デザインシステムは、それぞれが異なるスタイルを持っています。既存のフレームワークを元にしたものもあれば、完全に独自のスタイルを使ったものもあります。たとえば、標準のHTML要素を利用したサイトやアプリは、ブラウザが利用するスタイルをそのまま使っています。しかし、そのスタイルに縛られる必要はありません。
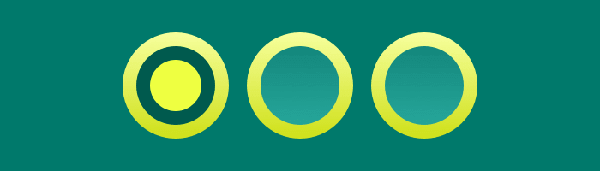
今回はラジオボタンを例に挙げましょう。オプションを選択するのがラジオボタンの役割であり、ブラウザでは長年使われてきました。しかしGoogleのマテリアルデザインなどでは、標準のスタイルとは異なる見た目になっています。
あなた独自のスタイルを、ラジオボタンにも適用できるのです。早速作ってみましょう。
-
1.要素を見つける
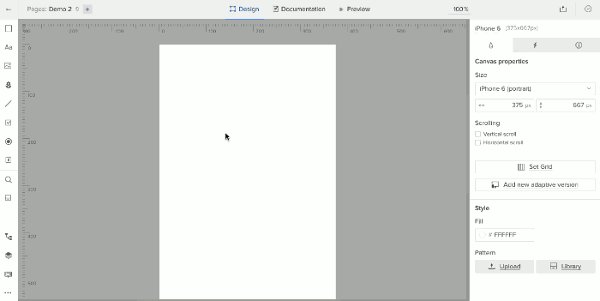
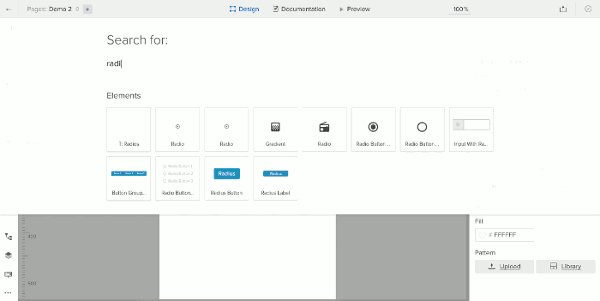
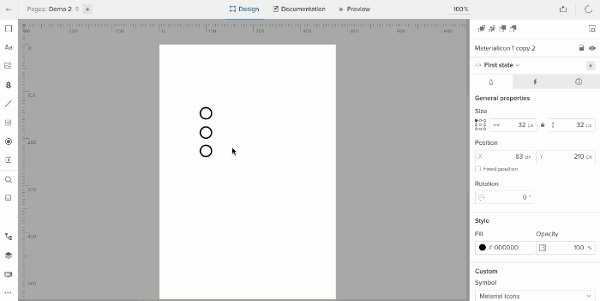
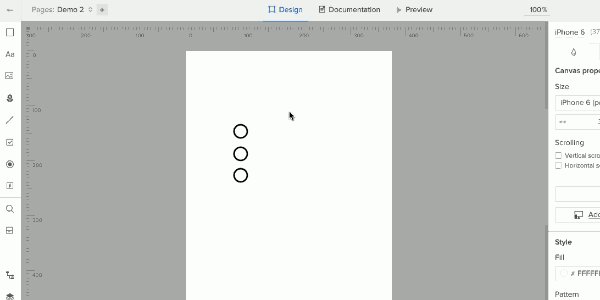
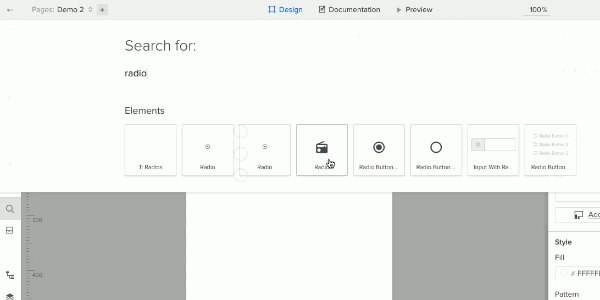
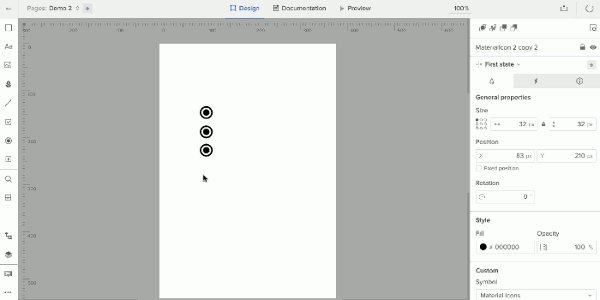
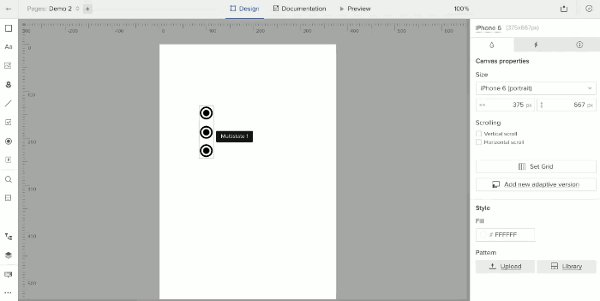
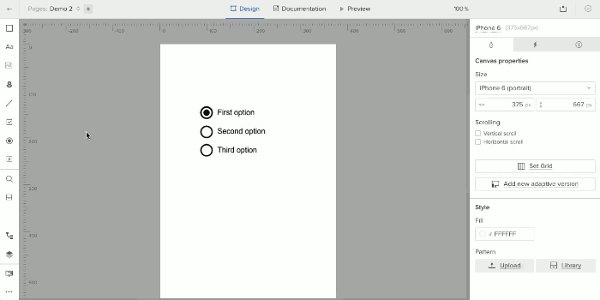
ラジオボタン用に数多くのスタイルが公開されており、お好きなものを利用できます。Googleのものを使ってもいいですし、UXPinなどで新たに見つけるのもいいでしょう。お使いのツールでラジオボタンを作成しましょう。

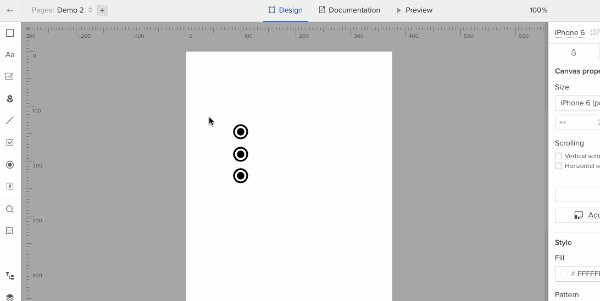
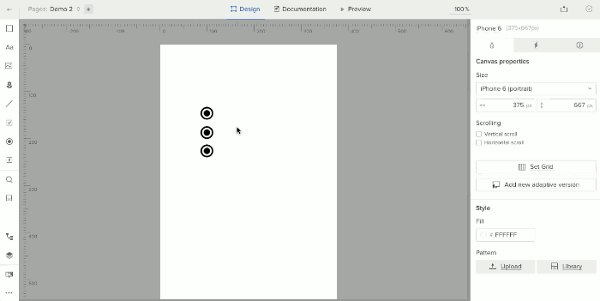
色はご自由に選択してください。画像ではデモのため、黒のままにしておきます。オフボタンへの設定が完了したら、その上にオンボタンを配置しましょう。

-
2.状態を作る
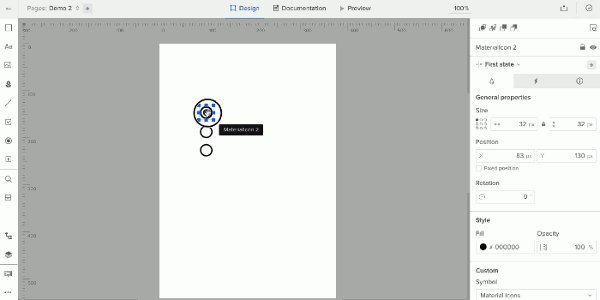
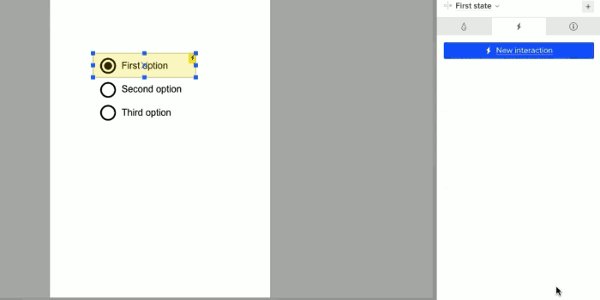
各ラジオボタンには2つの状態があります。オンとオフです。
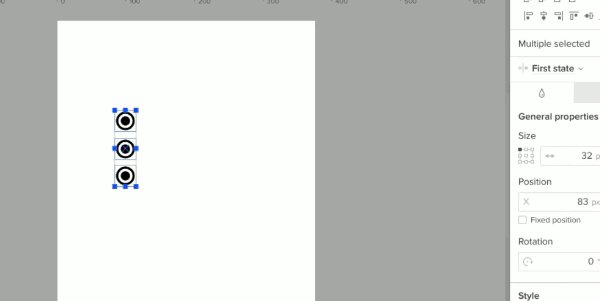
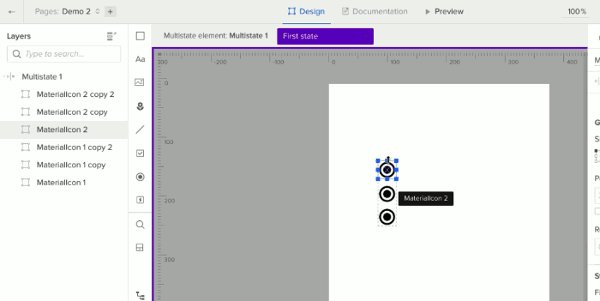
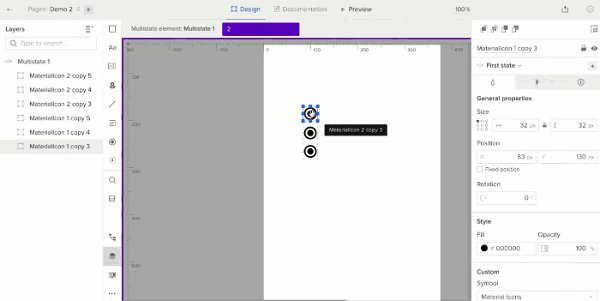
UXPinでは全ボタンをまとめて選択し、2つの状態を追加し、複数の状態を持つ要素にします。

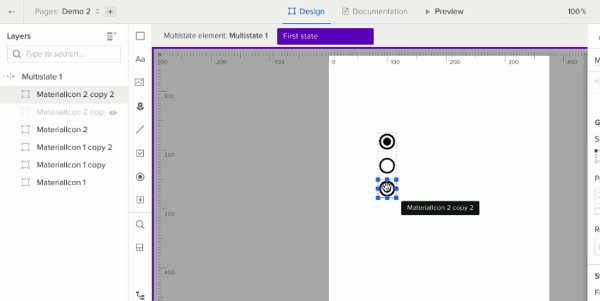
この操作で、6つのラジオボタンが、3つのビューを持つ1つの要素にまとまりました。ただし、それぞれの状態を反映するためには設定が必要です。各状態の設定に行き、ボタンのオンオフを適切に変更してください。

-
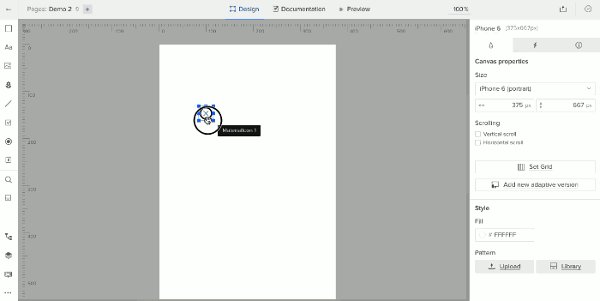
3.インタラクティブホットスポットの追加
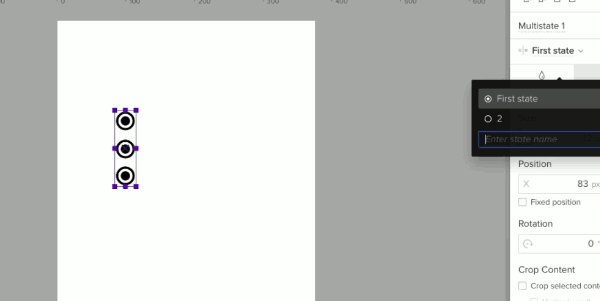
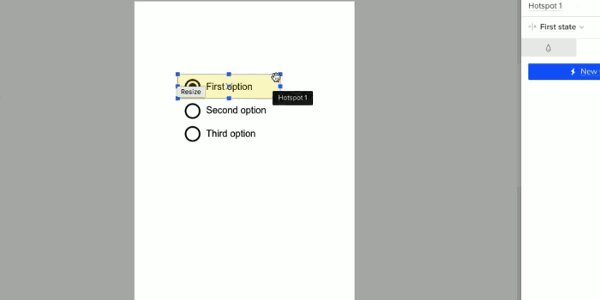
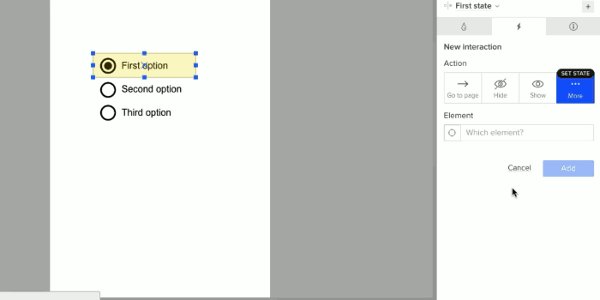
ホットスポットは不可視レイヤーで、操作のトリガーとして働きます。今回はラジオボタン全体が1つの要素になっているため、各ボタンとラベルにそれぞれホットスポットを配置します。クリック時のインタラクションを追加するには、「Multistate 1」の数字を変更してください。

これで完成です。あなた独自のデザインを使った、新しいラジオボタンができました。
標準のスタイルでも、ラジオボタンの役割は問題なく果たしてくれます。しかし細部にまでこだわるのであれば、やはりこうした部分にも手を加えたいものです。今回の記事を参考に、より洗練され、統一感のあるデザインを作ってください。
▼ラジオボタンについて、こちらの記事もおすすめです。
※本記事はDon’t Settle for Default Radio Buttons — Make ’em Your Ownを翻訳・再構成したものです。