コードで驚くべきことをする開発者の能力は、決して仰天させることをやめません。もちろん、機能はまだ大きな役割を果たしています。しかし最近では、CSSやJavaScriptなどの助けを通して空想的なビジュアルが生活やってくることを見ることができます。今日では、あなた方の注目を集めることにフォーカスしています。
それは、背景パターンです。そこにはデリカシーがないことはご注意ください。あなたに見せようとしているコードの断片はボリュームを11まで上げます。効果を高めるためにいくつかのアニメーションさえも含まれています。その方法では、あなたの新しいポートフォリオを使用するには理想的なものかもしれません。しかしそれらは、コーディング知識と豊かな創造性で何が可能かという素晴らしい例なのです。
60年代の壁紙
このオレンジと青のレトロで刺激的なものは、SCSSのとてつもなく大きい8つのラインで創られた。アニメーションではありませんが、正しい方法で見つめると、動きを感じられます。彼らがこれらのパターンでズボンだけを作ったなら、、、
See the Pen
Orange & Blue 🧡💙 by Gemma Stiles (@GemmaStiles)
on CodePen.
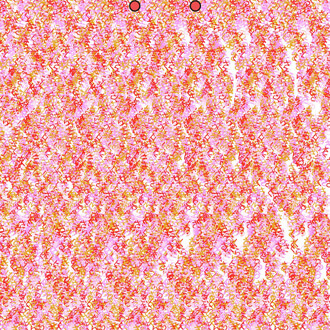
モアレをお願い
ここにもう1つのオレンジと青の例があります。今回は混合を加えたモーションです。それはモアレといい、とても刺激があるでしょう。その派手な見た目は、安価なテレビに映った古いビデオゲームを連想させるかもしれません。そのようなビジュアルに反対の反応を持つ人はこれは避けた方がよいででしょう。
See the Pen
Moire pattern orange-blue [p5.js] by Marjel (@mam101)
on CodePen.
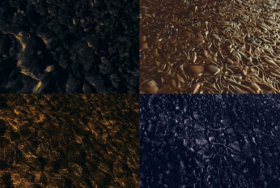
Sun King
このサイケデリックなアニメーションはロックコンサートの巨大なスクリーンかのように見えます。JavaScriptの効果は魅力的で複雑です。管理された多鵜簿記のため、あなたのプロジェクトで使いたくなくなるかもしれません。
See the Pen
Promesse dorée by Bailh (@cathbailh)
on CodePen.
ジェネレーターを表すG
SVGはシャープで柔軟な場合、背景パターンや効果を作るのにとても良いツールです。この断片は、ランダムまたは設定パネルを使ってあなた自身のパターンを作るときに役立ちます。
See the Pen
SVG Background Pattern Generator by Brandon Brule (@brandonbrule)
on CodePen.
目標に向けて
動きと色の組み合わせのようなものは、ユーザーの注目をほとんど集めません。ここにタンデムの効果的な使用例があります。ブルズアイズのような魅力的なゴーストは、見過ごした時、帯状の色として強化されるでしょう。結果的には、あなたを追い払うのではなくむしろ興味を持たせます。
See the Pen
Ripples in Time 2 by Liam Egan (@shubniggurath)
on CodePen.
それはすべて三角形です
単純なものが優れていることがあります。ここに、2.3の形状のものを組み合わせて作ったものが、どのように実際よりも複雑に見えるのかの例があります。この様々な色の三角形は、ユーザーが見つめるよう仕向ける3Dの雰囲気があります。
See the Pen
SVG triangle pattern by huibvg (@huibvg)
on CodePen.
連結
単純というテーマに沿うと、このCSSだけのパターンを見てみましょう。基本的にはがめんじょうで繰り返される連結のセットの形です。そして再度同じことですが、その結果は、そのパーツの総和以上のものです。特にこの断片が70未満のコード行だと考える場合っです。これを繰り返して言えることは、フォトショップは多大な時間を費やすということでしょう。
See the Pen
CSS Background Pattern by carpe numidium (@carpenumidium)
on CodePen.
スライスを楽しむ
同じ画面に複数のパターンのアニメーションがありますか?あなたはそれを「異端」と言います。現実ではそれはかなりかっこいいです。異なった色やアニメーションスタイルを備えた3つの均等な列があります。それらは、ごじゃごじゃしていますが、うまく調和しているように見えます。追加として、列にカーソルを重ねると広がります。ある意味で、モニターの壁が背景であるテレビ番組を連想させます。
See the Pen
Background Pattern Animation by ichimonzi (@ichimonzi)
on CodePen.
声を大にして言います
ほとんどの場合、断片上では日常的に実用的ではありません。しかしそれは、楽しくさせるものの1つです。それがCodePen自体を素晴らしいものにしています。それは、実験のためであり、あなたが作り出したものでなければ試みです。そして時々、カラフルなパターンのようなものから構築された知識は、より一般的な目的のために使われます。経験するだけでも利益があります。
ですので、それらは目立ちますし、重要な役割を果たすでしょう。それはおそらく、ウェブデザイナーの自己改善の探求にぴったりはまるかもしれません。