ソーシャルメディア全盛期において、人々はかつてないほどに視覚的コンテンツを公に出すようになっています。いえ、そうせざるを得なくなっていると言ってもよいでしょう。最初に画面上で画像を目にしても数秒しか注目せず、それ以降はすっかり忘れてスクロールしてしまうものです。それほどに見た目というのは重要なものなのです。でも、ユーザーがあなたの作ったアプリを本当に理解できないのであれば、もはや利用者数を気に掛ける必要はありません。スティーブ・ジョブズも、「デザインとはどう見えるか、どう感じるかというものではない。機能するものである。」と発言したことがあります。そう、彼はデザインの本質を理解していたのです。
Fintechに求められるUI/UXデザイン

Fintech向けのアプリ(ネットバンク、ネット証券、ギャンブルのオンライン投票、デジタルウォレットアプリなど)を開発するのであれば、UI/UXデザインは分かりやすく、操作しやすいものである必要があります。そんなの当然のことだろう!と言う方もいらっしゃるでしょう。デザインというものはどれもシンプルで使いやすくあるべきです。とはいえ、ファイナンスの世界は、働く者にとっても、顧客にとっても、そう簡単なものではありません。大半のFintechユーザーは、業界特有の専門用語やサービス名の意味が分からないですし、表示されているデータが何を表すのかよく理解できていません。あるいは、モバイル版Fintechアプリにおいて、インターフェイスの各要素がきちんと機能しないこともあります。
こういったことが、私たちに重要な結論を示してくれます。それは、デザインをする上で、誰が使用するかということを常に理解し、考慮しなければならない、ということです。そしてFintechアプリのUI/UXデザインを行っている方は、あなたの祖母が、クリスマスにあなたの作ったアプリを通じて手軽にお金を送金してくれるのであれば、デザインがうまくいったと考えてよい、ということの意味が分かるでしょう。
すでにターゲットとなるユーザーとアプリの使途について検討を行っているのであれば、これからご紹介するFintechアプリのUI/UXデザインに関する5つのヒントについては、よくご存じでしょう。どれも私たちのアプリ開発経験に基づいた内容となっています。
UI/UXデザインは、チャレンジと最高の経験からできている
さて、UI/UXデザインはどのようなものから成るのでしょうか?重要なことは何でしょう?落とし穴となるのはどこでしょうか?基本的に、Fintechアプリは他の業界のアプリに比べて、多くの共通点があります。しかしフィナンシャルサービスと関連させる場合、複雑な内容を標準的なスマートフォンのように小さくシンプルなツールにまとめることの難しさに直面することでしょう。そんなとき、特に注意していただきたい点を以下にまとめてみました。
1.コピーとマイクロコピー
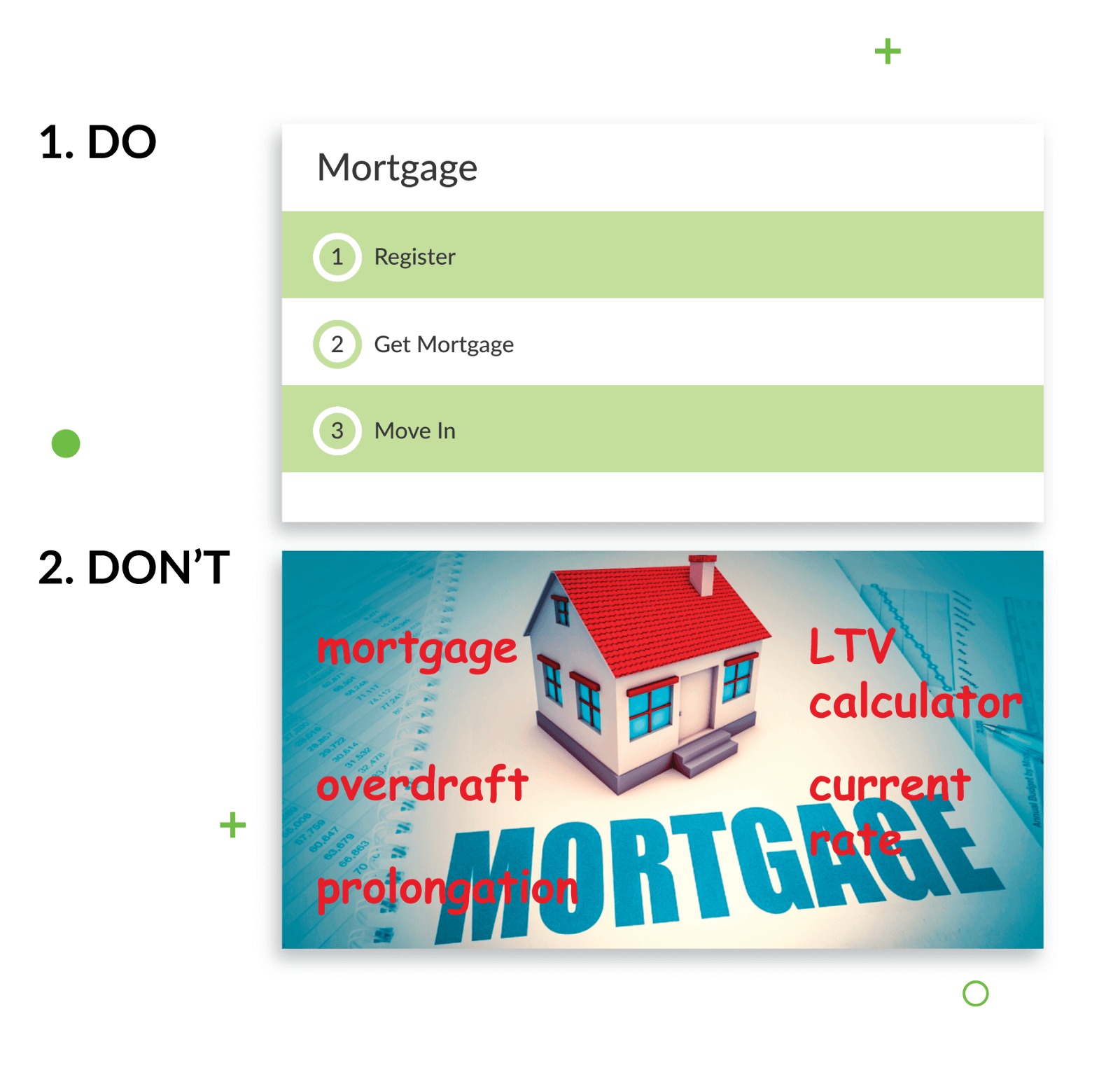
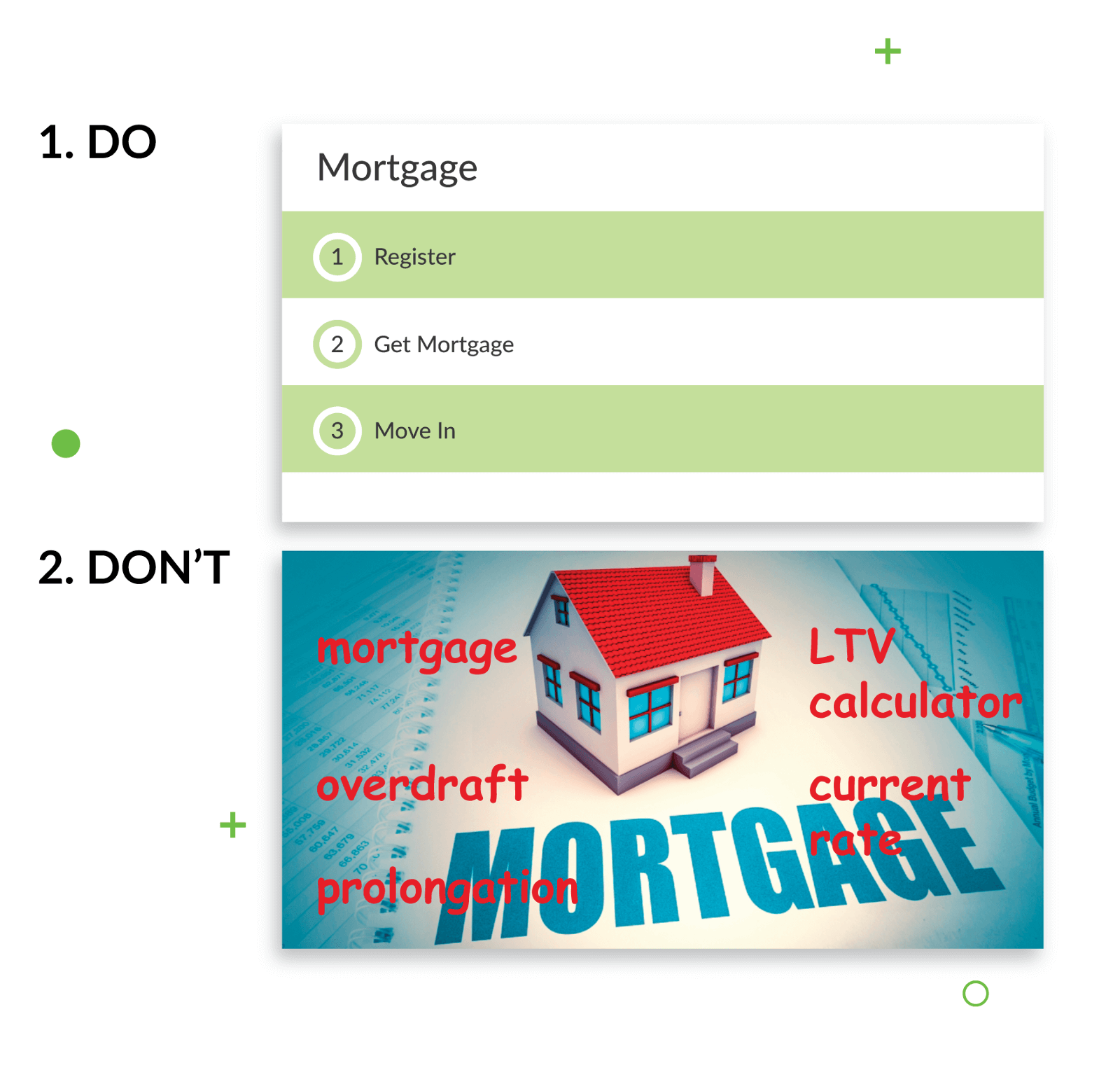
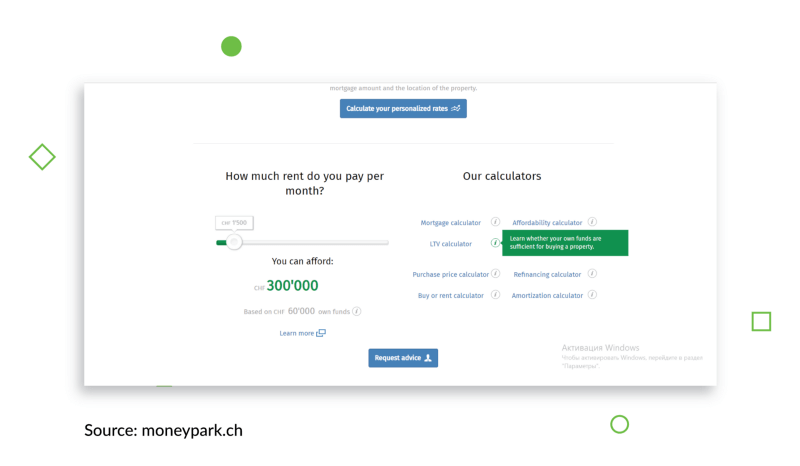
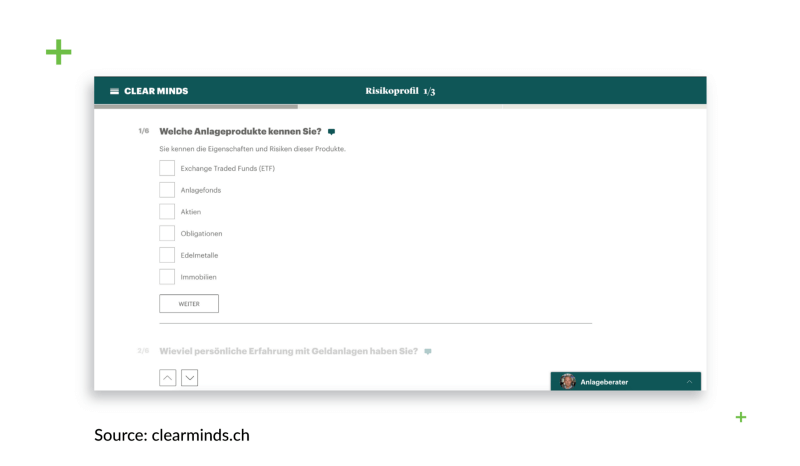
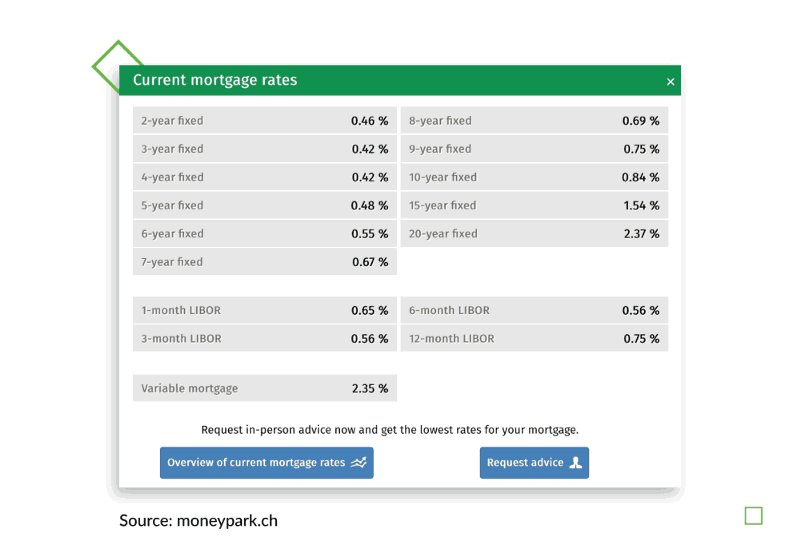
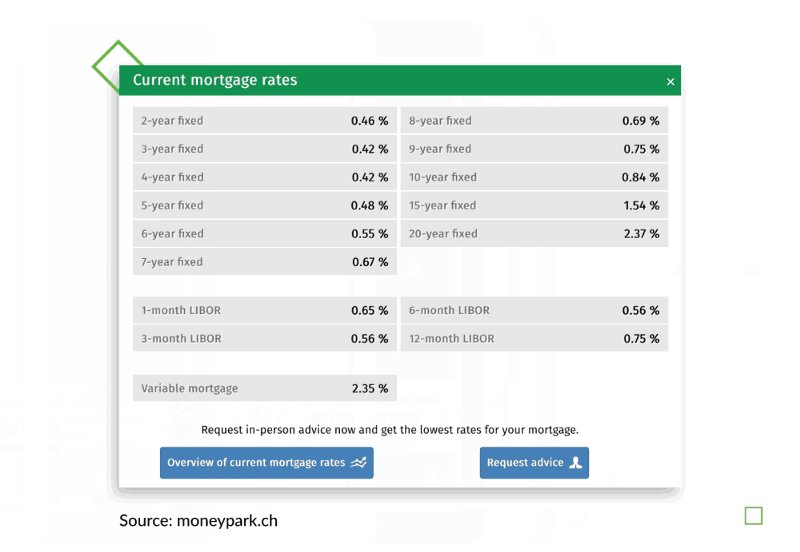
この二つの用語がアプリ内のすべての文章を表すと言っても過言ではありません。アプリ内の文は、利用者の金融知識の有無や教養に関わらず、誰でも理解しやすいものである必要があります。先述した通り、金融業界は複雑なものですから、アプリ内で使用する言葉は明確、単純かつ直接的な表現を用いるべきなのです。しかし、当座貸越、延長、LTV計算機といった、難解な用語の使用を避けて通れないことも、いずれお分かりになるはずです。こうした用語を、アプリに多重定義せず、我々がスイスの金融顧問会社向けに作ったMoneyparkのように、簡潔な言葉でユーザーに説明する方法を考えてみましょう。

アプリ内の用語について、ユーザーが皆同じページを見ていることを確認するため、全ての定義と類似の用語をまとめてアプリに蓄積させます。そしてUXデベロッパーとUXライターは定期的に確認作業を行うようにします。もしアプリが多言語対応なのであれば、元になる言語だけの場合よりも、翻訳用に多くのスペースが必要となります。
2.フロー
多くの金融サービスの複雑さを考慮すると、サービス上で使用される情報のほとんどと同様に、Fintechの発展において、可能な限り円滑かつ簡潔なフローをキープすることが重要です。ユーザーが手順の多さに圧倒されないように注意し、できるだけ段階的な操作手順を確立します。
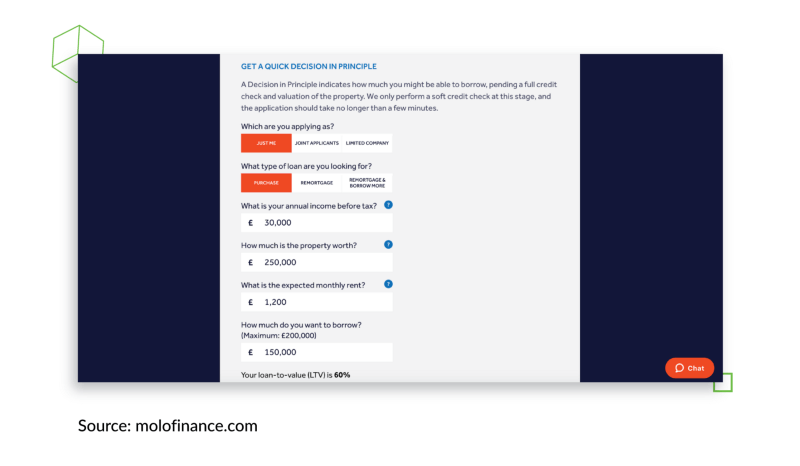
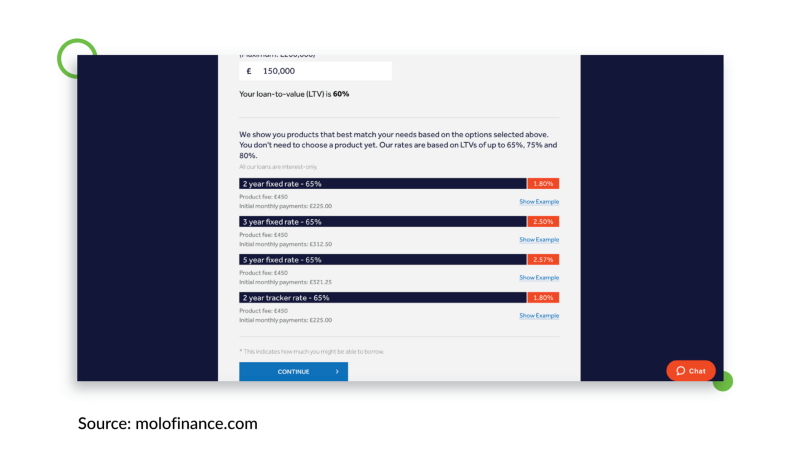
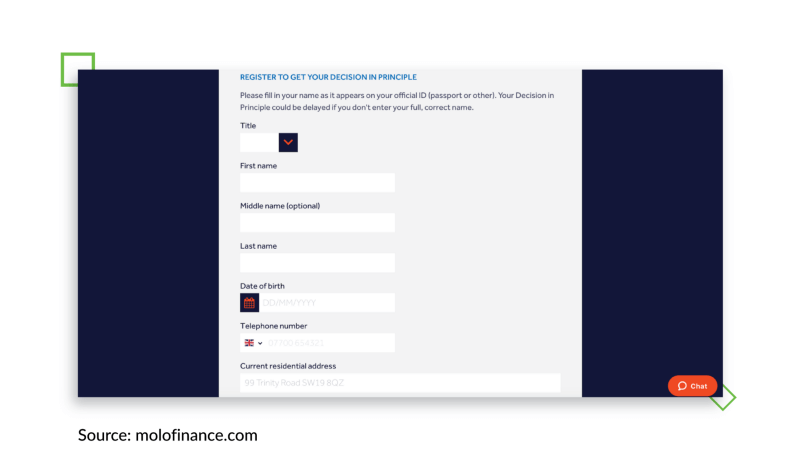
例えば、ユーザー登録の手順は2段階に分けることができます。最初の段階では、氏名や生年月日などの基本的な個人情報を回答してもらいます。その後、ローンを取り扱うウェブサイトでのローン簡易計算のような、提供予定のサービスの一部を紹介します。ユーザーがそのサービスを利用したいとなれば、入力した全ての金融情報を借入のために提供するという断りを入れて、次の段階へ進んでもらうのです。例として、Moloはこれによく似たスキームを導入しています。まず、顧客が借入できるローンのおよその金額を表示して、サービスを利用したいという意思表示をした顧客についてのみ、個人情報を使用します。提供するサービスと必要としている情報により、登録手順の段階数は異なります。



また、顧客が将来的に変更する可能性のある個人情報とそうでない、不変の情報について、事前に考慮しておくことをおすすめします。セキュリティ上の理由により、情報の変更は最小限に抑えたほうがよいのですが、実際には結婚歴(および、それに伴う苗字)は顧客にとって重要な変更点ですし、このような個人情報は自由に変更できるようにしておかねばなりません。
3.色
ユーザーがアプリを見たときに、何のためのアプリなのかということを理解する以前に、まず色合いを認識します。ある調査によれば、60%の人が色の示す情報を基に、魅力的な商品かどうか判断するそうです。さらに、色がブランドの認知度を80%以上向上させるという調査結果もあります。2017年に行われたComScoreの調査では、ミレニアル世代の21%が、スマートフォンの画面にマッチしないというだけの理由でアプリを削除したことがあると答えているのです!
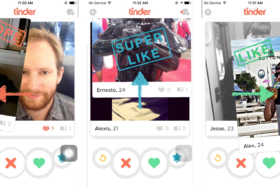
もちろん、色が味を表す重要な要素であるという主張もあります。しかし色の組み合わせの基本的なルールには限度があるため、色相環からよい色の組み合わせを見つけ出し、基本色のスキームを学ぶべきであるということを、頭に入れておいてください。ユーザーの目には刺激が強いため、明るすぎる色を使わないようにご注意ください。
なお、アプリが使用される国や地域の文化により、適切な色合いが異なります。アプリが主に使用される国において標準的な色や図表について調査しましょう。例えば、スイスでは王冠に加え、赤と黄色が財と富を表します。一般的に赤は西洋文化において、活力や情熱を表しますが、ロシアなどでは共産主義と革命という意味になってしまいます。同様に、西洋文化において紫は敬虔や信仰、あるいは(カトリック主義での)懺悔を示します。ところがブラジルやタイで紫といえば、喪に服していると考えられます。
Clear Mindsという会社名を聞けば大体想像がつく方もいらっしゃるでしょうが、こちらの企業は、緑のパネルを用いて中立さと柔らかさを思わせ、非常にクリアでシンプルなデザインを使用しています。

4.コンテンツの表示とデバイスへの適合
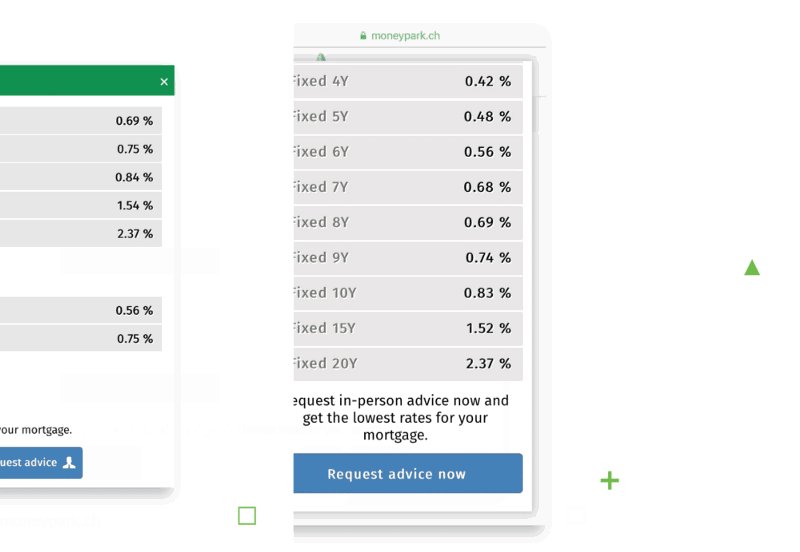
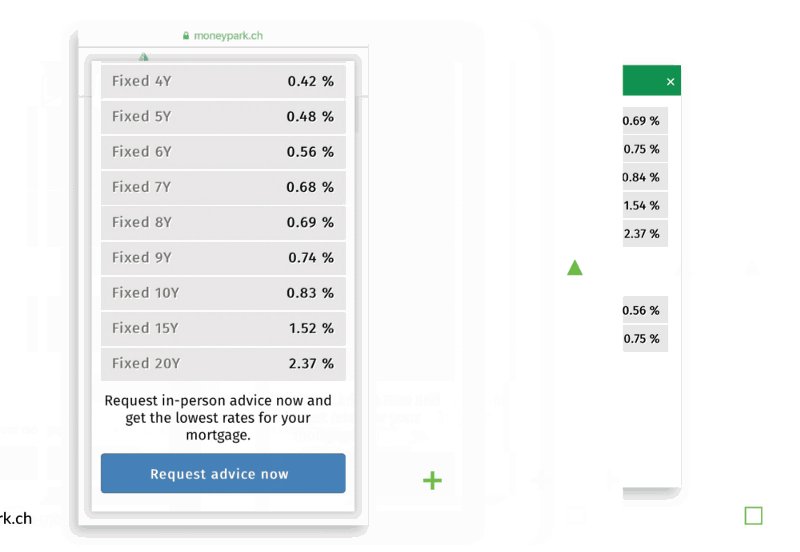
FintechのUXデザインにおいて、常に考慮しなければならない独特な機能があります。金融アプリは、各種レポートや統計、投資実績といったサイズの大きな表を含む、膨大なデータを表示できなければなりません。そのため、Fintech開発企業はウェブ版とモバイル版アプリの開発において、ユーザーが自分で操作して表示された内容を理解するために、各データが適切に画面に表示されるよう設計しなければなりません。データの内容を判断しやすく、読みやすく、論理的に、そしてデバイスに負担がかかりすぎないよう設計する必要があります。

もう一つ重要な機能は適合性です。多様な画面サイズや環境でもアプリで良い使用感を得てもらうため、ユーザーが必要とする情報はどのデバイスでも適切に表示されなければなりません。ところで、アプリが使用される地域でどのデバイスが最も多く使用されているかということは、事前に調査することができます。この情報があれば、開発チームは事前にどの画面サイズを基準にアプリをデザインすればよいか分かりますし、余計な開発費用を費やす必要もなくなります。StatCounterはこうした有益なデータを提供してくれます。
金融アプリは数字がすべてであると言っても過言ではないので、アプリの数字の表記を十進法にしておく必要があります。こうすることでユーザーが小数点以下まで正確に数字を入力することができるのです。言い換えれば、整数だけでなく小数の桁まで入力できることで、投資における将来の支払い予定をより正確に計算することが可能になるということです。価値の高い通貨を有する国であれば、小数点以下の通貨が一財産となることもあるのですから。
5.開発チームを探す
もしもすでに素晴らしい開発チームがあり、素晴らしいUI/UX開発者がいらっしゃるのであれば、何も問題はありません。ゴールについて意見交換し、サービスとアプリに関する問題点とその解決策について考え、最も簡単な解決法を探りましょう。ウォールストリートの銀行員たちからボリショイ劇場のバレリーナたち、あるいはウエストコーストカレッジの中退者からテキサスの農家まで、幅広いユーザーが製品をどう使うのが正しいのか考えましょう。同時に、こういったサービスを開発できるのは誰なのかということも気にかけましょう。UI/UXデザイナー市場には優秀な人材が揃っていますが、金融の知識がある人間を雇うことが第一です。そうすればごく細部についてわざわざチームメイトに説明する必要がなくなるので、きっと時間と労力の節約になるはずです。とはいえ最も重要なのは、開発者が金融と各工程の相関性と提供サービスのコンセプトに対する理解があることで、よりよい製品を作れるということです。
もうお分かりのように、デザインは見た目のみならず、コンテンツの機能にも関連するものです。Fintech向けUXデザインに関しては、簡単そうに見えるだけでなく、難しい内容を明解かつ平易に表現することでユーザーが非常に手軽に操作できる必要があるのです。ユーザーに最高のFintechのUXを提供するため、アプリでは誰にでも分かりやすい文章で説明することを忘れないでください。カラースキームのような視覚マーカーはターゲットユーザーの文化での考え方に沿ったものであるべきですし、サービスを通して提供するすべての情報は様々なデバイスに適合した状態で表示されるべきなのです。