Mediumのテキストエディタは、これ以上ないほどシンプルです。デザイナーにとっては、シンプルすぎてやりたいことができず、もどかしい思いをするかもしれません。
それでも、いくつかのワザを使うことで美しく、洗練された記事を作ることができます。今回はそのワザを3つご紹介します。
-
1.ドロップキャップを最大限に利用する
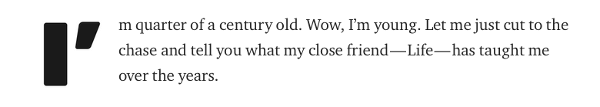
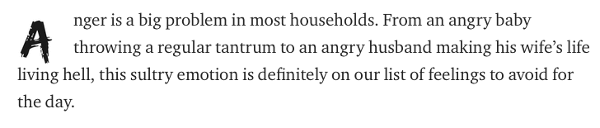
最初の1文字を大きくするドロップキャップは、読者を強く印象づけます。正しい場所で使えば、まるで一流の新聞記事を読んでいるかのような感覚を作れるのです。
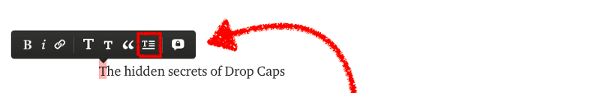
・ドロップキャップの使い方
段落の最初の1文字を選択し、メニューのドロップキャップボタンを押してください。

・分散させよう
ドロップキャップを乱用してはいけません。少なくとも6行程度の段落を挟んで使いましょう。
・カスタムもできる
ドロップキャップを設定した文字を、緑の枠線が出るまでクリックしましょう。そこに任意の画像をドラッグ&ドロップすれば、表示を自由にカスタマイズできます。画像サイズが60×60の場合には2行に、90×90の場合は3行に渡ってドロップキャップが表示されます。画像が大きければ、それだけドロップキャップも大きくなります。


-
2.横罫線にカスタム画像を使う
デフォルトの横罫線に飽きたなら、オリジナルのものを使ってみましょう。私はこれを、独自記事を書くときに使っています。記事にプレミアムな感覚を与えられますよ。
・画像の大きさ
Mediumは、全幅の横罫線には1400pxの画像を推奨しています。私は1090x82pxのものを使っています。縦の大きさは自由ですが、横幅は私が紹介した大きさに収めるべきでしょう。これなら全てのデバイスで美しく見えます。
-
3.画像グリッドを使おう
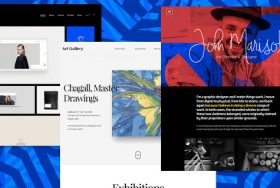
複数の画像を1つのグリッドに収めて表示できます。
・画像グリッドの作り方
(+)ボタンをクリックして画像を選択する際、キーボードのCtrlキー(Macユーザーはコマンドキー)やシフトキーを押しながら、複数枚の画像を選択してください。簡単操作で、こんなに美しいグリッドが作れます。

いかがでしたか?Mediumのシンプルなエディタでも、記事を装飾して一流に見せたり、逆にフレンドリーに仕上げたりできるのです。カスタム画像を使えば、表現の幅が大きく広がります。ぜひお試しください。
▼こちらの記事もおすすめですよ!
※本記事は5 Premier Medium Design Tipsを翻訳・再構成したものです。