ブランドアイデンティティは、ビジネスの成功に不可欠な要素の1つです。 地元で小さな法律事務所を経営している場合や、デジタルの世界に巨大な帝国を築いている場合でも、ブランドアイデンティティはあなたの顔です。
全ての事務所はブランドアイデンティティに誇りを持つべきであり、ウェブサイトも例外ではありません。 原則として、オンライン店舗に関して、ロゴは消費者に対し、自社と他の会社とを視覚的に区別してもらうための、独自の役割を果たします。
多くの場合、ブランドの特色とモットーはウェブサイトの内容にあります。 ただし、会社のイメージと適切なメッセージを閲覧者に伝えるには不十分な場合があります。 場合によっては、さらに先を行く必要があります。ブランドをヒーローエリアに織り込む方法などです。いくつかの例を考えてみましょう。
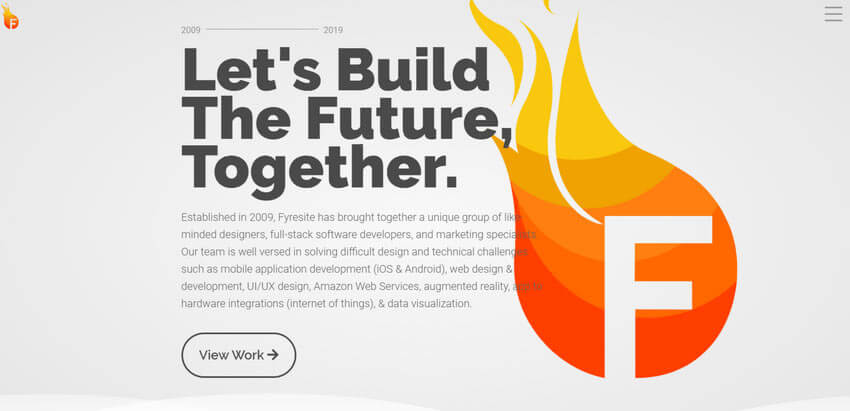
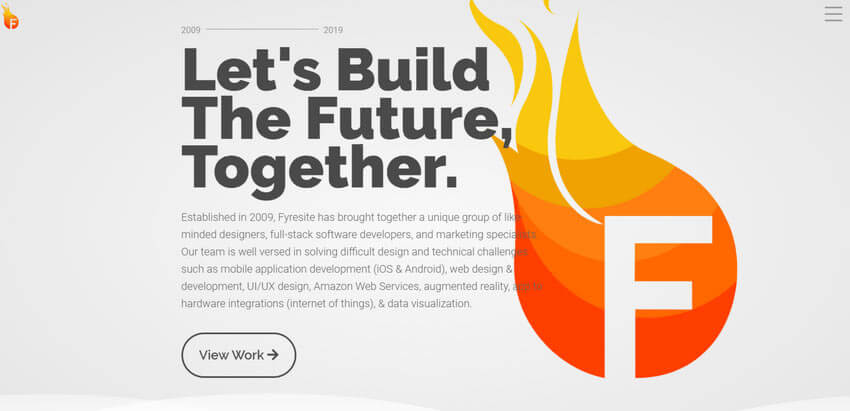
Fyresite
ブランドとヒーローエリアを織り交ぜる最も簡単な方法は、トップページの中心に視覚的アイデンティティの要素を組み込むことです。
ソリューションは非常にシンプルですが、ここでは魅力的に機能してます。 チームは、より大きなロゴをヒーローエリアに組み込みました。 このようにメッセージを出し、活気に満ちたダイナミックな特色を表すことが出来ました。
特筆すべき点として、ロゴの大きさにはかなりの視覚的重みがありますが、導入部も目を惹きつけます。 何をするにしても、ブランドアイデンティティとコンテンツのバランスを忘れないでください。

Olympp
Olymppでも同様のアプローチがされていますが、チームはそれを一段階上のレベルにしました。
ここでは、ロゴはトップページの背後にあります。美しさを与え、画像との一体感を与えます。 ギリシャのテーマがヒーローエリア全体にどのように表現され、エンブレムを強調させているかを確認できます。アイデアはシンプルですが、機能だけでなく、印象的でもあります。

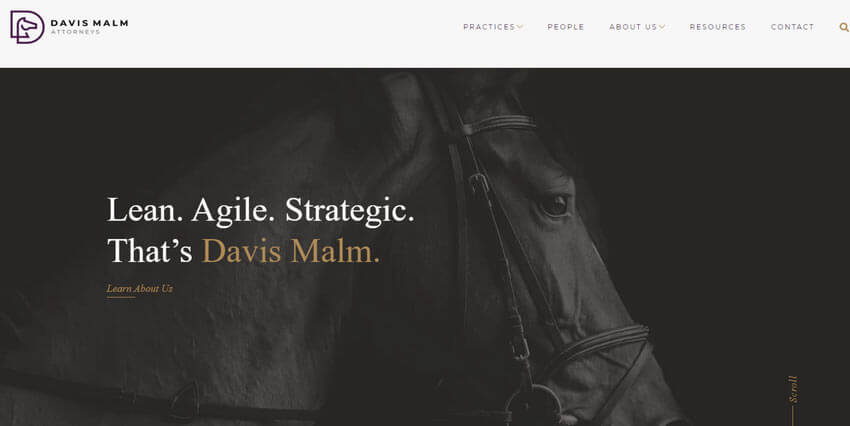
Davis Malm Attorneys
Davis Malm Attorneysの公式ウェブサイトは、古典的なブランドです。 前のケースと同様に、ここでは、画像の背景はロゴの後ろになります。ただし、今回は実際の画像を見ることができます。 さらに、導入部分の配置は、会社のロゴと同じ位置です。 ヒーローエリアは、全体と一つになって見えます。

Keyformat
本質的に、これは前例と同じアプローチです。 背景には、メインマスコット、ヤギの実際の画像が表示されます。 ただし、ヒーローエリアはまったく異なるオーラを持ち、より遊び心のある外観を持っています。
その理由はネオン色と、ラインスタイルのタイポグラフィにあります。デザインに軽快で熱狂的な外観を与え、同時にブランドの作品を好意的に仕上げました。

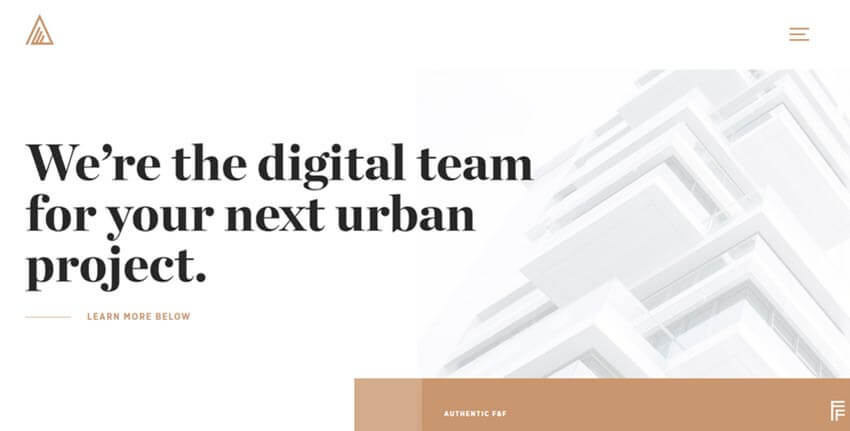
Authenticff
動物だけではなく、何でも使えます。 抽象的なロゴであっても、ヒーローエリアと調整できます。 これは、その一例です。
ここでは、ロゴは内部にいくつかの短い線がある単純な三角形です。最初の例とは異なり、チームは独特の3D感を備えたバージョンを使用しています。 スタイルが巧みに抽象化されていますが、カリスマ性は残しています。

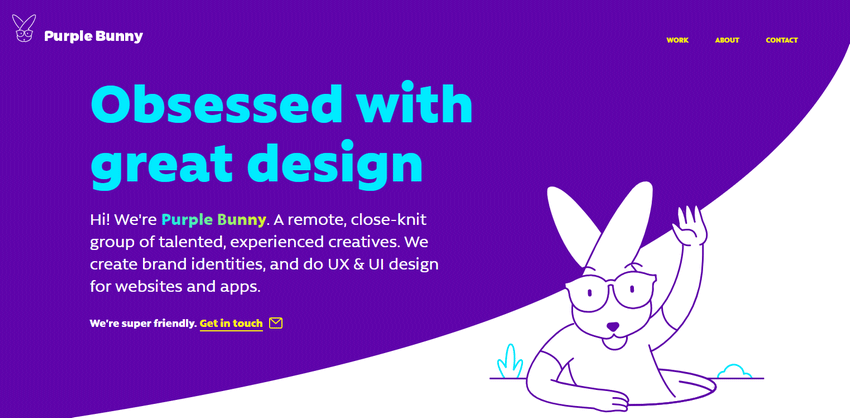
Purple Bunny
さて、伝統的なアプローチを変化させることで、少し面白くしましょう。 創造的な思考、最新のソリューションとテクニックを使用します。
このチームは、ダイナミックなアプローチに取り組んでいます。 ヒーローエリアには、フルサイズのバニーだけでなく、遊び心のある絵も含まれています。右下隅を活かし、キャッチフレーズから注意をそらすことはありません。 それはヒーローエリアを豊かにし、視覚的アイデンティティに貢献し、気分を明るくします。

Digital Design Days
真面目でビジネス的な雰囲気を持っている漫画風のアニメーションが必要なら、技術アニメーションを使っていつでも作れます。
ロゴは、左上の隅だけでなく、ヒーローエリアでも見ることができます。 ここでは、抽象的な3Dシェイプが輝かしく表示されています。 さらに、ネームプレートはロゴと同じ位置を占めており、細部にわたって構成の調和を感じることができます。
ロゴが何であれ、すぐにヒーローエリアを構築できます。 そして、美しさに貢献するだけでなく、会社の企業ビジョンを強化し、傑出した作品に仕上げることができます。

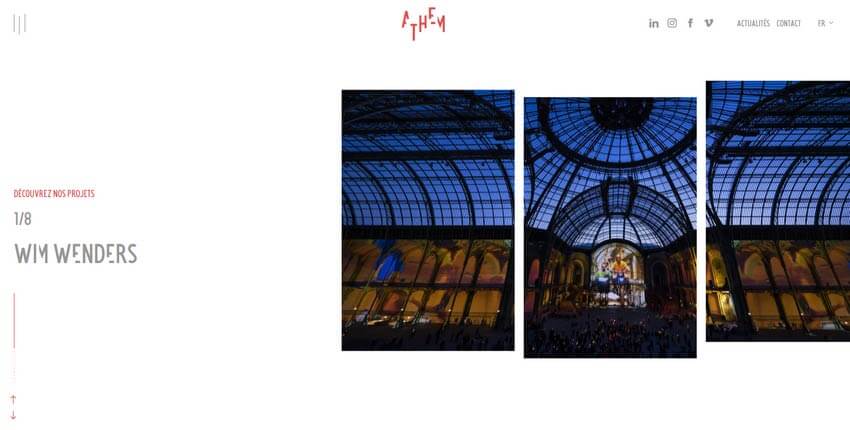
The Village Films / Athem
これらは、繊細さと洗練さを好む人向けです。 ブランドアイデンティティの微妙な調和を見ることができます。たとえば、Village Filmsの公式Webサイトでは、ロゴは中心にありますが、全体の中になじんでいます。

ここでは大きいロゴは使用していません。 画像は3つに分割されており、各ピースは、上のロゴに従うように配置されています。

ブランド紹介
ヒーローエリアとロゴは、ブランドアイデンティティを強化し、Webサイトに利益をもたらすための最適な方法です。 視覚的アイデンティティとしても機能します。
どのロゴを使用する場合でも、トップページで再現する様々な方法があります。 Olymppの背後にあるチームのような画像ベースにしたり、Purple Bunnyのようなアニメーションを使用することもできます。