数多くのデバイスからローカルのビジネスWebサイトにアクセスできるような時代になり、ユーザーインターフェイスとユーザーエクスペリエンスのデザインがこれまで以上に重要になっています。
これまでは、ローカルビジネスのウェブサイトは、完全ではないにしても、最適化されたコンテンツテクニックに集中していました。しかし、2018年にはそれだけでは通用しません。
この記事では、ローカルのビジネスWebサイトのUI(ユーザーインターフェイス)とUX(ユーザーエクスペリエンス)の実践に焦点を当てることの重要性と、プロトタイプとワイヤフレームをいかに作成するかをご紹介します。
■ローカルWebサイトUI / UXデザインのヒント
ローカルビジネスのウェブサイトのユーザーインターフェースは、デザイン、ナビゲーション、全体的な見た目ではあまり変わらないかもしれませんが、マップ、動的なCTA、統合された支払いシステムなど、多くの場所ベースの機能に合わせて最適化する必要があります。
それらのデザインとユーザビリティの観点から、上記のローカルWebサイトの機能を詳しく見ていきましょう。
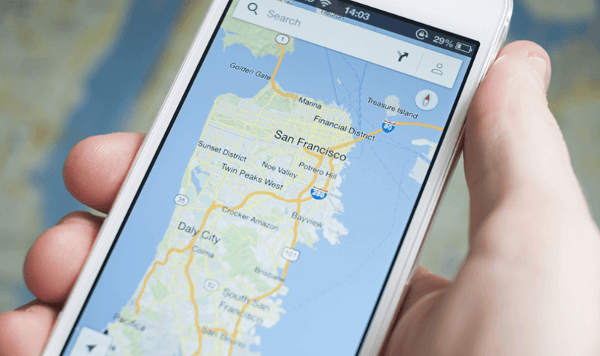
1.地図
地元のウェブサイトにマップを統合することは、ビジネスが提供しているサービスの種類によって異なる可能性があります。単純な埋め込みマップを使用してビジネスの場所を示すことから、カスタマイズされたコンテンツに地図APIを提供することまで、地図はユーザーに豊かな経験を提供します。また、地図上の方向機能を使用すると、ユーザーがあなたを見つけやすくなります。
最も明白なマップに関する提案のいくつかは次のとおりです。
- アップルマップ
- グーグルマップ
- Bingマップ
マッププロバイダを選択する前に、アナリティクスをチェックして、ユーザーが最も使用しているプラットフォームを確認してください。ほとんどの端末で動作するGoogleマップは、最もシンプルな選択肢です。また、Apple MapsとBing Mapsの使用にはいくつかの制限があります。
サイズとウェブページ上の地図の位置は、2つの重要な側面です。ズームインまたはズームアウトする必要なしに情報の大部分が利用できるデフォルトのレベルにマップのサイズを設定してください。マップのサイズは画面サイズに依存するため、ズームインまたはズームアウトの機能をロックすることはお勧めできません。
もう1つ重要なことは、右側のデフォルトビュー、つまり衛星または地図を選択することです。衛星は負荷が重いですが、周囲の状況をはっきりと見せてくれます。地図を読みやすく、ビジネスカラーとマーカーを使用して場所を強調表示することができます。
2.支払いシステム
支払いシステムは、顧客が購入にいたる際の最大のステップであるため、ローカルウェブサイトの核です。セキュリティ対策以外にも、ローカルWebサイトの統合支払いシステムを最大限に活用するためのヒントがいくつかあります。
ブランディングの一貫性を保つため、支払いフォームとウェブサイトのデザインを融合させてください。 PayPalのようなソリューションはカスタムデザインオプションを提供します。ウェブサイトのデザイン要素を選んで、支払いシステムでデフォルトで表示されるボタン、テキストフィールド、ドロップダウン、その他のフォーム要素を再作成します。
また、ウェブサイトでSSLを使用することを強く推奨します。顧客が安全を感じ、エラーページに陥ることがないようにしましょう。
2018年のローカルビジネスウェブサイトは、デザインとユーザビリティのバランスをとる必要があります。
3.CTA
ローカルウェブサイトのCTAボタンは、非ローカルCTAと同じ原則に従います。それらは、テキスト付きのクリック可能なイメージか、テキスト付きの単純なボタンのいずれかです。ローカルの企業にとって、行動を促す言葉は他の企業と同様にコンバージョンを増やす重要な機能です。
CTAを最適化するための最も重要なヒントは、単語の選択です。文章が短すぎたり長すぎたりしていないことを確認してください。強く説得力のある言葉を使用することは、CTAをクリックするようにユーザーを引き付ける非常に一般的な方法です。
色に関しては、背景のコントラストを使用してCTAが目立つようにします。絶対に必要でない限り、画像をアクションの呼び出しとして使用しないでください。 CSS3とHTML5を使ってたくさん作成できます。
ヒートマップを使用して、どのCTAが最も効果的にコンバージョンされているかを確認します。最適な結果が得られるまで、さまざまな場所やサイズで実験してください。フローティングCTAボタンは、スクリーン上で常に利用可能にするもう1つの良い方法です。
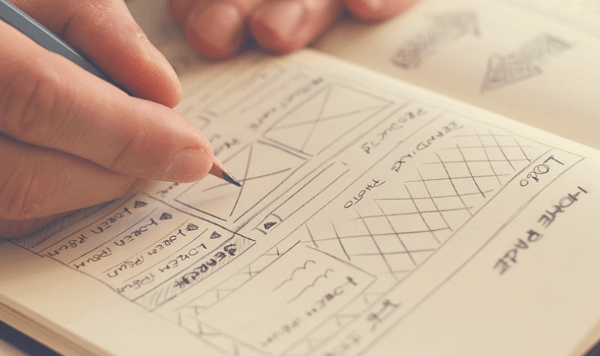
4.プロトタイピングとワイヤーフレーム
ここまでは、ローカルのウェブサイトデザインのいくつかの重要な機能について説明しました。ここからはプロトタイピングとワイヤフレームについて説明しましょう。
インターネットには、ローカルビジネスウェブサイトのプロトタイプやワイヤーフレームを手助けするツールがたくさんあります。
どちらのツールを使うにしても、ウェブサイトがベータ版になる前に、ニーズを満たし、動作するプロトタイプを構築する最適なオプションを探してください。
ワイヤフレームを作成するには、ローカルビジネスWebサイトのプロトタイプだけでなく、さまざまな方法があります。すべてのデザインプロセスを選択することも、コーディングに基づいてモックアップを作成することもできます。
プロトタイプの反復に焦点を当てて、すぐにユーザビリティの問題を解決するだけでなく、全体的な戦略を進化させるのに役立ちます。
結論
ローカルのビジネス・ウェブサイトを構築することは簡単に思えるかもしれませんが、それは優れたデザインとユーザビリティが不可欠な課題満載のプロセスです。
デザインプロセスは、次の要因を組み込んでいます。
- ・ビジネス価値を取り入れる
- ・プロトタイプを作成する
- ・リビジョンを作成する
- ・バージョンコントロールを使用
- ・ワイヤーフレームから学ぶ
※本記事は4 quick tips for successful local website designを翻訳・再構成したものです。
▼こちらの記事もおすすめです!