ログイン画面のデザインは、一見大したことないかもしれません。結局、入力フォームと送信ボタンさえあればいいのですから。
しかし、アイデア次第でたくさんのログイン画面が作れることは確かです。しかもコードの塊がある程度出来ていれば、ゼロからコーディングしなくても簡単にデザインを作り上げることが出来ます。
今回は、ウェブサイトに役立つログイン画面の例を10パターンご紹介します。
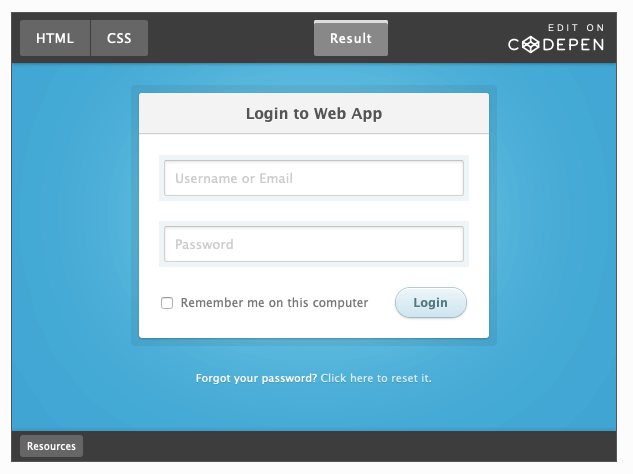
1.CSS3で作ったログイン画面

CSS3を使ってこのクールなログイン画面を作り上げたのは、開発者であるKhaled Mneimnehです。
角丸の入力フォームがシンプルで美しく、線が無くても影ではっきりと見やすくなっています。スタイルや色を変更すれば、どのウェブサイトであっても全体の印象がガラッと変わります。
グラデーションのかかった唯一目立つ送信ボタンが、アクションを起こすカギとなっています。
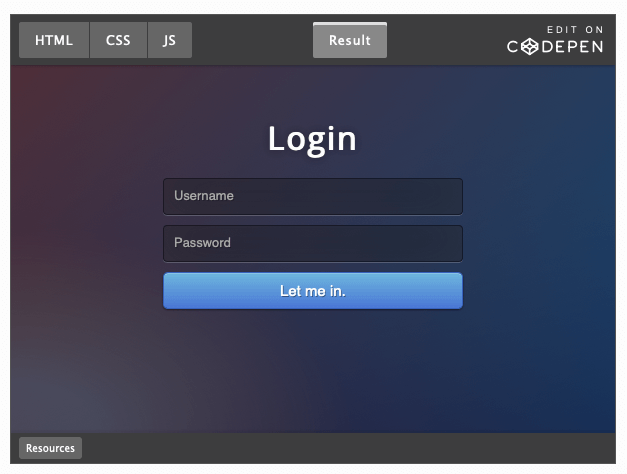
2. 暗い背景に明るいテキストが映えるログイン画面

暗めの背景色を使ったこちらのログイン画面は、Tyler Fryによって作成されました。背景色に対して明るい色で文字を入力出来るところが、一番のおすすめポイントです。
大抵の場合、暗めの背景色であればグレーの入力画面にしがちですが、より暗い色のグラデーションをかけることで、ちょっと面白いデザインになっています。実際に近づいてよく見てみると、入力フォームにも影とハイライトの光がついています。
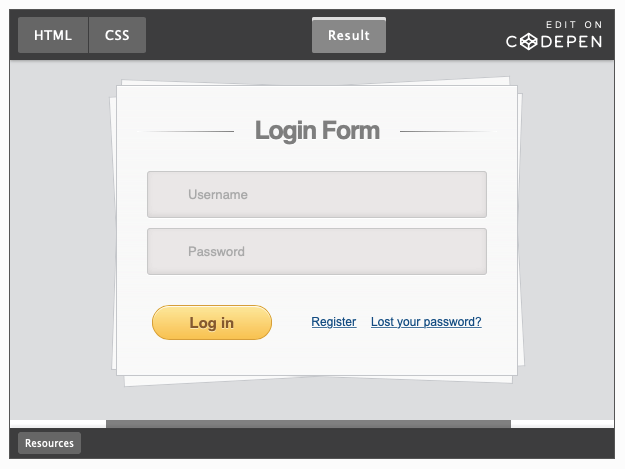
3. どんなサイトにも合うログイン画面

重なった紙のようなデザインのログイン画面は、デザイナーがよくやるテクニックです。よくありがちですが、最近はあまり見かけません。
それでも私はこの手のデザインが好きですし、HTML5formを手がけたVladimir Banduristovの言葉にもあるように、HTMLとCSSだけで作ることが出来て非常にシンプルです。
しかし全体のページの方が目立つべきなので、これはあくまで後で追加する画面として捉えてください。
WordPressで、ログイン画面をカスタマイズする際のテンプレートとしても使うことが出来ます。
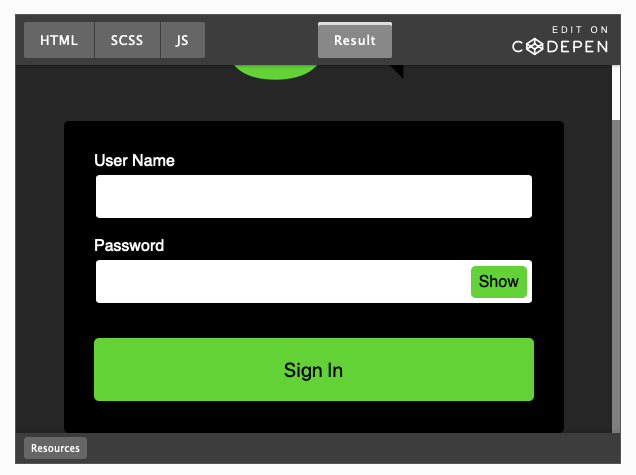
4.パスワードの表示・非表示を切り替えるログイン画面

暗色ベースのこちらの画面も、デザインが簡潔で使いやすいですね。また、他の部分にも注目してください。
入力フォームを見てみると、パスワードの表示/非表示というボタンがあるのがお分かりいただけますでしょうか。携帯からだとパスワードが入力しづらいので、この機能が登場しました。
これは、ユーザーがログイン画面で慌てたり、パスワードを間違えて入力したりしないように追加された機能です。誰かが画面の真後ろに立ってさえいなければ、セキュリティ上にはなんら問題はありません。
5. 個人サイトから法人サイトまで使えるデザインのログイン画面

爽やかな水色のグラデーションが、とてもきれいなログイン画面です。
入力部分には微妙にアウトラインが縁取られ、境界線には明るい色、文字には暗い色が使われています。全体の印象も洗練されていて、どこかの企業のウェブサイトでこのデザインが使われていたような気がします。思わず目を引くような、明るい印象のログイン画面も個人的には好みです。
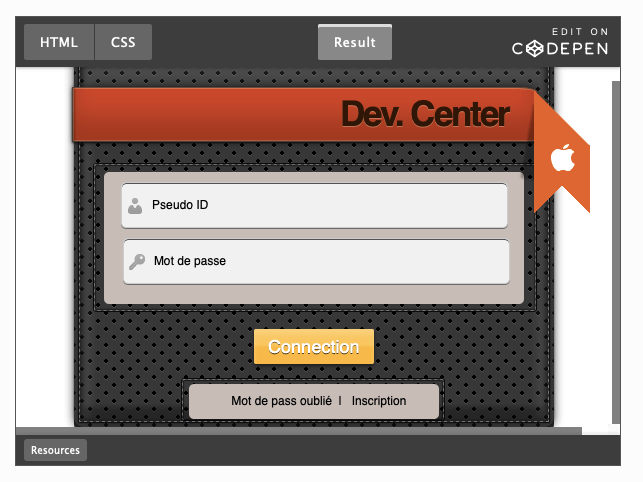
6. Apple を模倣したデザインのログイン画面

続いて、Apple Dev画面の練習としてChristophe Molinaが作ったのが、こちらのログイン画面です。
Appleユーザーが、いつも利用している画面とは全く違います。スキューモフィズムなデザインや、ヘッダーにあるリボンの表現がリアルで面白いですね。当然、全てのフォームはCSSで構築されています。
7. アニメーションが面白いログイン画面

UIデザインにアニメーションを組み込むのは、やはり面白いです。このログイン画面でも、jQueryという短いアニメーションが使われています。
あまり効果のないデモでもフォーム部分に入れるのは簡単ですが、ユーザーの入力を直接jQueryで管理しなくてはなりません。アニメーション全体のデザインはそこまでシンプルではありませんが、コードを編集出来れば簡単に作ることが出来ます。
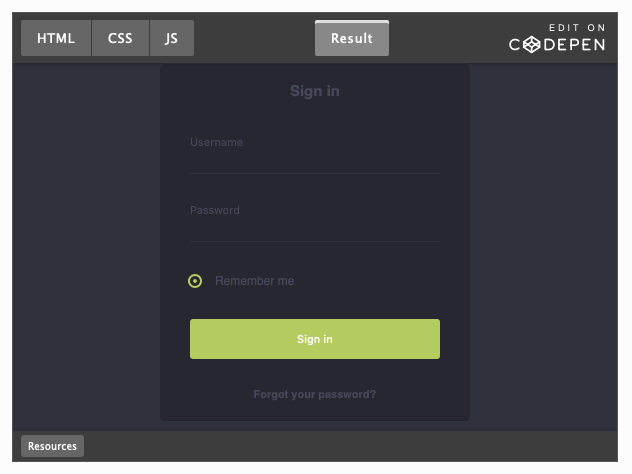
8. 暗色ベースのサイトにぴったりなログイン画面

ダークカラーを使用したUIデザインというのは、ウェブサイトではあまり見受けられませんが、上手くデザインされたものも中にはあります。
Andreas Stormの作った、こちらのログイン画面をご覧ください。ログインボタンとチェックボタンに、明るいライムグリーンが使用されています。それ以外の部分はハッキリしていませんが、非常に素晴らしいログイン画面に仕上がっています。
暗色ベースのウェブサイトを作る時に、ぜひお試しいただきたいデザインのひとつです。ログイン画面や、サイトへ繋がるフォームを作る際に特に効果的でしょう。
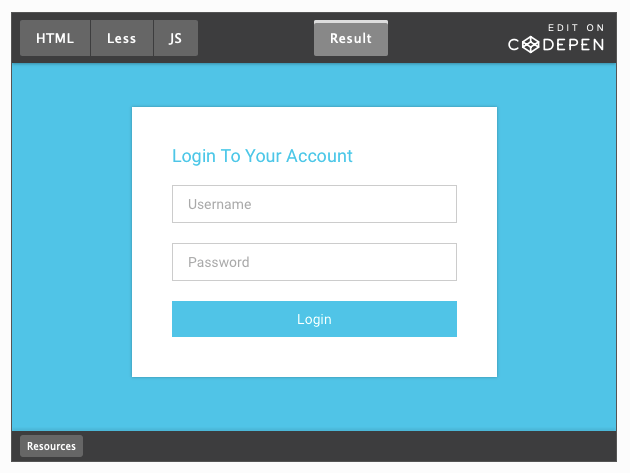
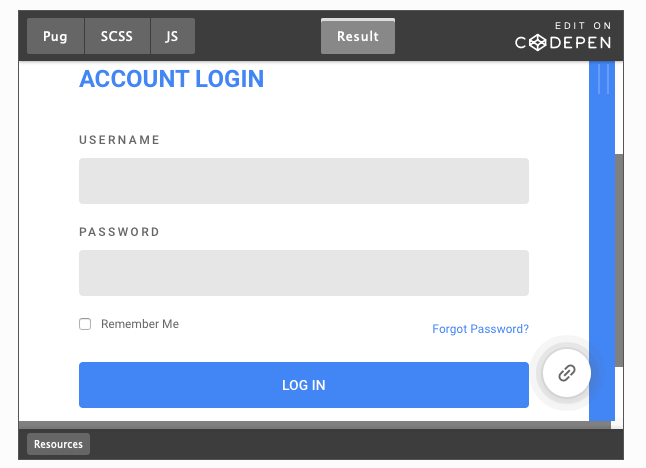
9. 登録画面もあるログイン画面

最近は、JavaScriptによるログイン登録する画面をよく見かけます。UEを考慮して作られたAndy Tranによるこちらのデザインも、そのうちの一つです。
画面の背景がすっきりとしていて、フォーム部分が見やすく大きいのが特徴です。右側の青いサイドバーをクリックすれば、登録画面のウィンドウが開きます。ログインフォームの一番上に表示されるので、通常のウィンドウのように見ることが出来ます。すごくおしゃれですね!
jQueryが必要な箇所も多少ありますが、全て25行のJSで構築されています。信じられないほど使い勝手の良いデザインです。
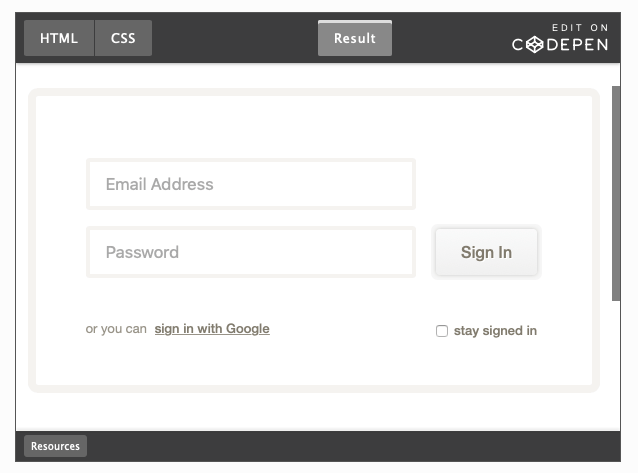
10. 要素を最小限まで絞った超軽量ログイン画面

Marcello Africanoがデザインしたこちらの画面は、超軽くて超基本的なので、非常に便利で使いやすいです。
実にベーシックな画面で出来ていて、最小限まで要素が絞られています。HTMLとCSSしか使用していないので、フラッシュ効果を避けてsans-javaScriptでデザインすることが可能です。