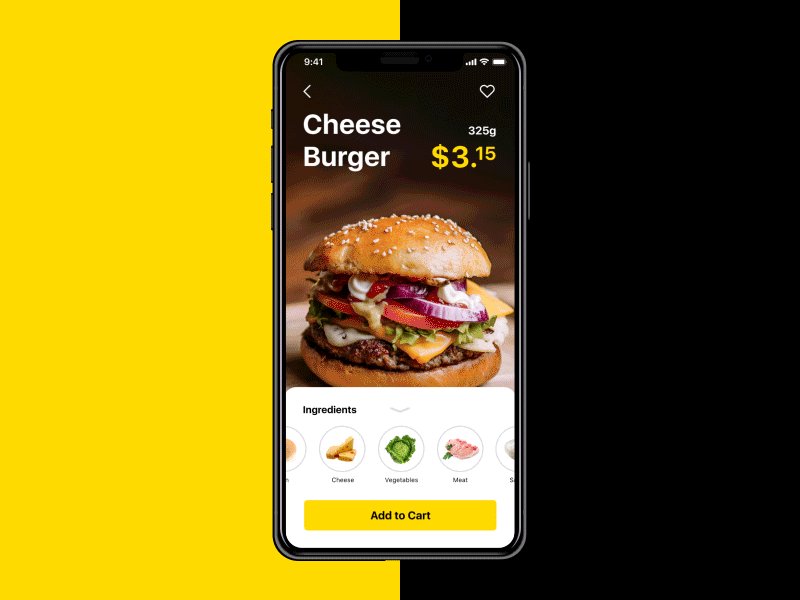
Tasty Burger のアプリのランディングページは魅力的でキャッチーなアニメーションを基調としている。フレッシュで美味しそうなハンバーガーは見ているだけでよだれがでそうで、テーマを瞬時に伝え、食欲をそそっている。文字の使用方法はオリジナリティがあり、ポスターのようなデザインである。
カラーパレットおよびレイアウト実験
通常組み合わせ不可能とされている色をあえて組み合わせるというカラーやレイアウトにおける試みも相変わらず人気で、新鮮でオリジナリティ溢れるデザインを生み出している。しかし、色の組み合わせを効率よく試してみるには、クリエイティビティ以外のものも必要である。というのも、どんなにクリエイティブで意表を突く組み合わせであっても、カラー・セオリー、カラーサイコロジー、そしてがあってこそ可能だからだ。
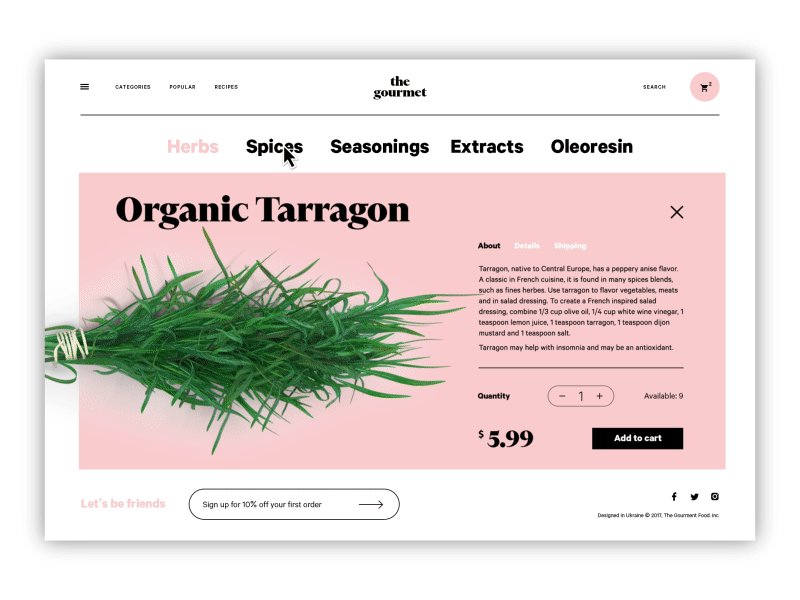
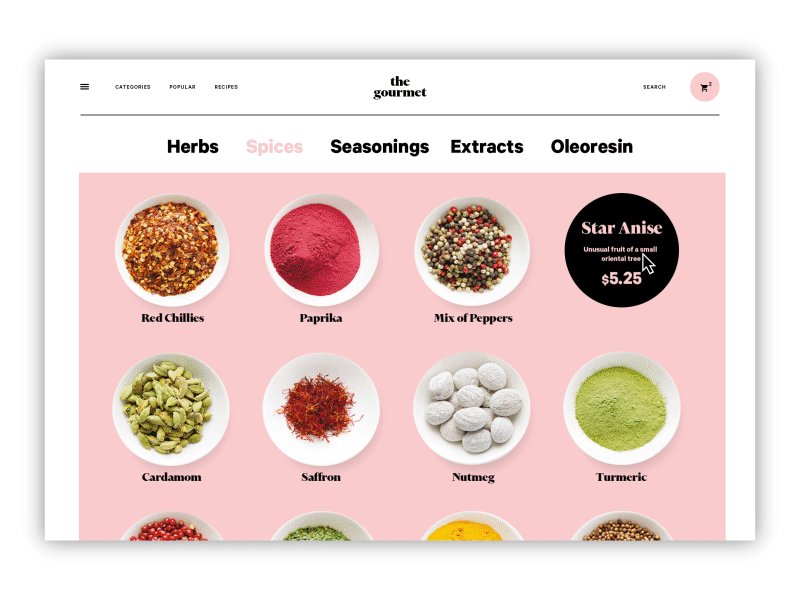
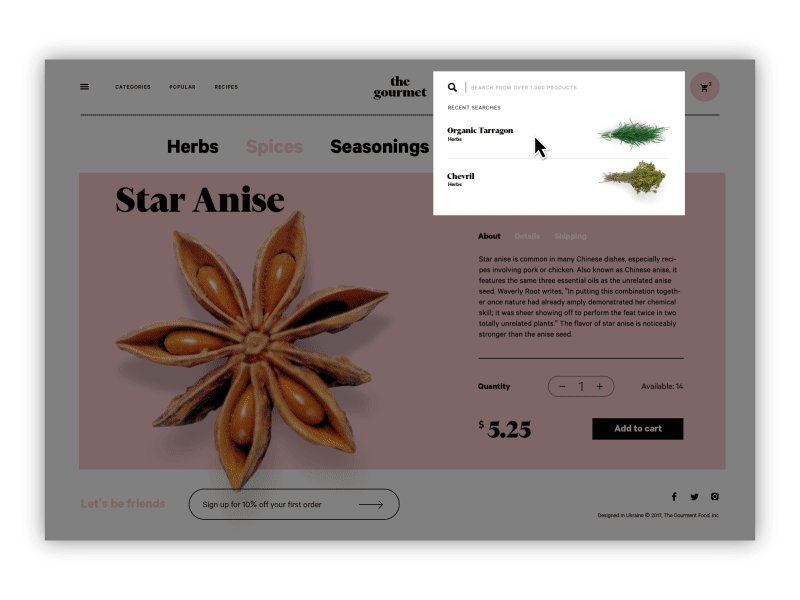
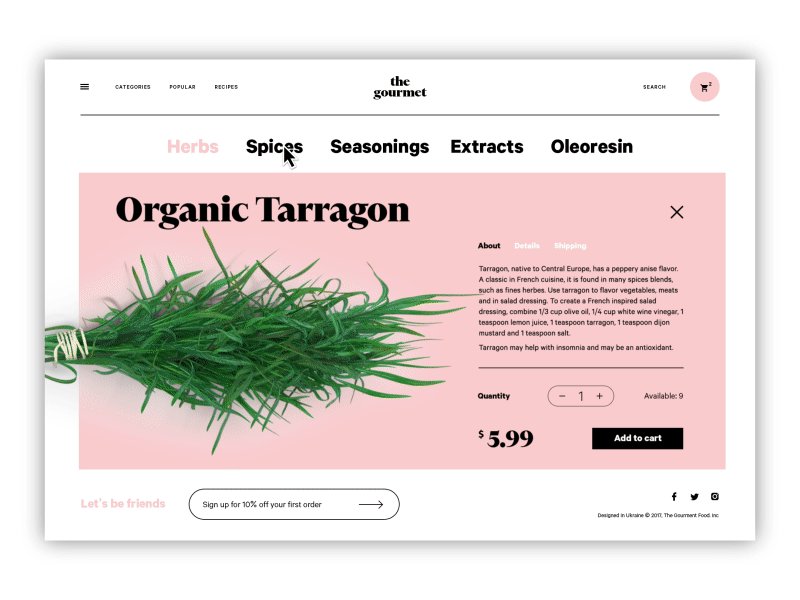
こちらはグルメというハーブ、オイル、スパイスを販売しているオンライショップのウェブサイトだ。インターフェースではクリエイティブなされていて、本サイトで扱われている食事用品や調理器具とは全く異なる商品を扱う、ファッション業界のオンラインショップに従来使用されているデザイン技法が使用されているのだ。
パーソナライズされたUX
今年は、UXがより洗練されパーソナライズされるようになる動きが目立つ。つまり、ユーザーが個人のニーズに合わせてカスタマイズできる機能がデザインされるようになってきているということだ。
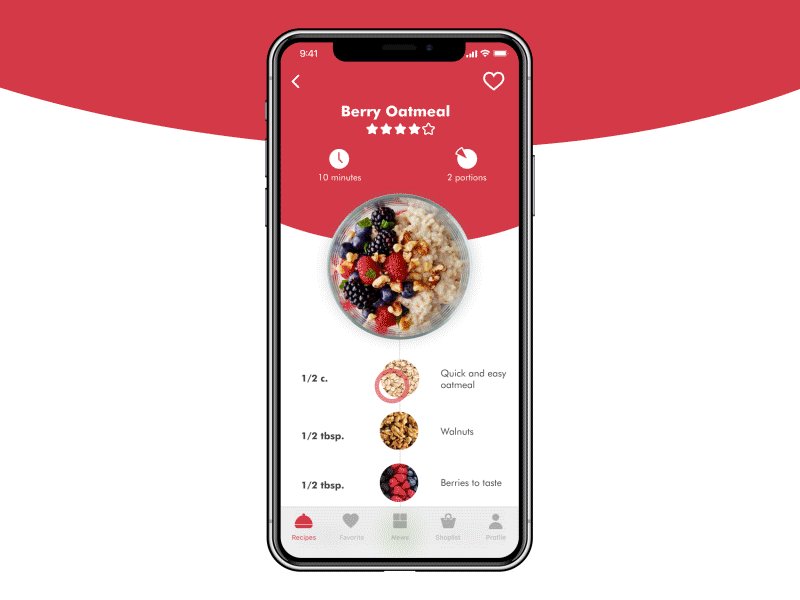
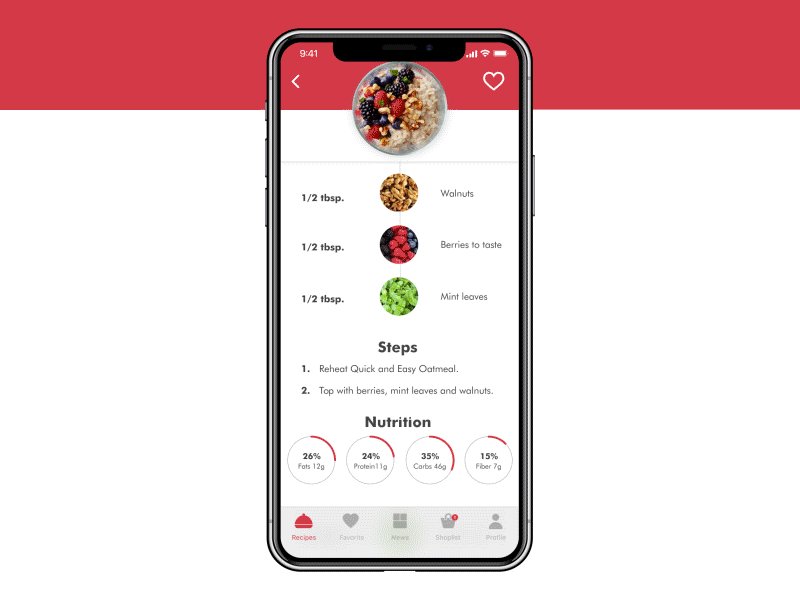
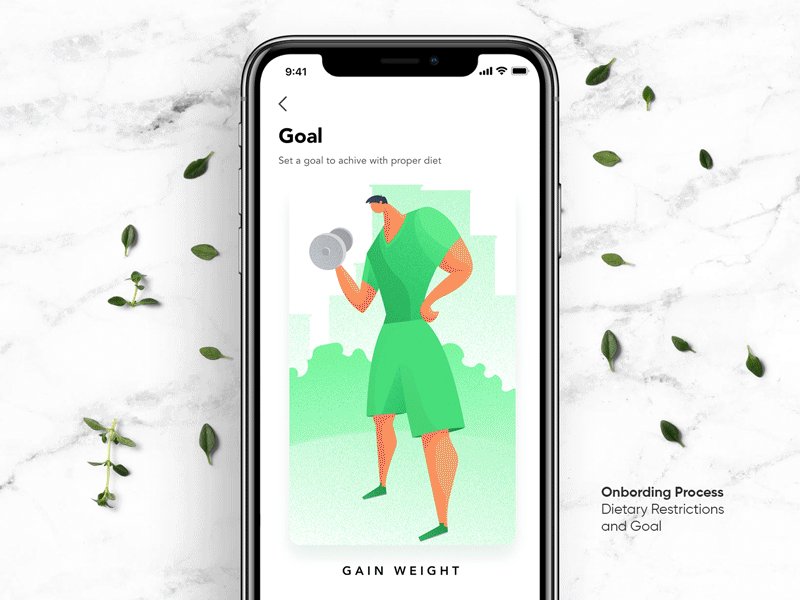
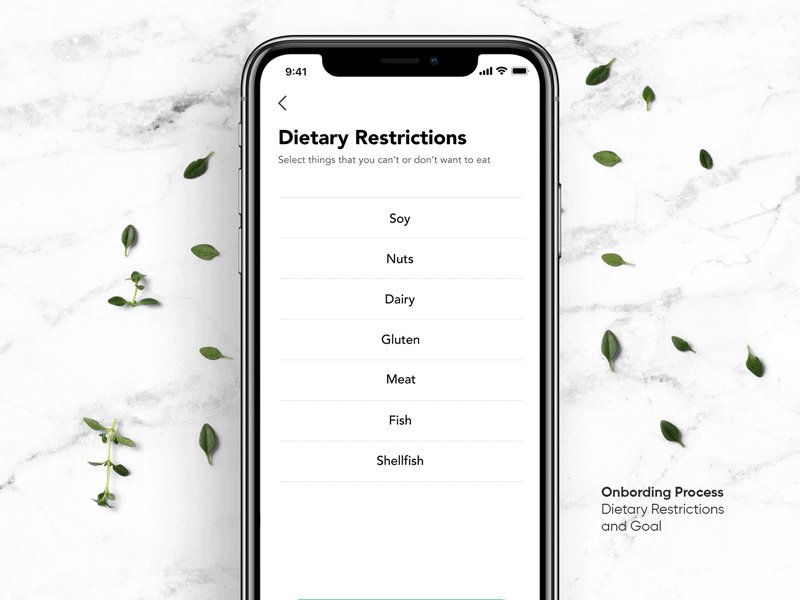
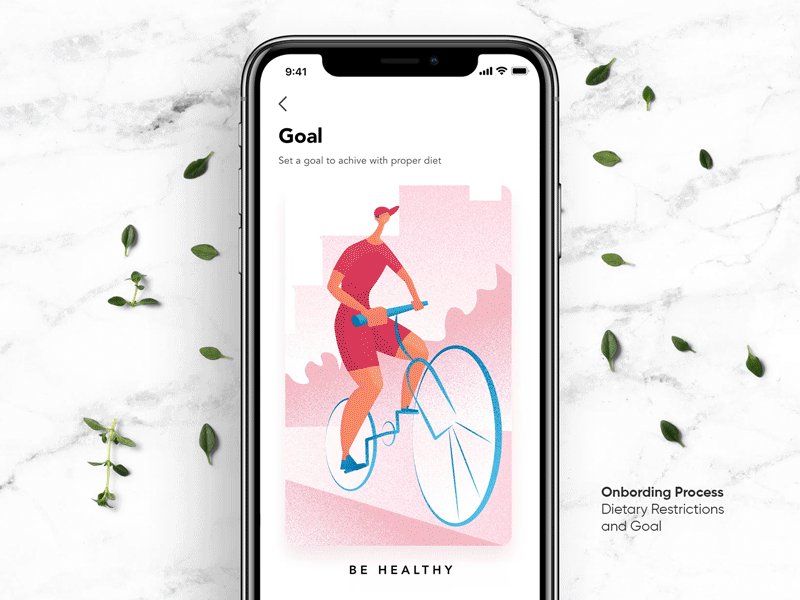
Perfect Recipeは、体重の増減、健康的な食習慣など、ユーザーが目標を定めることができるアプリだ。また、ユーザーは苦手な具材を登録することにより、それを使用したレシピが表示されないように設定することができる。
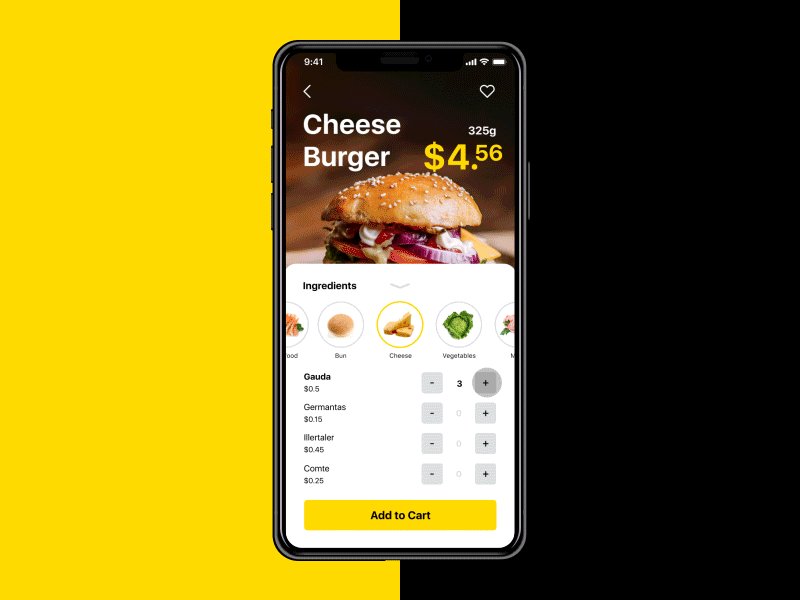
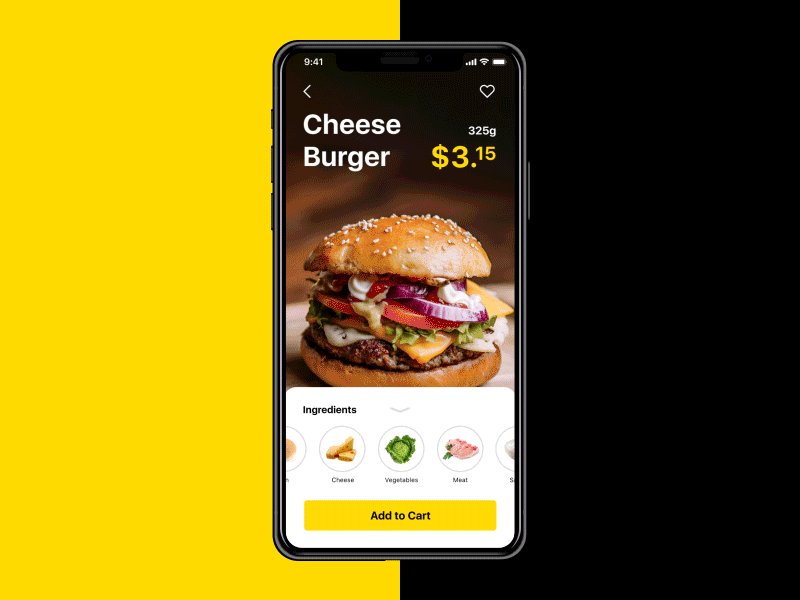
Tasty Burgerのアプリは、ユーザーが特定の具材を加えたり抜いたりすることで、カスタム・ハンバーガーを作り、注文することができるものだ。
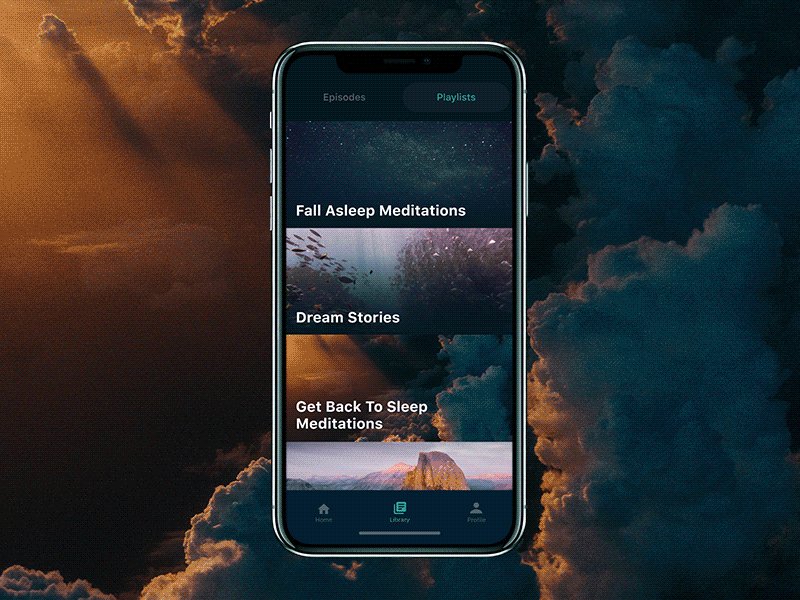
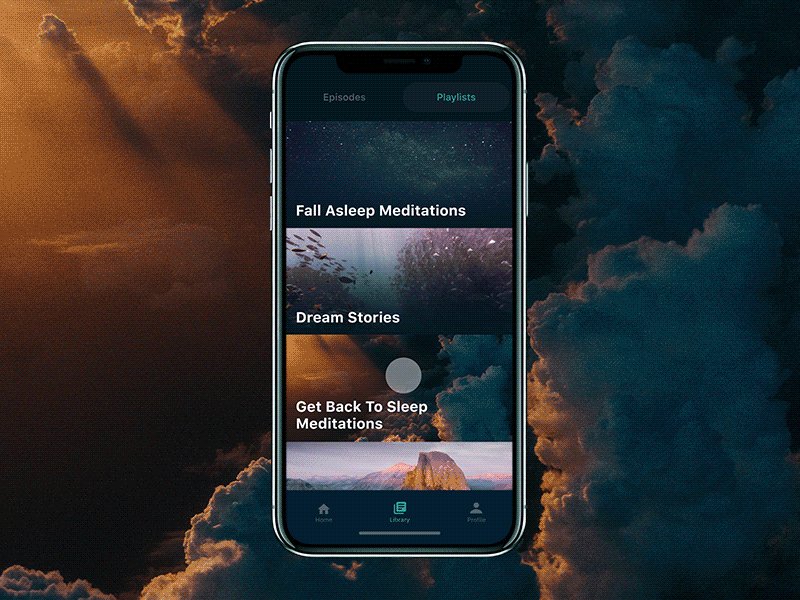
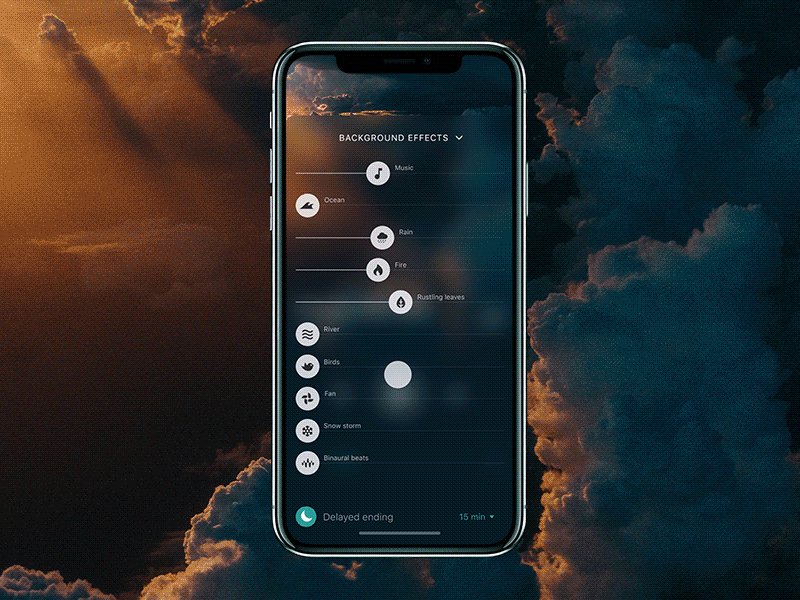
Slumberのアプリはシンプルでわかりやすいフィルタリングシステムが付いており、ユーザーは瞑想や睡眠を効果的に行うためのサウンドを、お好みの設定でプレーできる。バックグランドエフェクトの調整でパーソナライズが可能だ。
高品質なフォトコンテンツ
「パーソナライズされたUX」にてご紹介した例では、質の高いアーティスティックなフォトコンテンツが幅広く使用されているという、今年のもう1つのトレンドが見られる。写真によりリアリティのあるクリアなイメージでユーザーを惹きつけ、ユーザーに連想させることができる。ストックフォトサイトの発展で、デザイナーが質の高いフォトに出会える場が増えてきている。それでも、多くの場合、クリエイティブ・チームが製品の売りに合ったオリジナルコンテンツを撮影している。特にファッション、おもちゃ、飲食物を取り扱うサイトを中心に、eコマース業界ではこういったケースが当てはまる。
Perfect Recipeのアプリには、食欲をそそるメニューのスタイリッシュな写真とともに、レシピが掲載されている。
Tasty Burgerのアプリは、UX を高めると同時にメニュー情報を伝えるために、本物のハンバーガーの写真を使用している。
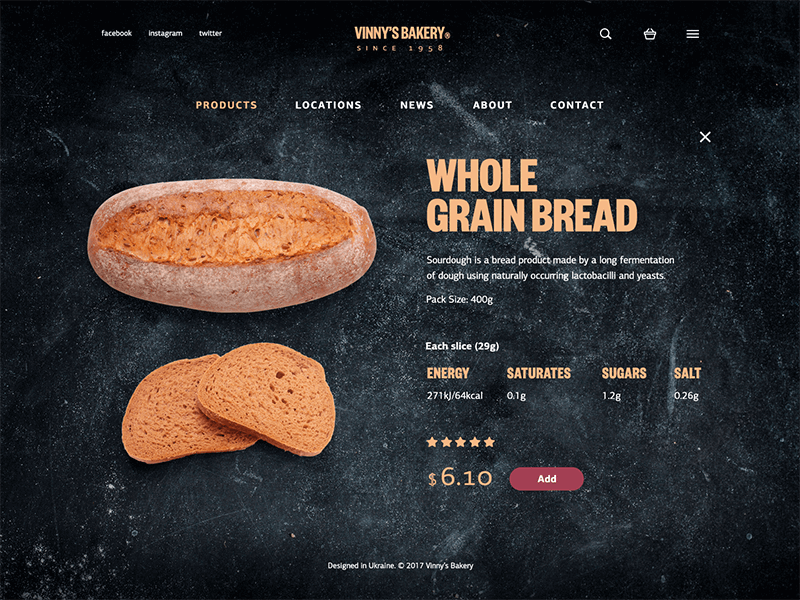
Vinny’s Bakeryのウェブサイトは、オンラインショッピングを店舗での買い物に近いものにするため、質の高い実物の写真を使用している。
2018年にはインターフェースデザインの多様化が進んできており、ユーザーの使いやすさを何よりも追求するトレンドが生まれている。何百万人ものユーザーがアプリやウェブサイトを日常で使用しており、好みは十人十色である。レイアウトや機能のデザインの多様化が進んでいけば、世界中で増え続けるユーザーが個人のニーズに合ったオプションにより広く出会える。今年が終わる頃にはどんなトレンドが見られるのか、楽しみだ。